flutter_hud 1.0.1  flutter_hud: ^1.0.1 copied to clipboard
flutter_hud: ^1.0.1 copied to clipboard
A clean and lightweight progress HUD to show a running asynchronous task for Flutter.
Flutter HUD #
A clean and lightweight progress HUD to show a running asynchronous task for Flutter.
Features:
- Widget HUD
- PopUp HUD
Installation #
Add to pubspec.yaml:
dependencies:
flutter_hud: any
Import Library #
import 'package:flutter_hud/flutter_hud.dart';
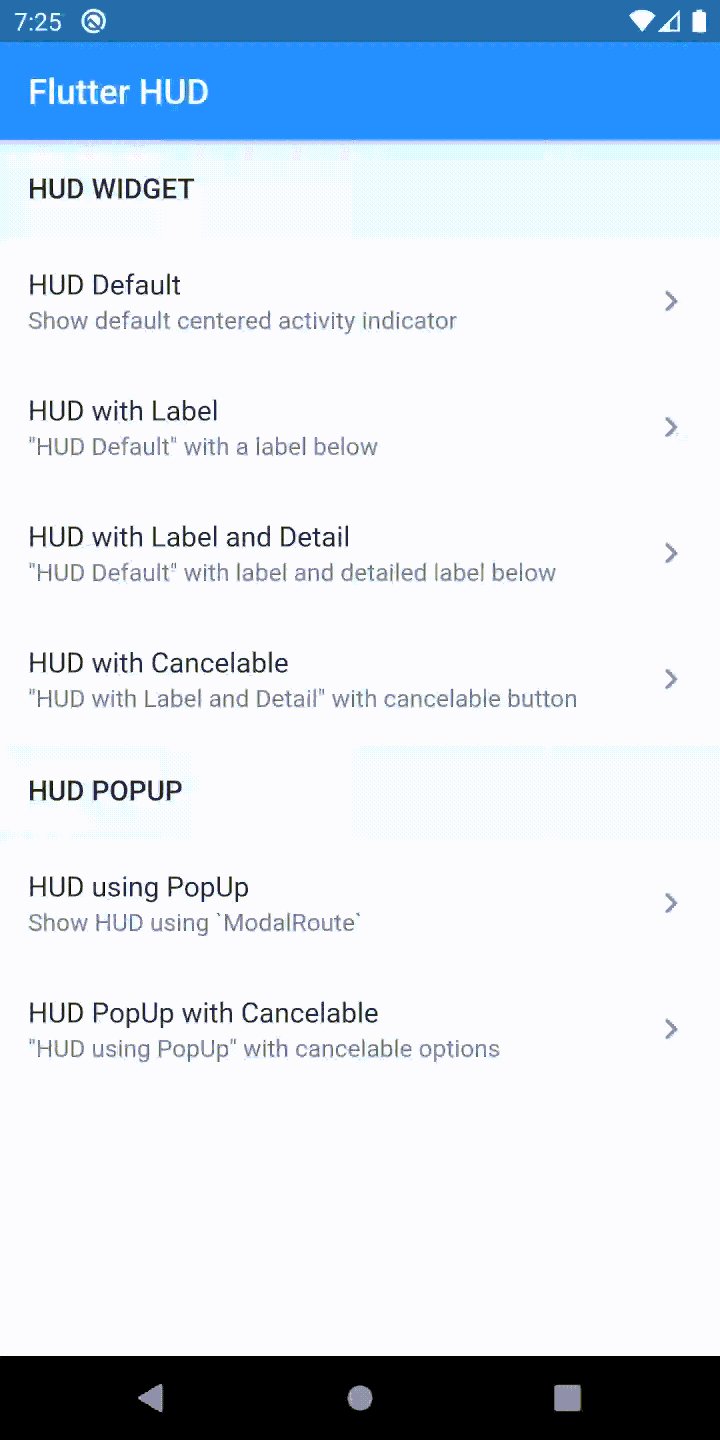
Widget HUD #
Simple use of progress Widget HUD with FutureBuilder:
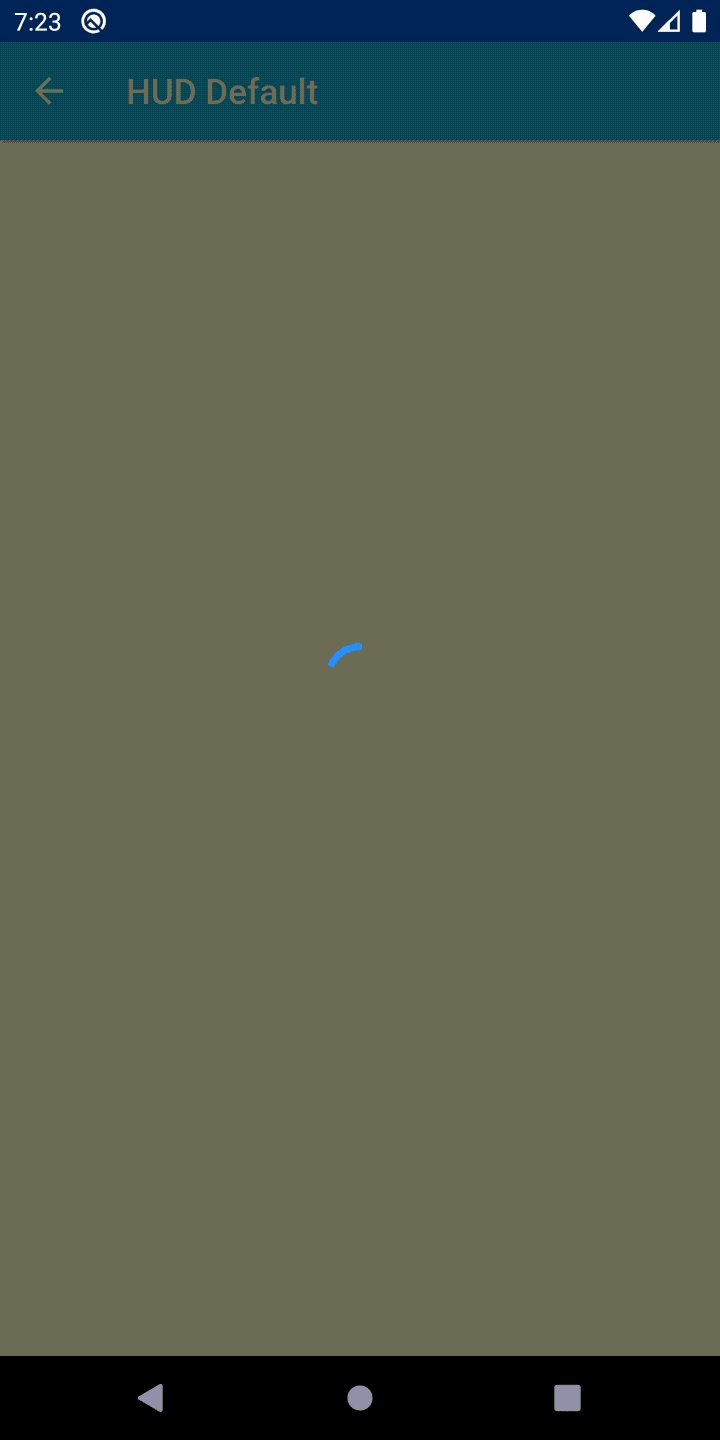
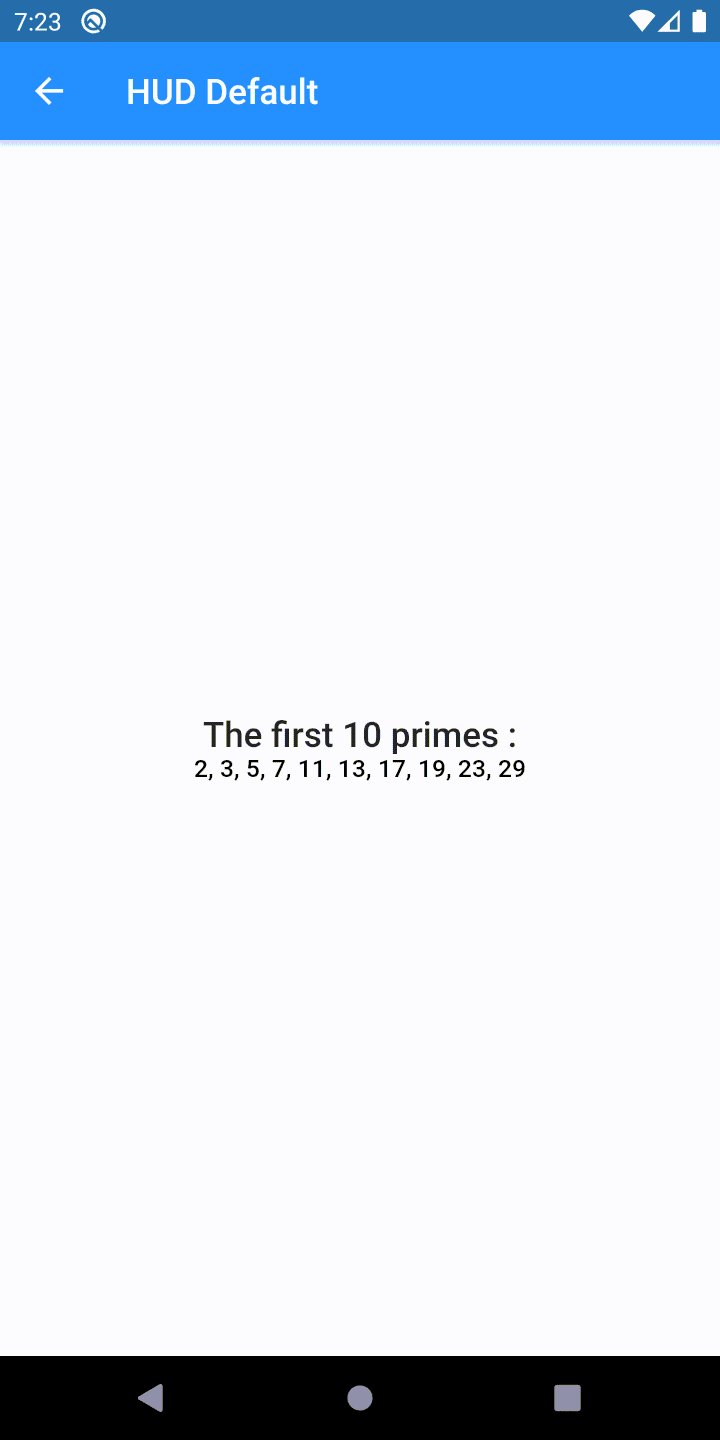
- Default HUD
