list_country_picker 1.0.1  list_country_picker: ^1.0.1 copied to clipboard
list_country_picker: ^1.0.1 copied to clipboard
ListCountryPiker is a package for customizable country selection with multi-language support like Arabic, English, and French.

it is a package for customizable country selection with multi-language support like Arabic, English, and French.

Installation #
- Add this to your package's
pubspec.yamlfile:
dependencies:
list_country_picker: any
- Get the package using your IDE's GUI or via command line with
$ pub get
- Import the
list_country_picker.dartfile in your app
import 'package:list_country_picker/list_country_picker.dart';
Features #
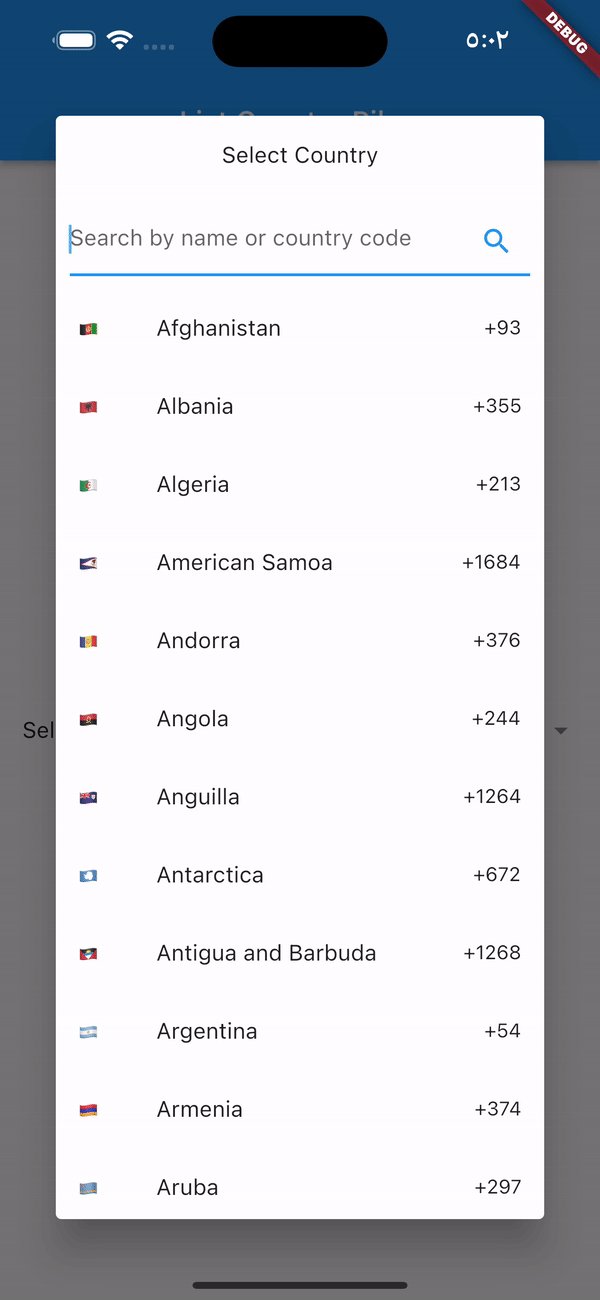
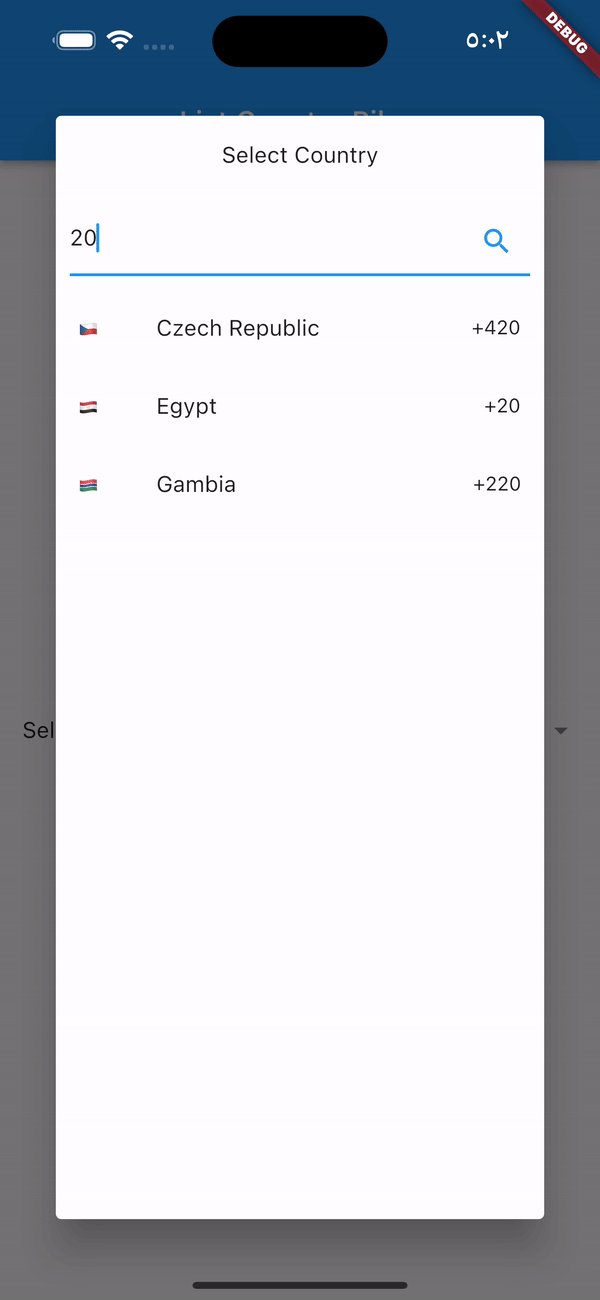
- Select country by name or code
- Support arabic & english & french
Usage #
default widget
ListCountryPiker(
onCountryChanged: (value) {
setState(() {
_country = value;
});
},
child: const Icon(Icons.arrow_drop_down),
)
Arabic Example
ListTile(
title: Text(_country?.name ?? 'إختر الدوله'),
