flutter_simple_country_picker 0.5.0  flutter_simple_country_picker: ^0.5.0 copied to clipboard
flutter_simple_country_picker: ^0.5.0 copied to clipboard
An easy-to-use country selection widget for Flutter. Allows users to select a country from a comprehensive list. Supports Android, iOS, web, Windows and Linux platforms.
flutter_simple_country_picker #










Description #
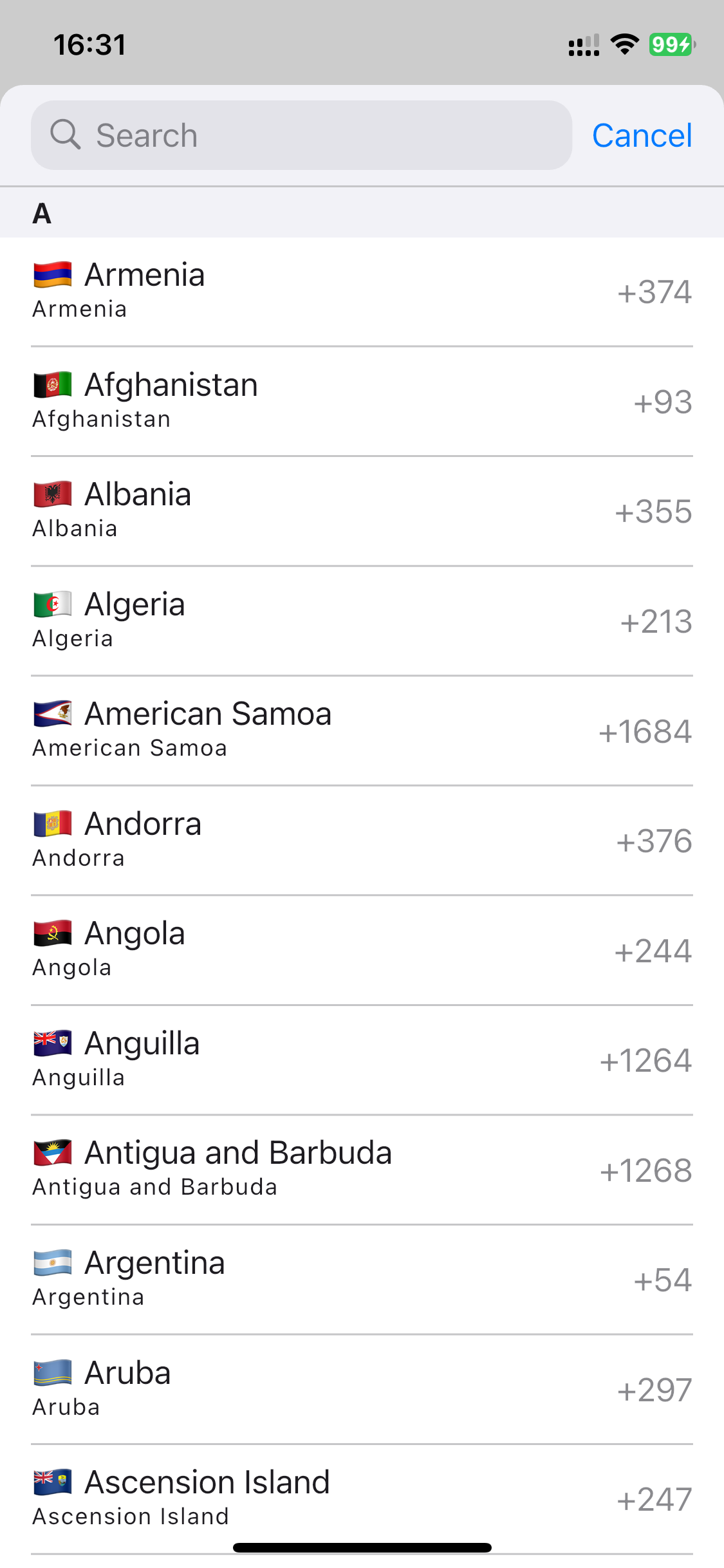
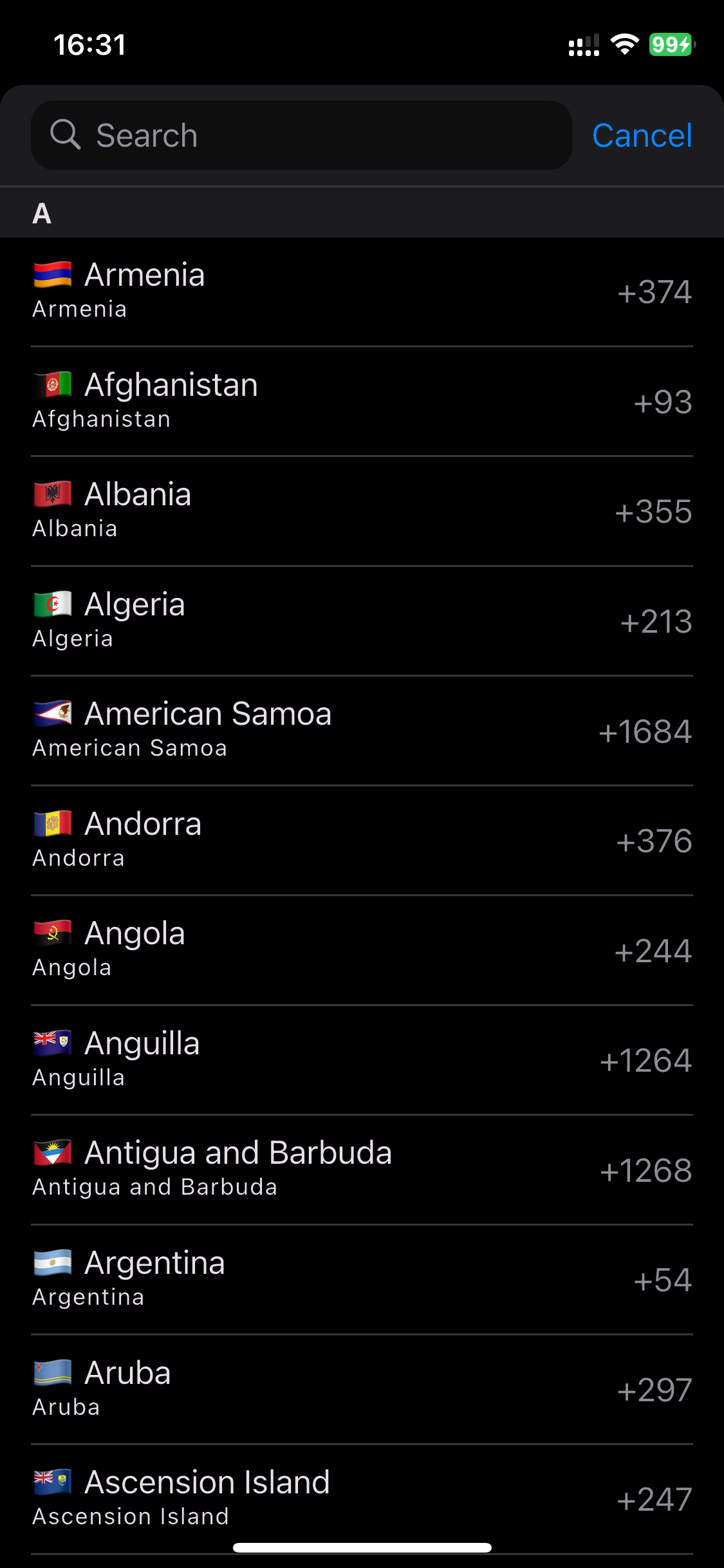
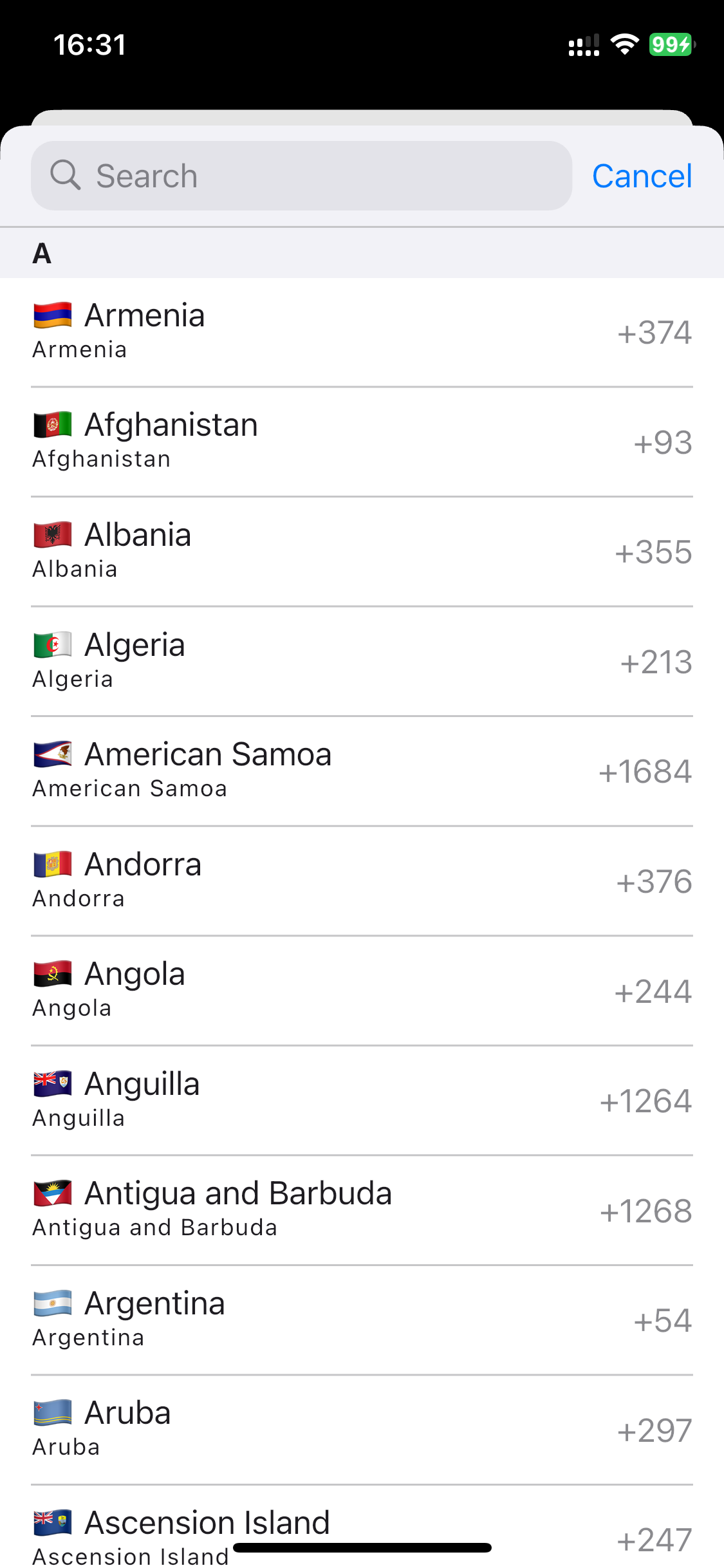
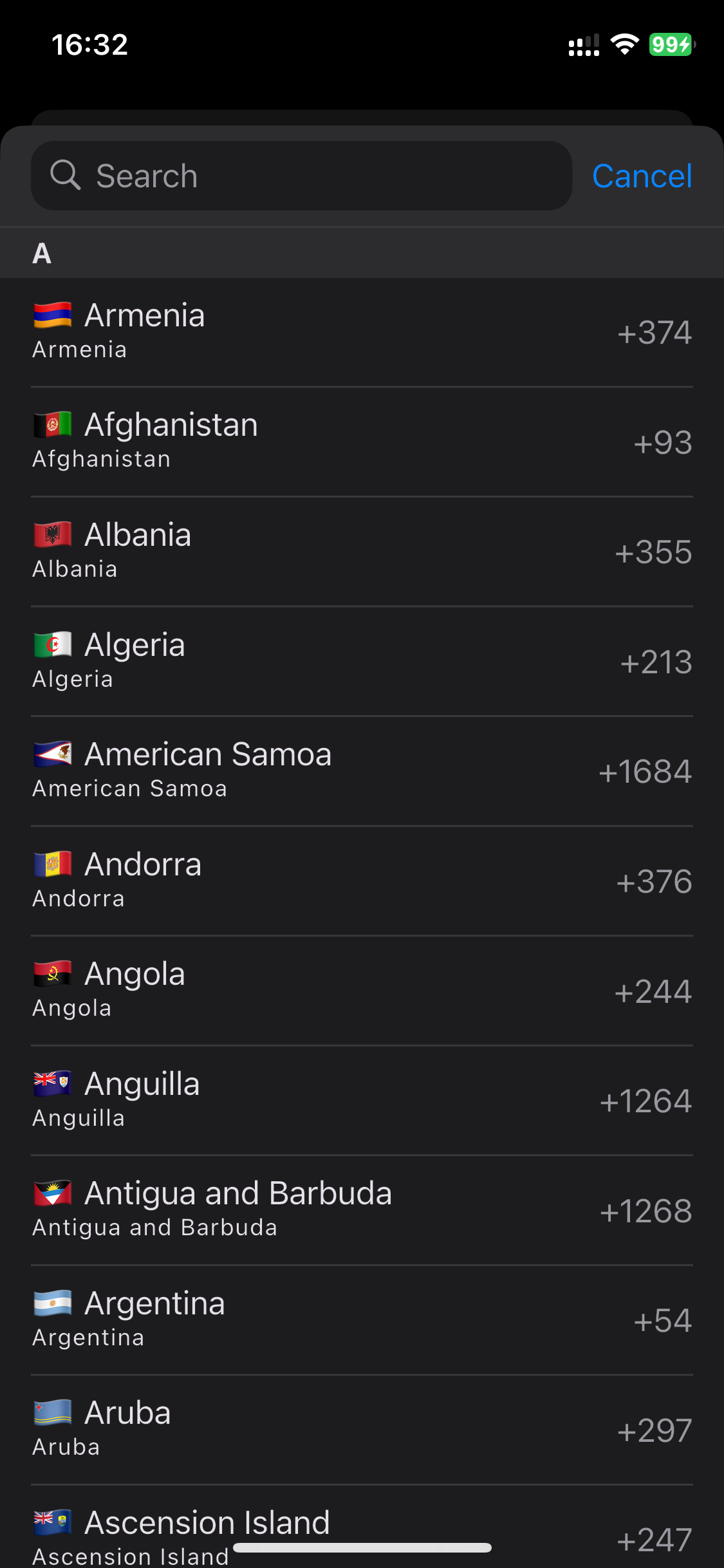
The Flutter package that provides an easy-to-use country selection widget. It allows users to select a country from a comprehensive list of countries, making it simple to integrate country picking functionality into your Flutter applications. The package supports Android, iOS, and web platforms, and offers customization options for fonts and styles.
