group_radio_button 1.3.0  group_radio_button: ^1.3.0 copied to clipboard
group_radio_button: ^1.3.0 copied to clipboard
Flutter librity to create radio groups and radio button with labels.
Radio button group #
Flutter libriry to create radio groups and radio button with labels.
 |
 |
 |
|---|
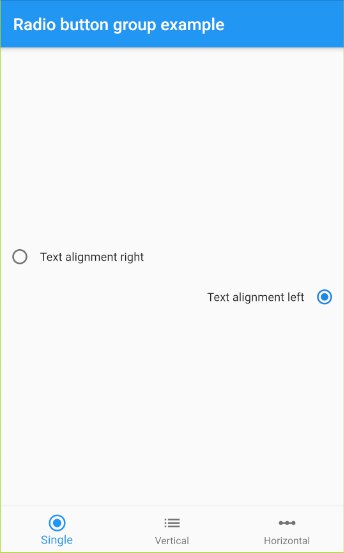
RadioButton #
RadioButton(
description: "Text alignment right",
value: "Text alignment right",
groupValue: _singleValue,
onChanged: (value) => setState(
() => _singleValue = value,
),
),
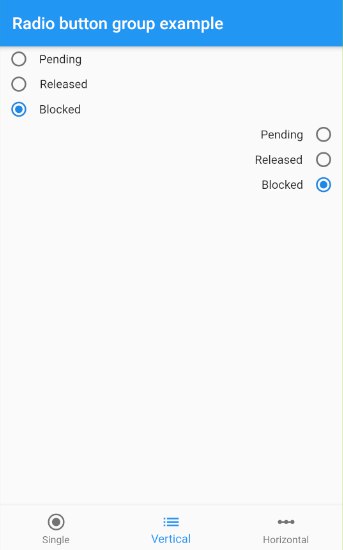
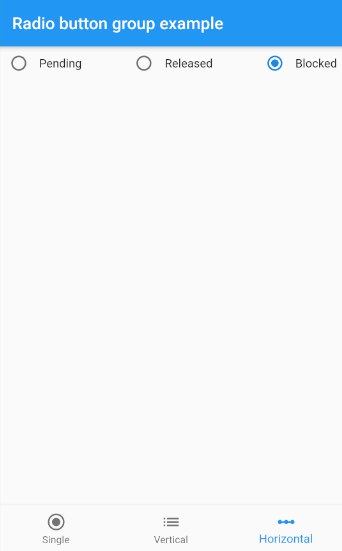
RadioButtonGroup #
RadioGroup<String>.builder(
groupValue: _verticalGroupValue,
onChanged: (value) => setState(() {
_verticalGroupValue = value;
}),
items: _status,
itemBuilder: (item) => RadioButtonBuilder(
item,
),
),