trailing: ListCountryPiker(
dialogTitle: 'إختر الدوله',
locale: const Locale('ar'),
onCountryChanged: (value) {
setState(() {
_country = value;
});
},
child: const Icon(Icons.arrow_drop_down),
),
),
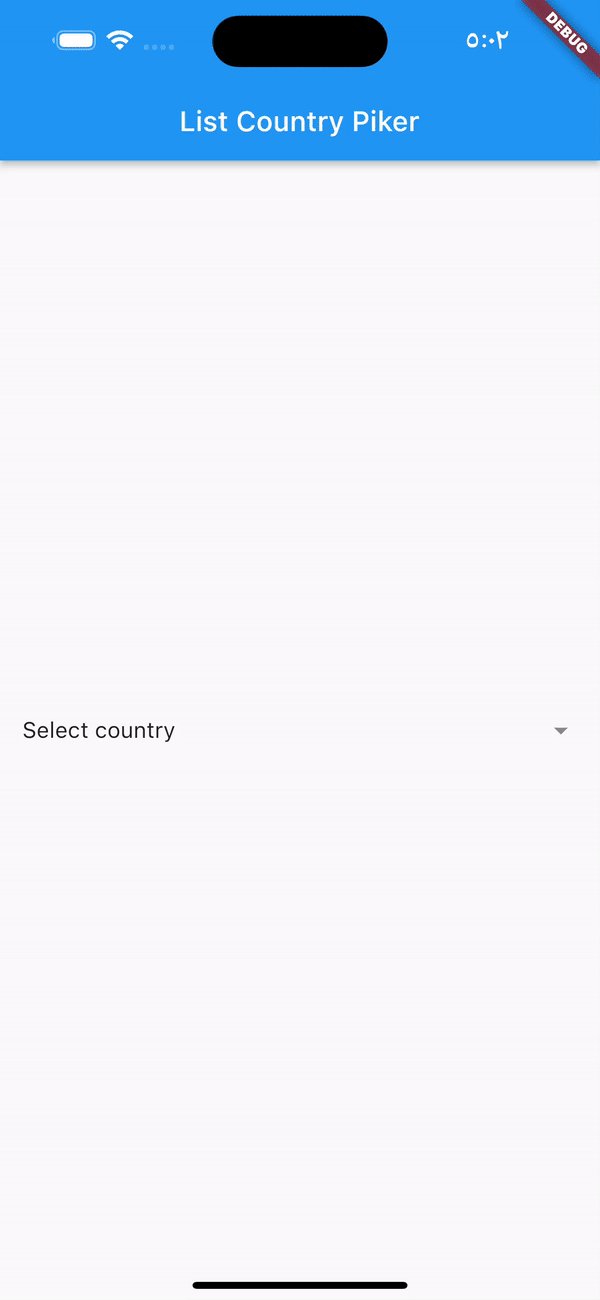
English Example
ListTile(
title: Text(_country?.name ?? 'Select country'),
trailing: ListCountryPiker(
onCountryChanged: (value) {
setState(() {
_country = value;
});
},
child: const Icon(Icons.arrow_drop_down),
),
),
French Example
ListTile(