Getting Started #
Add the package to your pubspec.yaml:
flutter_simple_country_picker: <version>
Installation #
In your dart file, import the library:
import 'package:flutter_simple_country_picker/flutter_simple_country_picker.dart';
Example #
Add the CountryLocalizations.delegate in the list of your app delegates. Set supported locales [Locale('ru'), Locale('en')]. And set your locale ru or en.
MaterialApp(
locale: const Locale('en'),
supportedLocales: const <Locale>[
Locale('en'),
Locale('ru'),
],
localizationsDelegates: [
/// Add [CountryLocalizations] in app [localizationsDelegates]
CountryLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
home: HomePage(),
);
Example usage of the showCountryPicker function:
showCountryPicker(
context: context,
exclude: ['RU', 'EN'],
whenComplete: () {
print('CountryPicker dismissed');
},
onSelect: (Country country) {
print('Selected country: ${country.displayName}');
},
);
Optional argumets of the showCountryPicker function:
| Argument | Description |
|---|---|
exclude |
List of countries to exclude from the list. |
favorite |
List of countries to show at the top of the list. |
filter |
List of countries to filter the list. |
selected |
Selected country notifier. Used to notify listeners when a country is selected. |
adaptive |
Can be used to show iOS style bottom sheet on iOS platform. |
autofocus |
Can be used to initially expand virtual keyboard. |
isDismissible |
Allows the user to close the modal by swiping it down. |
isScrollControlled |
Controls the scrolling behavior of the modal window. |
showSearch |
Enables or disables the search bar. |
showPhoneCode |
Displays the phone code before the country name. |
showWorldWide |
Shows the "World Wide" option at the beginning of the list. |
useHaptickFeedback |
Enables haptic feedback. |
useSafeArea |
Enables the safe area for the modal window. |
onSelect |
Callback when the select a country. |
whenComplete |
Callback when the CountryPicker is dismissed, whether a country is selected or not. |
All countries list #
To view a complete list of countries, please refer to the All countries list.
Changelog #
Refer to the Changelog to get all release notes.
Maintainers #
Funding #
If you want to support the development of our library, there are several ways you can do it:


