flutter_linear_datepicker 3.0.1  flutter_linear_datepicker: ^3.0.1 copied to clipboard
flutter_linear_datepicker: ^3.0.1 copied to clipboard
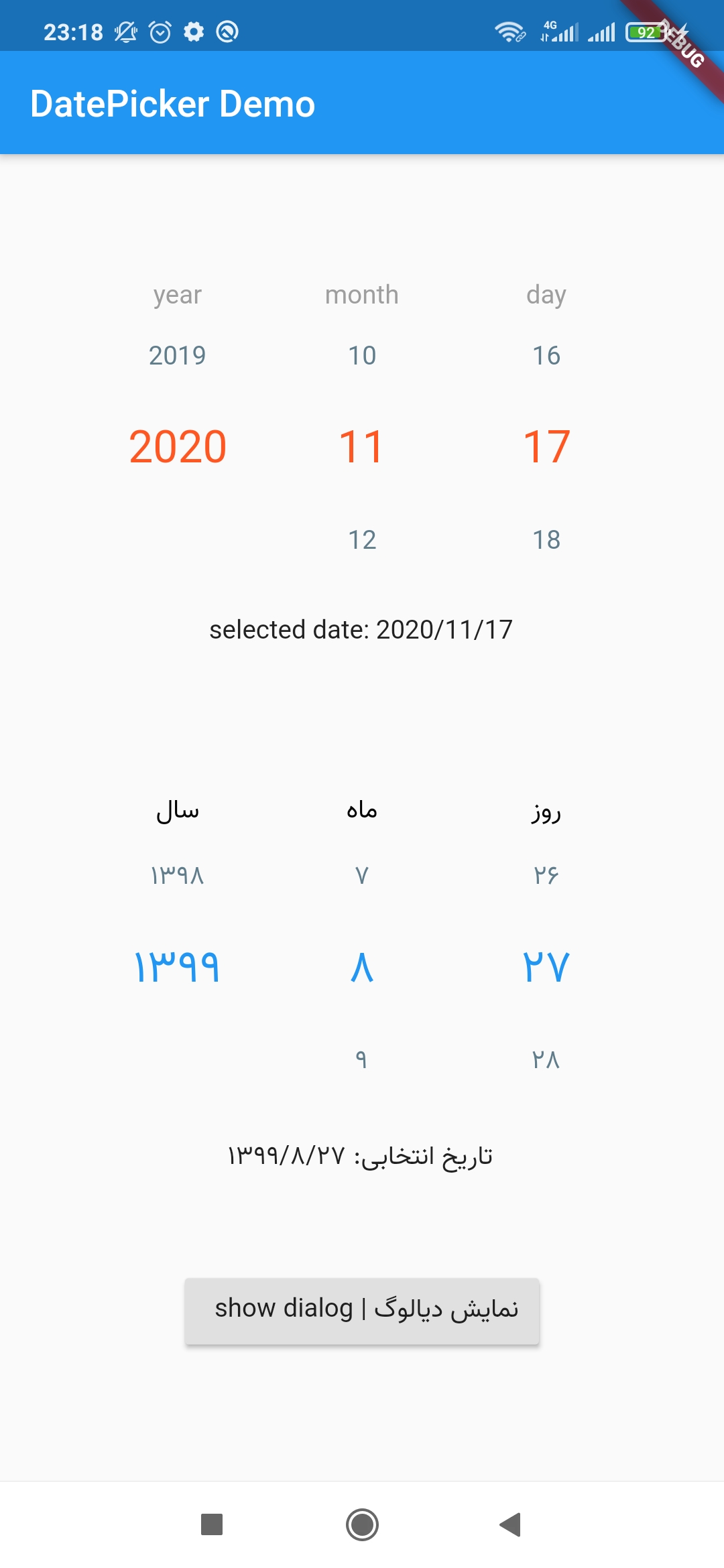
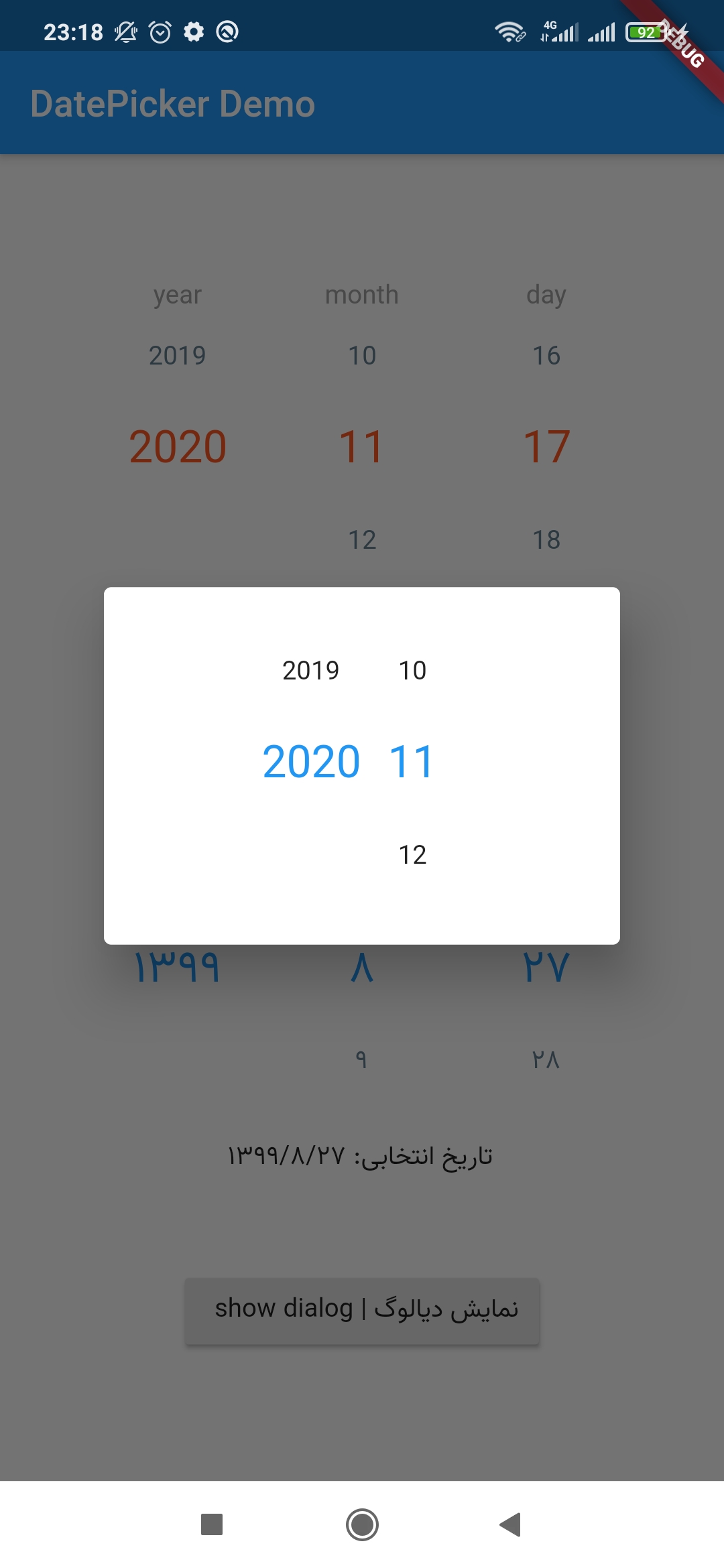
A flutter package providing Gregorian and Jalaali (Persian) date picker
Flutter Persian (Jalali) and Gregorian Linear Date Picker #
This package provides a Persian or Gregorian linear DatePicker for flutter.


Use this package as a library #
1. Depend on it
Add this to your package's pubspec.yaml file:
dependencies:
flutter_linear_datepicker: ^3.0.1
2. Install it
You can install packages from the command line:
$ flutter pub get
Alternatively, your editor might support pub get or flutter pub get. Check the docs for your editor to learn more.
3. Import it
Now in your Dart code, you can use:
import 'package:flutter_linear_datepicker/flutter_datepicker.dart';
How to use? #
Simple usage
just simply put following widget in your flutter code:
LinearDatePicker(
dateChangeListener: (DateTime selectedDate) {
print(selectedDate);
},
);
Advanced usage
You can customize widget using below parameters:
LinearDatePicker(
startDate: DateTime(2022),
endDate: DateTime.now().add(Duration(days: 365)),
initialDate: DateTime.now(),
dateChangeListener: (DateTime selectedDate) {
print(selectedDate);
},
showDay: true, //false -> only select year & month
labelStyle: TextStyle(
fontFamily: 'sans',
fontSize: 14.0,
color: Colors.black,
),
selectedRowStyle: TextStyle(
fontFamily: 'sans',
fontSize: 18.0,
color: Colors.deepOrange,
),
unselectedRowStyle: TextStyle(
fontFamily: 'sans',
fontSize: 16.0,
color: Colors.blueGrey,
),
yearLabel: 'سال | year',
monthLabel: 'ماه | month',
dayLabel: 'روز | day',
showLabels: true, // to show column captions, eg. year, month, etc.
columnWidth: 100,
showMonthName: true,
isJalali: false, // false -> Gregorian
debounceDuration: Duration(milliseconds: 300), // delay duration to emit the selected date
monthsNames: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12',] // custom name for each month
)
