flutter_shine 0.0.5  flutter_shine: ^0.0.5 copied to clipboard
flutter_shine: ^0.0.5 copied to clipboard
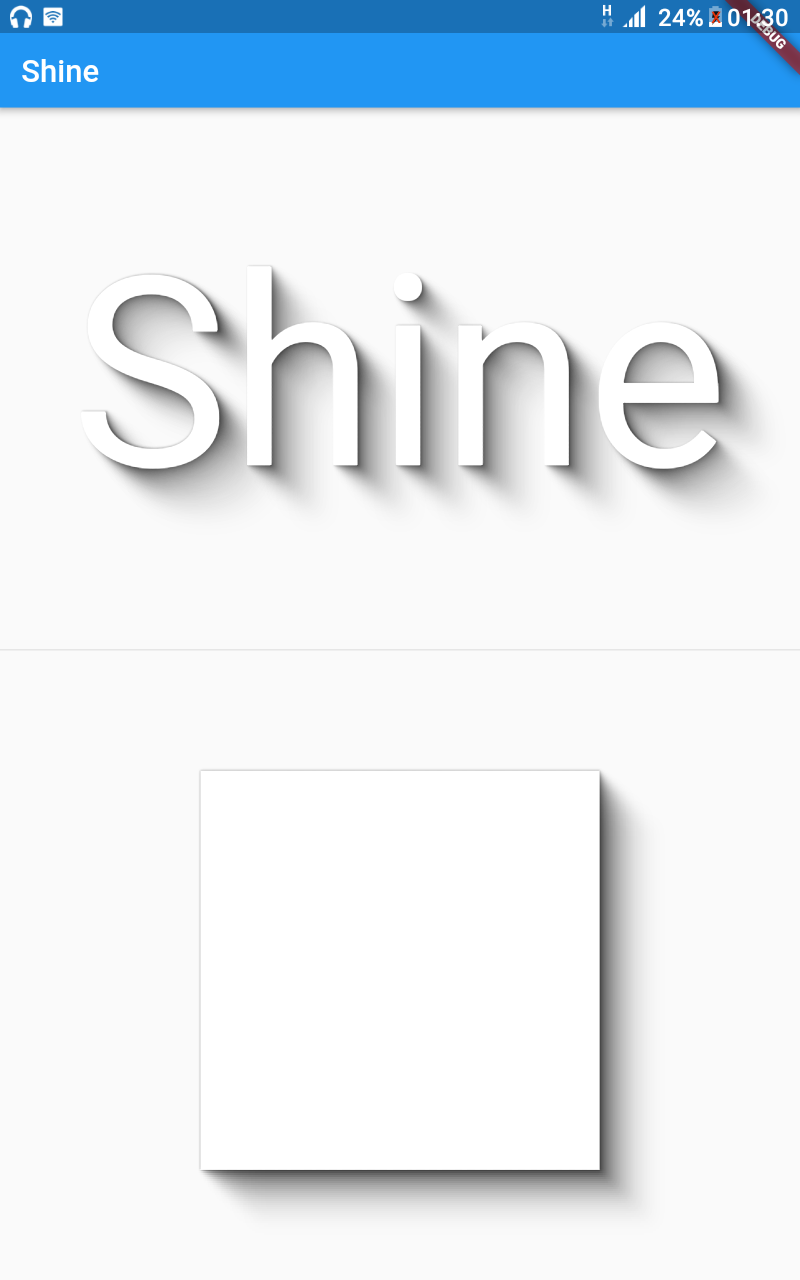
Flutter Shine is a library for pretty shadows, dynamic light positions, extremely customizable shadows, no library dependencies, text or box shadows based on content.

Flutter Shine #
Flutter widget inspired by Shine
Installation #
Add the Package
dependencies:
flutter_shine: ^0.0.5
❔ Usage #
Import this class #
import 'package:flutter_shine/flutter_shine.dart';
Flutter Shine #
See how easy it is to create a shadow on text and on a container.

FlutterShine(
builder: (BuildContext context, ShineShadow shineShadow) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Text(
"Shine",
style: TextStyle(
fontSize: 100,
color: Colors.white,
shadows: shineShadow.shadows),
),
Divider(),
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.white, boxShadow: shineShadow.boxShadows),
)
],
);
},
),
Extremely customizable shadow with a dynamic light positions.
You can customize follows values :
- number of Steps : The density of the shadow
- opacity : The opacity of the shadow
- opacity Power : The opacity power
- offset : The offset of the shadow
- offset Power : The offset power
- blur : The blur of the shadow
- blur Power : The blur power
- shadow Color : The color of the shadow

FlutterShine(
[config: Config(shadowColor: Colors.red[300]),]
[light: Light(intensity: 1, position: Point(x, y)),]
builder: (BuildContext context, ShineShadow shineShadow) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Text(
"Shine",
style: TextStyle(
fontSize: 100,
color: Colors.white,
shadows: shineShadow.shadows),
),
Divider(),
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.white, boxShadow: shineShadow.boxShadows),
)
],
);
},
),
Examples #
Web and command-line examples can be found in the example folder.
Web Examples #
In order to run the web examples, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
pub run build_runner serve example - Navigate to http://localhost:8080/web/ in your browser
Command Line Examples #
In order to run the command line example, please follow these steps:
- Clone this repo and enter the directory
- Run
pub get - Run
dart example/lib/main.dart
Flutter Example #
Install Flutter
In order to run the flutter example, you must have Flutter installed. For installation instructions, view the online documentation.
Run the app
- Open up an Android Emulator, the iOS Simulator, or connect an appropriate mobile device for debugging.
- Open up a terminal
cdinto theexample/lib/directory- Run
flutter doctorto ensure you have all Flutter dependencies working. - Run
flutter packages get - Run
flutter run
License #
MIT License
Copyright (c) 2020 Jonathan Monga
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
