page_flip 0.2.5+1  page_flip: ^0.2.5+1 copied to clipboard
page_flip: ^0.2.5+1 copied to clipboard
A flutter package which will help you to add page flip effect to widgets in your app.
Page Flip Widget #
A flutter package which will help you to add page flip effect to widgets in your app.
Re-created by Techahead Software
Usage #
Use this package as a library #
- Depend on it Add this to your package's pubspec.yaml file:
dependencies:
page_flip: <VERSION>
- Install it You can install packages from the command line: with Flutter:
$ flutter pub get
Alternatively, your editor might support flutter packages get. Check the docs for your editor to learn more.
- Import it Now in your Dart code, you can use:
import 'package:page_flip/page_flip.dart';
Example #
final _controller = GlobalKey<PageFlipWidgetState>();
Scaffold(
body: PageFlipWidget(
key: _controller,
backgroundColor: Colors.white,
// isRightSwipe: true,
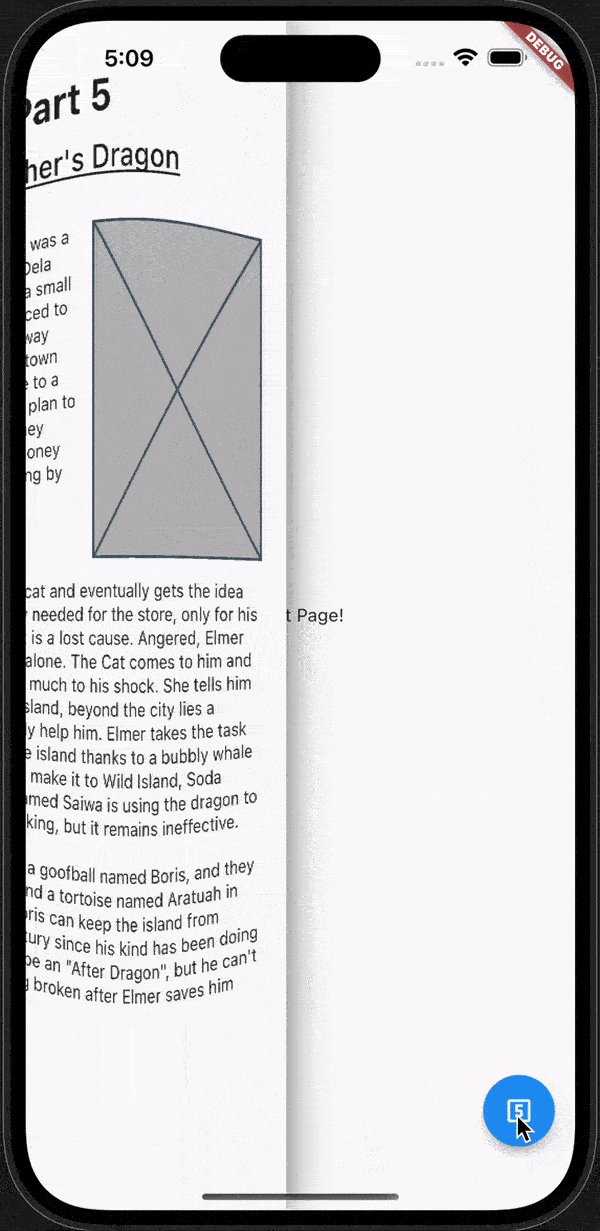
lastPage: Container(color: Colors.white, child: const Center(child: Text('Last Page!'))),
children: <Widget>[
for (var i = 0; i < 10; i++) DemoPage(page: i),
],
),
