media_picker_widget 0.0.9  media_picker_widget: ^0.0.9 copied to clipboard
media_picker_widget: ^0.0.9 copied to clipboard
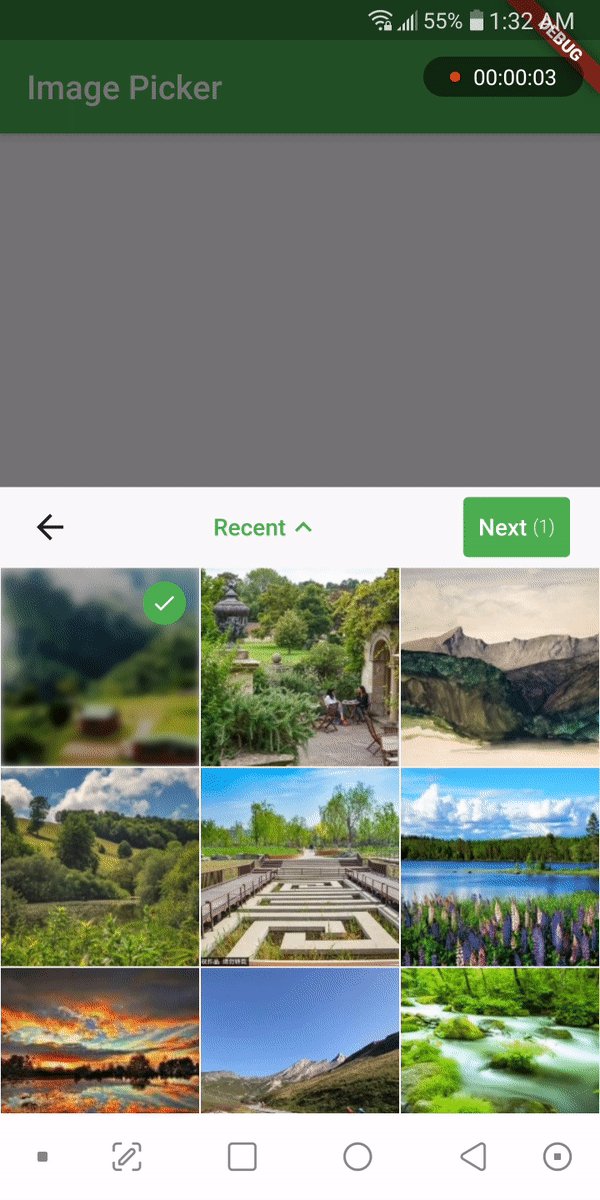
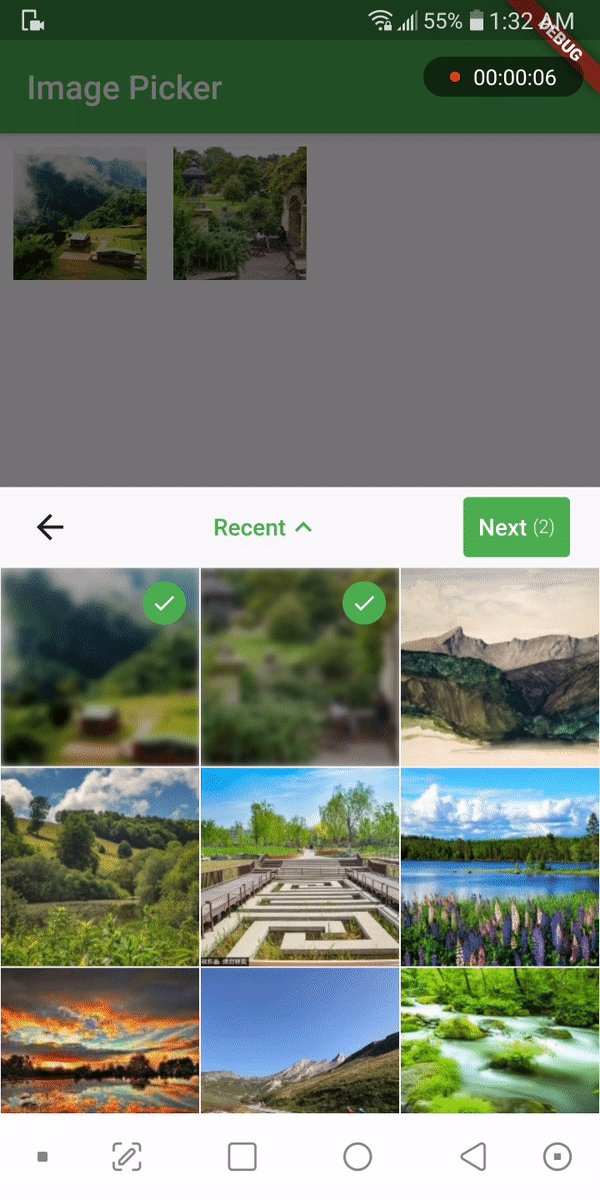
A widget that picks media files from storage and allows you to place anywhere in the widget tree.
media_picker_widget #
A widget that picks media files from storage and allows you to place anywhere in the widget tree. You can place use this widget in dialog, bottomsheet or anywhere as you wish. You can pick single or multiple images or videos. Use PickerDecoration class to decorate the UI.

Install #
Add to pubspec.yaml.
media_picker_widget: $latest_version
iOS #
This plugin requires iOS 9.0 or higher.
Starting with version 0.8.1 the iOS implementation uses PHPicker to pick (multiple) images on iOS 14 or higher. As a result of implementing PHPicker it becomes impossible to pick HEIC images on the iOS simulator in iOS 14+. This is a known issue. Please test this on a real device, or test with non-HEIC images until Apple solves this issue. 63426347 - Apple known issue
Add the following keys to your Info.plist file, located in <project root>/ios/Runner/Info.plist:
NSPhotoLibraryUsageDescription- describe why your app needs permission for the photo library. This is called Privacy - Photo Library Usage Description in the visual editor.NSCameraUsageDescription- describe why your app needs access to the camera. This is called Privacy - Camera Usage Description in the visual editor.NSMicrophoneUsageDescription- describe why your app needs access to the microphone, if you intend to record videos. This is called Privacy - Microphone Usage Description in the visual editor.
And import in dart code:
import 'package:media_picker_widget/media_picker_widget.dart';
Usage #
For android, it requires minSdkVersion 21. Change this in app/build.gradle.
In your widget tree, simple add the MediaPicker class that extends StatefulWidget and you are good to go!
MediaPicker(
mediaList: mediaList, //let MediaPicker know which medias are already selected by passing the previous mediaList
onPick: (selectedList){
print('Got Media ${selectedList.length}');
},
onCancel: ()=> print('Canceled'),
mediaCount: MediaCount.single,
mediaType: MediaType.image,
decoration: PickerDecoration(),
)
For more Information about the Classes, Enums, Funtions etc, visit API Reference.
Note #
This package has not been tested in IOS yet. If you find any issue, let me know by opening an Issue on Github
Dependencies #
This package depends on the following packages :


