pull_down_button 0.8.1  pull_down_button: ^0.8.1 copied to clipboard
pull_down_button: ^0.8.1 copied to clipboard
A package that implements Pull-Down Button from iOS 14 in Flutter. Highly customizable.
Pull-Down Button from iOS 14 for Flutter #
pull_down_button is an attempt to bring Pop-Up and Pull-Down Buttons from iOS 14+ to Flutter with some additional customisation options.
This package only tries to visually replicate native counterpart, some parts might be somewhat different.
Flutter availability:
Since this package uses new Flutter feature ThemeExtension for theming, minimum supported version is stable 3.0.0.
Contents: #
PullDownButton #

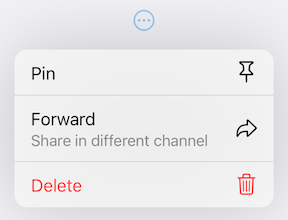
PullDownButton is a widget used to show pull-down menu.
While pull-down menu is opened, button from where this menu was called will have lower opacity.
PullDownButton(
itemBuilder: (context) => [
PullDownMenuItem(
title: 'Menu item',
onTap: () {},
),
const PullDownMenuDivider(),
PullDownMenuItem(
title: 'Menu item 2',
onTap: () {},
),
],
position: PullDownMenuPosition.under,
buttonBuilder: (context, showMenu) => CupertinoButton(
onPressed: showMenu,
padding: EdgeInsets.zero,
child: const Icon(CupertinoIcons.ellipsis_circle),
),
);
Properties table
| Properties | Description |
|---|---|
| itemBuilder | Called when the button is pressed to create the items to show in the menu. |
| buttonBuilder | Builder that provides BuildContext as well as showMenu function to pass to any custom button widget. |
| onCanceled | Called when the user dismisses the pull-down menu. |
| animationBuilder | Custom animation for buttonBuilder when pull-down menu is opening or closing |
| position | Whether the popup menu is positioned above, over or under the popup menu button. |
| itemsOrder | Whether the popup menu orders its items from itemBuilder in downwards or upwards way. |
| routeTheme | The theme of pull-down menu box. |
PullDownMenuPosition
The way PullDownButton positions its pull-down menu.
Available options:
automatic- menu is positioned under or above an anchor depending on side that has more space available.over- menu is positioned under or above an anchor depending on side that has more space available. Also covers the button used to open the menu.
PullDownMenuItem #

PullDownMenuItem is a widget used to create cupertino style pull-down menu item.
PullDownMenuItem(
title: 'Add to favourites',
onTap: () {},
icon: CupertinoIcons.star,
),
Properties table
| Properties | Description |
|---|---|
| onTap | The action this item represents. |
| tapHandler | Handler to resolve how onTap callback is used. |
| enabled | Whether the user is permitted to tap this item. |
| title | Title of this PullDownMenuItem. |
| icon | Trailing icon of this PullDownMenuItem. |
| iconColor | Trailing icon's color. |
| iconWidget | Custom trailing widget. |
| isDestructive | Whether this item represents destructive action. |
| itemTheme | The theme of menu item. |
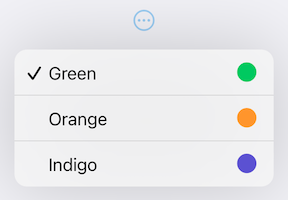
PullDownMenuItem.selectable #

PullDownMenuItem.selectable is a widget used to create cupertino style pull-down menu item with selection state.
PullDownMenuItem.selectable(
title: 'Grid',
selected: true,
onTap: () {},
icon: CupertinoIcons.square_grid_2x2,
),
Note:
Based on guidelines, if menu items contains at least one tappable menu item of type PullDownMenuItem.selectable all of PullDownMenuItems should also be of type PullDownMenuItem.selectable (to insert additional padding so all items have same). Although, manual change of all PullDownMenuItems is not needed, it is done automatically.
Properties table
PullDownMenuItem.selectable uses all of PullDownMenuItem properties as well as a boolean value selected, to indicate whether menu item is selected or not.
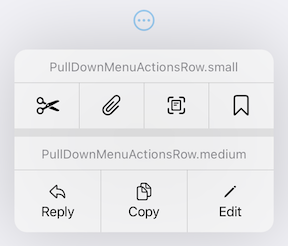
PullDownMenuActionsRow #

