image_compare_slider 1.0.0  image_compare_slider: ^1.0.0 copied to clipboard
image_compare_slider: ^1.0.0 copied to clipboard
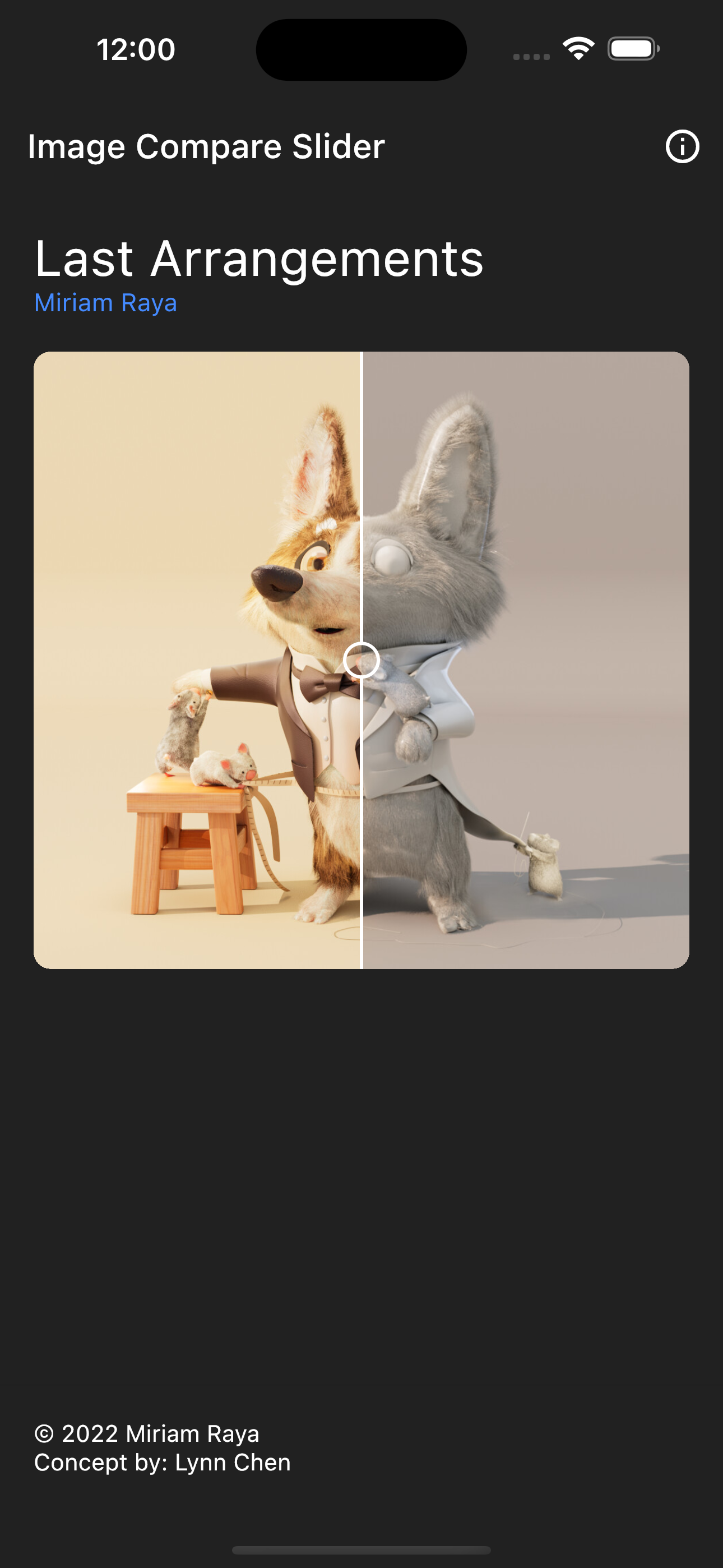
Easily compare two images with a slider
Image Compare #
Easily compare two images with a slider

Installation 💻 #
❗ In order to start using Image Compare you must have the Dart SDK installed on your machine.
Add image_compare_slider to your pubspec.yaml:
dependencies:
image_compare_slider:
Install it:
dart pub get
Import it:
import 'package:image_compare_slider/image_compare_slider.dart';
Use it:
//...
ImageCompareSlider(
imageHeight: 500,
imageWidth: 500,
itemOne: const AssetImage('assets/images/render.png'),
itemTwo: const AssetImage('assets/images/render_oc.png'),
)
//...
The widget its pretty simple and customizable, see: