ispect 1.4.0  ispect: ^1.4.0 copied to clipboard
ispect: ^1.4.0 copied to clipboard
A package combining Inspector, Talker, and more from pub.dev for efficient project implementation.
A package combining Inspector, Talker, and more from pub.dev for efficient project implementation. 🚀
This package is not meant to be a groundbreaking innovation but rather a curated collection of high-quality tools from pub.dev, tailored for my future projects. I've decided to share it with the community in hopes it might be of use to others. It combines time-tested utilities and my personal enhancements aimed at improving project efficiency and adaptability.
As the underlying packages evolve, I plan to update and enhance this package, possibly adding new features based on community feedback and emerging needs. This package is meant to be a dynamic toolset that grows and improves over time, facilitating smoother development processes for Flutter developers.
Your feedback is highly valued as it will help shape future updates and ensure the package remains relevant and useful. 😊
Show some ❤️ and star the repo to support the project!
📌 Features #
- ✅ Draggable button for route to ISpect page, manage Inspector tools
- ✅ Localizations: ru, en, kk. (I will add more translations in the future.)
- ✅ Talker logger implementation: BLoC, Dio, Routing, Provider
- ✅ You can customize more options during initialization of ISpectTalker like BLoC, Dispatcher error and etc.
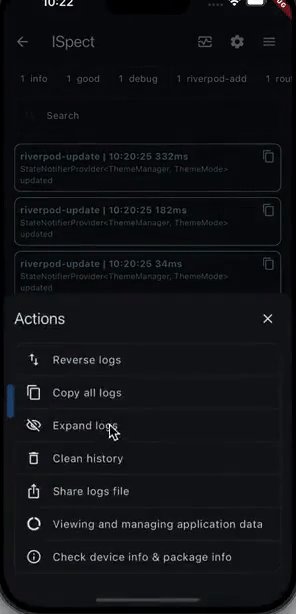
- ✅ Updated ISpectTalker page: added more options.
- Detailed HTTP logs: request, response, error
- Debug tools
- Cache manager
- Device and app info
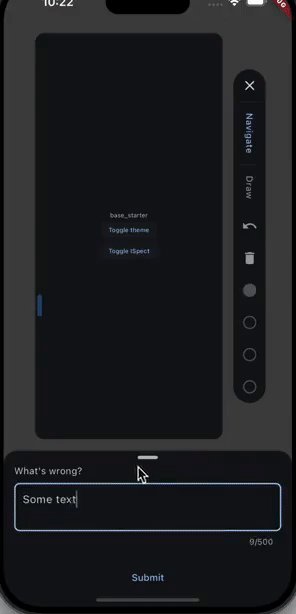
- ✅ Feedback
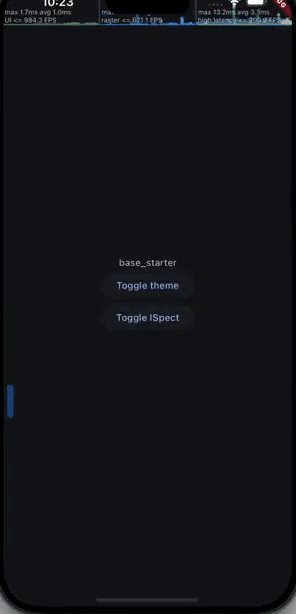
- ✅ Performance tracker
📌 Getting Started #
Follow these steps to use this package
Add dependency #
dependencies:
ispect: ^1.4.0
Add import package #
import 'package:ispect/ispect.dart';
import 'package:talker_flutter/talker_flutter.dart';
Easy to use #
Simple example of use ISpect
You can manage ISpect using ISpect.read(context).
Put this code in your project at an screen and learn how it works. 😊

Code: #
Note: For handle Dio: see
The simplest realization:
import 'package:flutter/material.dart';
import 'package:ispect/ispect.dart';
import 'package:ispect_example/src/core/localization/generated/l10n.dart';
import 'package:talker_flutter/talker_flutter.dart';
GlobalKey<NavigatorState> navigatorKey = GlobalKey<NavigatorState>();
void main() {
final talker = TalkerFlutter.init();
/// Use global variable [ISpectTalker] for logging.
ISpectTalker.initHandling(talker: talker);
ISpectTalker.debug('Hello World!');
runApp(App(talker: talker));
}
class App extends StatefulWidget {
final Talker talker;
const App({super.key, required this.talker});
@override
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
final ISpectOptions options = ISpectOptions(
talker: widget.talker,
themeMode: ThemeMode.dark,
lightTheme: ThemeData.light(),
darkTheme: ThemeData.from(
colorScheme: ColorScheme.fromSeed(
seedColor: Colors.blue,
brightness: Brightness.dark,
),
),
locale: const Locale('en'),
);
/// It is necessary to wrap `MaterialApp` with `ISpectScopeWrapper`.
return ISpectScopeWrapper(
options: options,
isISpectEnabled: true,
child: MaterialApp(
navigatorKey: navigatorKey,
navigatorObservers: [
TalkerRouteObserver(widget.talker),
],
/// Add this to `MaterialApp`'s localizationsDelegates for add `ISpect` localization. You can also add your own localization delegates.
localizationsDelegates: ISpectLocalizations.localizationDelegates([AppGeneratedLocalization.delegate]),
theme: options.lightTheme,
darkTheme: options.darkTheme,
themeMode: options.themeMode,
builder: (context, child) {
/// Add this to `MaterialApp`'s builder for add `Draggable ISpect` button.
child = ISpectBuilder(
navigatorKey: navigatorKey, // By default it's null
child: child,
);
return child;
},
home: const _Home(),
),
);
}
}
class _Home extends StatelessWidget {
const _Home();
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(AppGeneratedLocalization.of(context).app_title),
ElevatedButton(
onPressed: () {
/// Use `ISpect` to toggle `ISpect` visibility.
ISpect.read(context).toggleISpect();
},
child: const Text('Toggle ISpect'),
),
],
),
),
);
}
}
For change ISpect theme: #
ISpect.read(context).setThemeMode(value ? ThemeMode.dark : ThemeMode.light);
For handle routing (GoRouter) #
You can use NavigatorObserver, but in practice it does not always work correctly.
Alternatively, you can use a listener:
_router.routerDelegate.addListener(() {
final String location =
_router.routerDelegate.currentConfiguration.last.matchedLocation;
talkerWrapper.route(location);
});