PullDownMenuActionsRow is a widget used to create cupertino style pull-down menu row of actions
(small or medium size).
PullDownMenuActionsRow.medium(
items: [
PullDownMenuItem(
enabled: false,
onTap: () {},
title: 'Inbox',
icon: CupertinoIcons.tray_arrow_down,
),
PullDownMenuItem(
onTap: () {},
title: 'Archive',
icon: CupertinoIcons.archivebox,
),
PullDownMenuItem(
onTap: () {},
title: 'Trash',
isDestructive: true,
icon: CupertinoIcons.delete,
),
],
),
PullDownMenuItem is used to populate PullDownMenuActionsRow.items.
Depending on PullDownMenuActionsRow size might be either icon only or icon and title in vertical array
| Properties | Description |
|---|---|
| items | List of PullDownMenuItem. |
| dividerColor | Color of vertical dividers used to split item. |
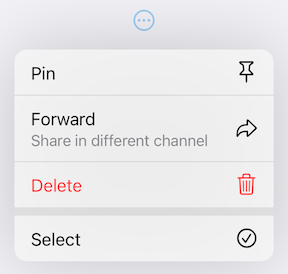
PullDownMenuDivider #

PullDownMenuDivider is a widget used to create cupertino style pull-down menu divider (small or large).
const PullDownMenuDivider(),
or to create large divider:
const PullDownMenuDivider.large(),
There is also convenience method to wrap multiple menu items with small dividers:
...PullDownMenuDivider.wrapWithDivider([
PullDownMenuItem(
enabled: false,
title: 'Select',
onTap: () {},
icon: CupertinoIcons.checkmark_circle,
),
PullDownMenuItem(
title: 'Connect to remote server',
onTap: () {},
icon: CupertinoIcons.cloud_upload,
),
]),
PullDownMenuTitle #

PullDownMenuTitle is a widget used to create cupertino style pull-down menu title (usually at the top of menu).
const PullDownMenuTitle(title: Text('Menu title')),
| Properties | Description |
|---|---|
| title | Title widget. |
| titleStyle | Title widget text style. |
showPullDownMenu #
An alternative way of displaying pull-down menu via a function call.
onPressed: () async {
/* get tap position and / or do something before opening menu */
await showPullDownMenu(
context: context,
items: [...],
position: position,
);
}
Properties table
| Properties | Description |
|---|---|
| context | For looking up Navigator for menu. |
| items | List of PullDownMenuEntry widgets. |
| position | The Rect used to align top of the menu with top of the position rectangle. |
| itemsOrder | Whether the popup menu orders its items from itemBuilder in downwards or upwards way. |
| onCanceled | Called when the user dismisses the pull-down menu. |
| routeTheme | The theme of pull-down menu box. |
PullDownMenu #
An another alternative way of displaying pull-down menu as a simple widget, with no animations or adding routes to navigation stack.
PullDownMenu(
items: [
PullDownMenuItem(
title: 'Menu item',
onTap: () {},
),
const PullDownMenuDivider(),
PullDownMenuItem(
title: 'Menu item 2',
onTap: () {},
),
]
)
Properties table
| Properties | Description |
|---|---|
| items | List of PullDownMenuEntry widgets. |
| routeTheme | The theme of pull-down menu box. |
Theming #
This package also provides additional customisation. By default, iOS16 theme is used, but it is also possible to override defaults with widget properties (see above) or with PullDownButtonTheme theme extension.
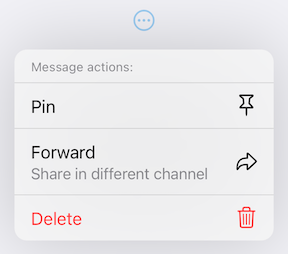
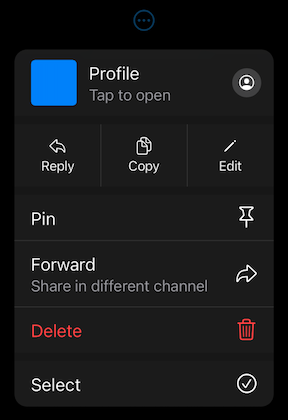
Default theme
| Light Theme | Dark Theme |
|---|---|
 |
 |
PullDownButtonTheme #
To use PullDownButtonTheme define it in your ThemeData as follows:
ThemeData(
...,
extensions: [
PullDownButtonTheme(
routeTheme: PullDownMenuRouteTheme(
backgroundColor: Colors.grey,
),
itemTheme: PullDownMenuItemTheme(
iconSize: 24,
),
dividerTheme: PullDownMenuDividerTheme(
dividerColor: Colors.black,
),
),
],
),
PullDownButtonTheme uses a set of sub-themes (for items, dividers, menu itself etc.) to define needed theme. See below for every property each sub-theme provides.
PullDownButtonTheme
| Properties | Description |
|---|---|
| routeTheme | Menu container theme (PullDownMenuRouteTheme). |
| itemTheme | PullDownMenuItem theme (PullDownMenuItemTheme). |
| dividerTheme | PullDownMenuDivider theme (PullDownMenuDividerTheme). |
| titleTheme | PullDownMenuTitle theme (PullDownMenuTitleTheme). |
PullDownMenuRouteTheme
| Properties | Description |
|---|---|
| backgroundColor | The background color of pull-down menu. |
| borderRadius | The border radius of the pull-down menu. |
| beginShadow | The pull-down menu shadow at the moment of menu being opened. |
| endShadow | The pull-down menu shadow at the moment of menu being fully opened. |
| width | Pull-down menu width. |
backgroundColor usually has opacity in range of 0.7-0.8 so that menu has blur effect.
If backgroundColor's is fully opaque (opacity set to 1), no blur effect will be applied.
PullDownMenuItemTheme
| Properties | Description |
|---|---|
| destructiveColor | Color for destructive action. |
| iconSize | Size of trailing icon. |
| checkmark | Checkmark icon. |
| checkmarkWeight | Weight of checkmark icon. |
| checkmarkSize | Size of checkmark icon. |
| textStyle | PullDownMenuItem text style. |
| iconActionTextStyle | PullDownMenuItem text style inside of PullDownMenuActionsRow. |
| onHoverColor | On hover color of PullDownMenuItem. |
| onHoverTextStyle | On hover text style of PullDownMenuItem. |
PullDownMenuDividerTheme
| Properties | Description |
|---|---|
| dividerColor | Small divider color. |
| largeDividerColor | Large divider color. |
largeDividerColor is usually lighter than dividerColor.
PullDownMenuTitleTheme
| Properties | Description |
|---|---|
| style | PullDownMenuTitle text style. |
PullDownButtonInheritedTheme
If defining PullDownButtonTheme in ThemeData is not possible, for example if you are using CupertinoApp, you can use PullDownButtonInheritedTheme:
CupertinoApp(
builder: (context, child) => PullDownButtonInheritedTheme(
data: const PullDownButtonTheme(
...
),
child: child!,
),
home: ...,
)
Here is example of using PullDownButtonTheme with Material 3 color scheme colors
(generated from CupertinoColors.systemBlue with ColorScheme.fromSeed) from Material 3 Menu specs.
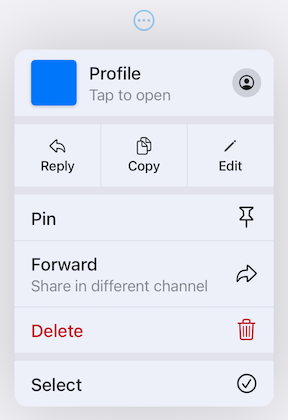
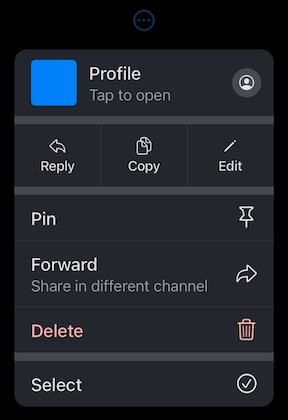
| Custom Material 3 light theme | Custom Material 3 dark theme |
|---|---|
 |
 |
Contributions #
Feel free to contribute to this project.
Please file feature requests and bugs at the issue tracker.
If you fixed a bug or implemented a feature by yourself, feel free to send a pull request.
