flutterfullscreenpicker 2.0.0  flutterfullscreenpicker: ^2.0.0 copied to clipboard
flutterfullscreenpicker: ^2.0.0 copied to clipboard
A Flutter package that provides a full screen select-like widget, it also provides search functionality
flutterfullscreenpicker #
A Flutter package that provides a full screen select-like widget, it also provides search functionality
Installation #
How to install it? Follow Instructions
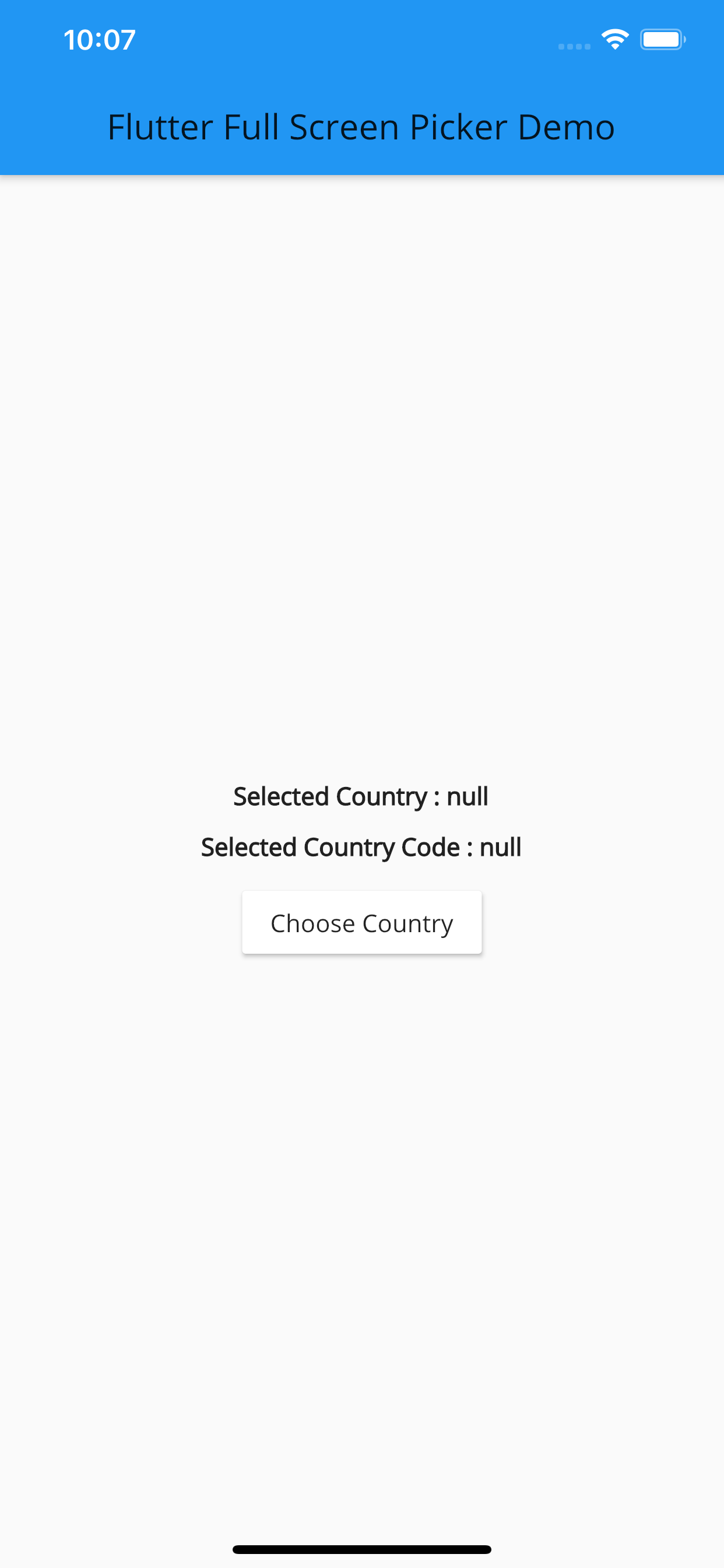
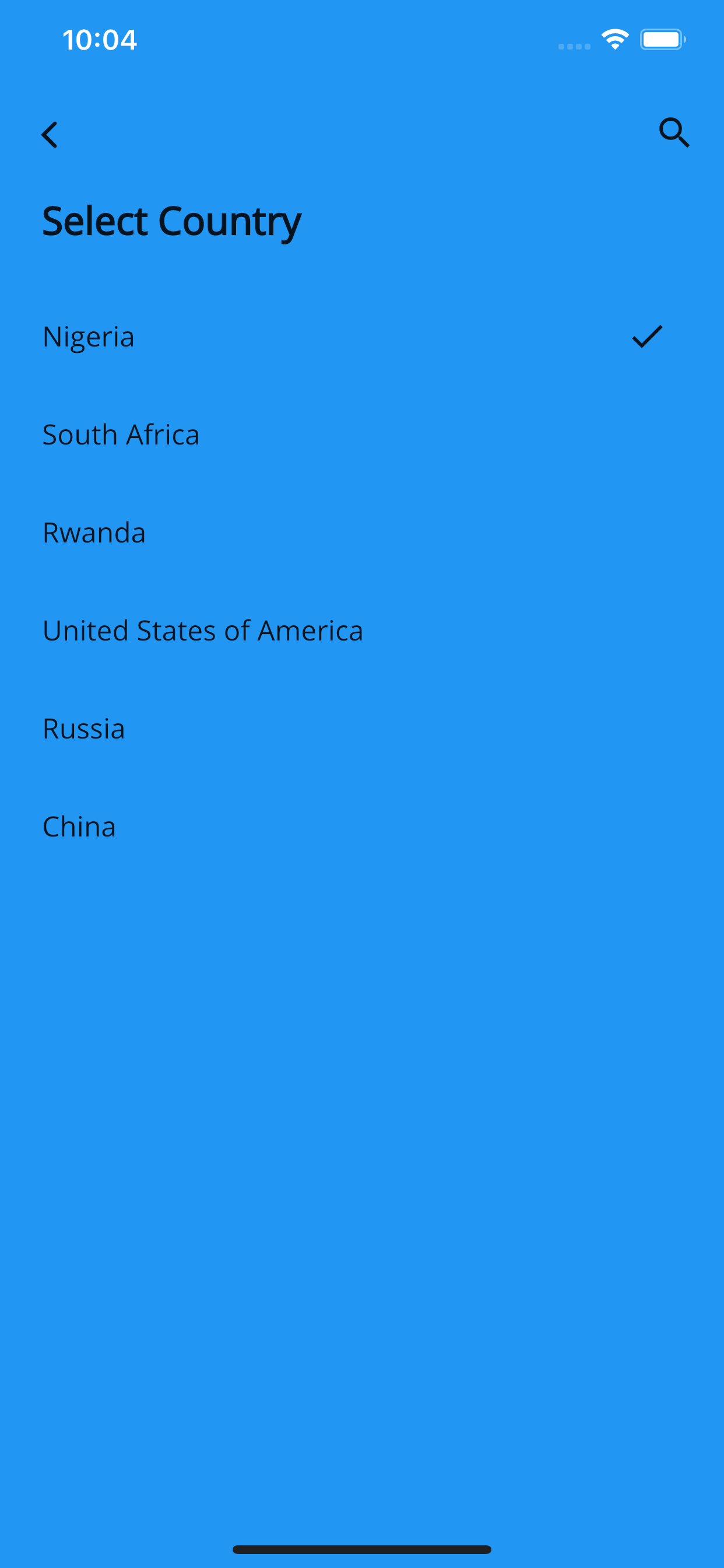
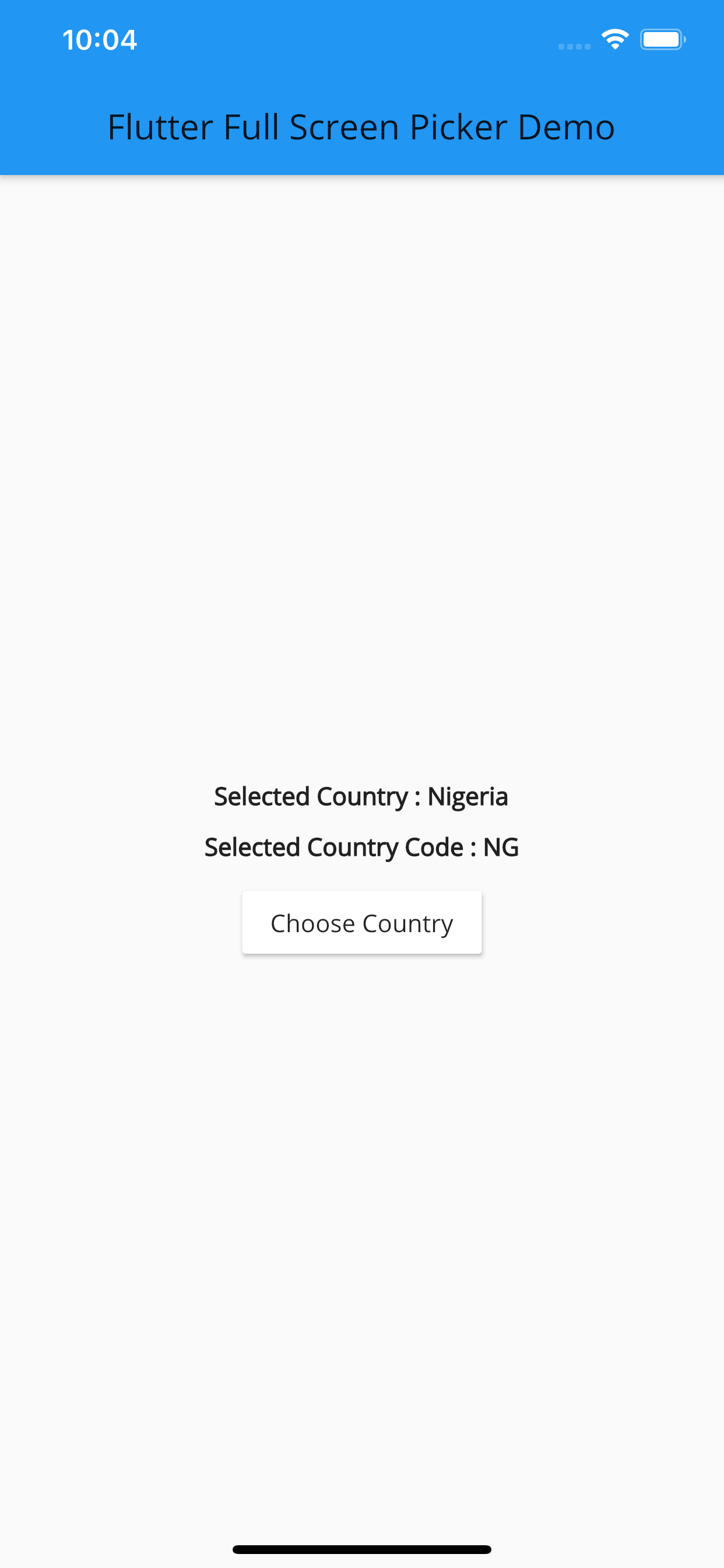
Screenshots #



Usage #
import 'package:flutter/material.dart';
import 'package:flutterfullscreenpicker/flutterfullscreenpicker.dart';
