flutter_image_filters 0.0.32  flutter_image_filters: ^0.0.32 copied to clipboard
flutter_image_filters: ^0.0.32 copied to clipboard
Image filters based on OpenGL(SPIR-V) fragment shaders with useful preview widgets
A flutter package for iOS and Android for applying OpenGL filters to image.
Usage #
How to generate and use a bunch of filters #
How to add custom filters #
Export processed image #
final texture = await TextureSource.fromAsset('demo.jpeg');
final configuration = BrightnessShaderConfiguration();
configuration.brightness = 0.5;
final image = await configuration.export(texture, texture.size);
Pipeline export #
In case you see performance issues, look on how to generate and use bunch of filters
final texture = await TextureSource.fromAsset('demo.jpeg');
final brConfig = BrightnessShaderConfiguration();
brConfig.brightness = 0.5;
final stConfig = SaturationShaderConfiguration();
stConfig.saturation = 0.5;
final configuration = GroupShaderConfiguration();
configuration.add(brConfig);
configuration.add(stConfig);
final result = await configuration.export(texture, texture.size);
LookupTable sample #

final texture = await TextureSource.fromAsset('demo.jpeg');
final configuration = SquareLookupTableShaderConfiguration();
await configuration.setLutAsset('lookup_amatorka.png');
final image = await configuration.export(texture, texture.size);
LookupTable HALD sample #