title: Text(_country?.name ?? 'Choisissez un pays'),
trailing: ListCountryPiker(
dialogTitle: 'Choisissez un pays',
locale: const Locale('fr'),
onCountryChanged: (value) {
setState(() {
_country = value;
});
},
child: const Icon(Icons.arrow_drop_down),
),
),
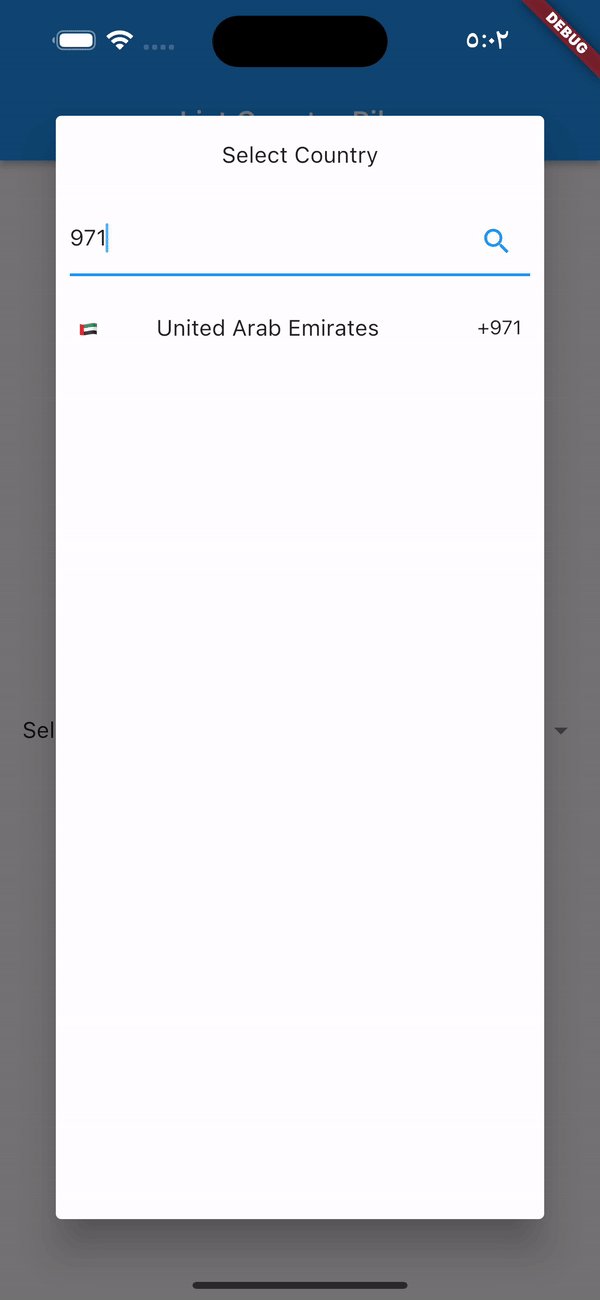
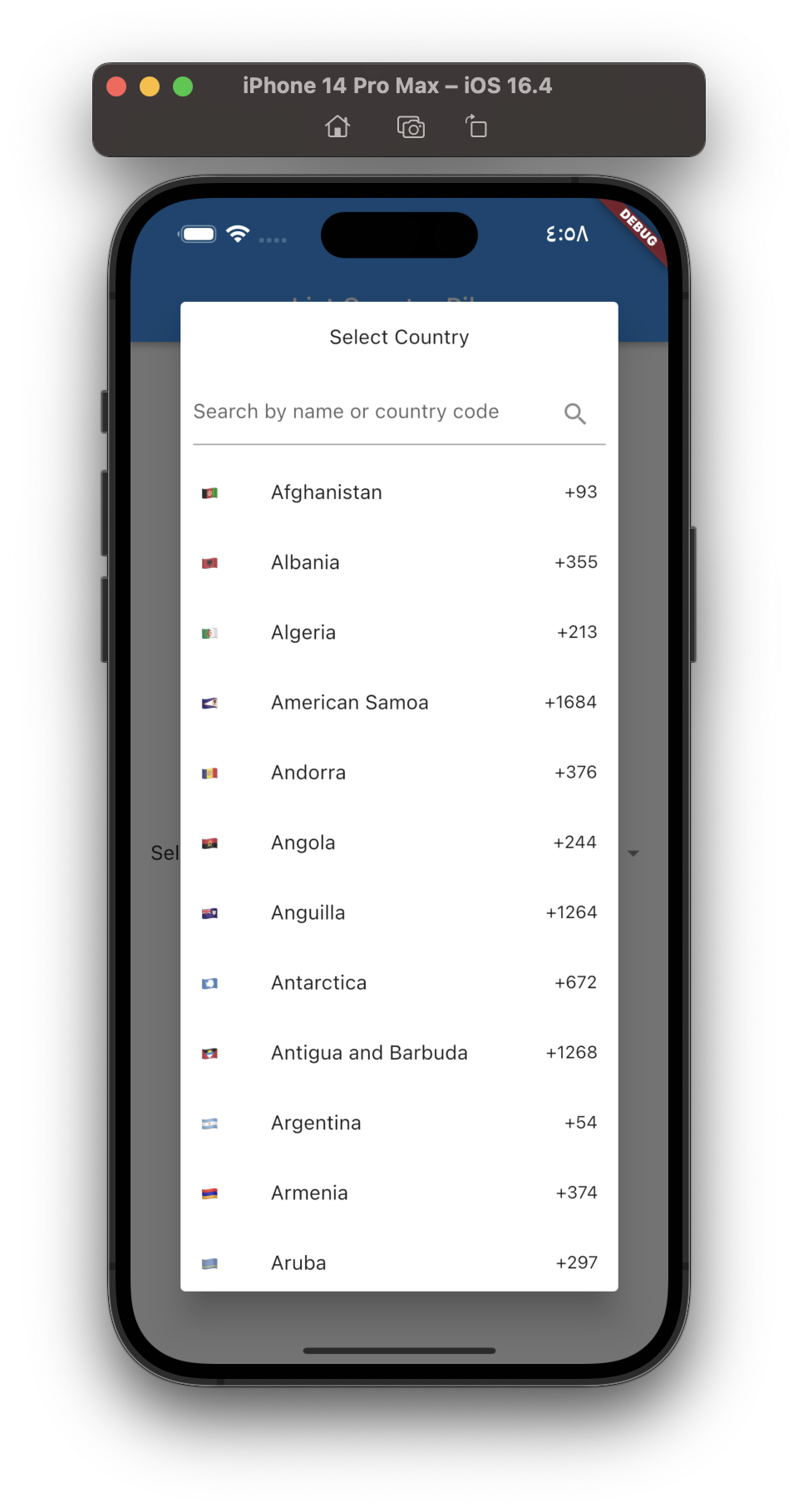
Screenshots #



Contributions #
Contributions of any kind are more than welcome! Feel free to fork and improve list_country_picker in any way you want, make a pull request, or open an issue.