FutureBuilder<String>(
future: executeHttpRequest(),
builder: (context, snapshot) {
return WidgetHUD(
builder: (context, child) => Scaffold(
appBar: AppBar(
title: Text('Default HUD'),
),
body: Center(
child: Text(snapshot.hasData ? snapshot.data : ''),
),
),
showHUD: !snapshot.hasData,
);
},
);
- HUD with Label
FutureBuilder<String>(
future: executeHttpRequest(),
builder: (context, snapshot) {
return WidgetHUD(
hud: HUD(label: 'Executing Http Request'),
builder: (context, child) => Scaffold(
appBar: AppBar(
title: Text('HUD with Label'),
),
body: Center(
child: Text(snapshot.hasData ? snapshot.data : ''),
),
),
showHUD: !snapshot.hasData,
);
},
);
- HUD with Label and Detail Label
FutureBuilder<String>(
future: executeHttpRequest(),
builder: (context, snapshot) {
return WidgetHUD(
hud: HUD(
label: 'Executing Http Request',
detailLabel: 'Please Wait a Moment',
),
builder: (context, child) => Scaffold(
appBar: AppBar(
title: Text('HUD with Label and Detail'),
),
body: Center(
child: Text(snapshot.hasData ? snapshot.data : ''),
),
),
showHUD: !snapshot.hasData,
);
},
);
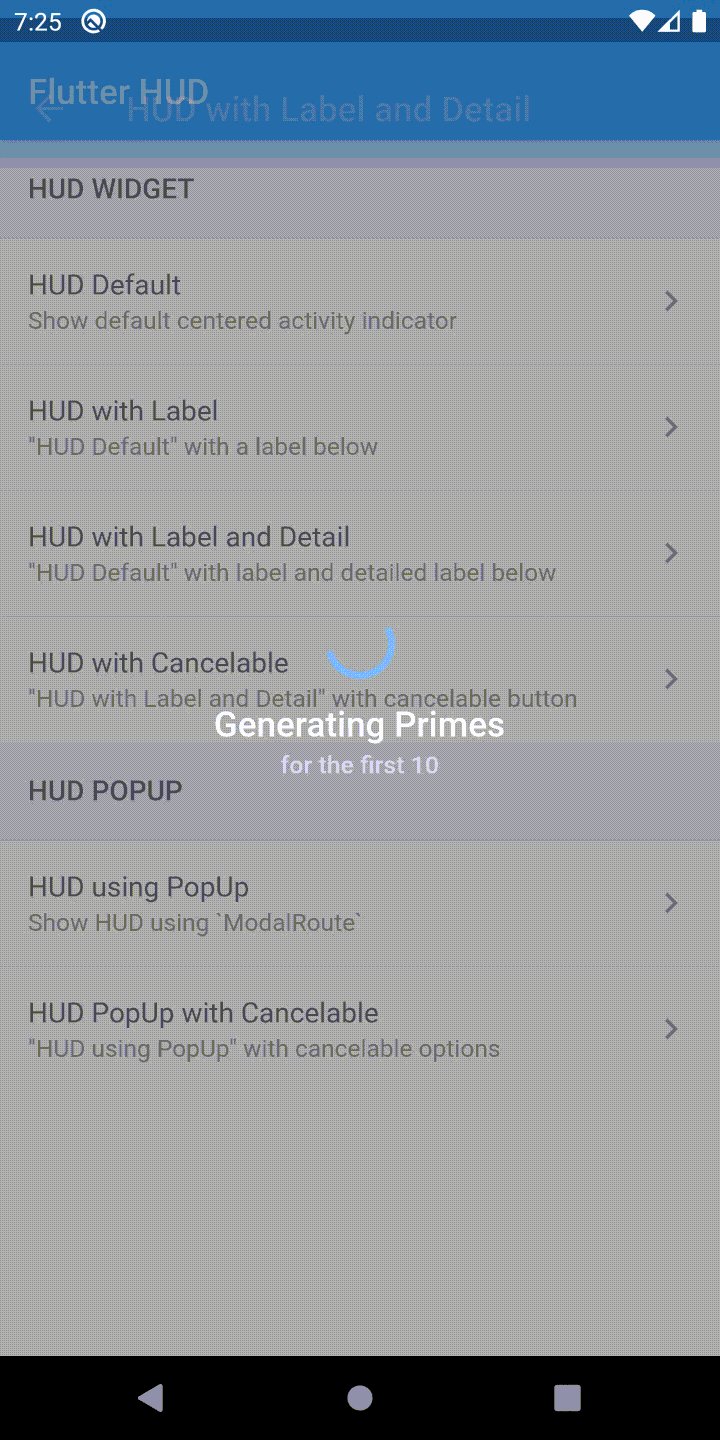
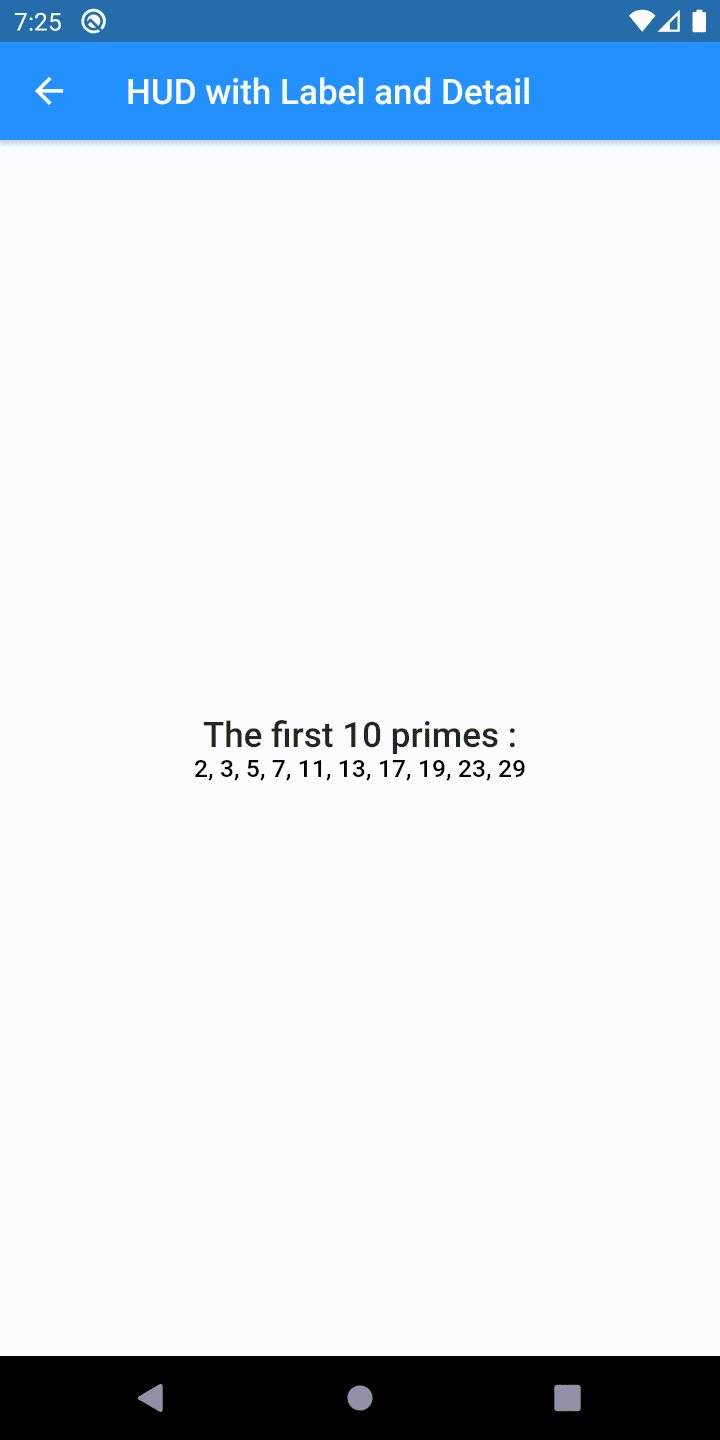
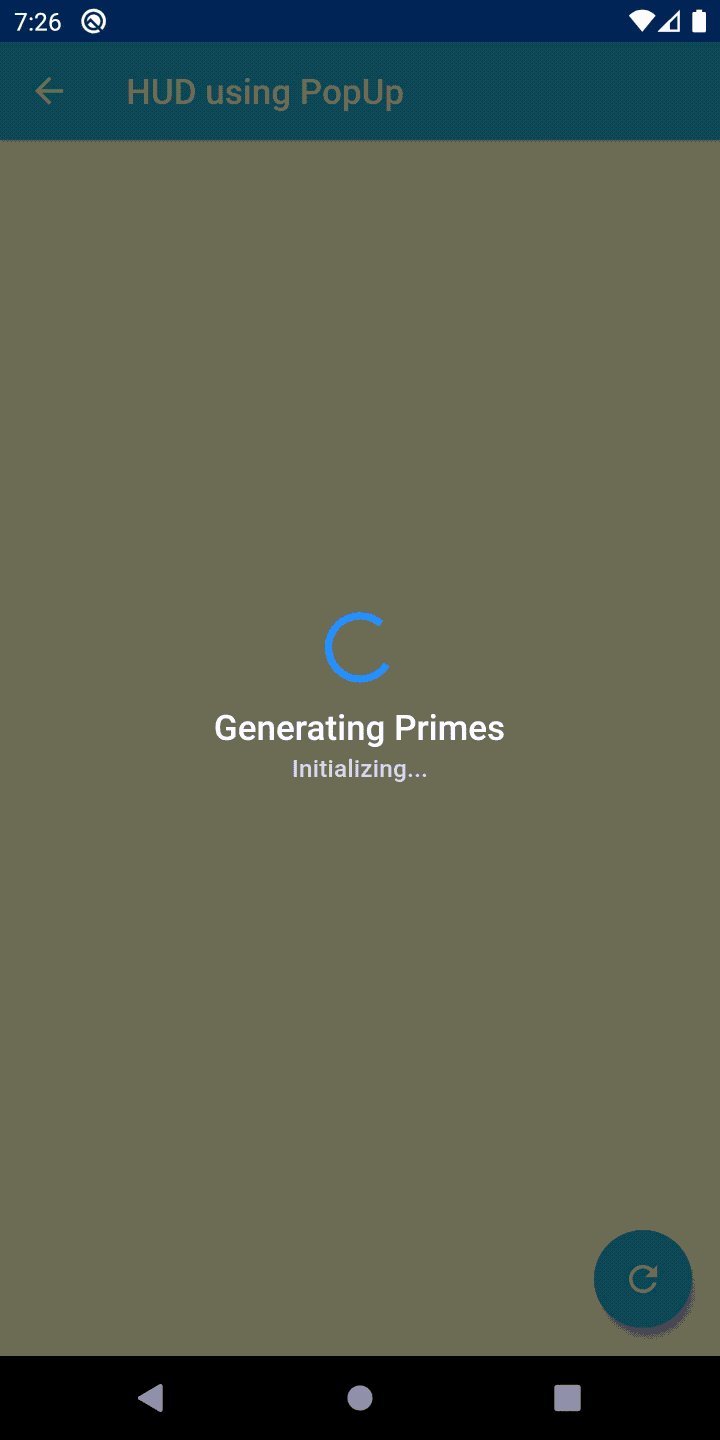
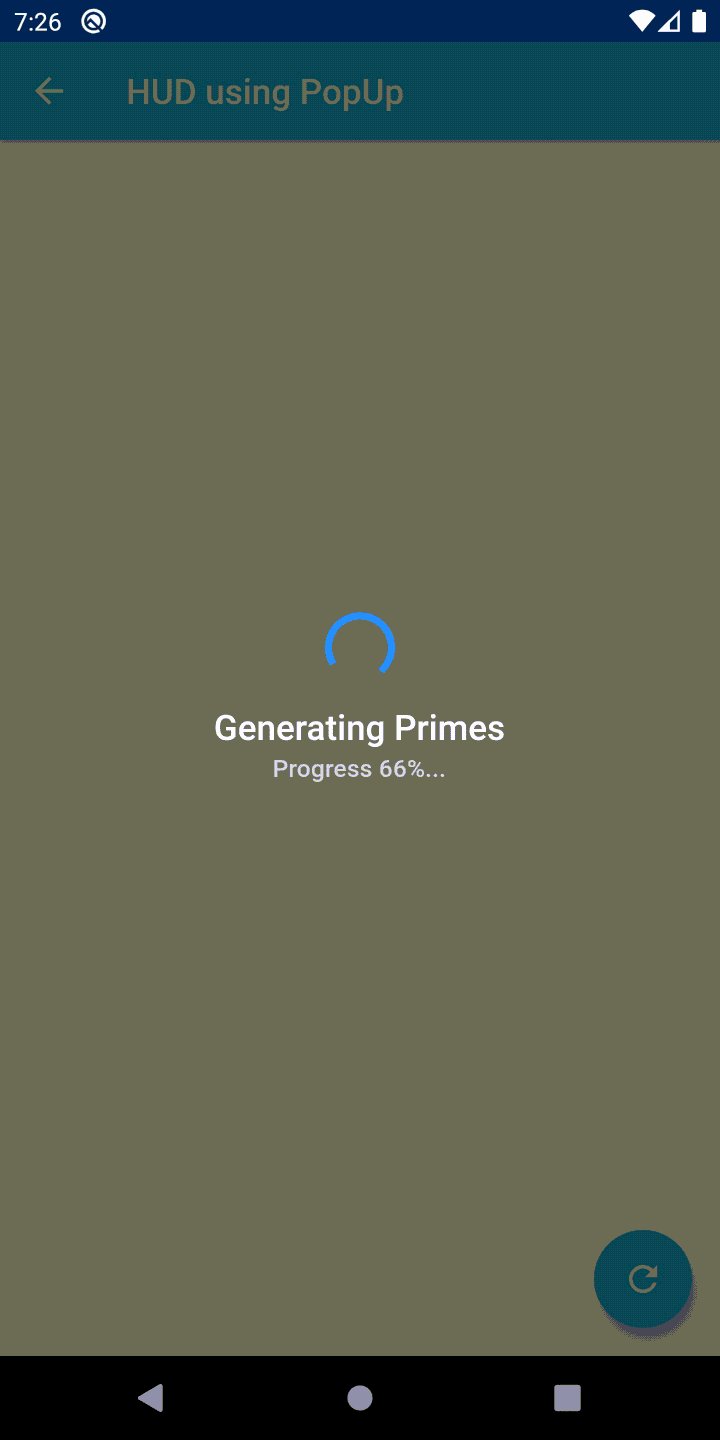
PopUp HUD #
Displaying progress HUD using ModalRoute :
String resultPrimes1;
String resultPrimes2;
String resultPrimes3;
_reload() async {
setState(() {
resultPrimes1 = null;
resultPrimes2 = null;
resultPrimes3 = null;
});
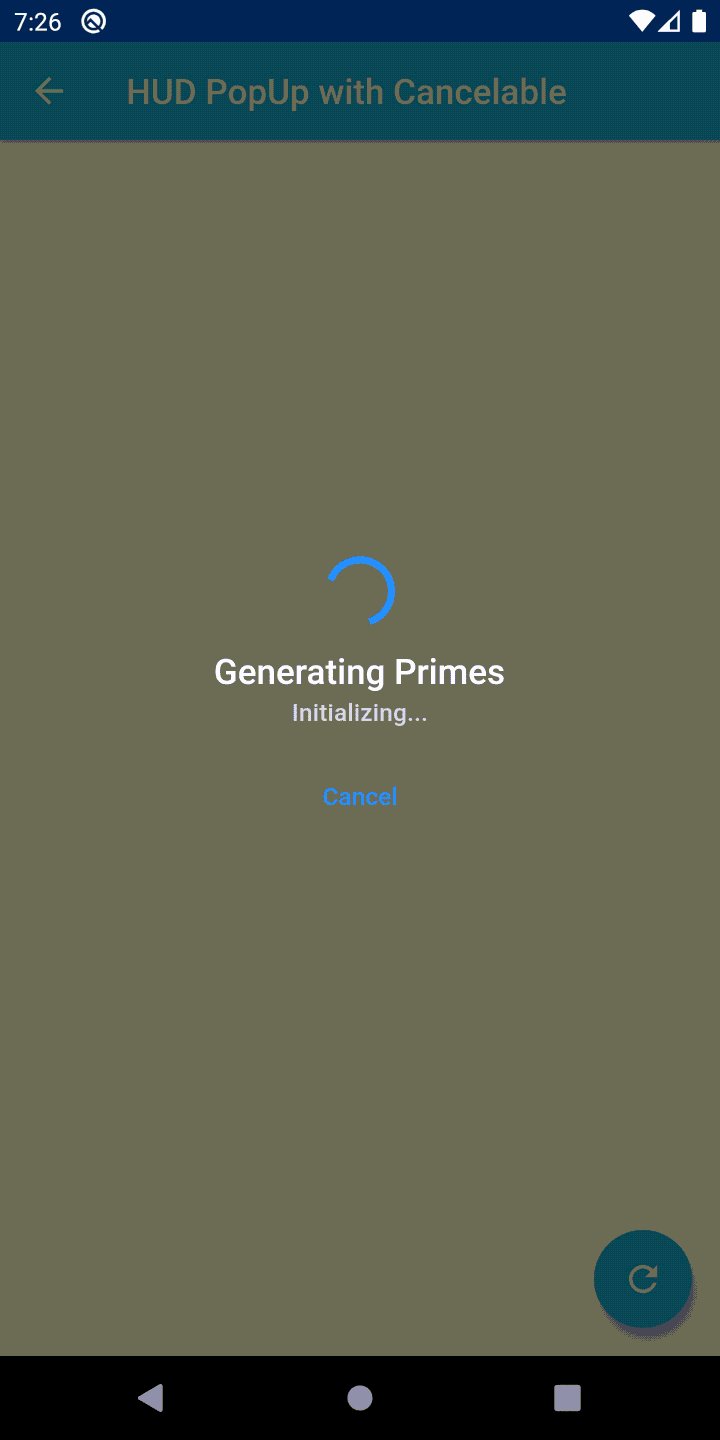
final popup = PopupHUD(
context,
hud: HUD(
label: 'Generating Primes',
detailLabel: 'Initializing...',
),
);
popup.show();
await Future.delayed(Duration(seconds: 2));
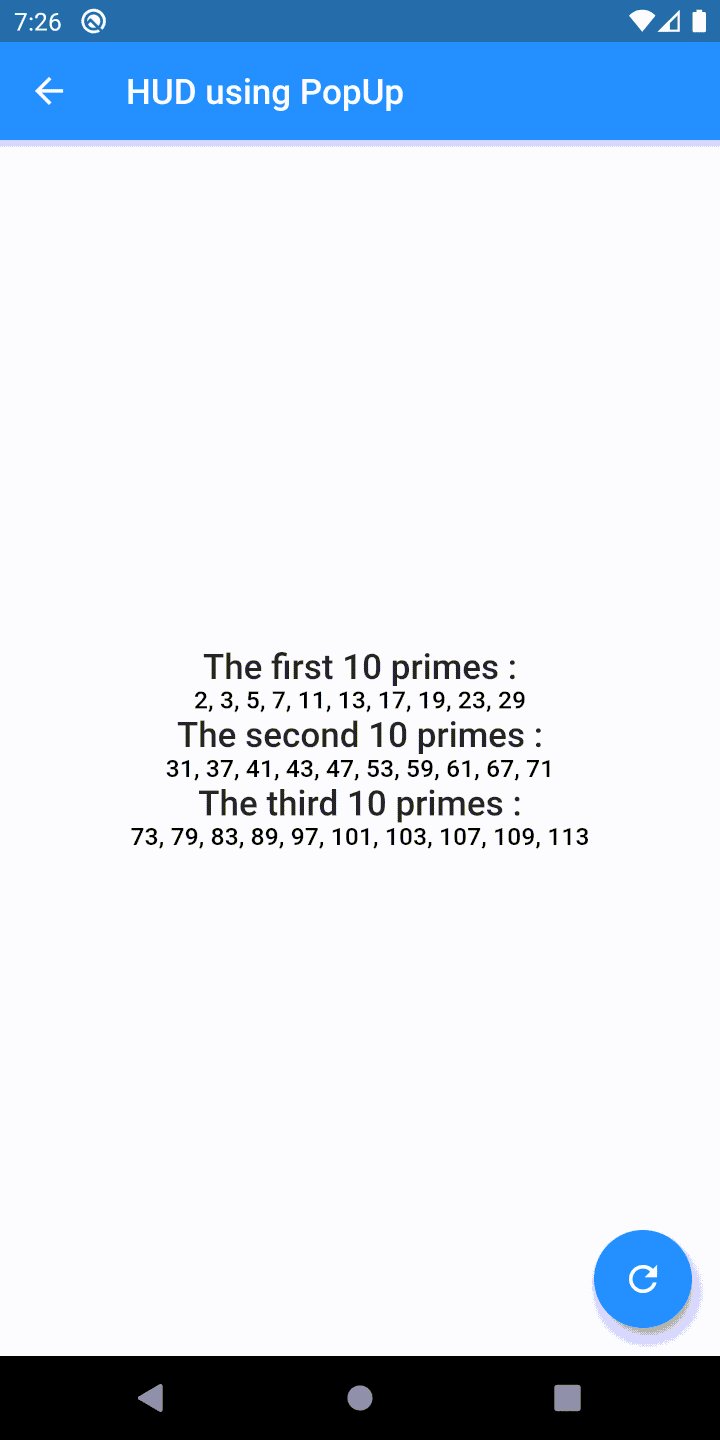
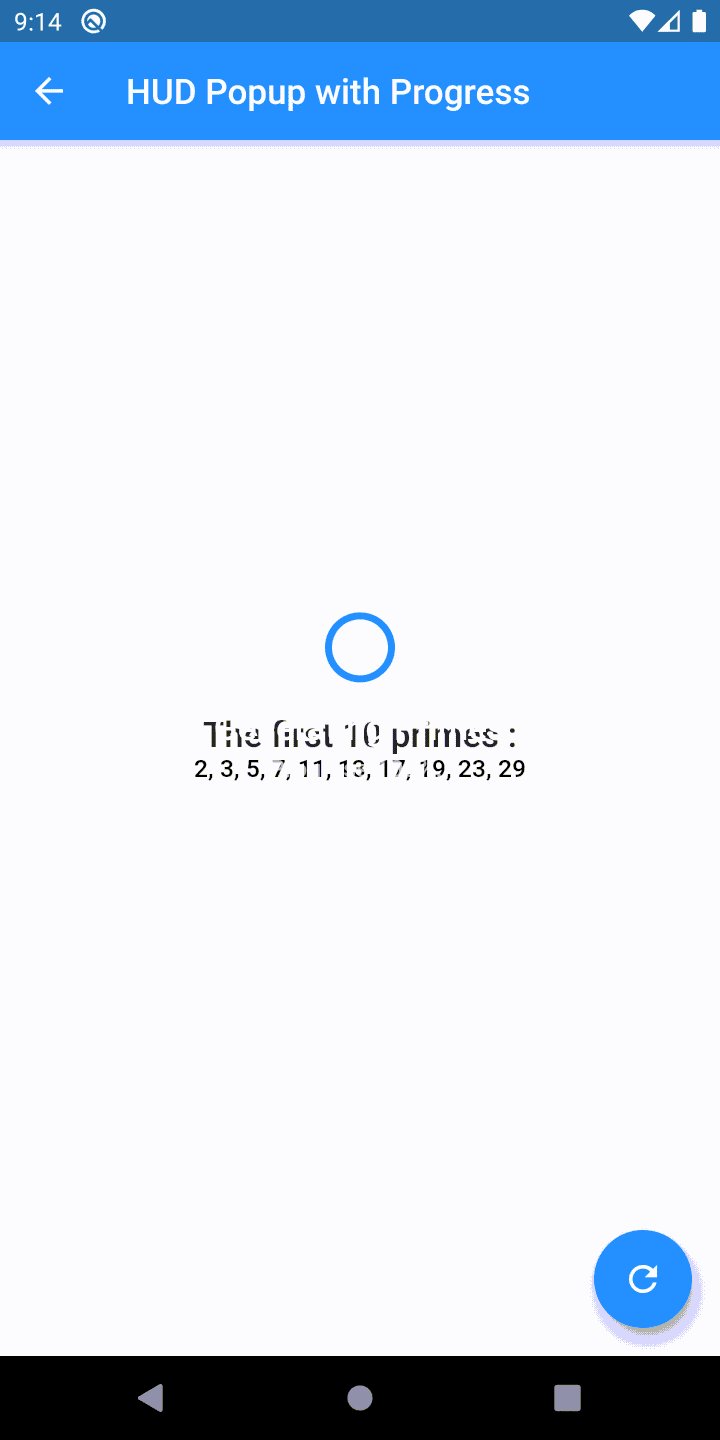
final primes1 = primesMap().take(10).join(', ');
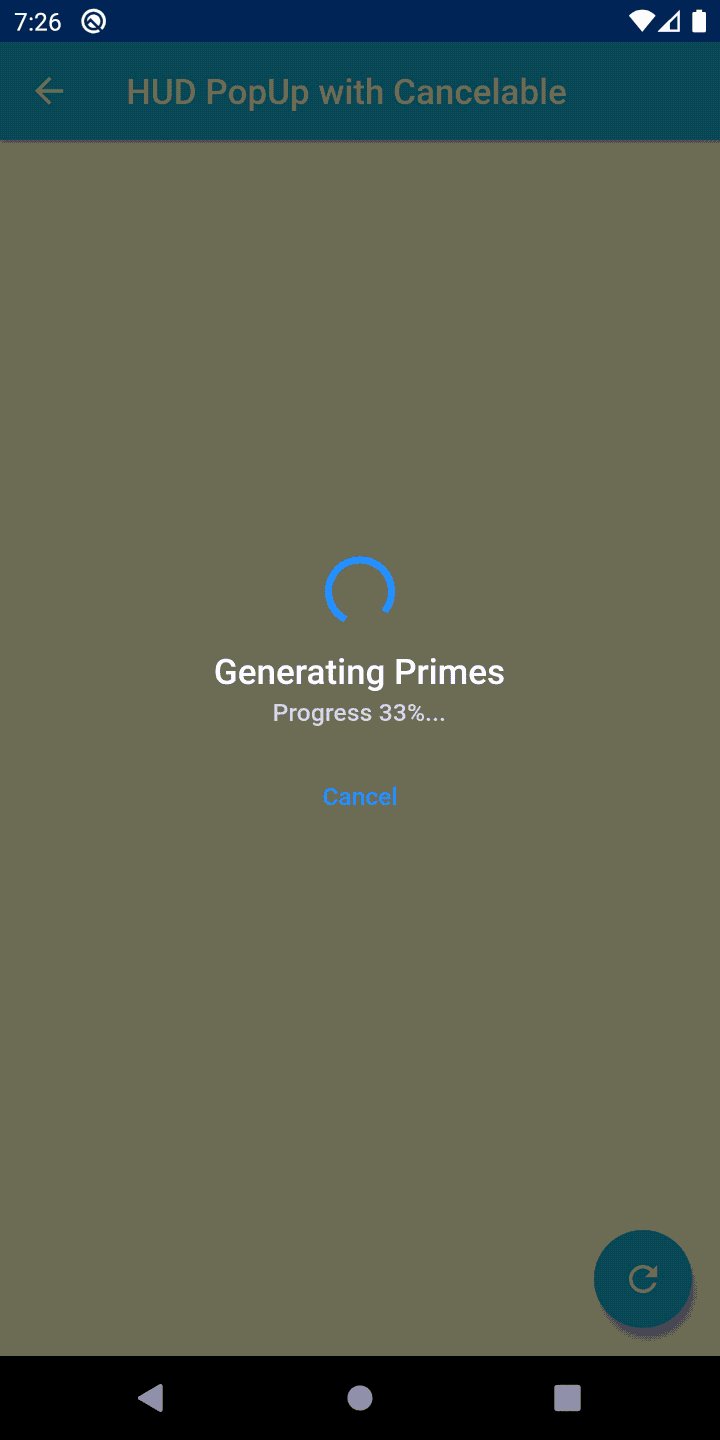
popup.setDetailLabel('Progress 33%...');
await Future.delayed(Duration(seconds: 2));
final primes2 = primesMap().take(20).skip(10).join(', ');
popup.setDetailLabel('Progress 66%...');
await Future.delayed(Duration(seconds: 2));
final primes3 = primesMap().take(30).skip(20).join(', ');
popup.setDetailLabel('Done 100%...');
await Future.delayed(Duration(milliseconds: 500));
popup.dismiss();
if (mounted) {
setState(() {
resultPrimes1 = primes1;
resultPrimes2 = primes2;
resultPrimes3 = primes3;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(HUDUsingPopup.title),
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
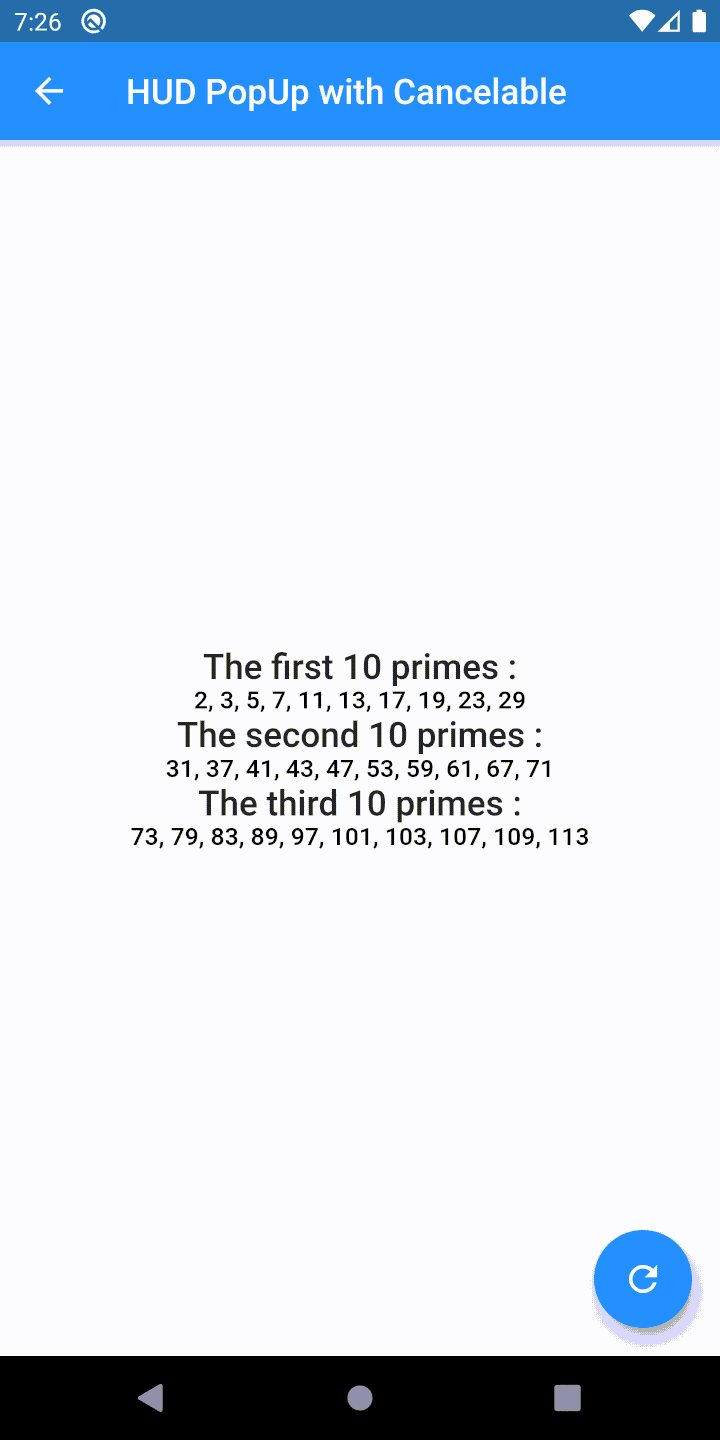
if (resultPrimes1 != null)
Text(
'The first 10 primes :',
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.title,
),
if (resultPrimes1 != null)
Text(
resultPrimes1,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.subtitle,
),
if (resultPrimes2 != null)
Text(
'The second 10 primes :',
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.title,
),
if (resultPrimes2 != null)
Text(
resultPrimes2,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.subtitle,
),
if (resultPrimes3 != null)
Text(
'The third 10 primes :',
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.title,
),
if (resultPrimes3 != null)
Text(
resultPrimes3,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.subtitle,
),
],
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.refresh),
onPressed: _reload,
),
);
}
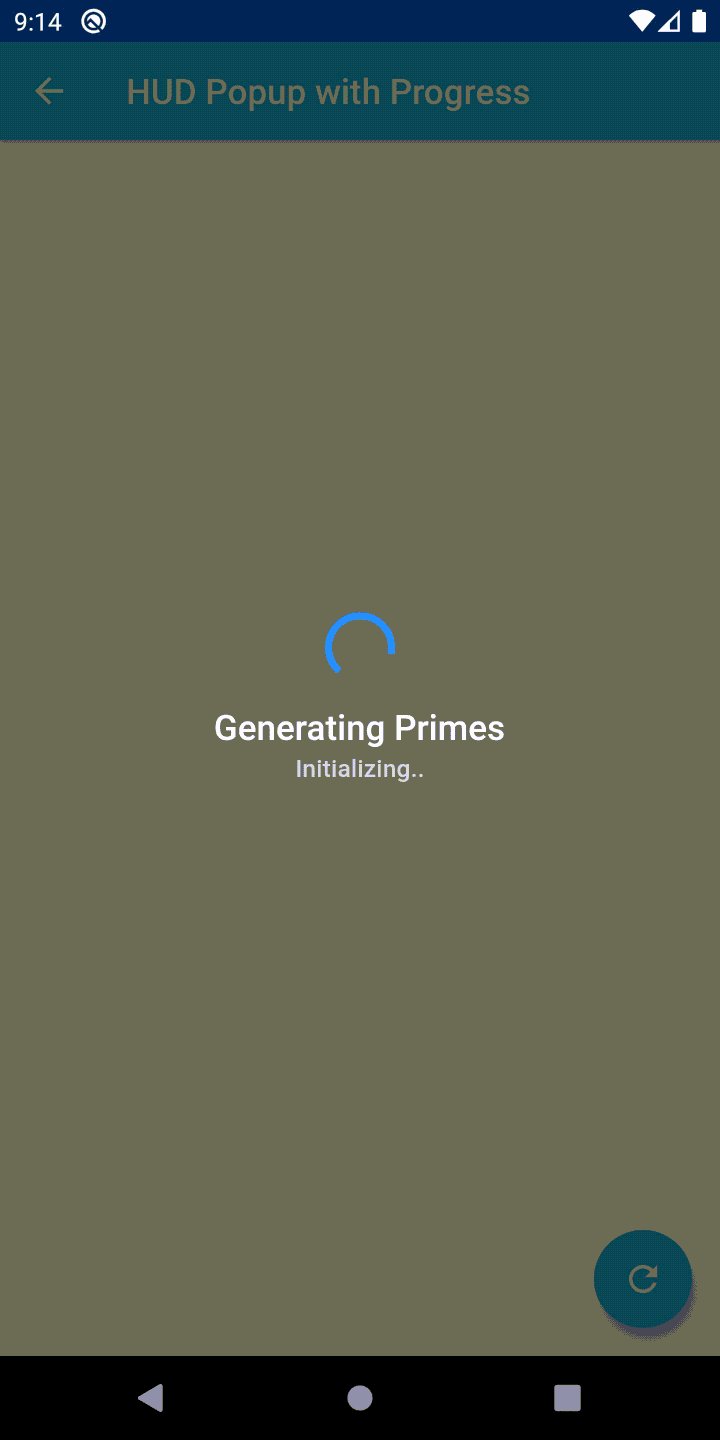
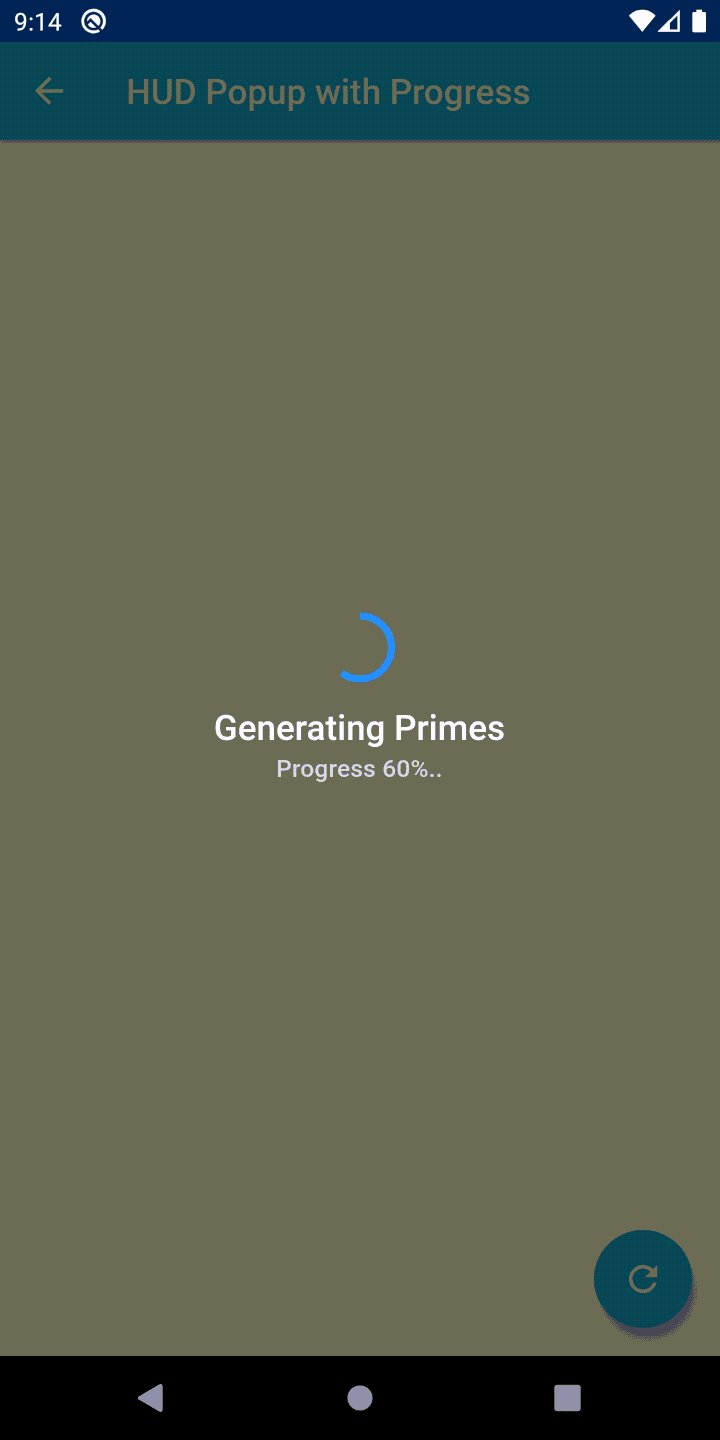
How about adding some progress to it?
final popup = PopupHUD(
context,
hud: HUD(
label: 'Generating Primes',
detailLabel: 'Initializing..',
),
);
popup.show();
final number = await getPrimes(delayedSeconds: 1);
for (int i = 1; i <= 10; i++) {
await Future.delayed(Duration(milliseconds: 500));
final value = i * 0.10;
popup.setValue(value);
popup.setDetailLabel('Progress ${(value * 100).toInt()}%..');
}
await Future.delayed(Duration(milliseconds: 500));
popup.dismiss();
Please see folder example/lib to view a complete example about using flutter_hud.
