meedu_player 0.4.3  meedu_player: ^0.4.3 copied to clipboard
meedu_player: ^0.4.3 copied to clipboard
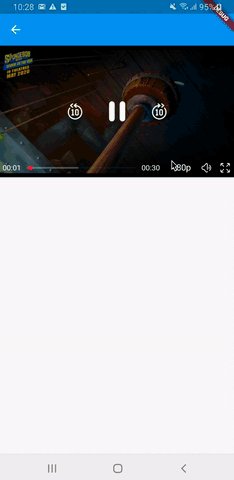
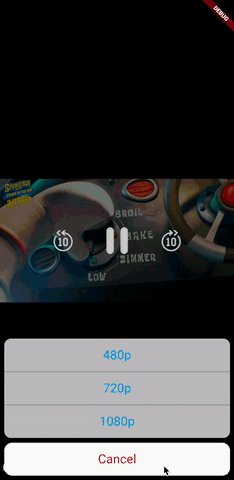
A new Flutter UI video controls for the flutter video_player plugin.
meedu_player #
Modern video player UI for video_player




| Features | iOS | Android |
|---|---|---|
| Videos from Network | ✅ | ✅ |
| Videos from Assets | ✅ | ✅ |
| Videos from local files | ✅ | ✅ |
| Looping | ✅ | ✅ |
| Autoplay | ✅ | ✅ |
| Mute / Sound | ✅ | ✅ |
| Fullscreen | ✅ | ✅ |
| Launch Player as Fullscreen | ✅ | ✅ |
| Playback Speed | ✅ | ✅ |
| fastForward / Rewind | ✅ | ✅ |
| srt subtitles | ✅ | ✅ |
| Customize | partially | partially |
| Picture in Picture | ❌ | ✅ |


