image_compare_slider 2.2.0  image_compare_slider: ^2.2.0 copied to clipboard
image_compare_slider: ^2.2.0 copied to clipboard
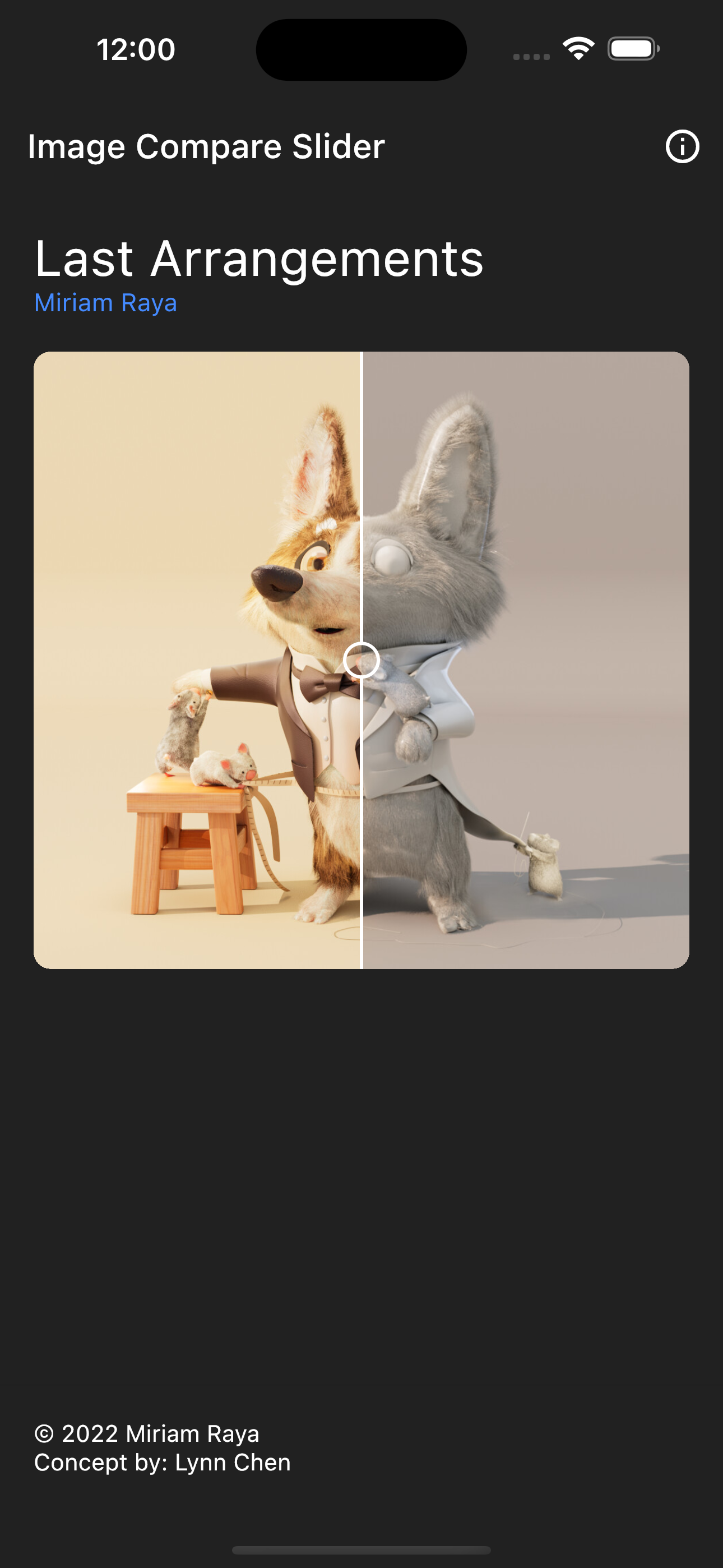
Easily compare two images with a slider and a draggable line/handle, fully customizable.
Image Compare Slider #
Inspired by react-compare-slider, this package allows you to easily compare two images with a slider.
PR's are welcome!

Installation 💻 #
❗ In order to start using Image Compare you must have the Dart SDK installed on your machine.
Add image_compare_slider to your pubspec.yaml:
dependencies:
image_compare_slider:
Install it:
dart pub get
Import it:
import 'package:image_compare_slider/image_compare_slider.dart';
Use it:
//...
ImageCompareSlider(
itemOne: const AssetImage('...'),
itemTwo: const NetworkImage('...'),
)
//...
The widget its pretty simple and customizable, see:

Customization 🎨 #
You can customize the widget with the following parameters:
| Parameter | Type | Description |
|---|---|---|
itemOne |
ImageProvider |
The first image to compare |
itemTwo |
ImageProvider |
The second image to compare |
changePositionOnHover |
bool |
If the slider should change position when the mouse is over it |
handleSize |
double |
The size of the handle |
handleRadius |
BorderRadius |
The radius of the handle |
fillHandle |
bool |
If the handle should be filled |
hideHandle |
bool |
If the handle should be hidden |
handlePosition |
double |
The position of the handle relative to the slider |
onPositionChange |
void Function(double position)? |
The callback to be called when the position changes |
direction |
SliderDirection |
The direction of the slider will clip the image |
dividerColor |
Color |
The color of the divider |
dividerWidth |
double |
The width of the divider |
itemOneWrapper |
Widget Function(Widget child)? |
The wrapper for the first image |
itemTwoWrapper |
Widget Function(Widget child)? |
The wrapper for the second image |
itemOneColor |
Color? |
Color applied to the first image |
itemTwoColor |
Color? |
Color applied to the second image |
itemOneBlendMode |
BlendMode? |
Blend mode applied to the first image's color |
itemTwoBlendMode |
BlendMode? |
Blend mode applied to the second image's color |
If you want to add some effects you can use the itemOneWrapper and itemTwoWrapper parameters to wrap the images with a ColorFilter or ImageFilter, or any other widget you want.
For example, to add a ImageFilter with a blur effect:
// ...
ImageCompareSlider(
itemOne: const AssetImage('...'),
itemTwo: const AssetImage('...'),
itemOneWrapper: (child) => ImageFiltered(
imageFilter: ImageFilter.blur(sigmaX: 2, sigmaY: 5),
child: child,
),
)
// ...
Will result in: