mobile_web_view 0.1.2  mobile_web_view: ^0.1.2 copied to clipboard
mobile_web_view: ^0.1.2 copied to clipboard
Wanted to show your awesome mobile app to other without letting them into the hassle of installing it? Thanks to flutter web (currently in beta) we have covered you.
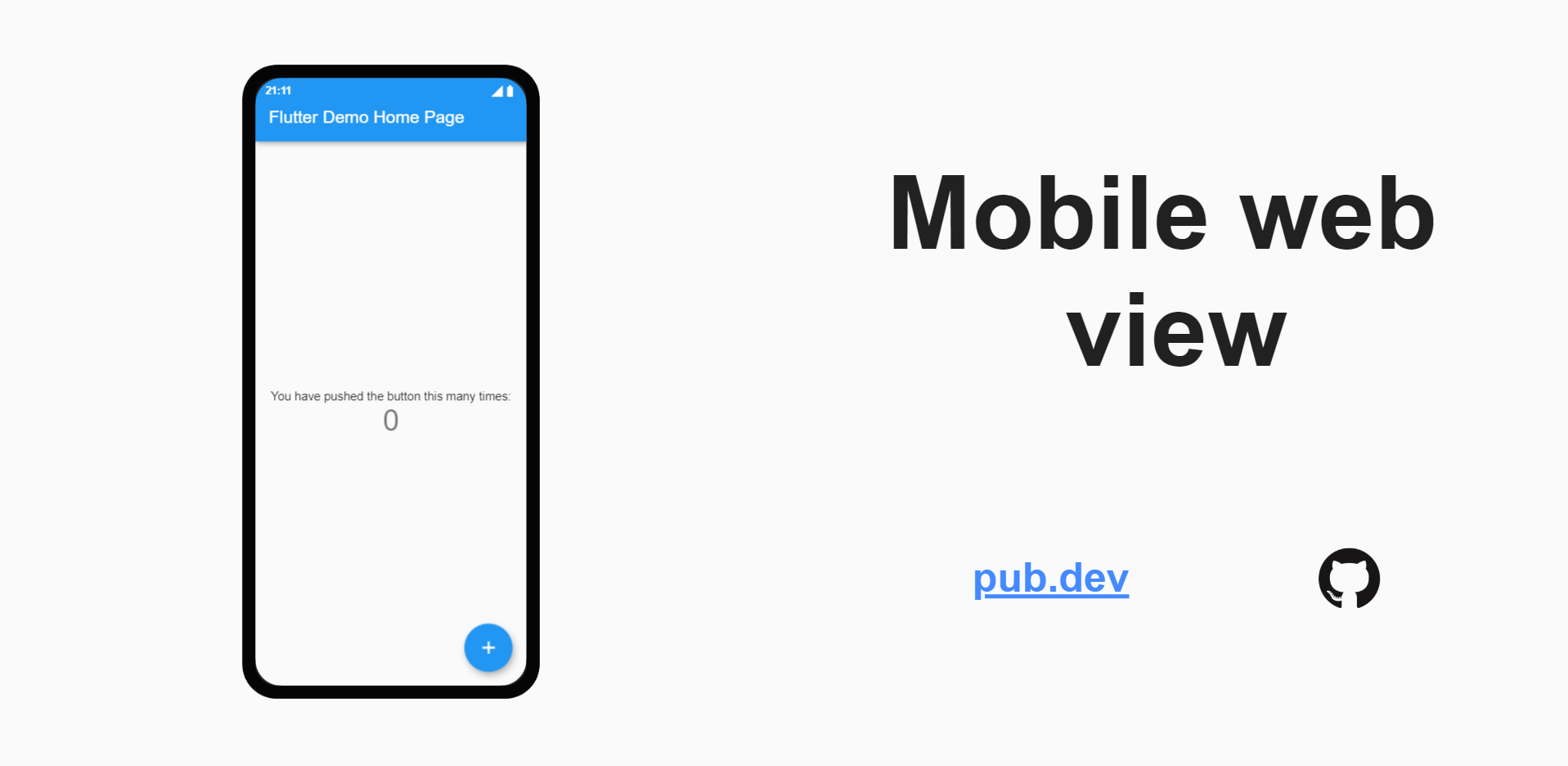
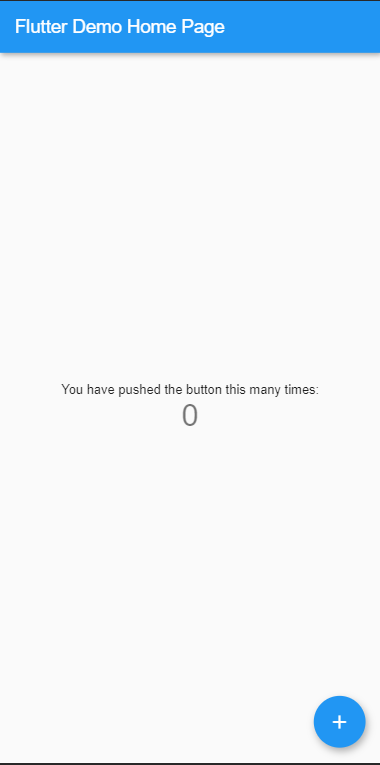
| Desktop View | Mobile View |
|---|---|
 |
 |
Mobile web view #

Wanted to show your awesome mobile app to other without letting them into the hassle of installing it? Thanks to flutter web (currently in beta) we have covered you.
Installation #
Make sure that you are on beta and web is enabled if not then, here
Add in your pubspec.yaml
dependencies:
mobile_web_view: ^0.1.2
Then import it in your main
import 'package: mobile_web_view/mobile_web_view.dart';
Warp MobileWebView to your initial route
home: MobileWebView(
statusBarIconColor: Colors.white,
content: Text("MobileWebView")
child: MyHomePage(title: 'Flutter Demo Home Page'),
),
| Prams | Description |
|---|---|
| statusBarIconColor | As it says it defines the color of status bar icons and clock in desktop view (default is black) |
| content | It is to define which widgets to show on the right side of the screen in desktop view (default is SizedBox.expand()) |
| backgroundColor | It sets background color for desktop webview (default is color of Material.canvas) |
Want to contribute? #
A help is always welcomed, check our CONTRIBUTING.md and don't forget to add yourself to CONTRIBUTORS.md
