page_flip 0.1.0  page_flip: ^0.1.0 copied to clipboard
page_flip: ^0.1.0 copied to clipboard
A flutter package which will help you to add page flip effect to widgets in your app.
Page Flip Widget #
A flutter package which will help you to add page flip effect to widgets in your app.
Re-created by Shivam Mishra @shivbo96
Usage #
Use this package as a library #
- Depend on it Add this to your package's pubspec.yaml file:
dependencies:
page_flip: <VERSION>
- Install it You can install packages from the command line: with Flutter:
$ flutter pub get
Alternatively, your editor might support flutter packages get. Check the docs for your editor to learn more.
- Import it Now in your Dart code, you can use:
import 'package:page_flip/page_flip.dart';
Example #
PageFlipWidget(
key: _controller,
backgroundColor: Colors.white,
showDragCutoff: false,
lastPage: const Center(child: Text('Last Page!')),
children: <Widget>[
for (var i = 0; i < 5; i++) DemoPage(page: i),
],
)
refer to example/lib/main.dart
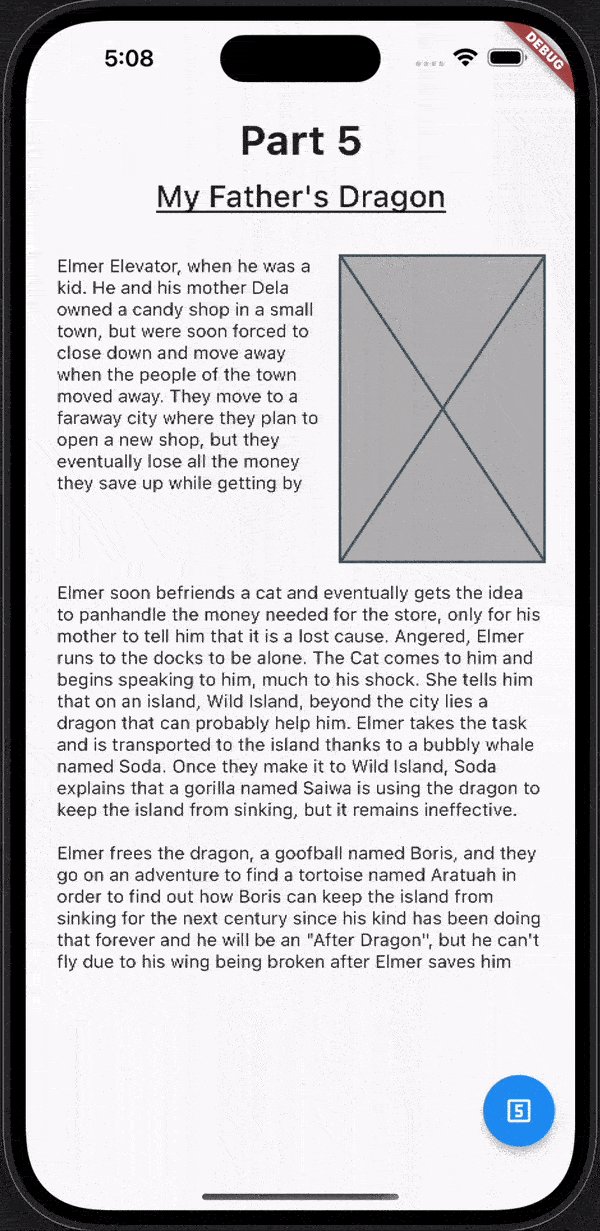
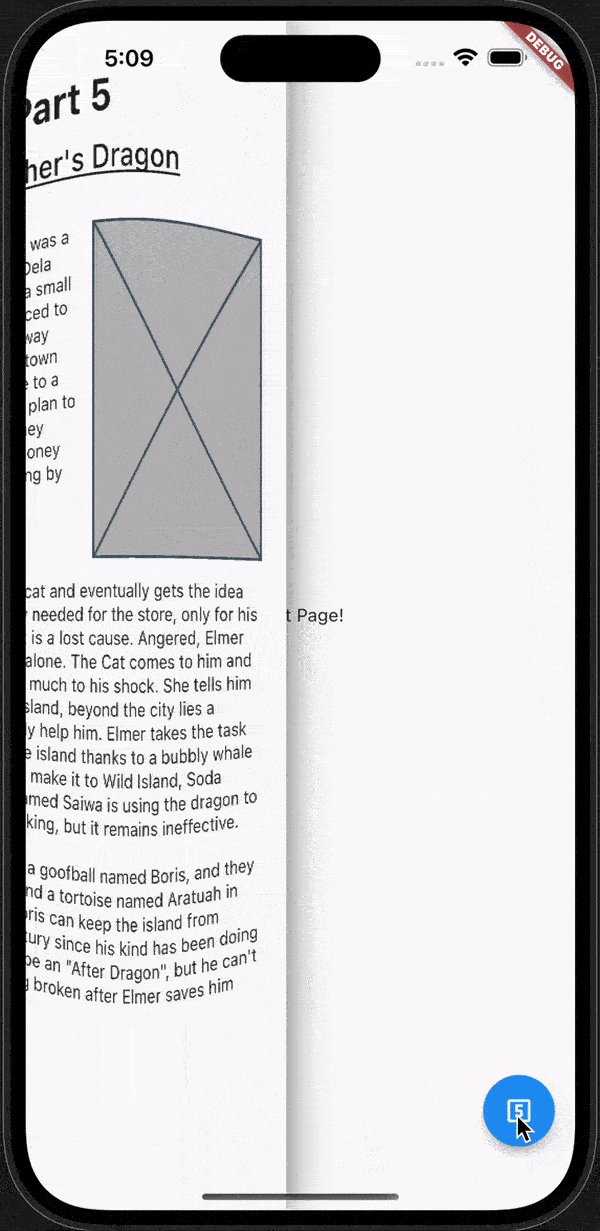
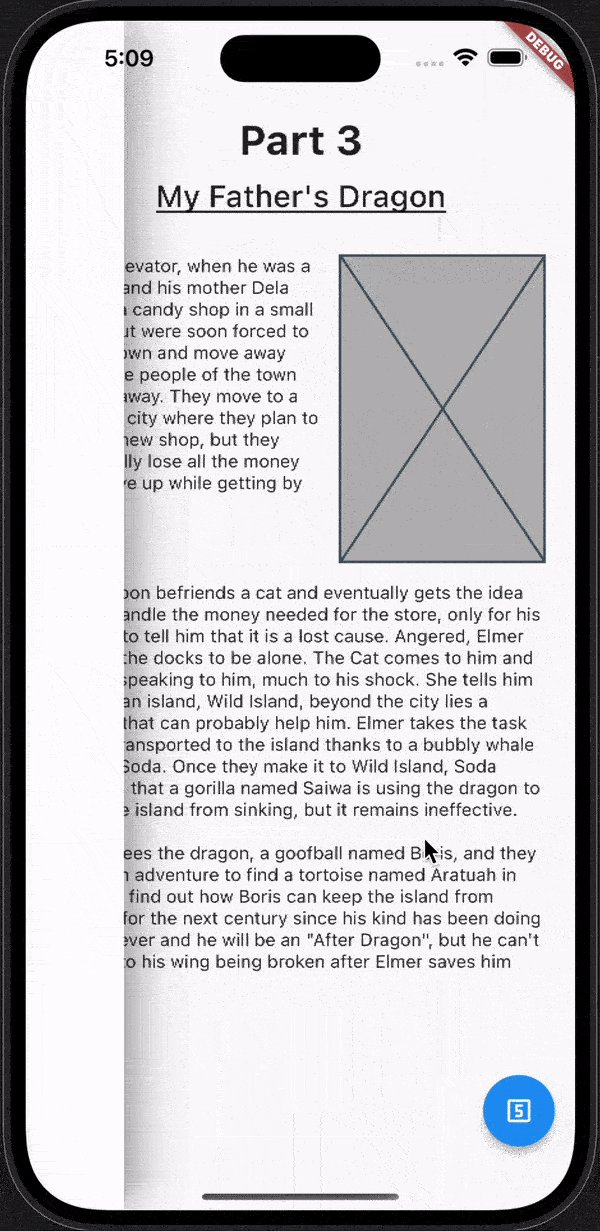
Screenshots #