json_to_form_with_theme 4.1.10  json_to_form_with_theme: ^4.1.10 copied to clipboard
json_to_form_with_theme: ^4.1.10 copied to clipboard
A simple library to convert Json to Form, fully customized and dynamic.
This library aims to help developer get started quickly and create a form made out of json.
Features #
The JsonForm can be updated both from the user interaction but can also be notified from outside (check the example for the stream). You can also get the Json back.
Usage #
You can declare a Json as:
final Map<String, dynamic> json = {
"widgets": [
{
"id": "1",
"name": "Toggle",
"type": "toggle",
"values": ["On", "Off"],
"default_value": "0",
"chosen_value": 1
},
{
"id": "2",
"name": "Static text",
"type": "static_text",
"chosen_value": "value",
"description": "(description..)",
},
{
"id": "3",
"name": "Edit text",
"type": "edit_text",
"chosen_value": "edit value",
"description": "(edit description..)",
},
{"type": "header", "name": "Header", "id": "99"},
{
"id": "4",
"name": "Drop down",
"type": "drop_down",
"values": ["Low-Intermediate", "Medium", "High"],
"chosen_value": "Low-Intermediate"
}
]
};
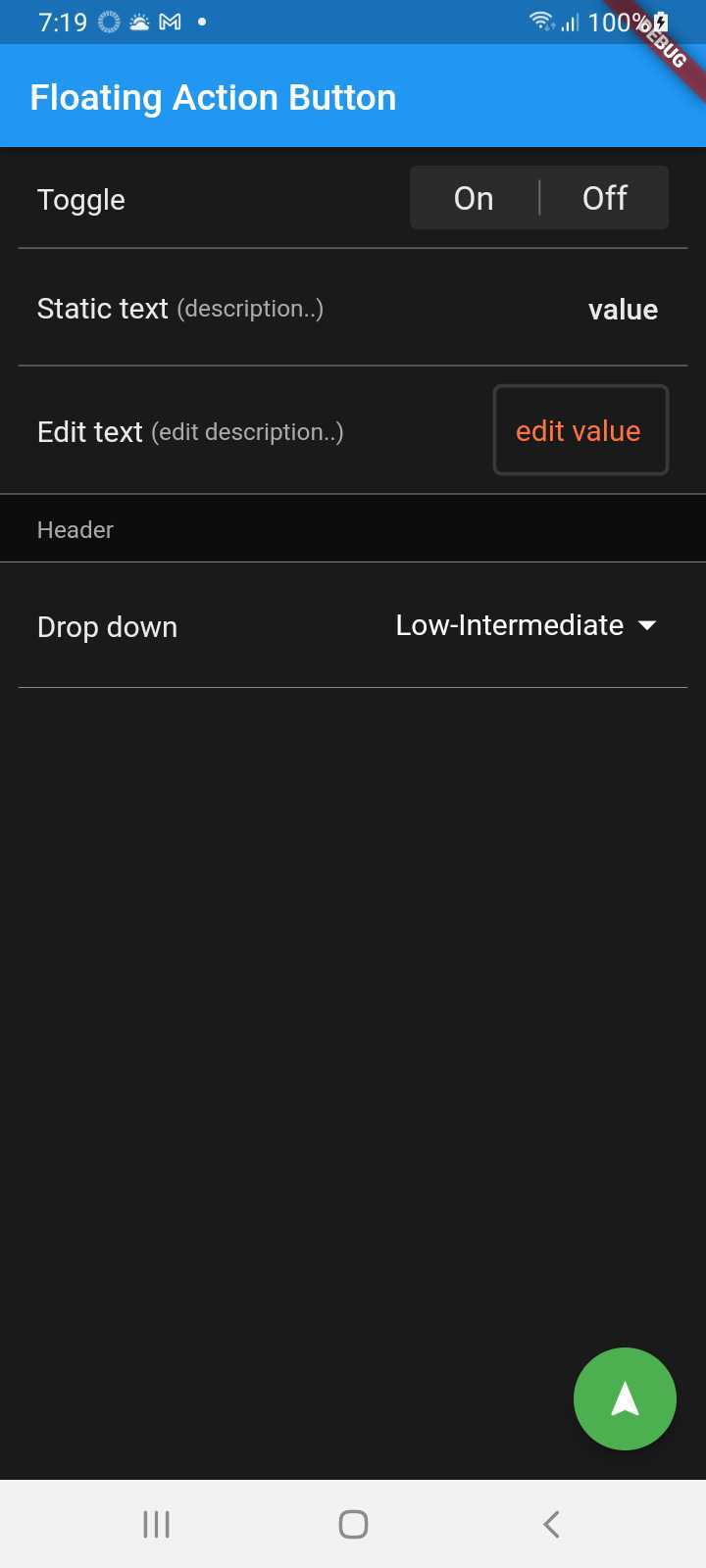
And easily use the basic Theme (or edit it)
@override
Widget build(BuildContext context) {
return Sizer(
builder: (BuildContext context, Orientation orientation, DeviceType deviceType) {
return Scaffold(
appBar: AppBar(
title: const Text('Floating Action Button'),
),
body: RefreshIndicator(
onRefresh: _refresh,
child: JsonFormWithThemeBuilder(
jsonWidgets: json)
.setDateBuilderMethod(dateBuilder)
.registerComponent(DropDownParser2Creator())
.setStreamUpdates(onValueChangeStream)
.setOnValueChanged((String d, dynamic s) async {
print("Update id $d to value $s");
await Future.delayed(const Duration(seconds: 1));
return Future.value(true);
})
.setTheme(const DefaultTheme()).build(),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
counter++;
if (counter % 4 == 1) {
toggle++;
_onUserController.add({}..["1"] = toggleList[toggle % 2]); // toggle
}
if (counter % 4 == 2) {
_onUserController.add({}..["2"] = "updated" + Random().nextInt(10).toString()); // toggle
}
if (counter % 4 == 3) {
_onUserController.add({}..["3"] = "Val" + Random().nextInt(100000).toString()); // toggle
}
if (counter % 4 == 0) {
_onUserController.add({}..["4"] = list[toggle % 2]); // toggle
}
},
child: const Icon(Icons.navigation),
backgroundColor: Colors.green,
),
);
},
);
}

Additional information #
contribute to the package, how to file issues, what response they can expect from the package authors, and more.