material_spacing_checker 0.1.2  material_spacing_checker: ^0.1.2 copied to clipboard
material_spacing_checker: ^0.1.2 copied to clipboard
A package that draws a grid to check if the widget is aligned according to the Material Design spacing method.
material_spacing_checker #
A package that draws a grid to check if the widget is aligned according to the Material Design spacing method. Spacing methods - Material Design
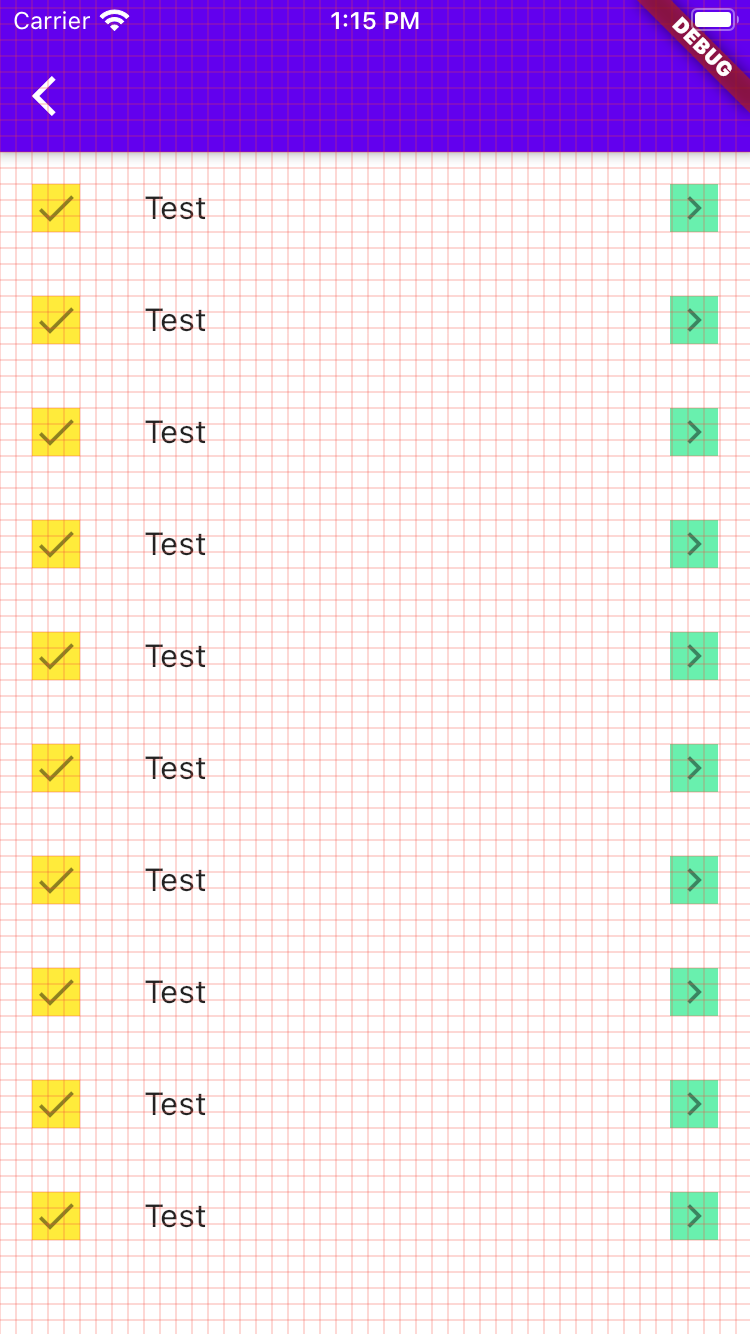
Usage #
// ..
Widget build(BuildContext context) {
return MaterialSpacingChecker( // Add checker
child: Scaffold(
appBar: AppBar(),
body: Column(
children: List<Widget>.generate(
10,
(index) => MyListTile(),
).toList(),
),
),
);
}
// ..

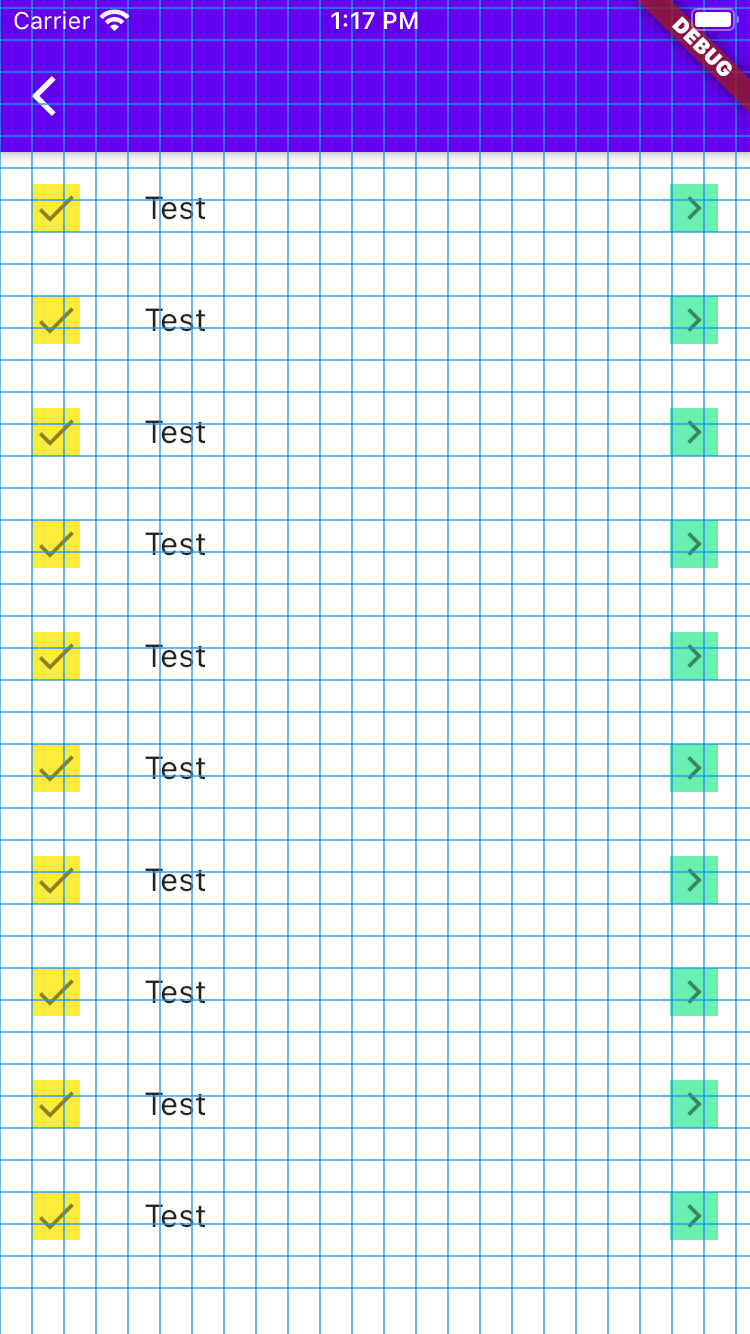
Customize lines
// ..
Widget build(BuildContext context) {
return MaterialSpacingChecker( // Add checker
enabled: true,// default : true
lineColor : Colors.blue.withOpacity(0.7), // default : Colors.red.withOpacity(0.7)
lineSpacing : 16, // default : 8(dp)
lineWeight : 1, // default : 0.3
child: Scaffold(
appBar: AppBar(),
body: Column(
children: List<Widget>.generate(
10,
(index) => MyListTile(),
).toList(),
),
),
);
}
// ..