flutter_widget_catalogue 1.1.2+4  flutter_widget_catalogue: ^1.1.2+4 copied to clipboard
flutter_widget_catalogue: ^1.1.2+4 copied to clipboard
Create awesome apps very faster with Flutter's collection of visual, structural, platform, UI and interactive widgets.
Flutter widget catalogue #
Create awesome apps very faster with Flutter's collection of visual, structural, platform, UI and interactive widgets. In this package add all types of buttons and Neumorphic Widgets.
Installing #
-
Add dependency to
pubspec.yamlGet the latest version in the 'Installing' tab on pub.dev
dependencies:
flutter_widget_catalogue: <latest-version>
- Import the package
import 'package:flutter_widget_catalogue/flutter_widget_catalogue.dart';
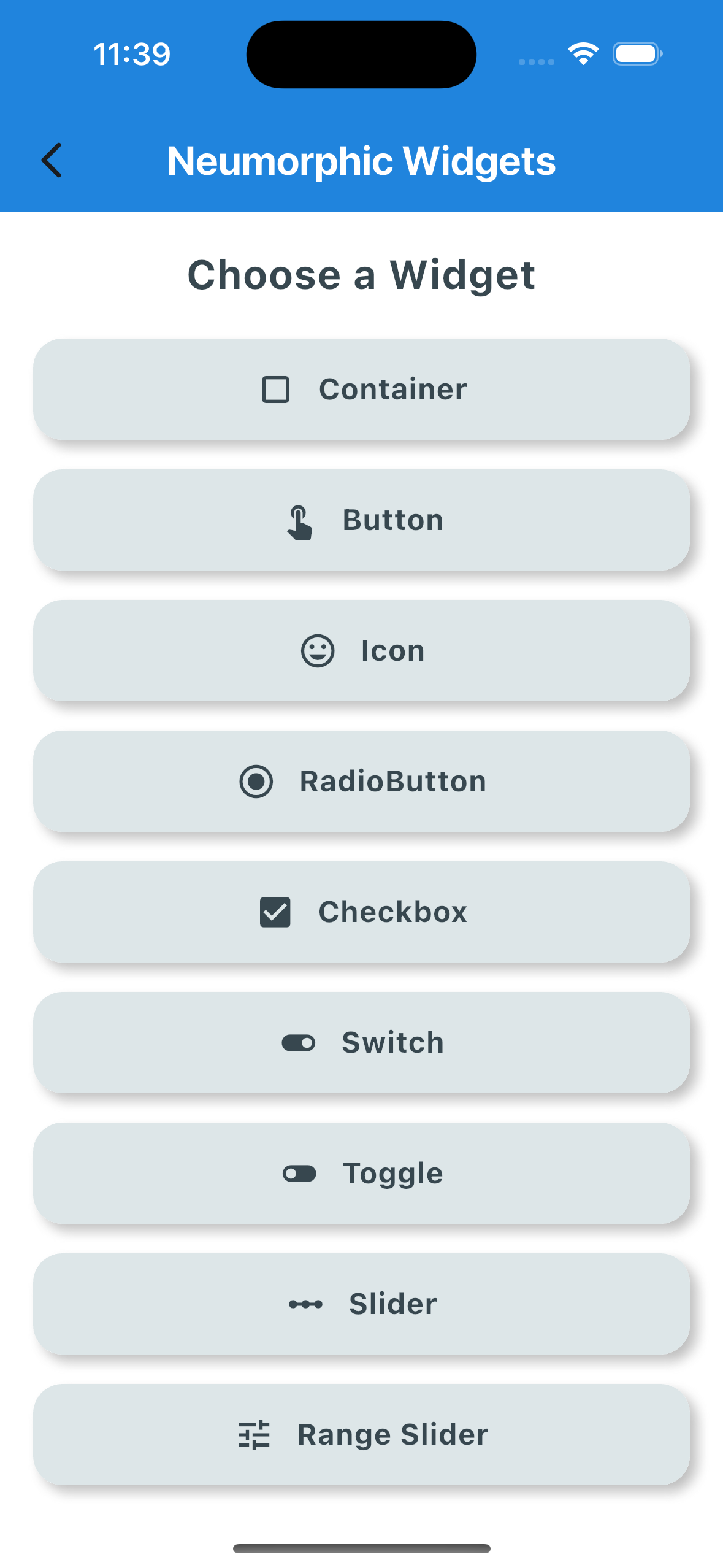
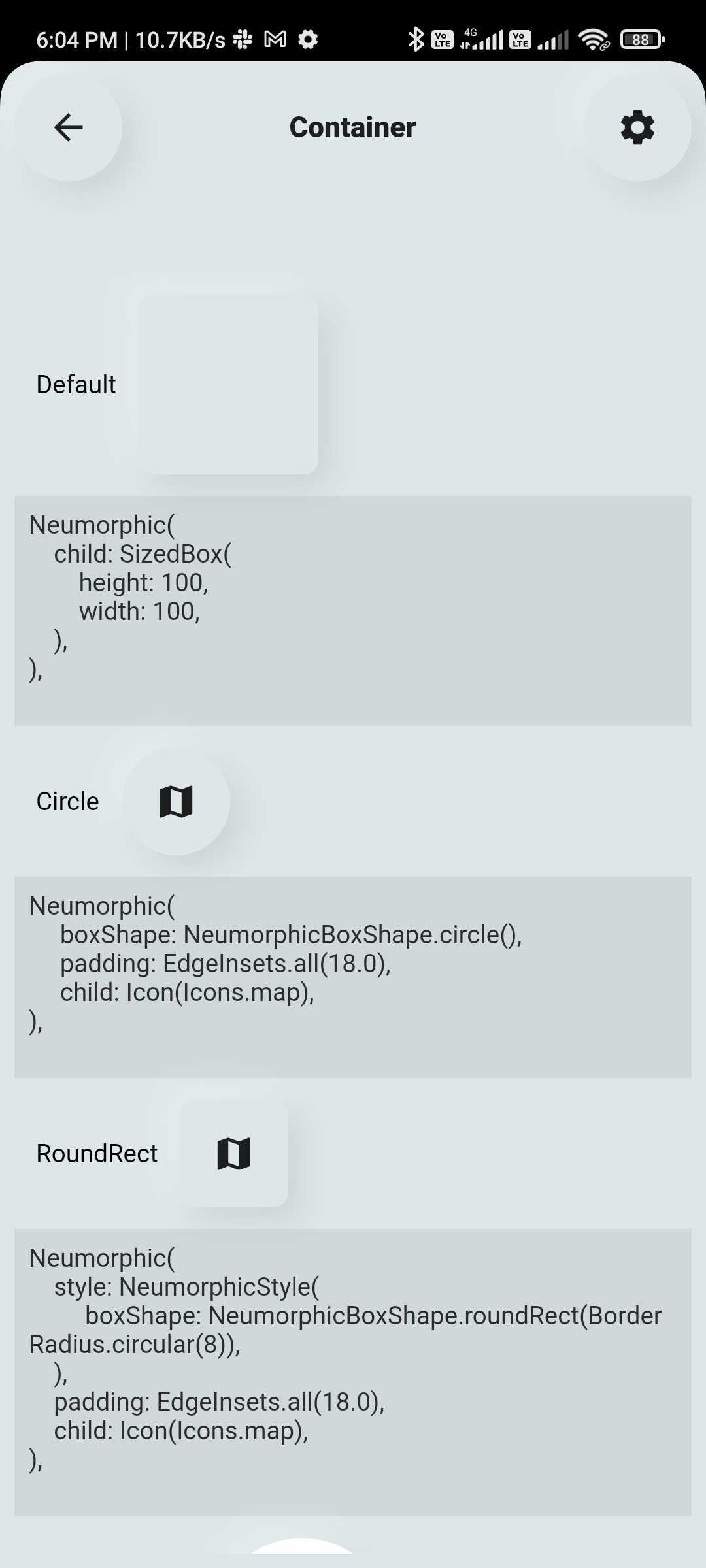
