localregex 3.0.5  localregex: ^3.0.5 copied to clipboard
localregex: ^3.0.5 copied to clipboard
Collection of regex patterns commonly used in Zimbabwe. Regex patterns include mobile numbers, passports, vehicle license plates, driver's license, email addresses and passwords
LocalRegex #



This plugin allows developers to check if an input matches common regex patterns in Zimbabwe and other countries. This plugin works for all Flutter supported platforms i.e. Android, iOS, Web and Desktop (Linux, Windows & MacOS).
Developed by Ngonidzashe Mangudya. Special shoutout to Kudakwashe Kuzvindiwana for pushing this package the most.
Usage #
Add dependency #
dependencies:
localregex: ^3.0.4
Or #
flutter pub add localregex
Import package #
import 'package:localregex/localregex.dart';
Note that declaration and initialization is no longer necessary
Check if a mobile number matches patterns for Econet, Netone or Telecel numbers #
LocalRegex.isNetone('mobile_number');
LocalRegex.isEconet('mobile_number');
LocalRegex.isTelecel('mobile_number');
Check if a mobile number matches any of the patterns for Econet, Netone or Telecel #
LocalRegex.isValidZimMobile('mobile_number');
Check if mobile number is valid (recommended for numbers not from Zimbabwe) #
LocalRegex.isValidMobile('mobile_number');
Check if a supplied email matches proper email patterns #
LocalRegex.isEmail('email_address');
Check if a supplied national id matches the pattern for Zimbabwean national id #
