flutter_map_maplibre 0.0.5  flutter_map_maplibre: ^0.0.5 copied to clipboard
flutter_map_maplibre: ^0.0.5 copied to clipboard
Performant Mapbox Vector Tiles (MVT) support for flutter_map powered by native MapLibre SDKs.
flutter_map_maplibre #
This package offers performant Mapbox Vector Tiles (MVT) support for flutter_map powered by maplibre.

Getting started #
- Add the dependencies to your
pubspec.yamlfile.
dependencies:
flutter_map: ^8.0.0
flutter_map_maplibre: ^0.0.5
maplibre: ^0.3.0
- Follow the platform
specific setup steps
for the
maplibrepackage:
Usage #
There are two ways how to use bridge the gap between flutter_map
and maplibre:
- Add a MapLibre map as a layer to a FlutterMap map
- or use FlutterMap layers in a MapLibre map
Each solution has its pro and cons. You can check out both implementations in the hosted example app.
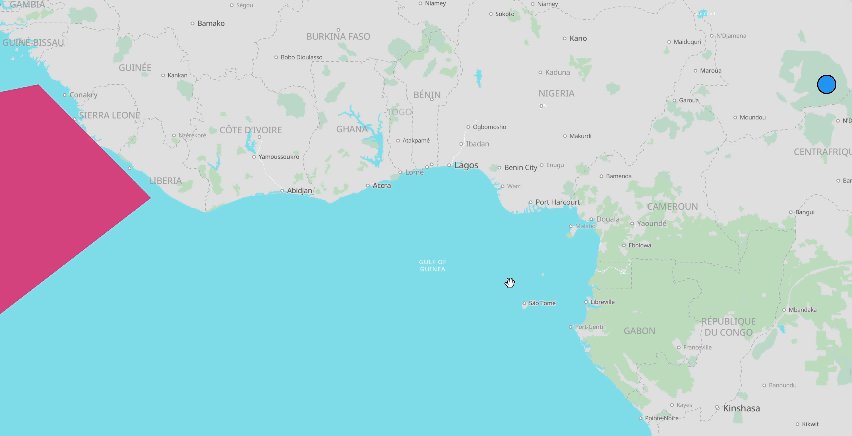
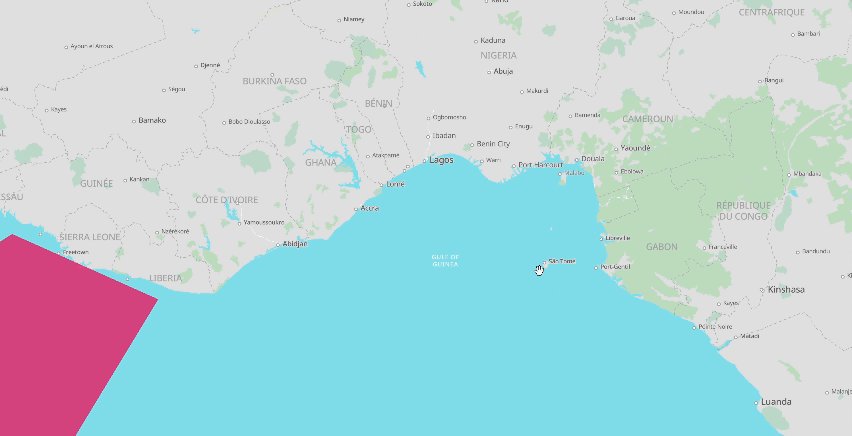
Use MapLibre as a vector layer in FlutterMap
Here we add a MapLibreMap as a layer to FlutterMap and let flutter_map
handle all gesture inputs.
@override
Widget build(BuildContext context) {
return FlutterMap(
mapController: _mapController,
options: const MapOptions(
initialZoom: 4,
initialCenter: LatLng(0, 0),
maxZoom: 20,
// maplibre does not support an unbound latitude
cameraConstraint: CameraConstraint.contain(
bounds: LatLngBounds(
const LatLng(-90, -180),
const LatLng(90, 180),
),
),
),
children: [
const MapLibreLayer(
initStyle: 'insert your style url here',
),
// add other flutter_map layers here
],
);
}
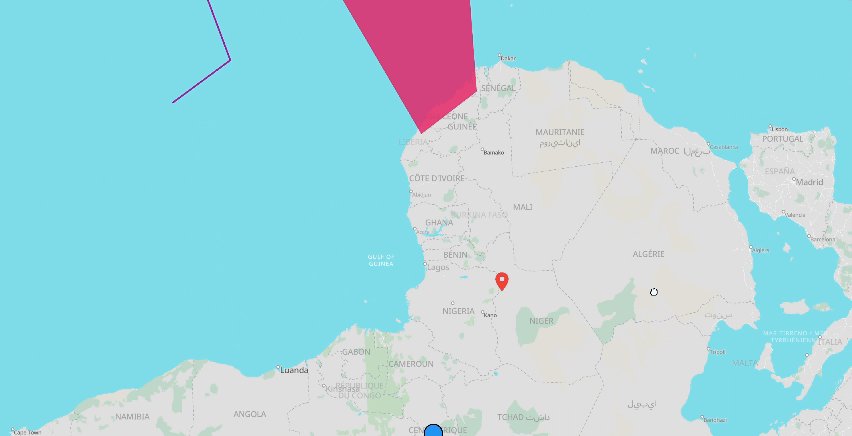
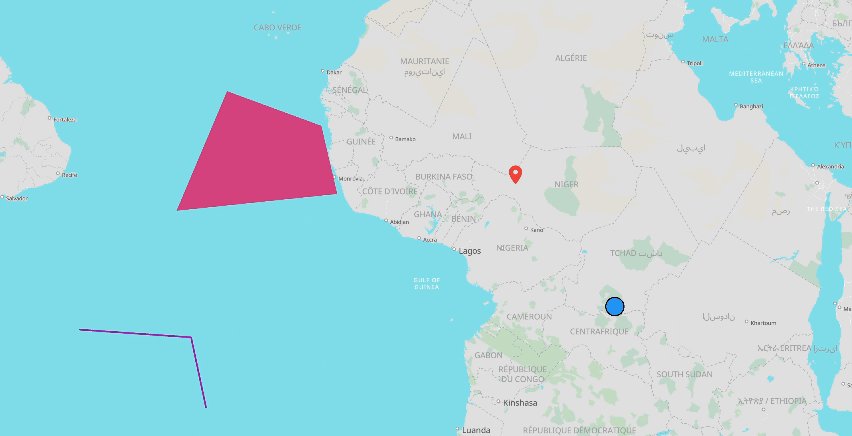
Use FlutterMap layers inside MapLibre
In this solution we use FlutterMap layers in MapLibreMap.
All gesture inputs are handled by maplibre.
@override
Widget build(BuildContext context) {
return MapLibreMap(
onMapCreated: (controller) => _controller = controller,
options: MapOptions(
initCenter: Geographic(lon: 0, lat: 0),
initZoom: 3,
maxPitch: 0, // flutter_map doesn't support camera pitch, disable it here
initStyle: 'insert your style url here',
),
children: [
// wrap each of your flutter_map layer with a FlutterMapAdapter widget
const FlutterMapAdapter(
child: MarkerLayer(
markers: [
Marker(
point: LatLng(15, 5),
width: 40,
height: 40,
child: Icon(Icons.location_on, color: Colors.red, size: 40),
alignment: Alignment.topCenter,
),
],
),
),
],
);
}
Additional information #
Pull requests or bug reports are welcome.
If you need help you
can open an issue
or join
the flutter_map discord server.





