flutter_sound 9.15.58  flutter_sound: ^9.15.58 copied to clipboard
flutter_sound: ^9.15.58 copied to clipboard
Europe Stand With Ukraine. Pray for Ukraine. A complete api for audio playback and recording. Audio player, audio recorder.
 Peace for Ukraine
Peace for Ukraine
 Pray for Ukraine
Pray for Ukraine
-
Flutter Sound user: your documentation is there #
-
The CHANGELOG file is here #

Overview #
Flutter Sound is a Flutter package allowing you to play and record audio for :
- Android
- iOS
- Flutter Web
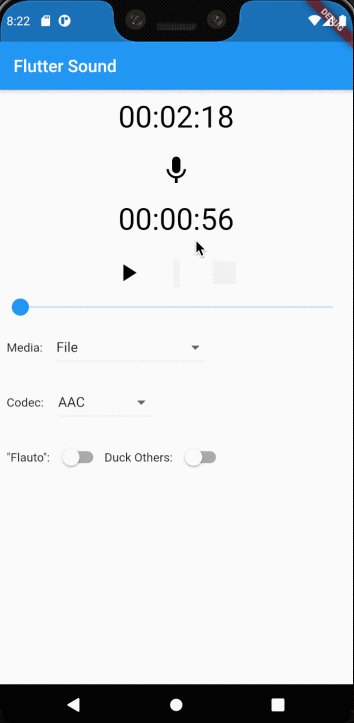
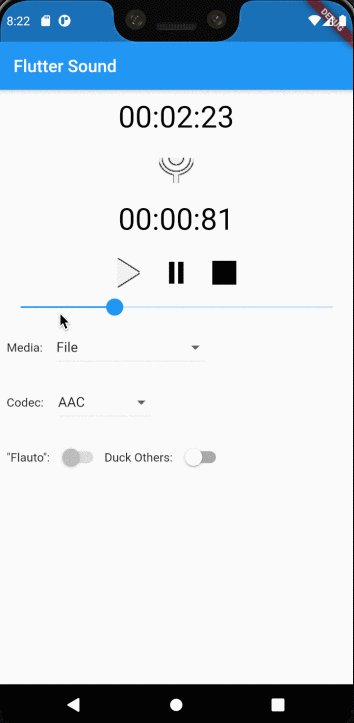
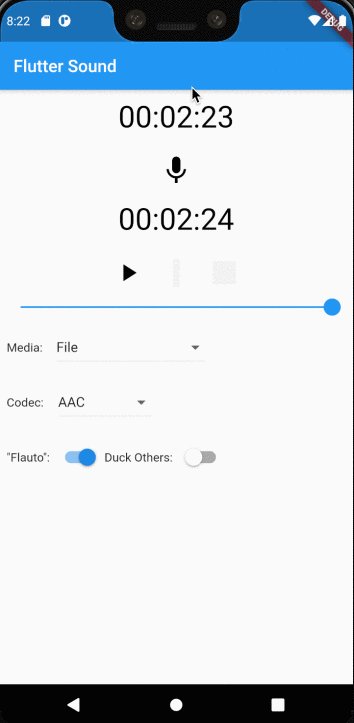
Flutter Sound provides both a high level API and widgets for:
- play audio
- record audio
Flutter Sound can be used to play a beep from an asset all the way up to implementing a complete media player.
This library is published under the Mozilla Public License MPL2.0.
Requirements #
- Flutter Sound requires an iOS 10.0 SDK (or later)
- Flutter Sound requires an Android API level 21 (or later)
Features #
The Flutter Sound package includes the following features
- Play and Record flutter sound or music with various codecs.
- Play local or remote files specified by their URL.
- Play assets.
- Play audio using the built in SoundPlayerUI Widget.
- Roll your own UI utilising the Flutter Sound api.
- Record audio using the builtin SoundRecorderUI Widget.
- Roll your own Recording UI utilising the Flutter Sound api.
- Support for releasing/resuming resources when the app pauses/resumes.
- Record to a Dart Stream
- Playback from a Dart Stream
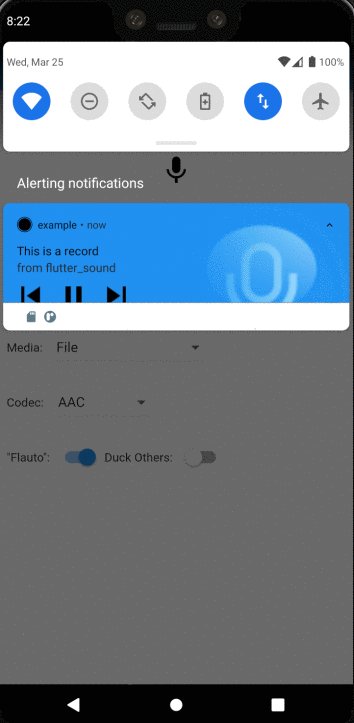
- The App playback can be controled from the device lock screen or from an Apple watch
Changelog #
You can find the changes here
Documentation #
License #
- Flutter Sound is copyrighted by Dooboolab (2018, 2019, 2020, 2021).
- Flutter Sound is released under the permissive Mozilla license which has a weak copyleft clause: if you modify some of Flutter Sound code you must publish your modifications under the MPL license too. But you may publish your App with any license you want. Even a Proprietary/Close Sources License (shame on you!).
Help #
I greatly appreciate any contributions to the project which can be as simple as providing feedback on the API or documentation.

