photofilters 1.0.6  photofilters: ^1.0.6 copied to clipboard
photofilters: ^1.0.6 copied to clipboard
A flutter package for applying various types of filters to an image. You can create your own filters and subfilters too.
Photo Filters package for flutter #
A flutter package for iOS and Android for applying filter to an image. A set of preset filters are also available. You can create your own filters too.
Installation #
First, add photofilters and image as a dependency in your pubspec.yaml file.
iOS #
No configuration required - the plugin should work out of the box.
Android #
No configuration required - the plugin should work out of the box.
Example #
import 'dart:async';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:path/path.dart';
import 'package:photofilters/photofilters.dart';
import 'package:image/image.dart' as imageLib;
import 'package:image_picker/image_picker.dart';
void main() => runApp(new MaterialApp(home: MyApp()));
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
String fileName;
List<Filter> filters = presetFiltersList;
File imageFile;
Future getImage(context) async {
imageFile = await ImagePicker.pickImage(source: ImageSource.gallery);
fileName = basename(imageFile.path);
var image = imageLib.decodeImage(imageFile.readAsBytesSync());
image = imageLib.copyResize(image, width: 600);
Map imagefile = await Navigator.push(
context,
new MaterialPageRoute(
builder: (context) => new PhotoFilterSelector(
title: Text("Photo Filter Example"),
image: image,
filters: presetFiltersList,
filename: fileName,
loader: Center(child: CircularProgressIndicator()),
fit: BoxFit.contain,
),
),
);
if (imagefile != null && imagefile.containsKey('image_filtered')) {
setState(() {
imageFile = imagefile['image_filtered'];
});
print(imageFile.path);
}
}
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Photo Filter Example'),
),
body: Center(
child: new Container(
child: imageFile == null
