input_quantity 2.0.3  input_quantity: ^2.0.3 copied to clipboard
input_quantity: ^2.0.3 copied to clipboard
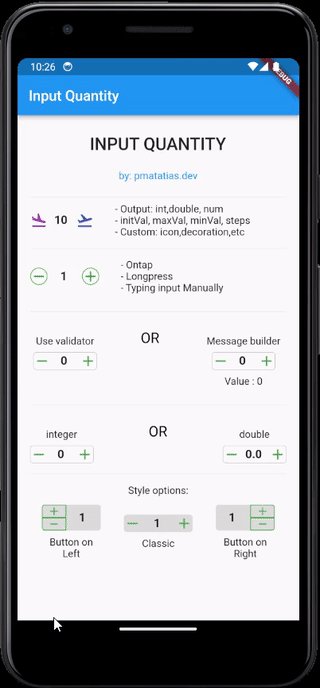
A widget for input quantity. Built with TextFormField. Type manually or increase and decrease value with the btn
Input Quantity #
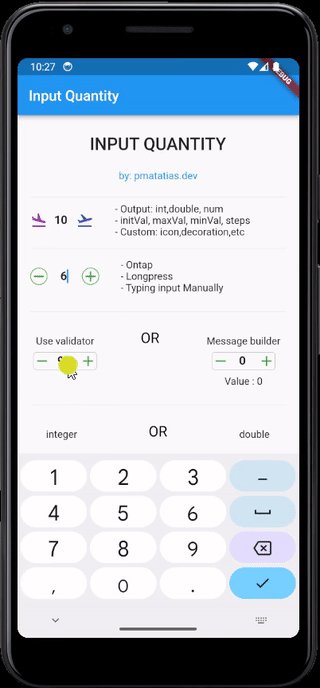
Flutter widget for quantity input. Increase or decrease the input value by pressing the button. It's built with text fields, so InputQty also supports manually typing quantities. Very flexible for large quantities. For example, if the user wants to enter the value 19243, it will be very difficult to only rely on buttons.
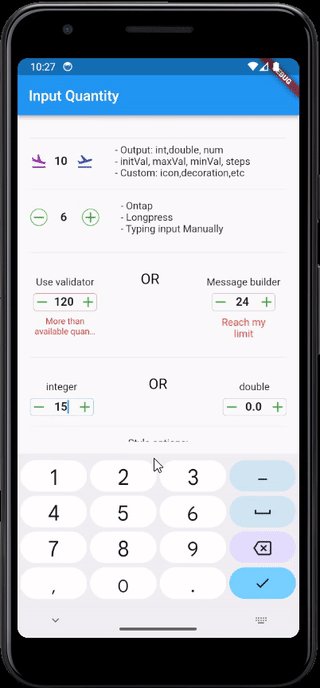
Set input limits so that input values automatically return to predefined maximum/minimum values.

Features #
- Simple and easy to use
- Customizeable
- Output:
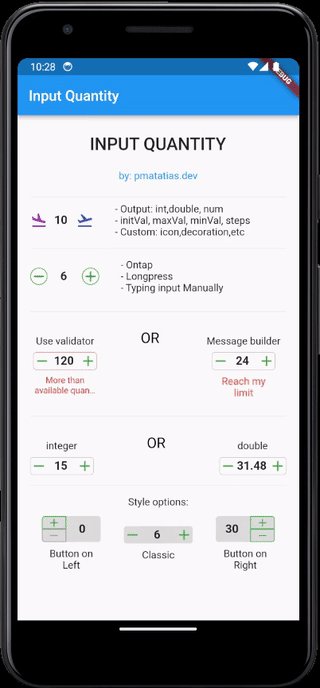
int,double, ornum - Style options: classic, button on the left or button on the right
- Tap once to update value, longpress for update value continuously, or type the value manually.
- Add validator form, or use custom message builder
Usage #
- example:
import 'package:input_quantity/input_quantity.dart';
...
InputQty(
maxVal: 100,
initVal: 0,
minVal: -100,
steps: 10,
onQtyChanged: (val) {
print(val);
},
),
- Output
By default, the output will be as a
num.
InputQty(
onQtyChanged: (val) {
print(val.runType);// num
},
)
in the v1, we need to parse the output back to int or double inside onchange. Now from v2, you can specify the output.
as int
InputQty.int(
onQtyChanged: (val) {
print(val.runType);// int
},
)
or as double
InputQty.double(
onQtyChanged: (val) {
print(val.runType);// double
},
)
- Position of button
by default it will set as
classicmode. Which is the plus button on the right and minus button on the left
InputQty(
decoration: const QtyDecorationProps(
qtyStyle: QtyStyle.classic
)
)
Put the button on the left :
InputQty(
decoration: const QtyDecorationProps(
qtyStyle: QtyStyle.btnOnLeft
)
)
last choice, on the right side
InputQty(
decoration: const QtyDecorationProps(
qtyStyle: QtyStyle.btnOnRight
)
)
For others example styling, you may check on the example page
To Do #
- Add more documentation
- Splash effect
- Export icon decoration
- Add more example
Additional information #
-
To contrib to this project, you can open a PR or an issue.
-
Want to thank me? you can buy me a coffee