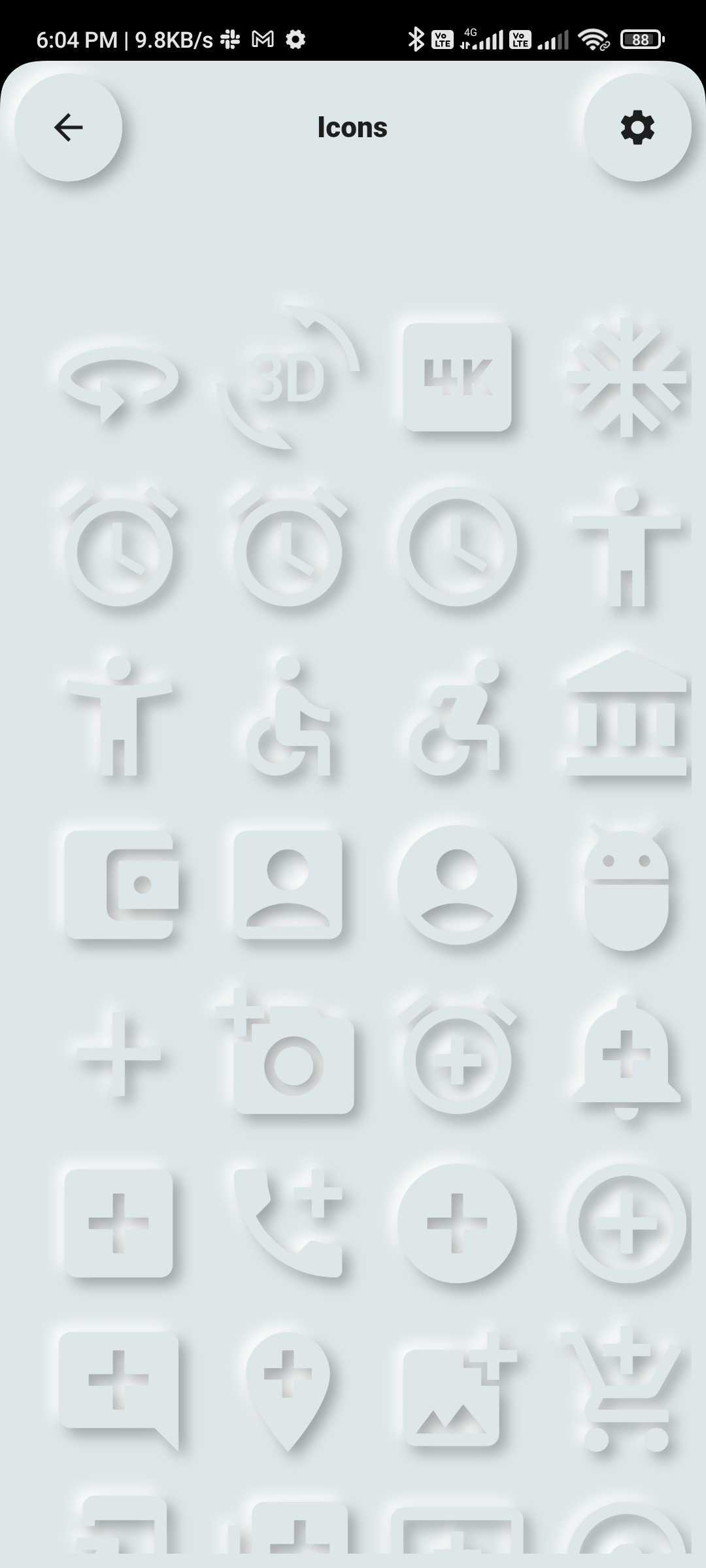
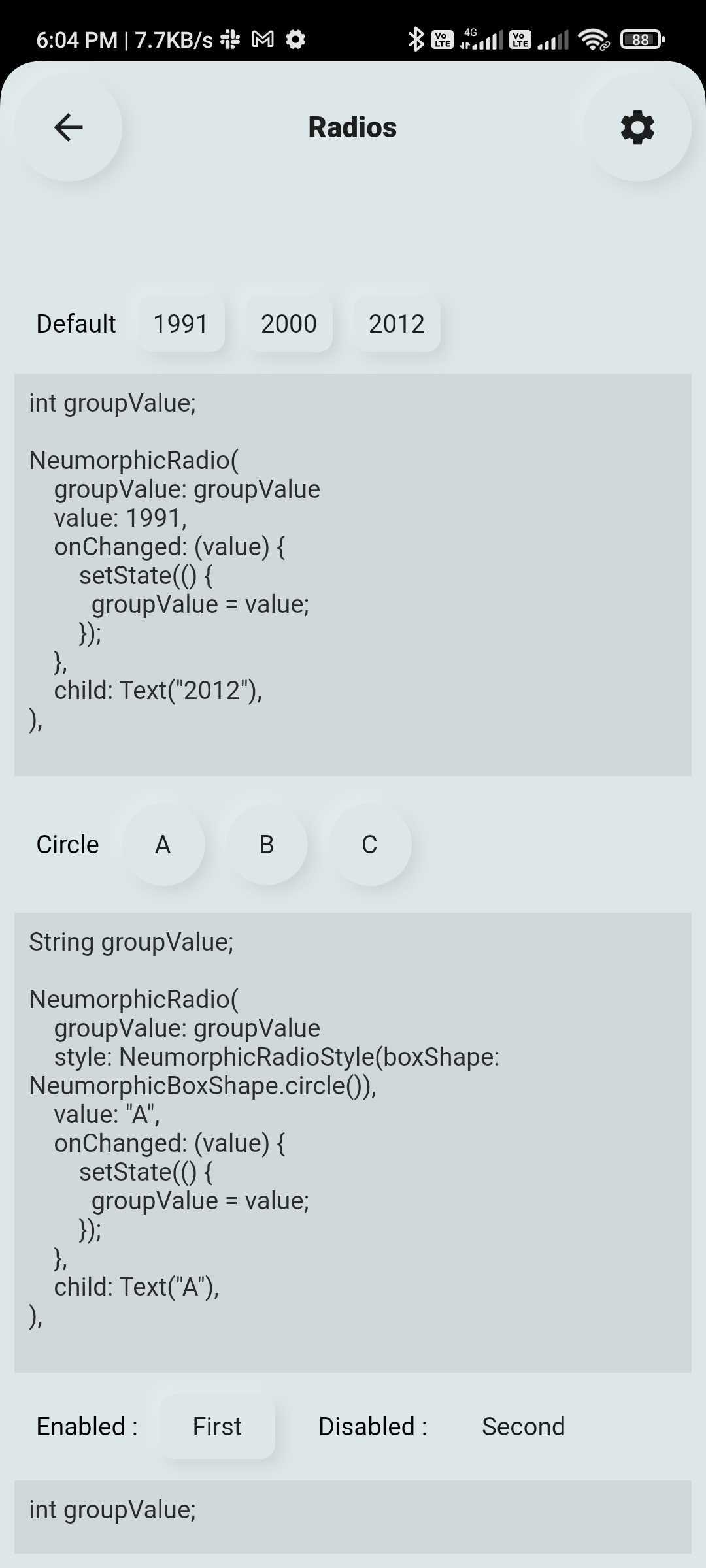
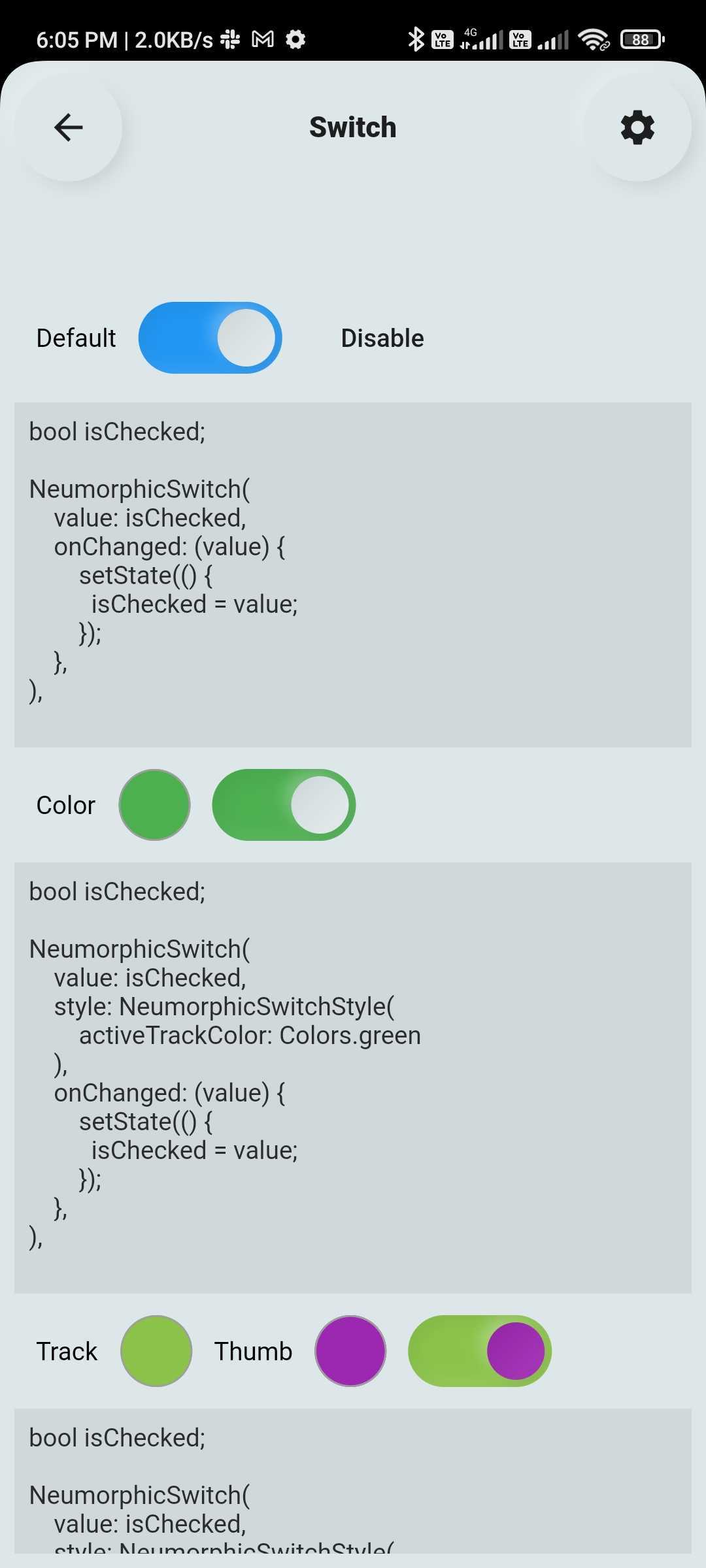
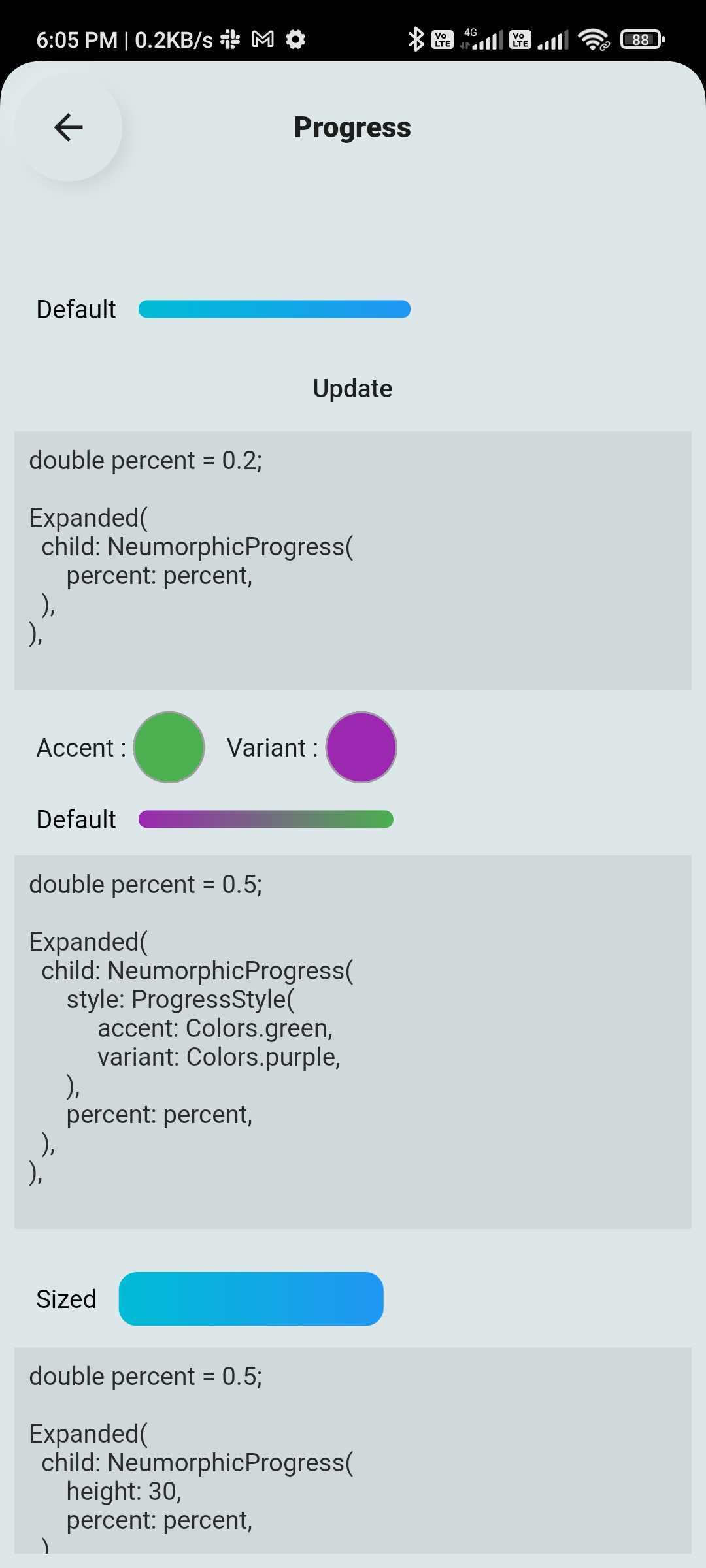
1) Neumorphic Widgets
| Screenshot | Screenshot | Screenshot |
|---|---|---|
 |
 |
 |
| Screenshot | Screenshot | Screenshot |
|---|---|---|
 |
 |
 |
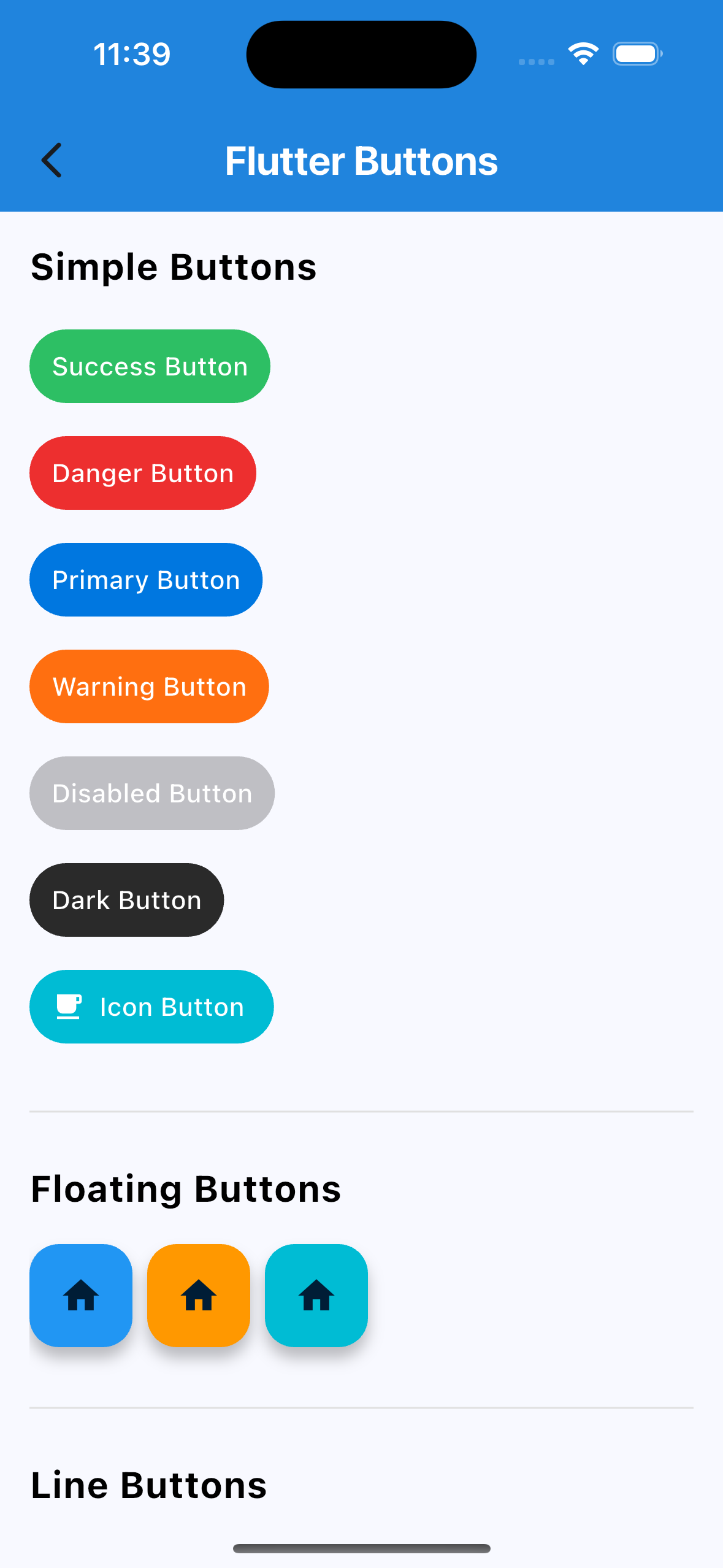
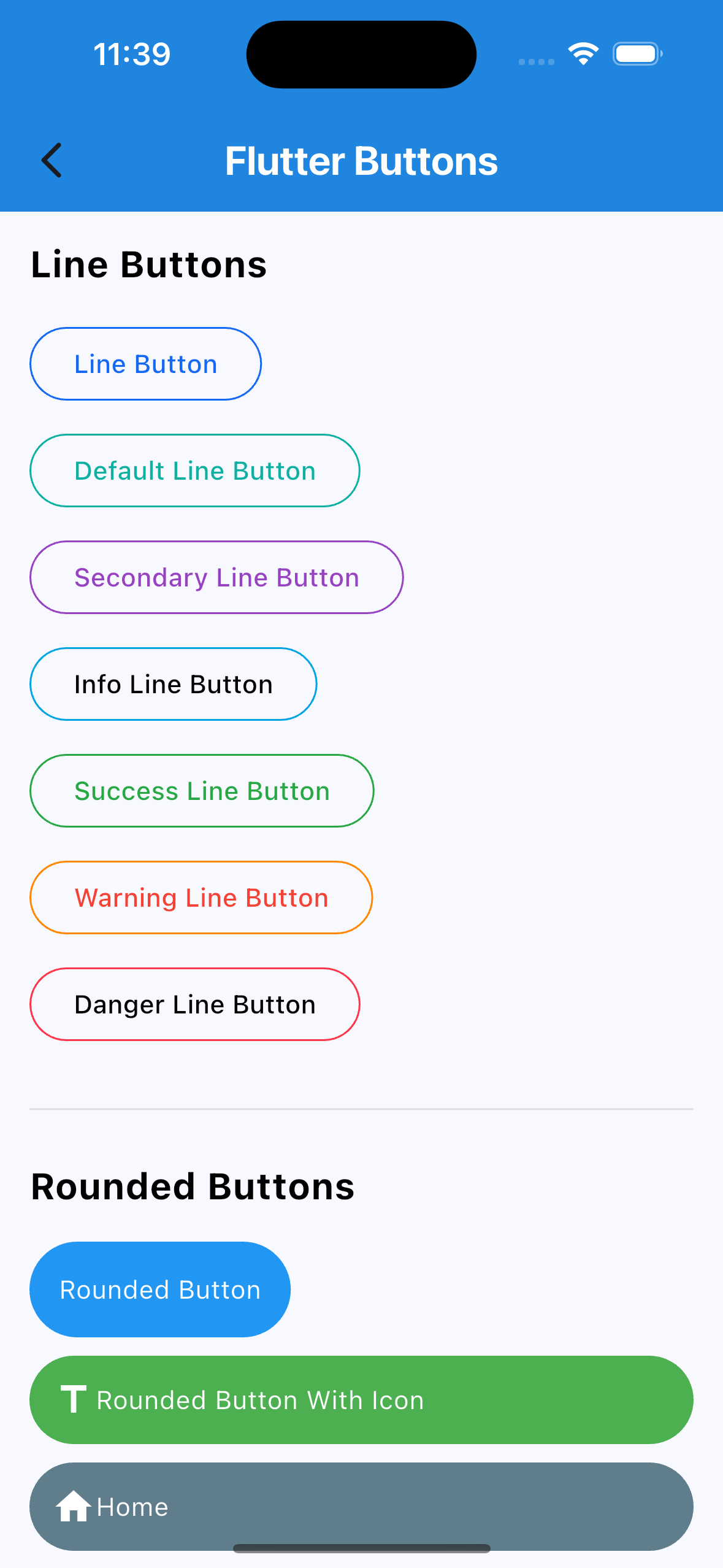
2) Buttons