LocalRegex.isValidZimID('national_id');
Check passport number #
LocalRegex.isValidZimPassport('passport_number');
Check number plate #
LocalRegex.isValidZimVehicleNumberPlate('number_plate');
Check driver's license #
LocalRegex.isValidZimDriversLicence('drivers_license');
Check URL #
LocalRegex.isUrl("https://www.google.com");
Check mobile number and returns mobile number in required format (for use with Zim numbers only) #
String? number = LocalRegex.formatNumber(
value: '+263777213388',
type: FormatTypes.regular,
);
Check if password is valid (minimum of 8 characters, at least 1 special character, 1 capital letter, 1 numeric character) #
LocalRegex.isValidPassword('your_password');
Mobile Number Format Types #
Regular #
This is the general format of mobile numbers e.g. 0777213388
FormatTypes.regular
Common #
This is the mobile number format with country code but no + sign e.g. 263777213388
FormatTypes.common
Common Plus #
This is the mobile number format with country code and + sign e.g. +263777213388
FormatTypes.commonPlus
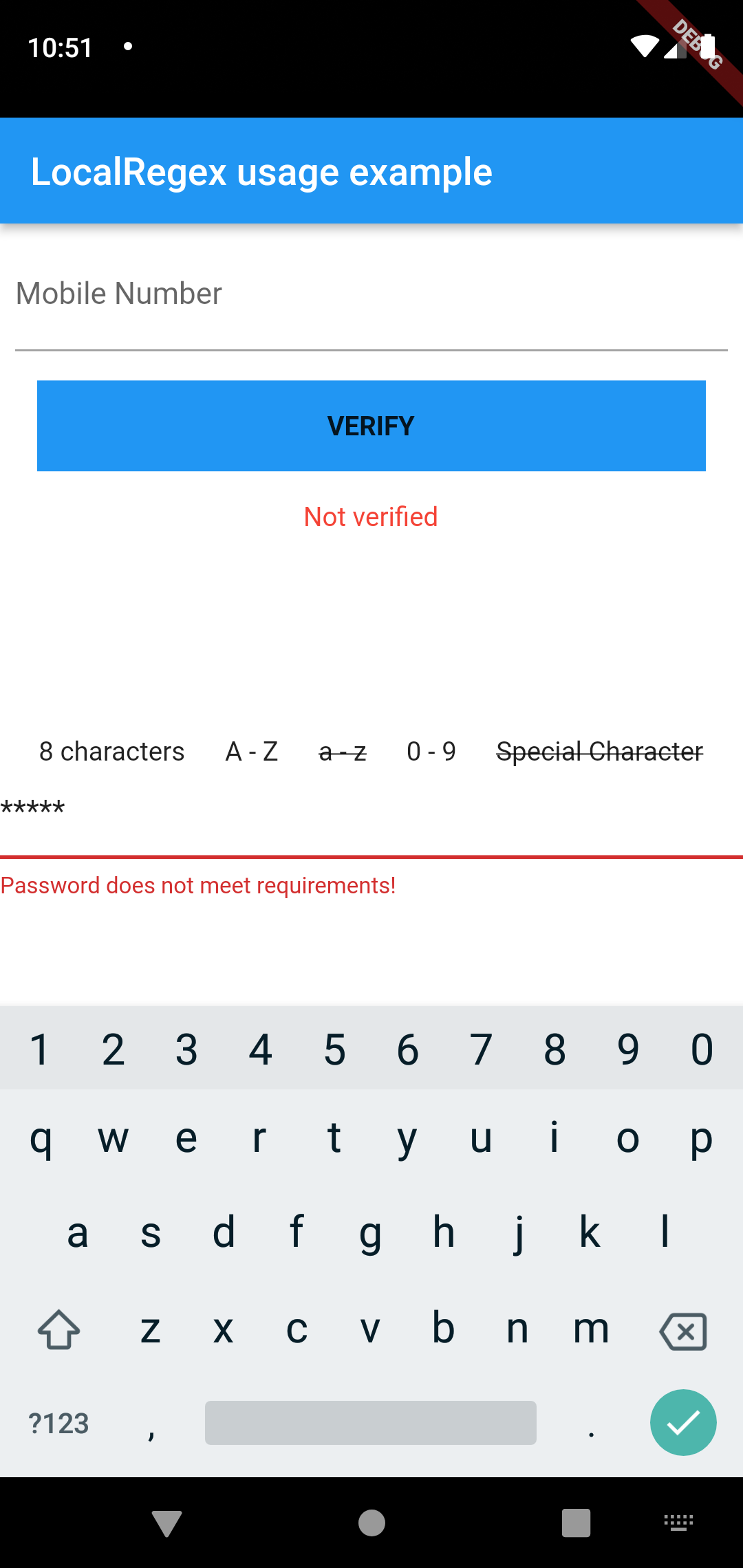
PasswordTextFormField #
This a custom text form field that validates the password. It is recommended to use this field instead of the default text form field. It has the option to show which requirements have been met and which have not. The default password validation section can also be overwritten by supplying a function that returns a Widget.
Usage: #
PasswordTextFormField(
controller: passwordController,
overrideValidationRow: true,
