intl_mobile_field 1.0.3  intl_mobile_field: ^1.0.3 copied to clipboard
intl_mobile_field: ^1.0.3 copied to clipboard
A customized Flutter TextFormField to input international Mobile number along with country code.
International Mobile Number Field Package #
A customized Flutter TextFormField to input international Mobile number along with country code.
This Package is inspired by intl_phone_field. However, those package owners have not maintained any updates since mid-2023. So, we decided to make a new package with an amazing update that has more functionalities and makes it more flexible and compatible. If you want to know what has been updated in the package, please check out the CHANGELOG.md file.
Installing #
To use this package:
Run this command:
flutter pub add intl_mobile_field
Or, add the following to your pubspec.yaml file:
dependencies:
intl_mobile_field: ^<latest_version>
Sometimes you may want to use the latest version of the package, instead of a published version. To do that, use the git syntax:
dependencies:
intl_mobile_field:
git:
url: https://github.com/MdAshrafUllah/intl_mobile_field.git
ref: master
How to Use #
Simply create a IntlMobileField widget, and pass the required params:
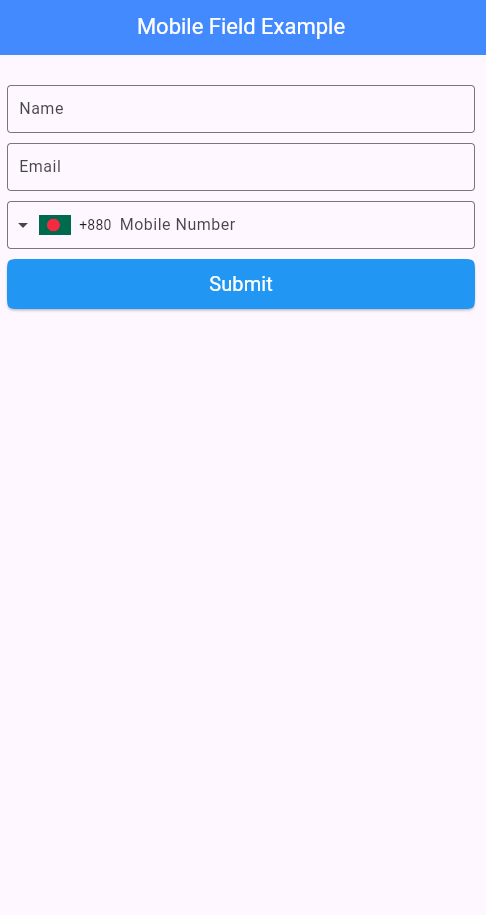
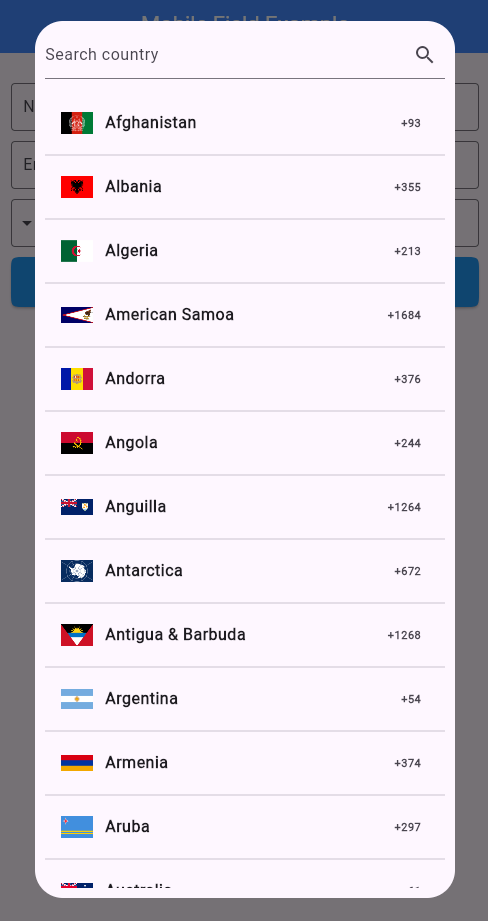
Example: 1 (without favorite)
IntlMobileField(
decoration: const InputDecoration(
labelText: 'Mobile Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
initialCountryCode: 'BD',
disableLengthCounter: true,
languageCode: "en",
),
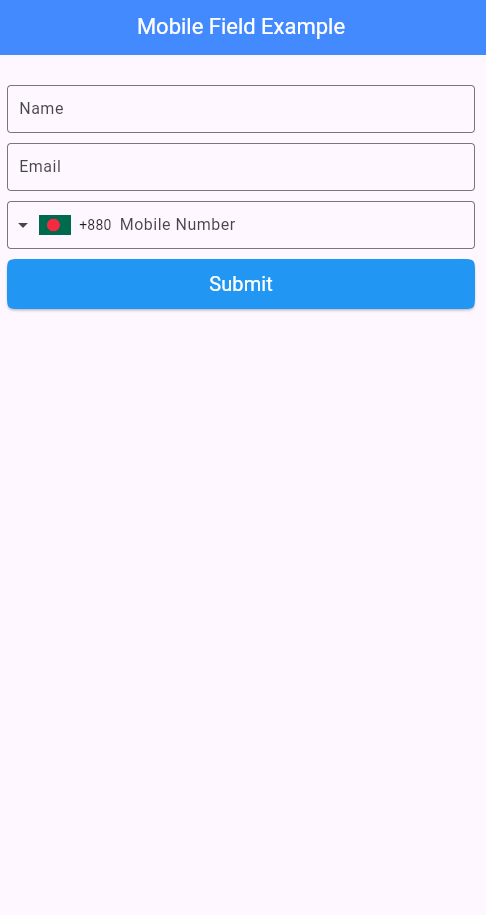
output


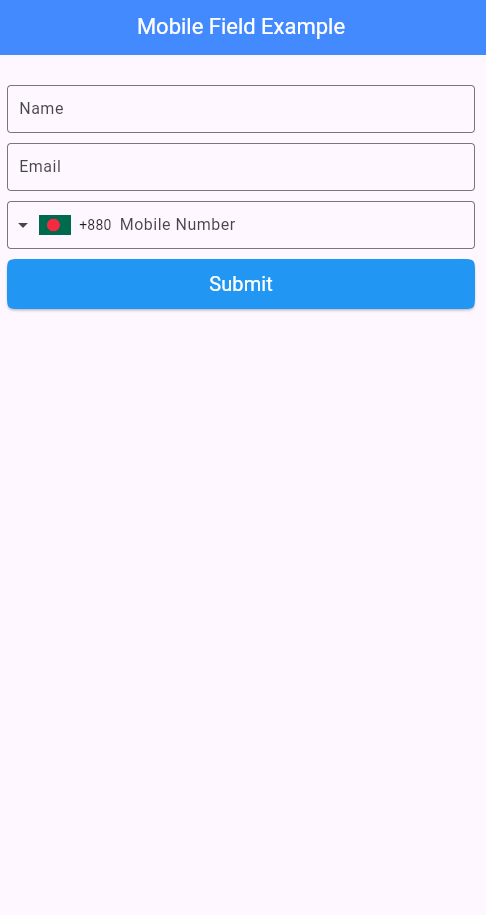
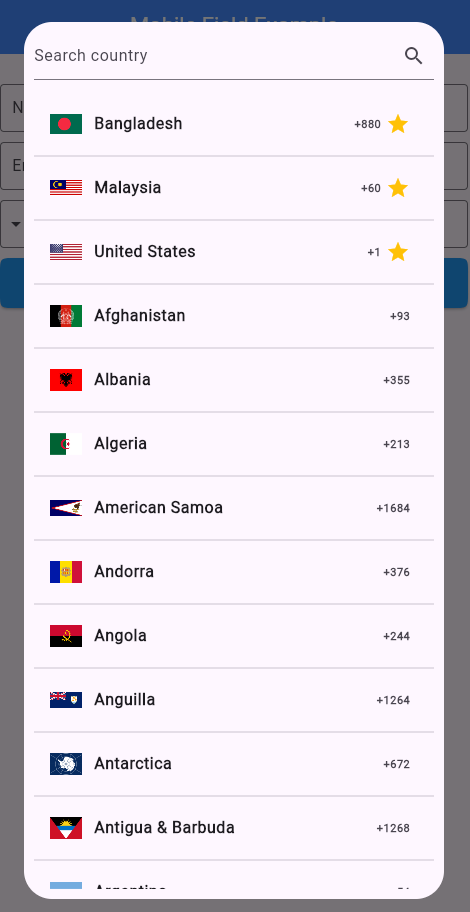
Example: 2 (with favorite - style one)
IntlMobileField(
favorite: const ['BD', 'US', 'MY'],
favoriteIcon: Icon(
Icons.star,
color: Colors.amber,
),
favoriteIconIsLeft: false,
decoration: const InputDecoration(
labelText: 'Mobile Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
initialCountryCode: 'BD',
disableLengthCounter: true,
languageCode: "en",
onChanged: (mobile) {
log(mobile.completeNumber);
},
onCountryChanged: (country) {
