hs_custom_bar 0.0.5  hs_custom_bar: ^0.0.5 copied to clipboard
hs_custom_bar: ^0.0.5 copied to clipboard
hs_custom_bar is custom flutter bar widget.
hs_custom_bar #
"hs_custom_bar" is a custom widget that implements a thermometer gauge bar.
Installing #
In your pubspec.yaml
dependencies:
hs_custom_bar: ^0.0.4
import 'package:hs_custom_bar/hs_custom_bar.dart';
Basic Usage #
TemperatureVerticalBar(10, 5),
Where to use #
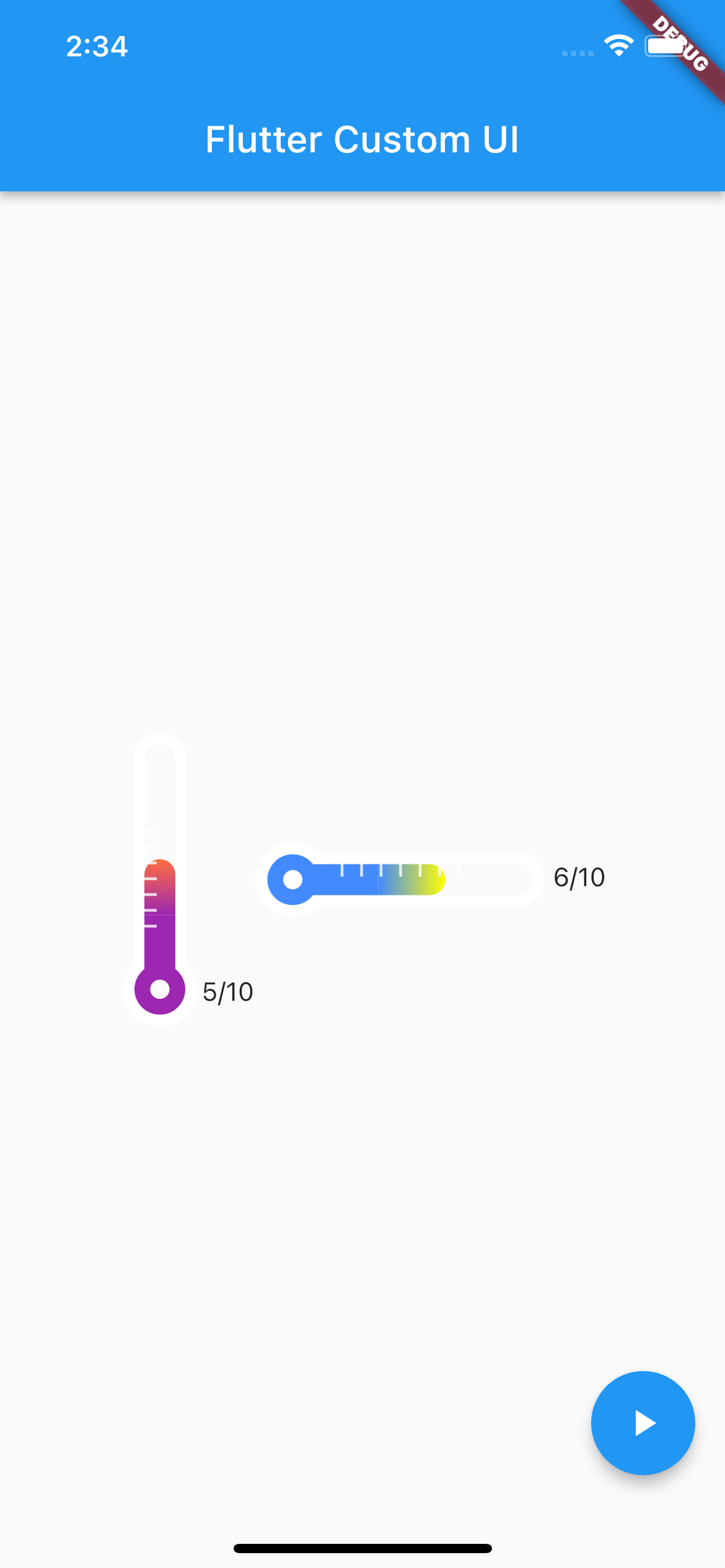
It can be used to show a certain mission or achievement rate. For example, complete 10 missions of the day gauge 5/10.
- this is sample image.

How to use #
- Enter the maximum gauge number and the current gauge number. (necessary)
- Enter the current gauge number not to exceed the maximum gauge number.
-
The current achievement count is displayed on the right side of the gauge bar. (Optional) Usage: showCountView: true (defalut: false)
-
For the gauge bar gradation color, input Color values from bottom to top and from left to right. (Optional, there is a default value.) Usage: gradientStartColor: Colors.blueAccent, gradientEndColor: Colors.yellowAccent,
-
Adjustable gauge bar up and down, left and right length and round size (option)
Custom Usage #
| Properties | Description |
|---|---|
maxIndex |
Maximum value of gauge bar. |
currentIndex |
Current value of gauge bar. |
baseBgColor |
Default border and gauge ruler color around the gauge bar. (default: white). |
gradientBottomColor or gradientStartColor |
Gauge bar gradient start color. |
gradientTopColor or gradientEndColor |
Gauge bar gradient end color. |
barWidth |
gauge bar thickness. |
barHeight |
gauge bar height. |
barPointCount |
number of gauge bar rulers. |
showCountView |
Gauge bar maximum and minimum count display (marked position: lower right). |
