proctologger 1.1.0  proctologger: ^1.1.0 copied to clipboard
proctologger: ^1.1.0 copied to clipboard
Easy to use logger for dart and flutter apps which prints beautiful logs.
Proctologger - logger for dart and flutter apps #

Description #
Welcome to Proctologger, the Flutter logger that will help you dig deep into your code!
We promise that your debugging experience will be much more pleasant than at the doctor's!
Show some ❤️ and star the repo to support the project
Resources #
Get Started #
Follow these steps:
Add dependency #
dependencies:
proctologger: ^1.1.0
Easy to use #
Just create an instance of Logger and start logging:
import 'package:proctologger/proctologger.dart';
Logger logger = Logger();
logger.info("This is an info message");
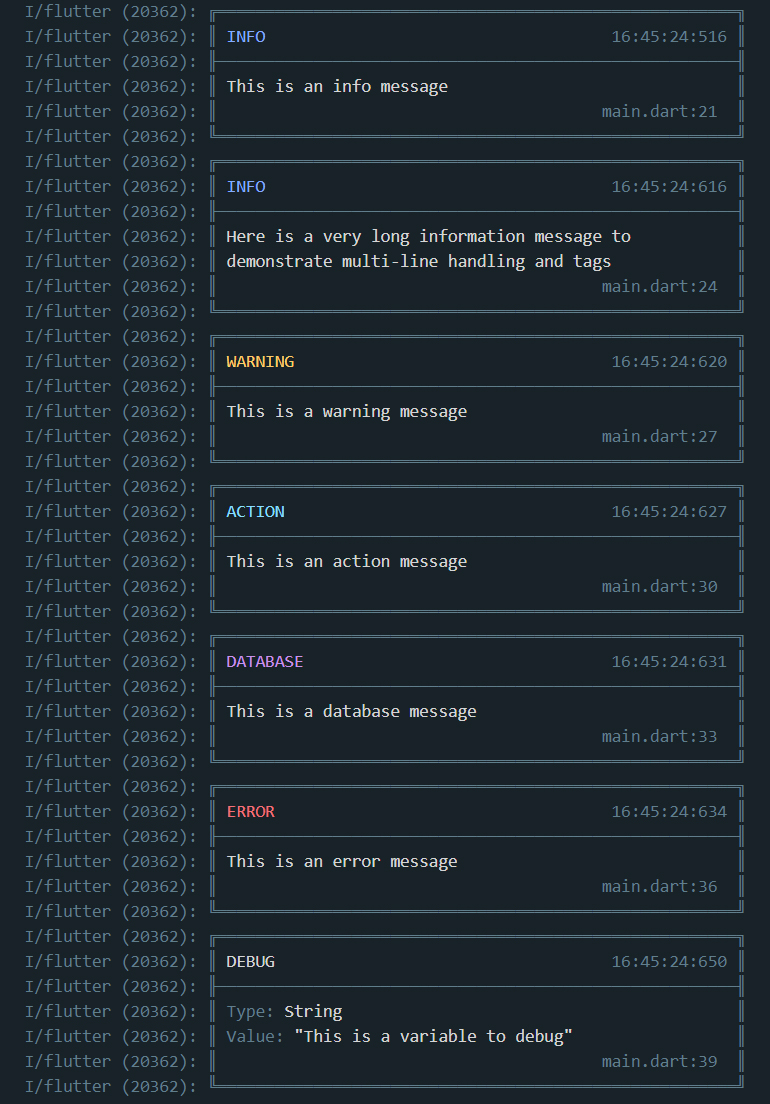
Output #

Documentation #
Options #
When creating a logger, you can pass some options:
Logger logger = Logger(
parameters: const LoggerParameters(
// Width in the console.
maxLength: 54,
// Change the date format.
dateFormat: "HH:mm:ss:SSS",
// Show the logs in the console.
showLog: true,
// Show the intialization message in the console.
showInitMessage: true,
// Filter the log types.
filterTypes: [],
// Filter the log tags.
filterTags: []
)
);
Log type #
Here are all the log types you can call:
logger.info("This is an info message");
logger.warning("This is a warning message");
logger.error("This is an error message");
logger.database("This is a database message");
logger.action("This is an action message");
logger.debug("This is a debug message");
Log customization #
Here are the parameters for all logs except logger.debug().
You can call a logger.info() for example, and pass it optional parameters.
logger.info(
"This is an info message",
// This parameter is optional.
// You can choose the channel with this LoggerChannelState class
// that has these options: app / security / request.
channel: LoggerChannelState.app,
// This parameter is optional.
// You can enter tags if you want.
tags: ["Tag", "Another tag"]
);
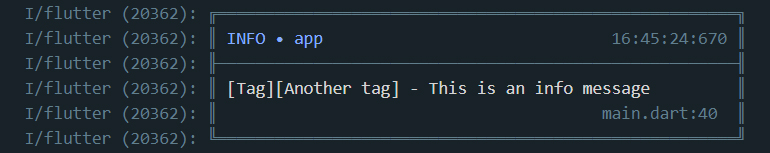
That gives you this:

When you can call a logger.debug() you can pass it optional parameters.
You can directly debug String, int, num, Map, List, and class objects.
For example, I'm directly debugging the logger.parameters variable of the logger.
logger.debug(
logger.parameters,
// This parameter is optional.
// You can choose the channel with this LoggerChannelState class
// that has these options: app / security / request.
channel: LoggerChannelState.app,
// This parameter is optional.
// You can choose a message if you want
message: "Debugging variable @parameters",
);
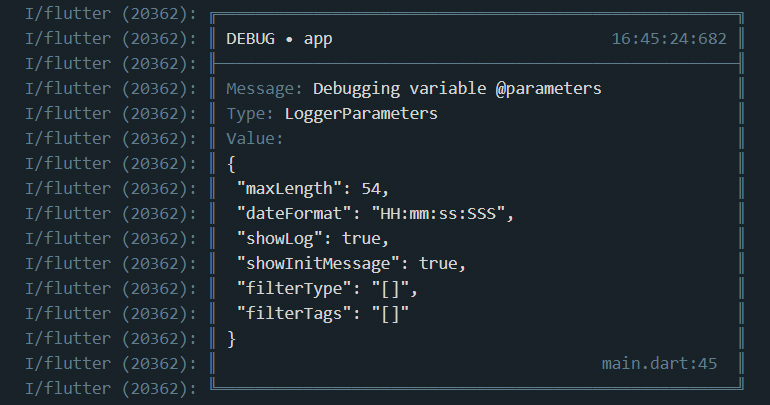
That gives you this:

Filters #
The filterTypes in logger.parameters decides which log types should be shown and which don't.
By default, all logs are displayed.
For example, I only want to display info and debug logs:
Logger logger = Logger(
parameters: const LoggerParameters(
filterTypes: [LoggerTypeState.info, LoggerTypeState.debug],
)
);
The filterTags in logger.parameters decides which log tags should be shown and which don't.
By default, all logs are displayed.
You can combine this parameter with FilterTypes for a more precise filter.
For example, I only want to display logs that have the tags listed below:
Logger logger = Logger(
parameters: const LoggerParameters(
filterTags: ["Tags I want"],
)
);
License #
This project is under the MIT license - see the file LICENSE.md for more information.