customValidationSection: customValidationSection,
decoration: InputDecoration(
border: InputBorder.none,
),
autovalidateMode: AutovalidateMode.onUserInteraction,
showValidationRow: true,
)
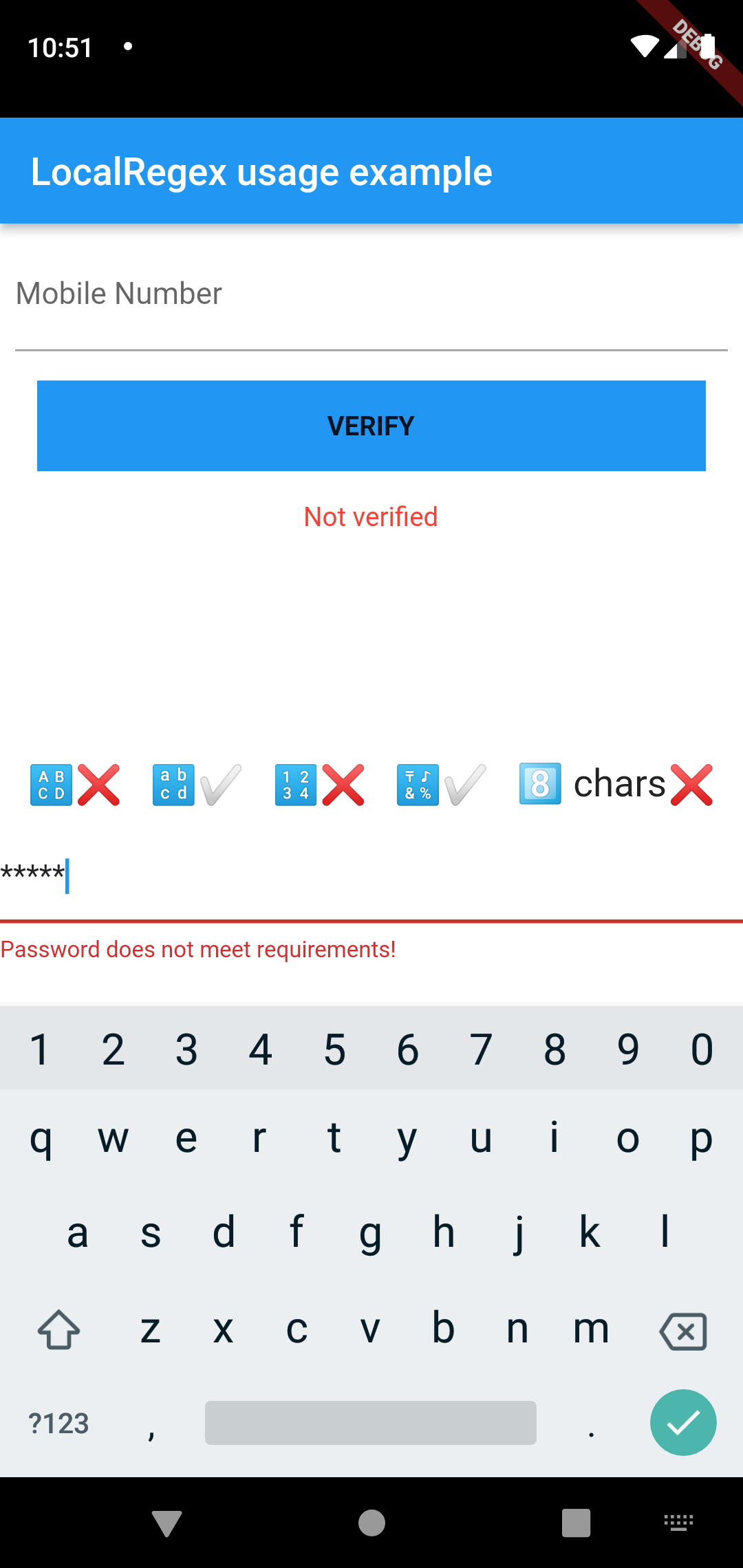
Override Custom Validation Section #
Supply a function that returns a Widget that will be displayed in the validation section.
Structure Of The Function
Widget customValidationSection({
required bool hasEightCharacters,
required bool hasCapitalLetter,
required bool hasSmallCapsLetter,
required bool hasADigit,
required bool hasASpecialCharacter,
}) {
return Container(
height: 50,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
children: [
Text(
"🔠",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasCapitalLetter ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
Row(
children: [
Text(
"🔡",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasSmallCapsLetter ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
Row(
children: [
Text(
"🔢",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasADigit ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
Row(
children: [
Text(
"🔣",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasASpecialCharacter ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
Row(
children: [
Text(
"8️⃣ chars",
style: TextStyle(
fontSize: 20,
),
),
Text(
hasCapitalLetter ? "✅" : "❌",
style: TextStyle(
fontSize: 20,
),
),
],
),
],
),
);
}
Screenshot #
| Default | Using The Override Option |
 |
 |