class Home extends StatefulWidget {
final String title;
const Home({Key key, this.title}) : super(key: key);
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
SelectOption selectedOption;
FlutterFullScreenPicker picker = FlutterFullScreenPicker();
List<SelectOption> _countryList = [
SelectOption(display: "Nigeria", value: "NG"),
SelectOption(display: "South Africa", value: "SA"),
SelectOption(display: "Rwanda", value: "RW"),
SelectOption(display: "United States of America", value: "US"),
SelectOption(display: "Russia", value: "RU"),
SelectOption(display: "China", value: "CN"),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text(
"Selected Country : ${selectedOption?.display}",
style: TextStyle(
fontWeight: FontWeight.w600,
),
),
SizedBox(height: 10),
Text(
"Selected Country Code : ${selectedOption?.value.toString()}",
style: TextStyle(
fontWeight: FontWeight.w600,
),
),
SizedBox(height: 10),
RaisedButton(
child: Text("Choose Country"),
onPressed: () async {
var res = await picker.openPicker(
appBarTitle: "Select Country",
context: context,
options: _countryList,
pageBackgroundColor: Colors.blue,
selectedOption: selectedOption,
);
setState(() {
selectedOption = res;
});
},
color: Colors.white,
),
],
),
),
);
}
}
Contributing #
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.