final texture = await TextureSource.fromAsset('demo.jpeg');
final configuration = HALDLookupTableShaderConfiguration();
await configuration.setLutAsset('lookup_hald.png');
final image = await configuration.export(texture, texture.size);
ImageShaderPreview example #
import 'package:flutter_image_filters/flutter_image_filters.dart';
class PreviewPage extends StatefulWidget {
const PreviewPage({Key? key}) : super(key: key);
@override
State<PreviewPage> createState() => _PreviewPageState();
}
class _PreviewPageState extends State<PreviewPage> {
late TextureSource texture;
late BrightnessShaderConfiguration configuration;
bool textureLoaded = false;
@override
void initState() {
super.initState();
configuration = BrightnessShaderConfiguration();
configuration.brightness = 0.5;
TextureSource.fromAsset('demo.jpeg')
.then((value) => texture = value)
.whenComplete(
() => setState(() {
textureLoaded = true;
}),
);
}
@override
Widget build(BuildContext context) {
return textureLoaded
? ImageShaderPreview(
texture: texture,
configuration: configuration,
)
: const Offstage();
}
}
PipelineImageShaderPreview example #
class PreviewPage extends StatefulWidget {
const PreviewPage({Key? key}) : super(key: key);
@override
State<PreviewPage> createState() => _PreviewPageState();
}
class _PreviewPageState extends State<PreviewPage> {
late TextureSource texture;
late GroupShaderConfiguration configuration;
bool textureLoaded = false;
@override
void initState() {
super.initState();
configuration = GroupShaderConfiguration();
configuration.add(BrightnessShaderConfiguration()..brightness = 0.5);
configuration.add(SaturationShaderConfiguration()..saturation = 0.5);
TextureSource.fromAsset('demo.jpeg')
.then((value) => texture = value)
.whenComplete(
() => setState(() {
textureLoaded = true;
}),
);
}
@override
Widget build(BuildContext context) {
return textureLoaded
? PipelineImageShaderPreview(
texture: texture,
configuration: configuration,
)
: const Offstage();
}
}
Divided preview sample #
import 'package:before_after_image_slider_nullsafty/before_after_image_slider_nullsafty.dart';
import 'package:flutter_image_filters/flutter_image_filters.dart';
class PreviewPage extends StatefulWidget {
const PreviewPage({Key? key}) : super(key: key);
@override
State<PreviewPage> createState() => _PreviewPageState();
}
class _PreviewPageState extends State<PreviewPage> {
late TextureSource texture;
late BrightnessShaderConfiguration configuration;
bool textureLoaded = false;
@override
void initState() {
super.initState();
configuration = BrightnessShaderConfiguration();
configuration.brightness = 0.5;
TextureSource.fromAsset('demo.jpeg')
.then((value) => texture = value)
.whenComplete(
() => setState(() {
textureLoaded = true;
}),
);
}
@override
Widget build(BuildContext context) {
return textureLoaded
? BeforeAfter(
thumbRadius: 0.0,
thumbColor: Colors.transparent,
beforeImage: ImageShaderPreview(
texture: texture,
configuration: NoneShaderConfiguration(),
),
afterImage: ImageShaderPreview(
texture: texture,
configuration: configuration,
),
)
: const Offstage();
}
}
Export & save processed image #
import 'package:image/image.dart' as img;
import 'package:path_provider/path_provider.dart';
final texture = await TextureSource.fromAsset('demo.jpeg');
final configuration = BrightnessShaderConfiguration();
configuration.brightness = 0.5;
final image = await configuration.export(texture, texture.size);
final directory = await getTemporaryDirectory();
final output =
File('${directory.path}/result.jpeg');
final bytes = await image.toByteData();
final persistedImage = img.Image.fromBytes(
image.width,
image.height,
bytes!.buffer.asUint8List(),
);
img.JpegEncoder encoder = img.JpegEncoder();
final data = encoder.encodeImage(persistedImage);
await output.writeAsBytes(data);
Additional information #
Support status of GPUImage for iOS and GPUImage for Android shaders #
| Status | Name |
|---|---|
| ✅ | Brightness |
| ✅ | Bulge Distortion |
| ✅ | CGA Colorspace |
| ✅ | Color Invert |
| ✅ | Color Matrix |
| ✅ | Contrast |
| ✅ | Crosshatch |
| ✅ | Exposure |
| ✅ | False Color |
| ✅ | Gamma |
| ✅ | Glass Sphere |
| ✅ | Grayscale |
| ✅ | Halftone |
| ✅ | Haze |
| ✅ | Highlight Shadow |
| ✅ | Hue |
| ✅ | Lookup Table |
| ✅ | Luminance |
| ✅ | Luminance Threshold |
| ✅ | Monochrome |
| ✅ | Opacity |
| ✅ | Pixelation |
| ✅ | Posterize |
| ✅ | RGB |
| ✅ | Saturation |
| ✅ | Solarize |
| ✅ | Swirl |
| ✅ | Vibrance |
| ✅ | Vignette |
| ✅ | White Balance |
| ✅ | Zoom Blur |
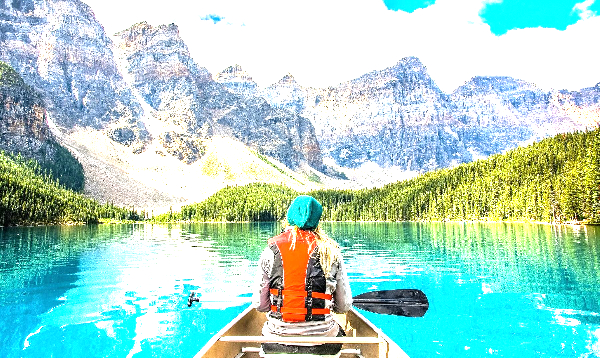
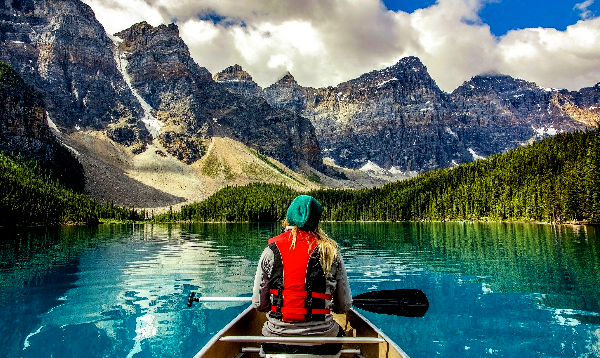
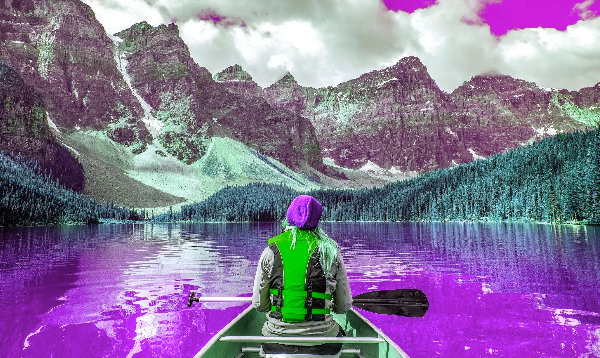
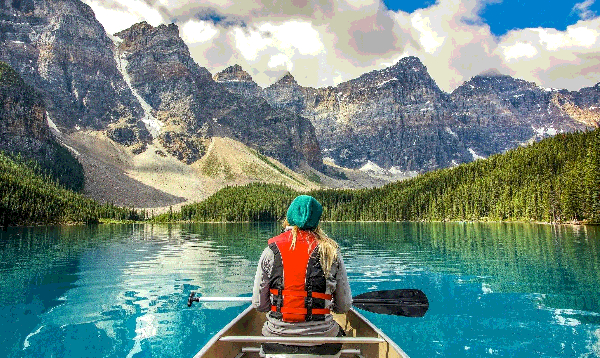
Sample results #




















![]()









Examples #
- Big Flutter Filters Demo - big example of how to use filters and.


