intl_field_phone 3.3.1  intl_field_phone: ^3.3.1 copied to clipboard
intl_field_phone: ^3.3.1 copied to clipboard
A customised Flutter TextFormField to input international phone number along with country code.
International Field Phone Package New Version #
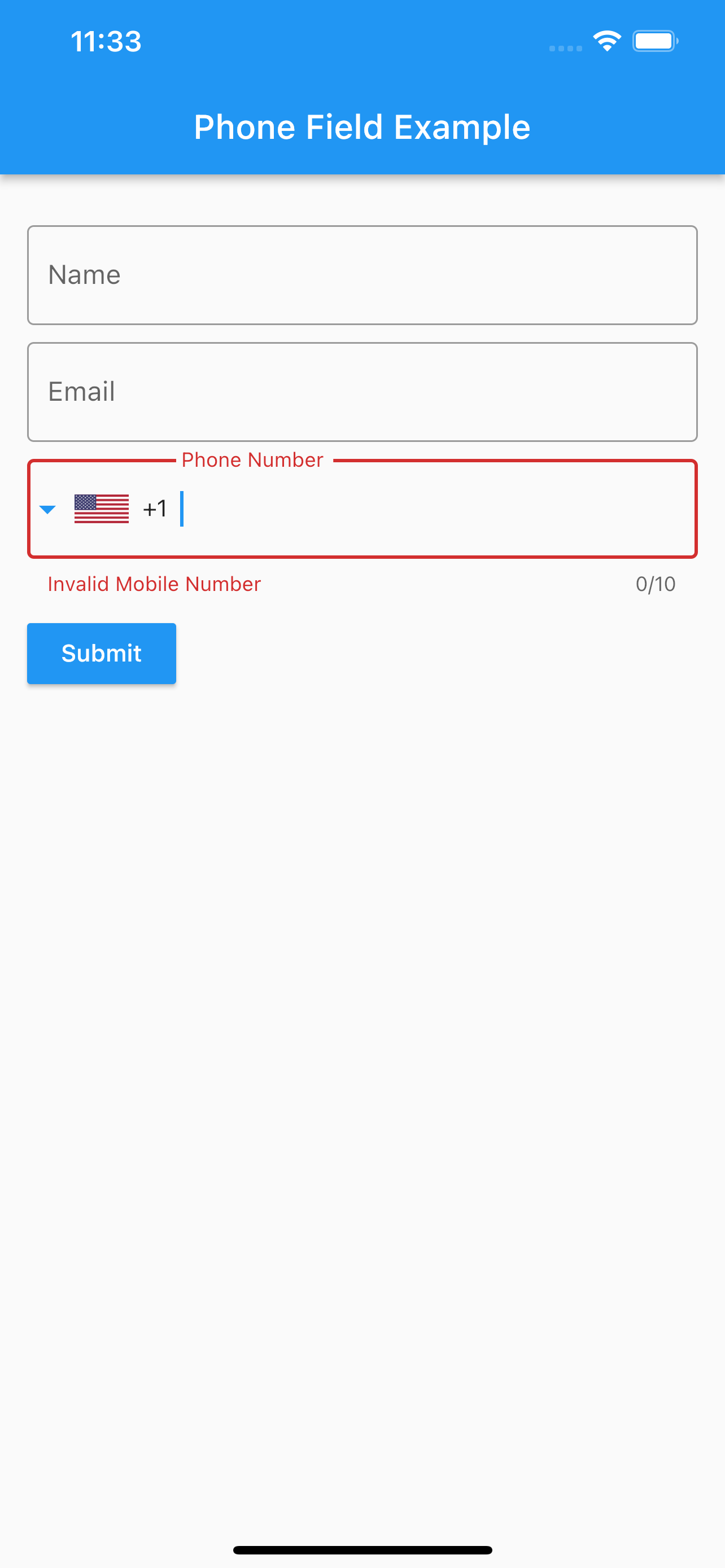
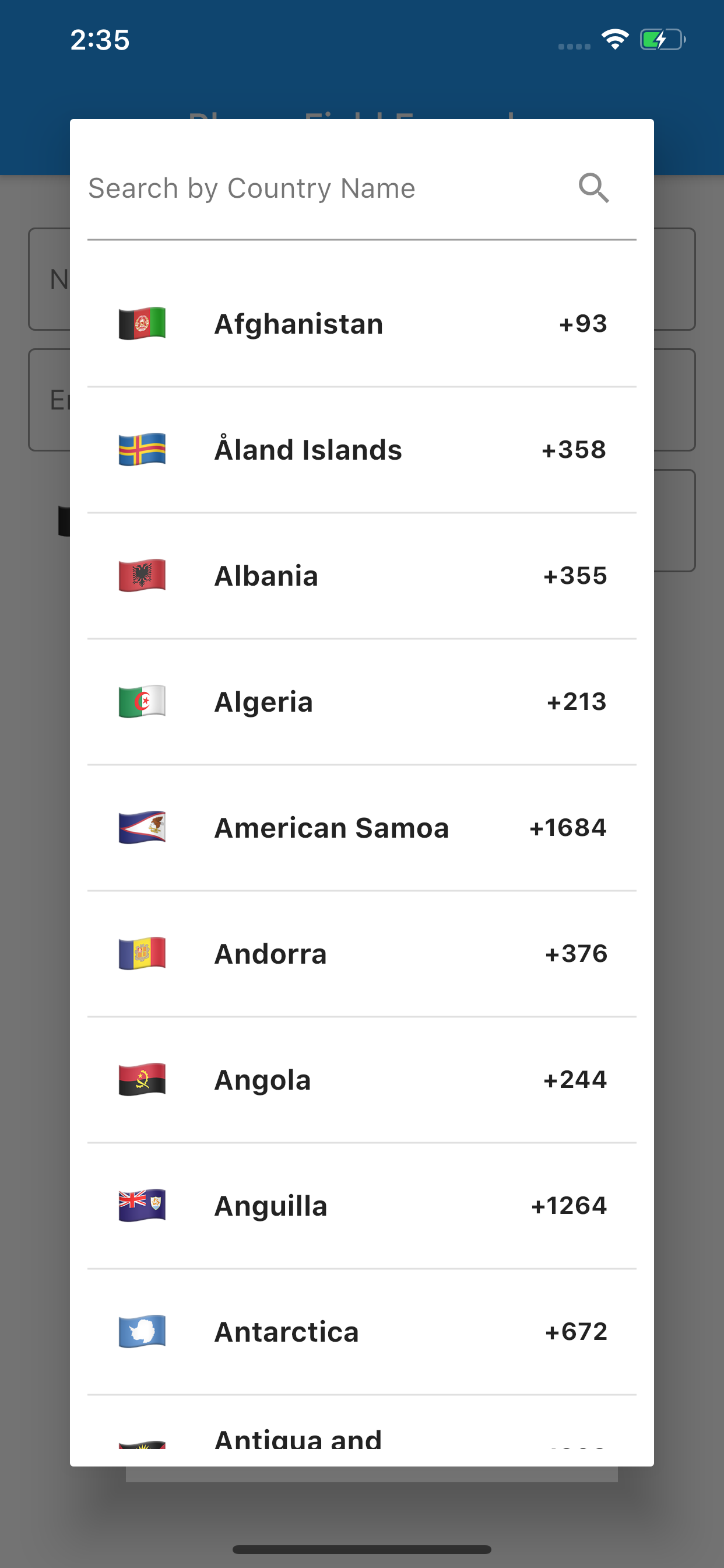
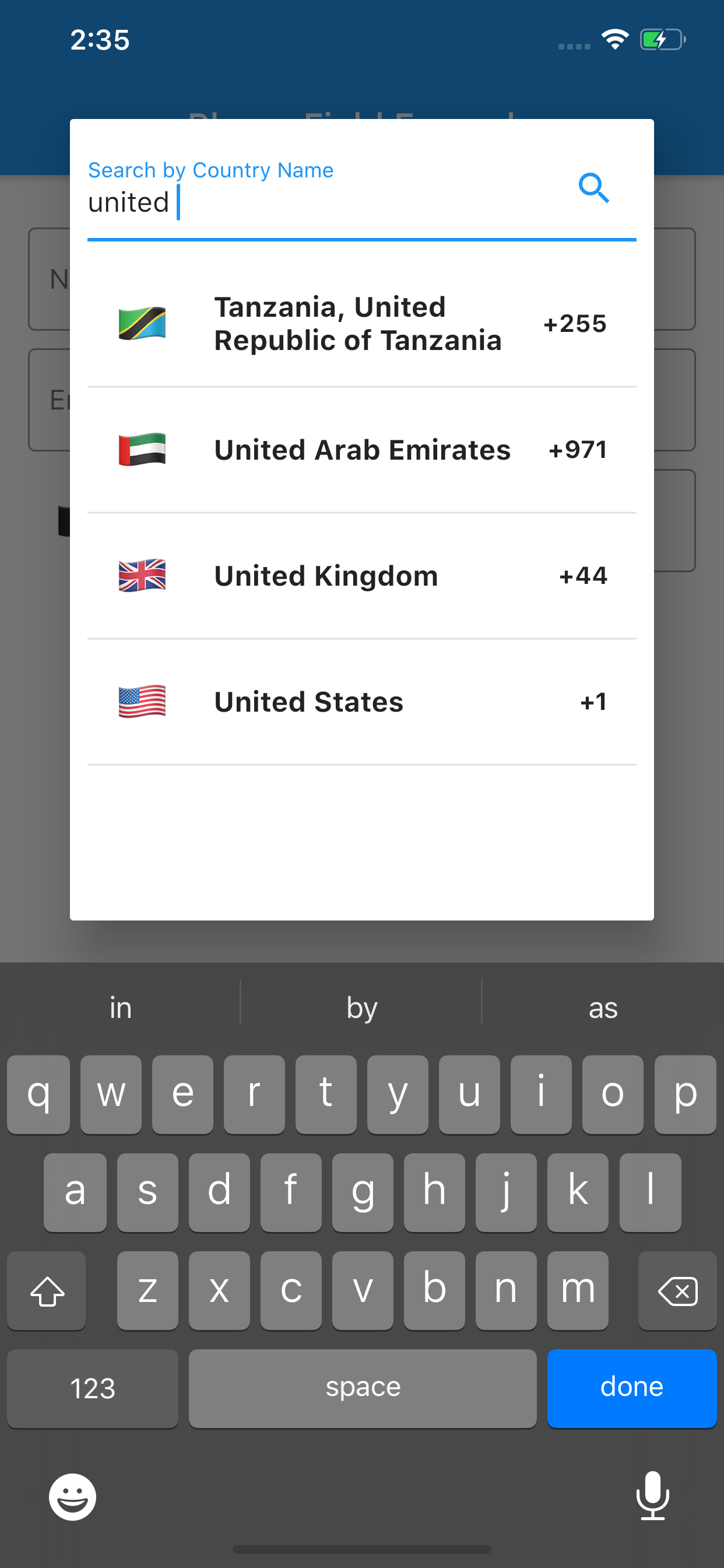
Screenshots #



Installing #
To use this package:
Run this command:
flutter pub add intl_phone_field
Or, add the following to your pubspec.yaml file:
dependencies:
intl_phone_field: ^<latest_version>
Sometimes you may want to use the latest version of the package, instead of a published version. To do that, use the git syntax:
dependencies:
intl_phone_field:
git:
url: git://github.com/vanshg395/intl_phone_field.git
ref: master
How to Use #
Simply create a IntlPhoneField widget, and pass the required params:
IntlPhoneField(
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
initialCountryCode: 'IN',
onChanged: (phone) {
print(phone.completeNumber);
},
)
Use initialCountryCode to set an initial Country Code.
Contributing #
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
Comment on Issue or Pull Request, asking @all-contributors to add a contributor:
@all-contributors please add @<username> for <contributions>
<contributions>: See the Emoji Key (Contribution Types Reference) for a list of valid contribution types.
Maintainers #
Contributors #
Vansh Goel 💻 |
KNO3 💻 |
Ling Li 💻 |
Anggara Putra Pratama 💻 |
JJ Geewax 💻 |
Keval Prajapati 💻 |
Guillaume Launay 💻 |
hans.huang 💻 📖 |
Gregor Weber 💻 |
Ooi Han Yi 💻 |
Jimmy Forrester-Fellowes 💻 |
LICENSE #
This project is licensed under the MIT license. See LICENSE for more information.