| Screenshot | Screenshot | Screenshot |
|---|---|---|
 |
 |
 |
How to use #
import 'package:flutter/material.dart';
import 'package:flutter_widget_catalogue/flutter_widget_catelogue.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Buttons',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const Buttons(),
);
}
}
class Buttons extends StatefulWidget {
@override
_ButtonsPageState createState() => _ButtonsPageState();
}
class _ButtonsPageState extends State<Buttons> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: double.infinity,
padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 20),
child: SingleChildScrollView(
child: Column(
children: [
Simple Buttons
customContainer(
child: SuccessButton(
title: "Success Button",
onPressed: () {},
)),
Icon Button
customContainer(
child: ButttonWithIcon(
icon: Icons.local_cafe,
title: "Icon Button",
color: Colors.white,
buttonColor: Colors.cyan,
onPressed: () {},
),
),
Floating Button
Wrap(
children: [
FloatingIconButton(
icon: Icons.home,
onPressed: () {},
buttonColor: Colors.orange,
),
FloatingIconButton(
icon: Icons.home,
onPressed: () {},
buttonColor: Colors.cyan,
color: Colors.white,
)
],
),
Line Button
customContainer(
child: PrimaryLineButton(
onPressed: () {},
title: "Line Button",
)),
customContainer(
child: InfoLineButton(
textColor: Colors.black,
onPressed: () {},
title: "Info Line Button",
)),
Rounded Button
customContainer(
child: RoundedButtonWithIcon(
onPressed: () {},
icon: Icons.title,
title: "Rounded Button With Icon",
buttonColor: Colors.green,
)),
Social Button
Wrap(
children: <Widget>[
FacebookButton(
onPressed: () {},
),
TwitterButton(
onPressed: () {},
),
],
),
SignInWithEmail(
onPressed: () {},
),
SignInWithGoogle(
onPressed: () {},
),
SignInWithMicrosoft(
onPressed: () {},
),
SignInWithApple(
onPressed: () {},
),
)),
Gradiant Button
customContainer(
child: GradientButton(
onPressed: () {},
splashColor: Colors.orange,
colors: const [
Colors.red,
Colors.orange,
],
title: "Gradient Button",
)),
],
),
),
),
);
}
}