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.looks_5_outlined),
onPressed: () {
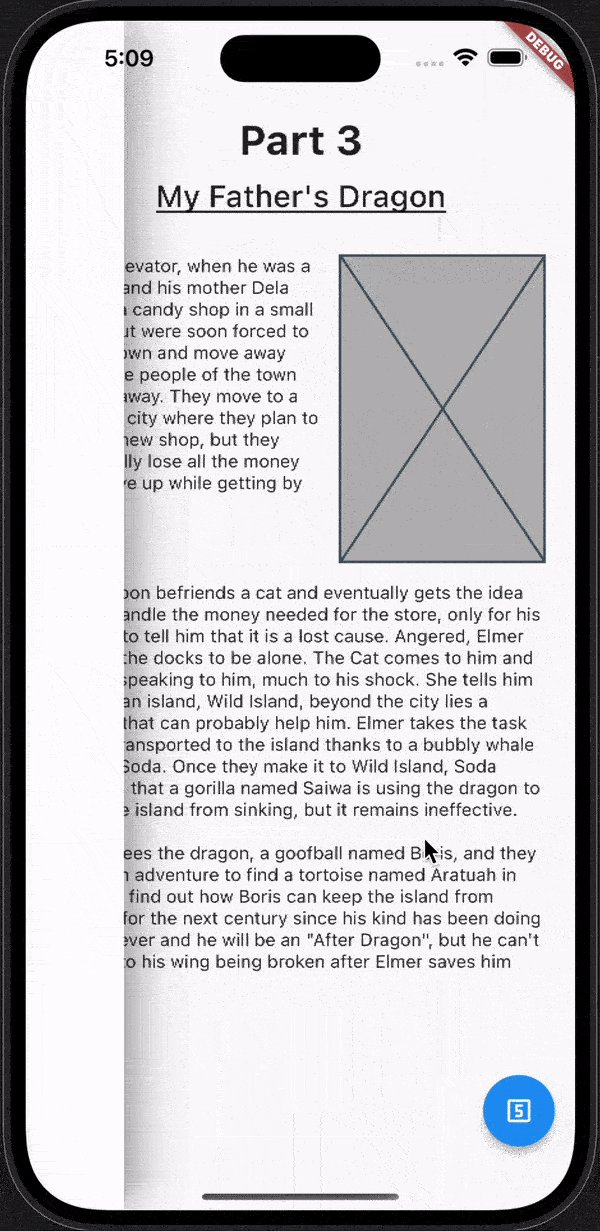
_controller.currentState?.goToPage(5);
},
),
);
refer to example/lib/main.dart
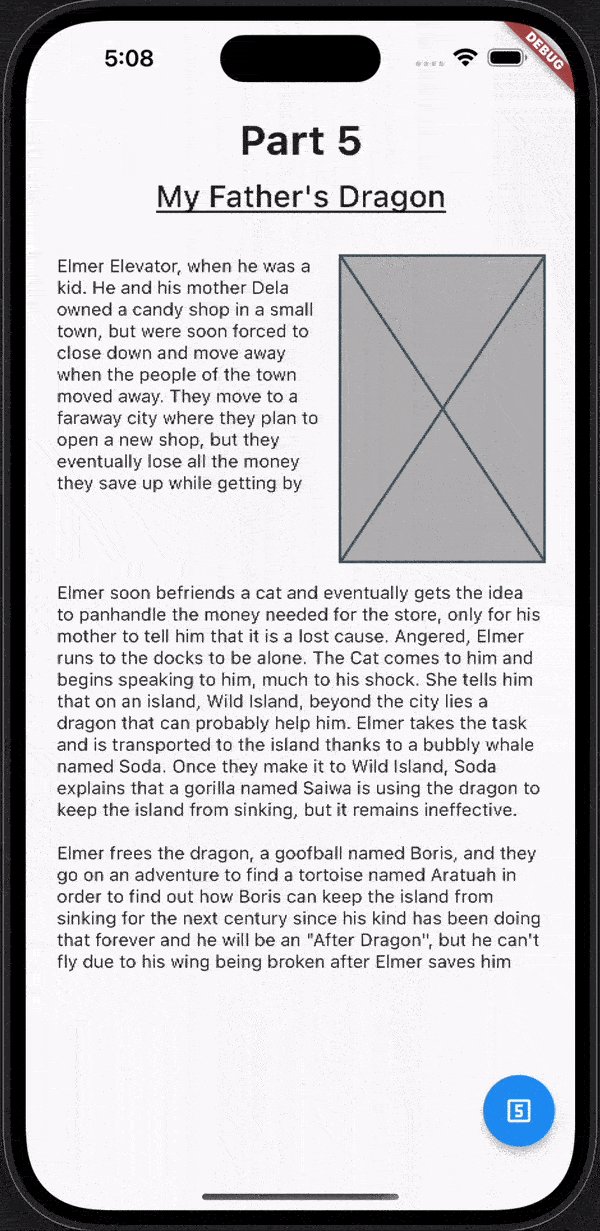
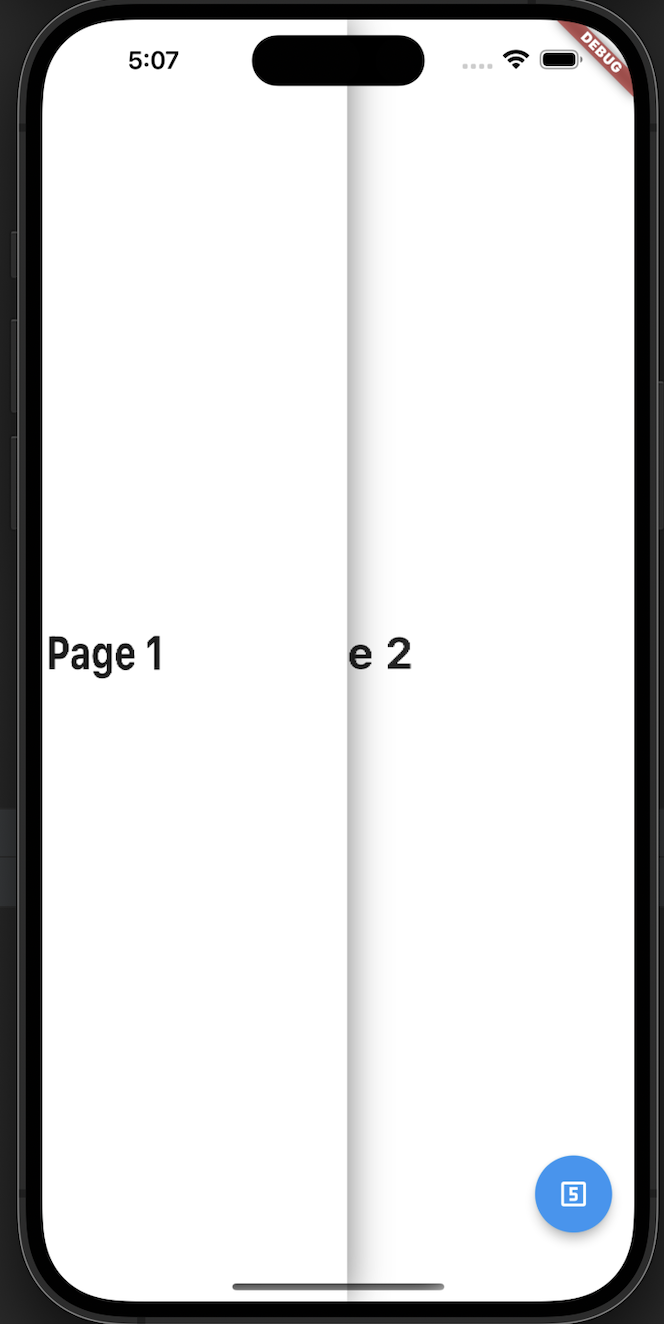
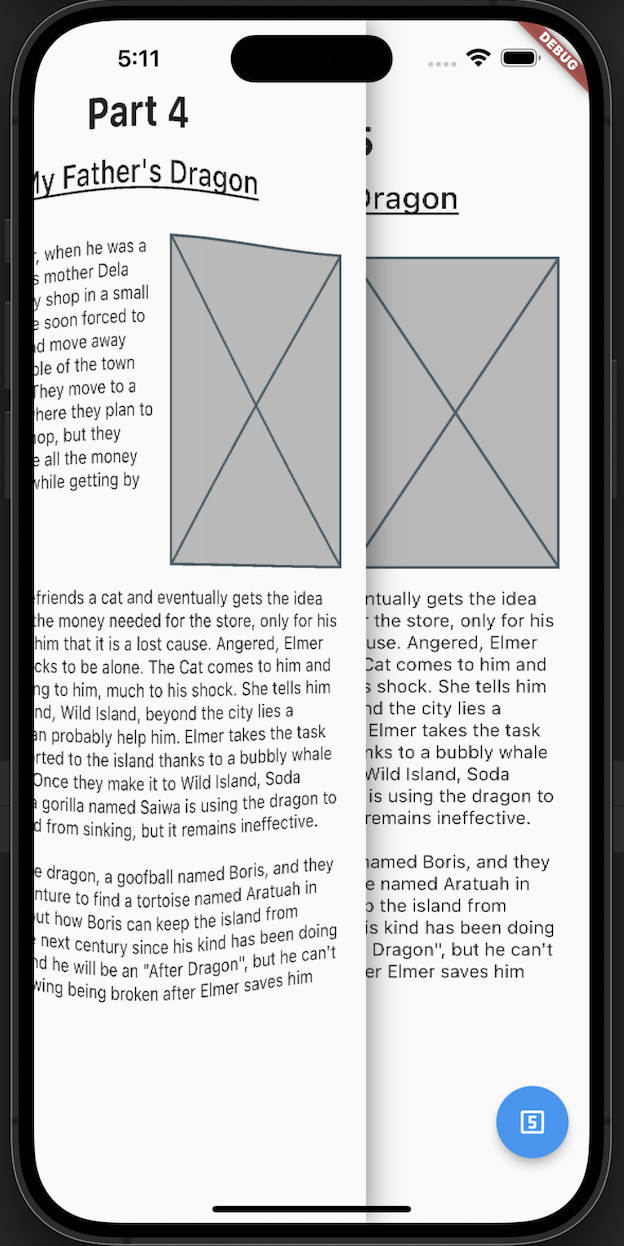
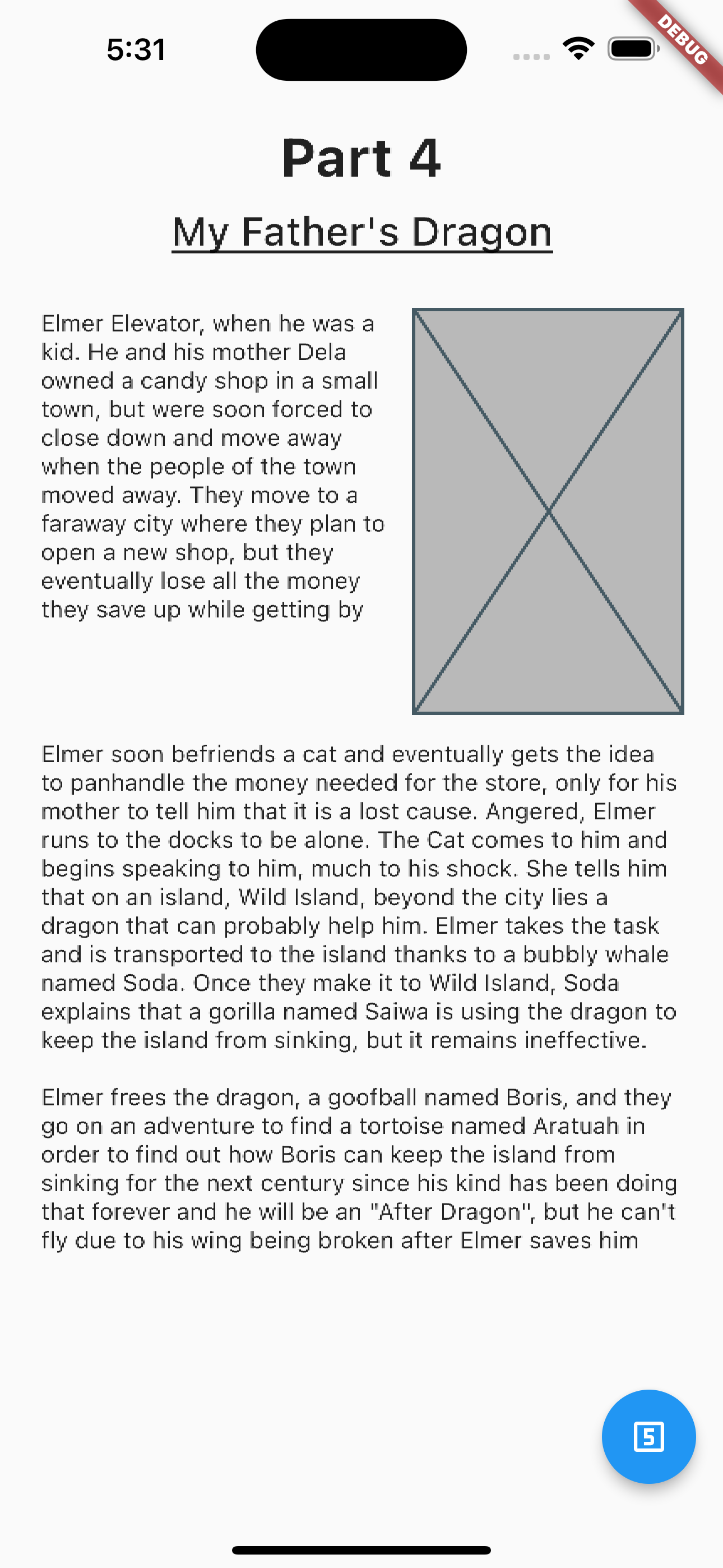
Screenshots #