load_toast 2.0.0+1  load_toast: ^2.0.0+1 copied to clipboard
load_toast: ^2.0.0+1 copied to clipboard
A plugin that would really help you show some cool animated widget, describing your app is busy.
load_toast #
A plugin that would really help you show some cool animated widget, describing your app is busy.

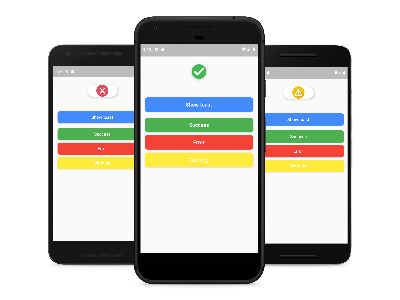
Demo #
Supported Dart Versions #
Dart SDK version >=2.7.0 <3.0.0
Installation #
Add the Package
dependencies:
load_toast: ^2.0.0+1
How to use #
Wrap your widget with LoadToast
void main() {
runApp(
LoadToast(
child: MaterialApp(
home: Example(),
),
),
);
}
You can specify the optional parameters to the above constructor, backgroundColor: Colors.greenAccent, circularIndicatorColor: Colors.white, text in LTOptions
That's it, you're done, lets show it. You can call this method anywhere in your application
showLoadToast(
backgroundColor: Colors.white,
indicatorColor: Colors.blue,
text: 'Please wait...',
);
Note: You can specify the optional parameter to the above method, text: "Hello there!"
Handle the cases now #
- The operation ended up in Success
hideLoadToastWithSuccess();
- Unfortuantely it has failed
hideLoadToastWithError();
- Hmm... Succeeded but there's something tricky
hideLoadToastWithWarning();
Want to contribute? #
Pull requests and issues are always welcome!
How to contribute?
- Fork the repository
- Clone it to your local machine
- Open the project in your favourite editor
- Open cmd/terminal and run flutter clean and then flutter packages get
- Make the changes
- Create a Pull Request
View the issues here
Inspired by loadToast - android







