flutter_pagination_helper 1.0.1+1  flutter_pagination_helper: ^1.0.1+1 copied to clipboard
flutter_pagination_helper: ^1.0.1+1 copied to clipboard
Reduce your boilerplate code to implement pagination in flutter project. User ListHelper widget and pass call back method to listen scroll event using your custom ItemListCallback.
Flutter Pagination Helper #
Flutter pagination helper is used to reduce boilerplate code for pagination.
Description #
Here we have optimised concept of Model from model-view-intent pattern as described by hannes dorfmann. So as a short note you can use this dependency for pagination by providing the state of model retrieved from your business logic. This state could be from progress bar visibility, data, error or data loading completion. Here to show paginated list you need to pass only list of widget as a data.


Implementation #
To add flutter pagination helper dependency add following dependency in pubspec.yaml
dependencies:
flutter_pagination_helper: ^1.0.1+1
Common usage #
- To use this dependency you have to assign
PaginatedListWidgetto the child of parent widget. In the code the prototype is mentioned to setup a paginated list. It can be retrived fromlist_helper.dartfile. - In parameter you can optionally assign
progressWidgetif you need to design your custom widget as progress. You can change color for default progress by assigningcolorSwatchparameter to your parent material app theme. - As 2nd parameter you have to assign
itemListCallbackwhich will be called each time user reach to end of listview. It can be retrived fromitem_list_callback.dartfile.
import 'package:flutter_pagination_helper/pagination_helper/event_model.dart';
import 'package:flutter_pagination_helper/pagination_helper/item_list_callback.dart';
import 'package:flutter_pagination_helper/pagination_helper/list_helper.dart';
class CustomProgressWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: PaginatedListWidget(
progressWidget: Center(
child: Text("Loading..."),
),
itemListCallback: OnScrollCallback()),
),
);
}
}
- In
itemListCallbackyou have to implement your custom Callback as mentioned in code. It will return Future of generic typeEventModel.
class OnScrollCallback<T extends Widget> extends ItemListCallback {
@override
Future<EventModel<T>> getItemList() {
// TODO: implement getItemList
return null;
}
}
EventModelis ui model to distinguish state as mentioned in code. It will be retrieved fromevent_model.dartfile.- Here
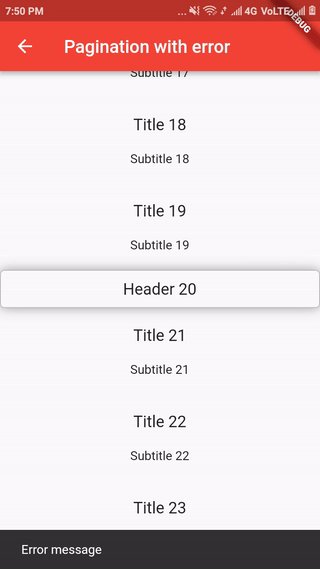
progressindicates the visibility of progress bar while loading item. datawill be list of widgets which will be displayed in list view. [Note : This field will contain items which are not retrieved on previous call].erroris a error message when api fails and it will be displayed as SnackBar.stopLoadingwill be true when all items are retrieved and we need to stop pagination.
- Here
class EventModel<T extends Widget> {
final bool progress;
final List<T> data;
final String error;
final bool stopLoading;
EventModel({this.progress, this.data, this.error, this.stopLoading});
}
- Get the clear understanding for flutter pagination from this article.
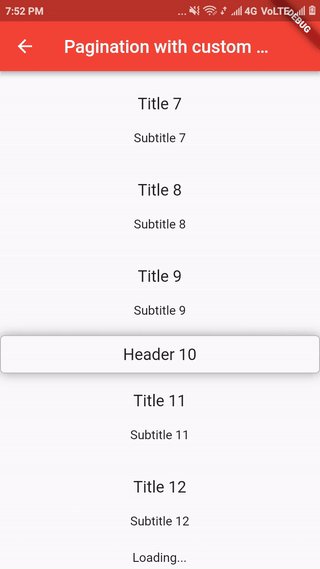
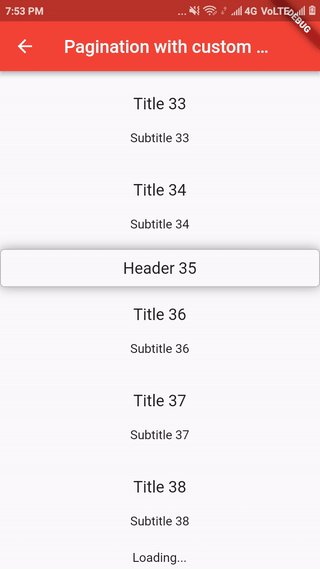
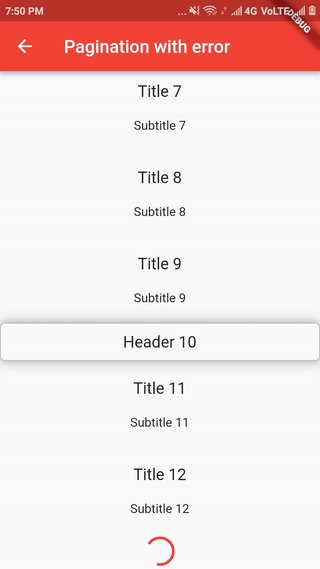
- You can refer following demo for different perspactive.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.