grid_selector 1.0.0+1  grid_selector: ^1.0.0+1 copied to clipboard
grid_selector: ^1.0.0+1 copied to clipboard
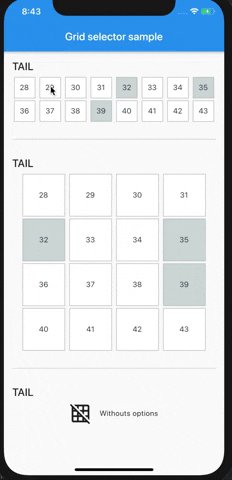
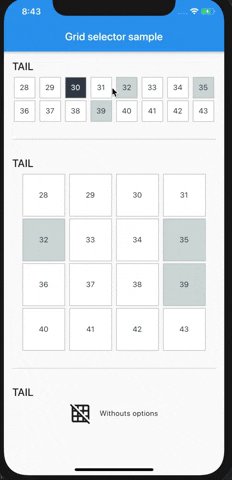
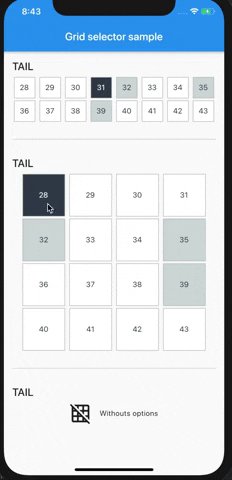
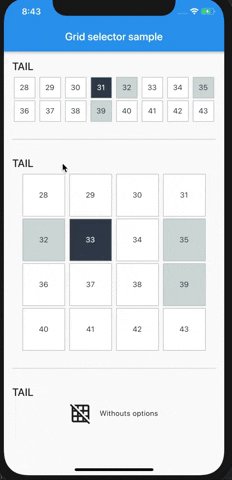
A grid selector widget you can show items and select one of them also some items can be disable.
grid_selector #
A new grid selector package.
Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Preview #
[ ]
]
How is it install? #
Follow this instructions
How is it use? #
See de example