? Center(
child: new Text('No image selected.'),
)
: Image.file(imageFile),
),
),
floatingActionButton: new FloatingActionButton(
onPressed: () => getImage(context),
tooltip: 'Pick Image',
child: new Icon(Icons.add_a_photo),
),
);
}
}
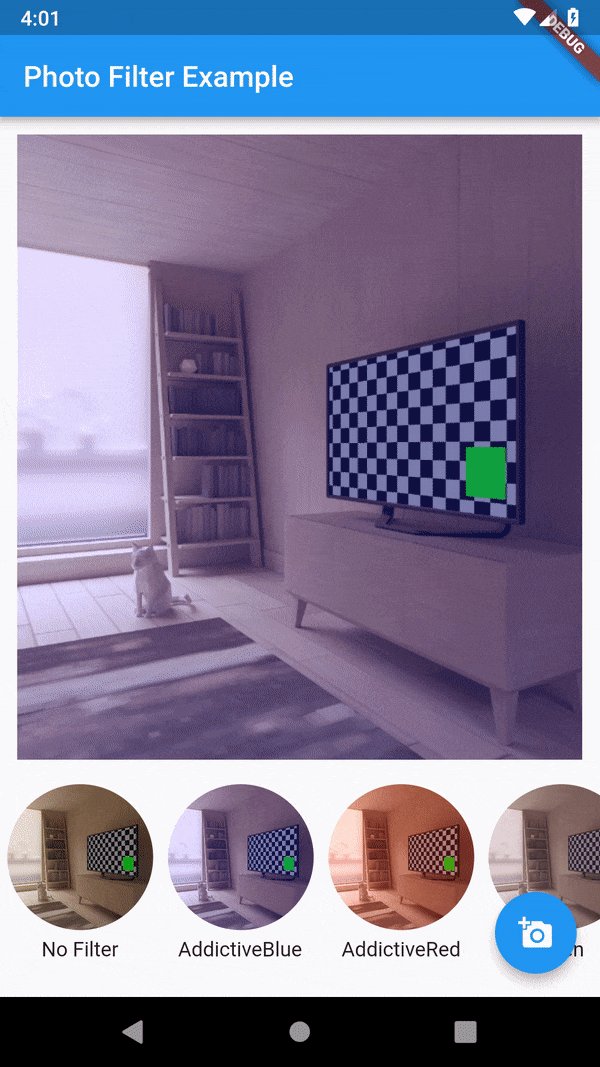
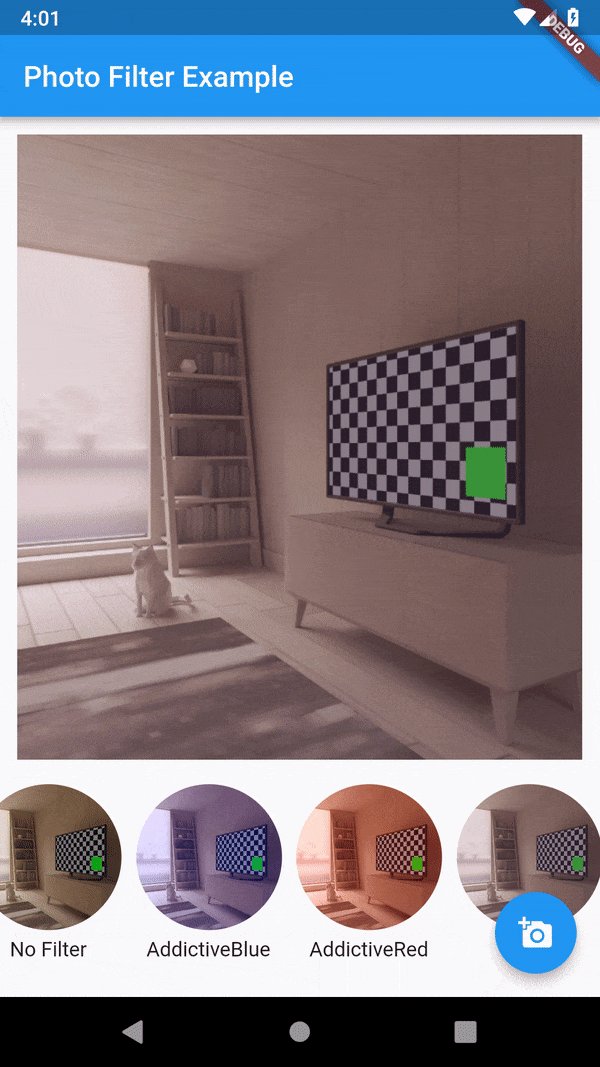
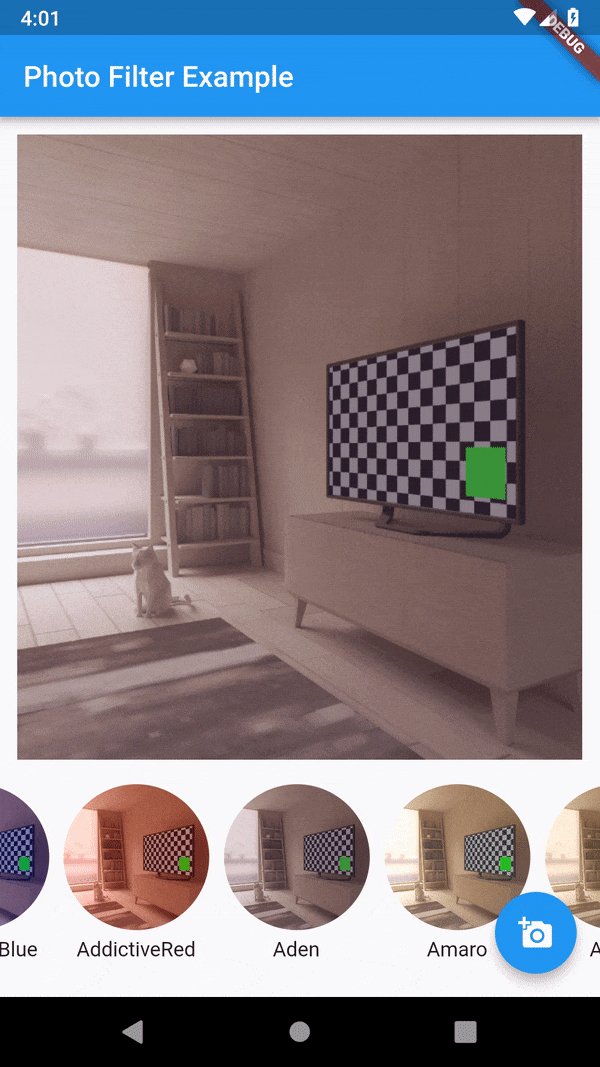
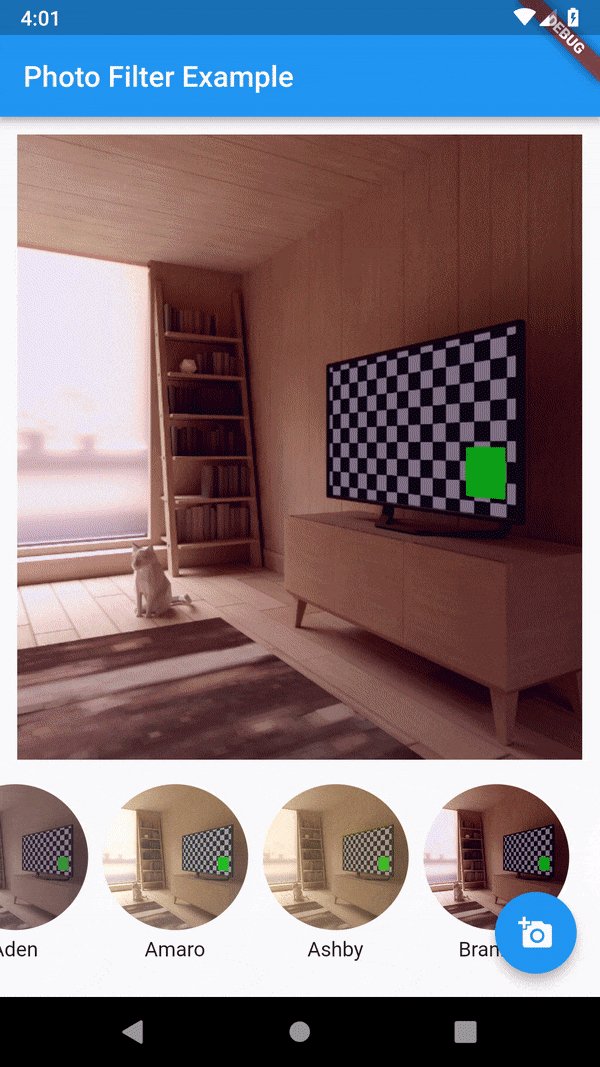
UI Screen Shots #

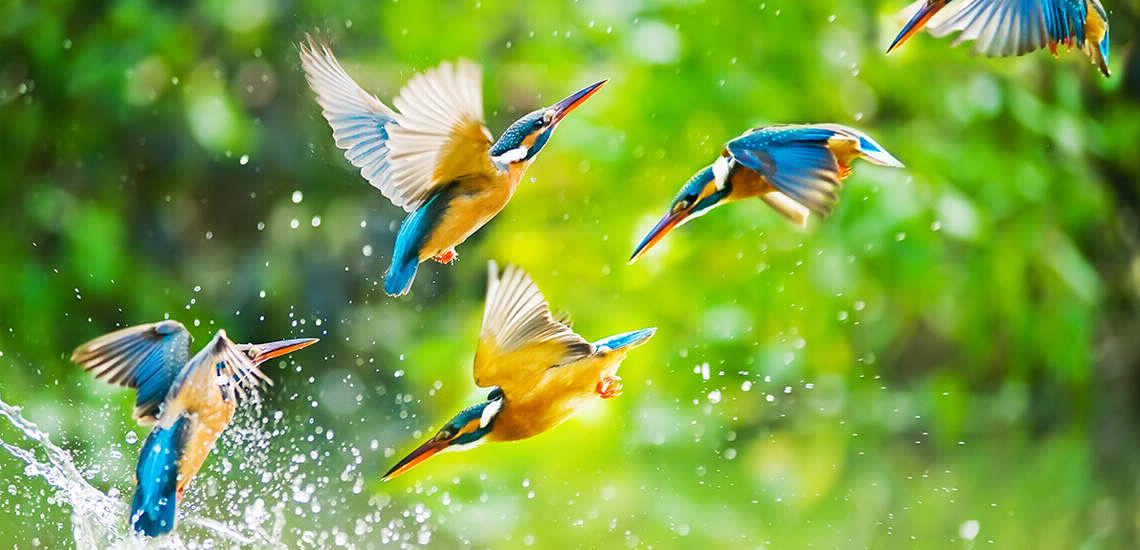
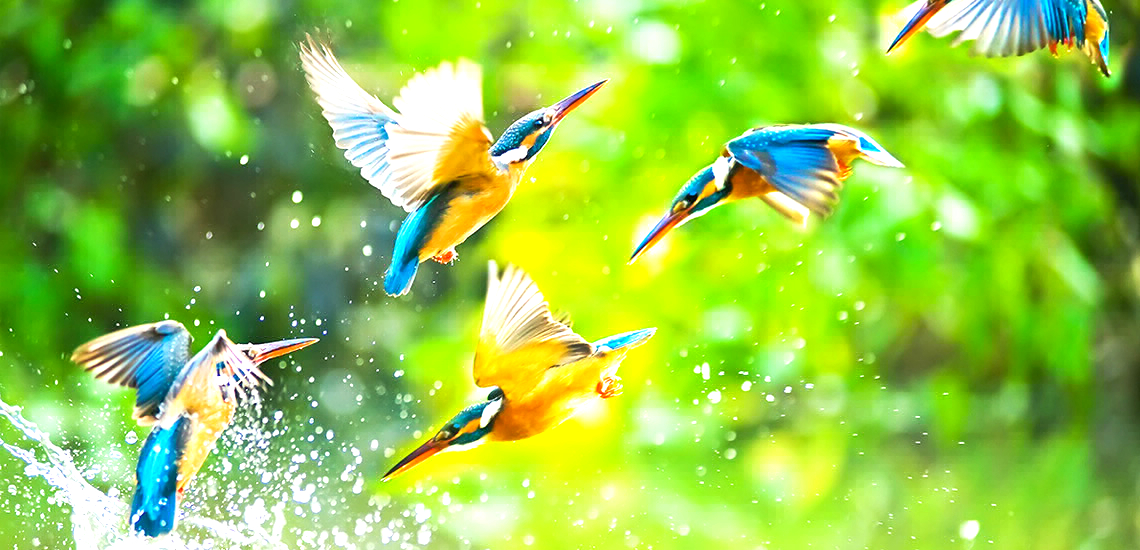
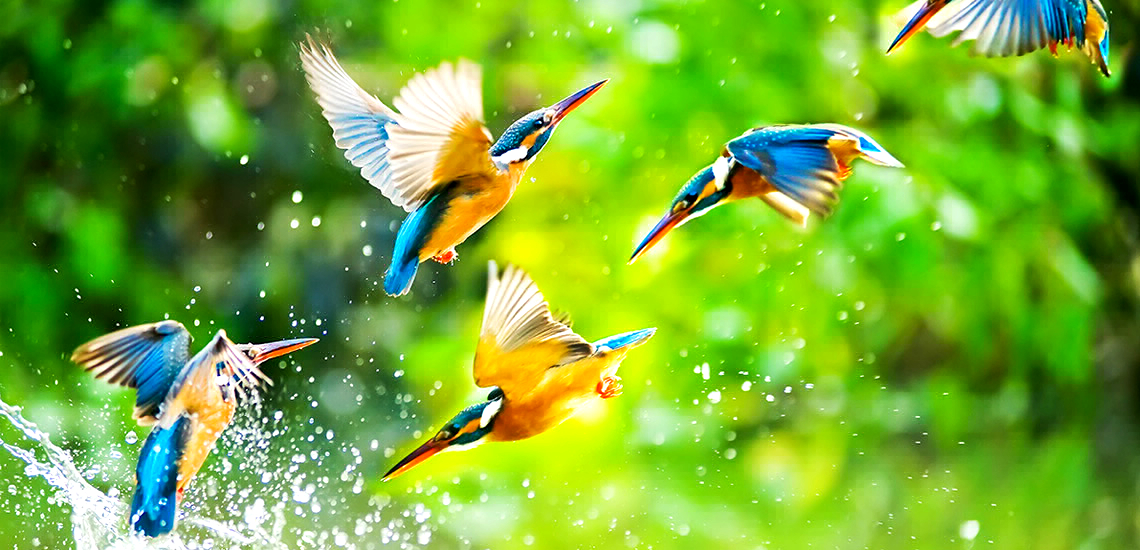
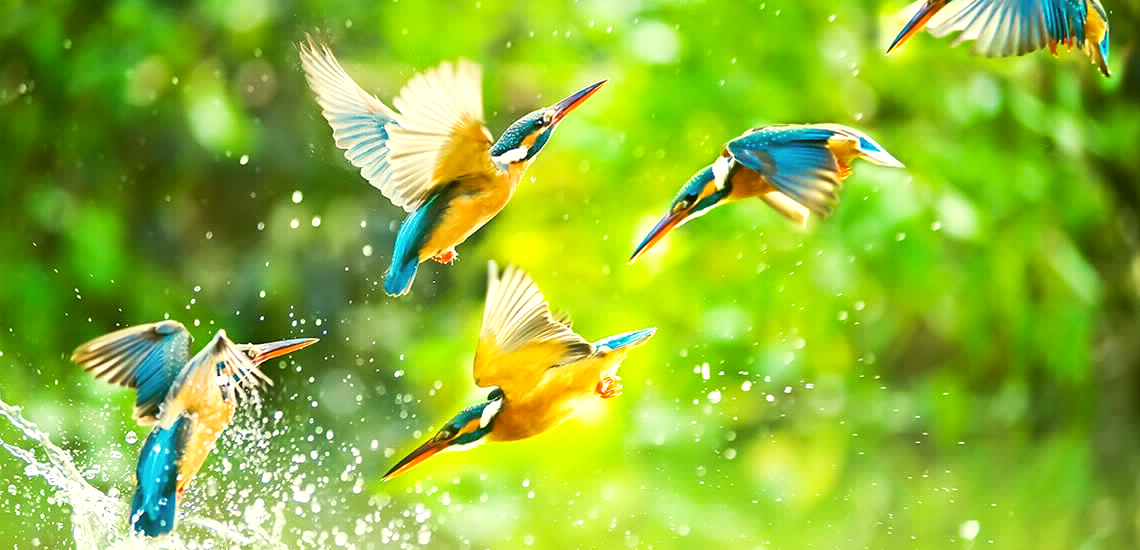
Sample Images of Filters #
 No Filter No Filter |
 AddictiveBlue AddictiveBlue |
 AddictiveRed AddictiveRed |
 Amaro Amaro |
 Ashby Ashby |
 Brannan Brannan |
 Charmes Charmes |
 Clarendon Clarendon |
 Crema Crema |
 Earlybird Earlybird |
 1977 1977 |
 Gingham Gingham |
 Hefe Hefe |
 Helena Helena |
 Hudson Hudson |
 Juno Juno |
 Kelvin Kelvin |
 Lark Lark |
 Ludwig Ludwig |
 Maven Maven |
 Mayfair Mayfair |
 Nashville Nashville |
 Perpetua Perpetua |
 Reyes Reyes |
 Sierra Sierra |
 Skyline Skyline |
 Slumber Slumber |
 Sutro Sutro |
 Toaster Toaster |
 Valencia Valencia |
 Walden Walden |
 Willow Willow |
 X-Pro II X-Pro II |
Getting Started #
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.