log('Country changed to: ${country.name}');
},
),
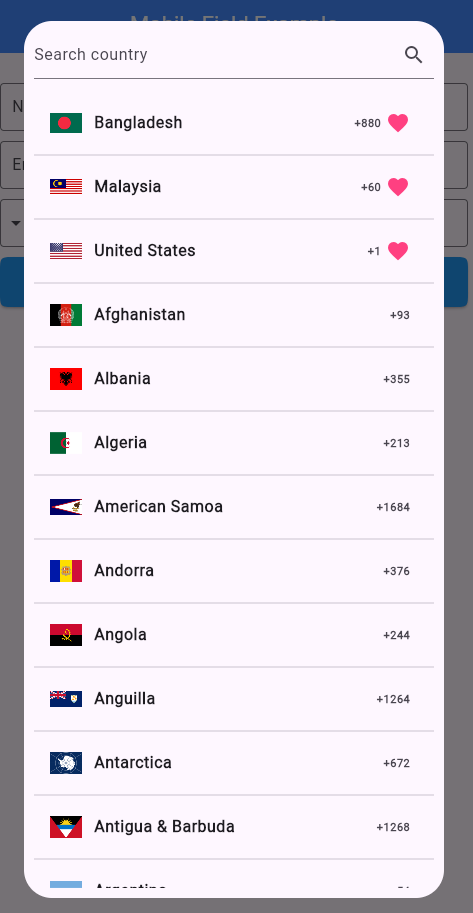
output



Example: 3 (with favorite - style two)
IntlMobileField(
favorite: const ['BD', 'US', 'MY'],
favoriteIcon: Icon(
Icons.favorite,
color: Colors.pinkAccent,
),
countryCodePositionRight: false,
favoriteIconIsLeft: false,
decoration: const InputDecoration(
labelText: 'Mobile Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
pickerDialogStyle: PickerDialogStyle(
countryCodeStyle:
TextStyle(fontSize: 16, fontWeight: FontWeight.bold)),
initialCountryCode: 'BD',
disableLengthCounter: true,
languageCode: "en",
),
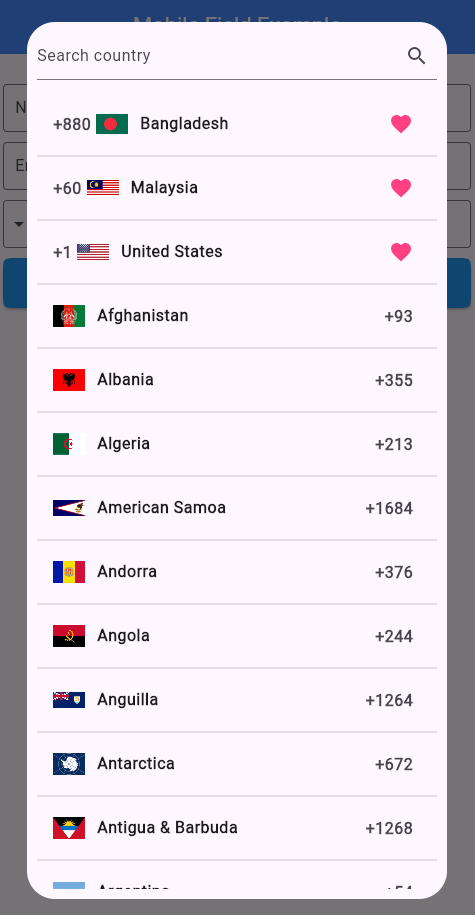
output


Use initialCountryCode to set an initial Country Code.
For PickerDialogStyle you have to import it from import 'package:intl_mobile_field/country_picker_dialog.dart';.
Contributing #
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
Comment on Issue or Pull Request.
Maintainers #
LICENSE #
This project is licensed under the MIT license. See LICENSE for more information.

