grid_color_selector 1.0.0  grid_color_selector: ^1.0.0 copied to clipboard
grid_color_selector: ^1.0.0 copied to clipboard
a grid color selector widget, super easy to use and beatiful. You can set simple color o combinate colors also you can disable some colors.
grid_color_selector #
A new grid selector package.
Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
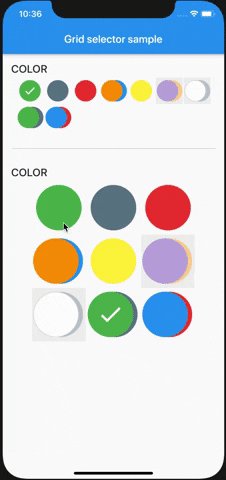
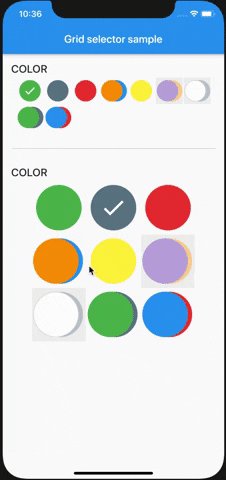
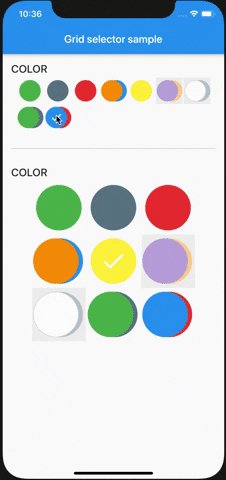
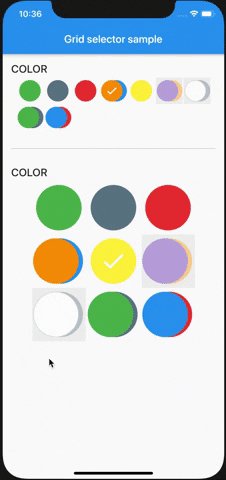
Preview #
[ ]
]
How is it install? #
Follow this instructions
How is it use? #
See de example