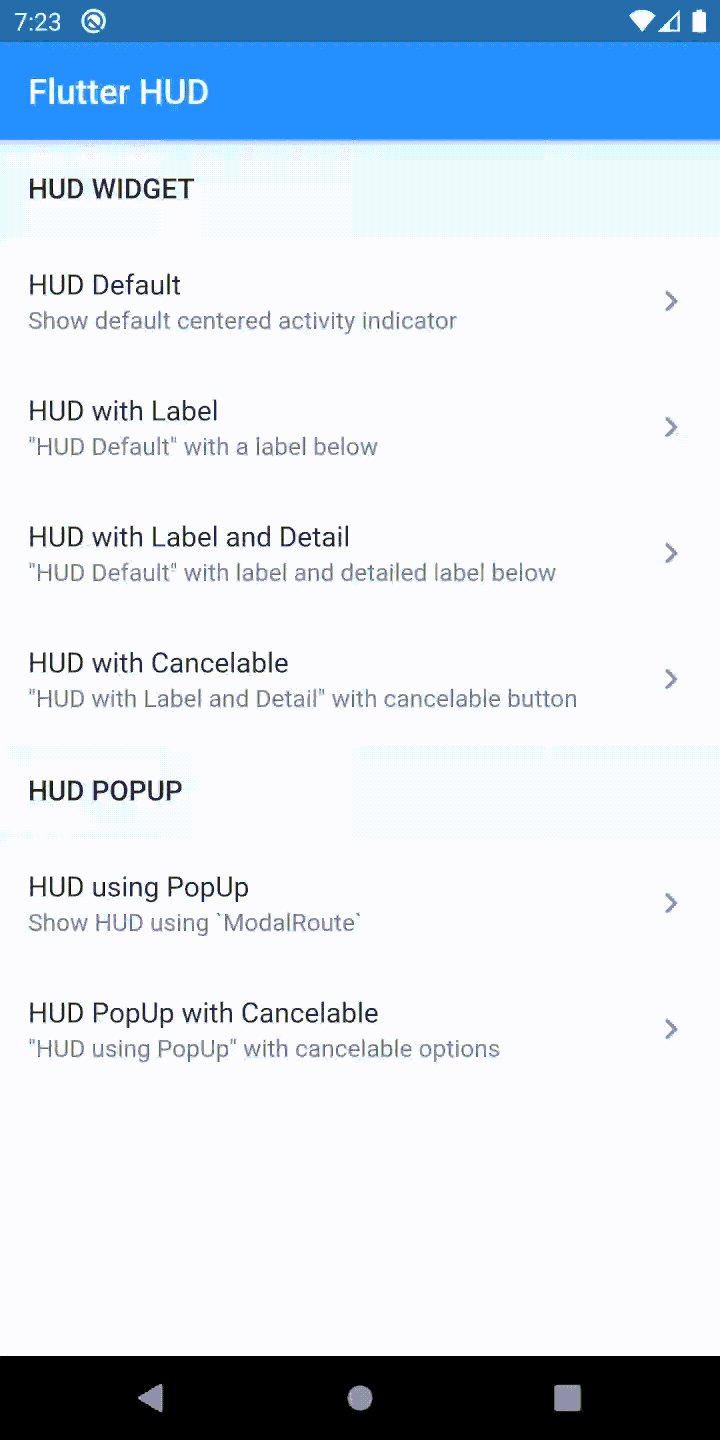
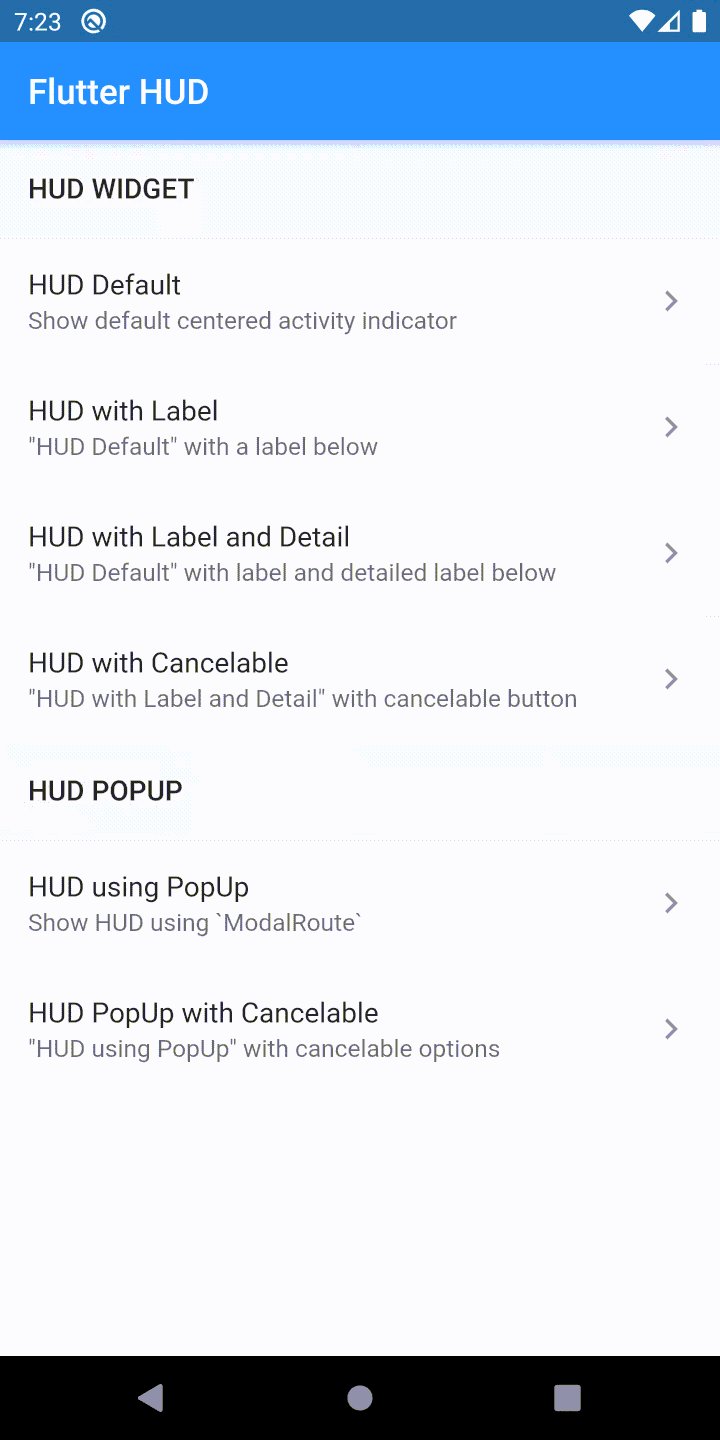
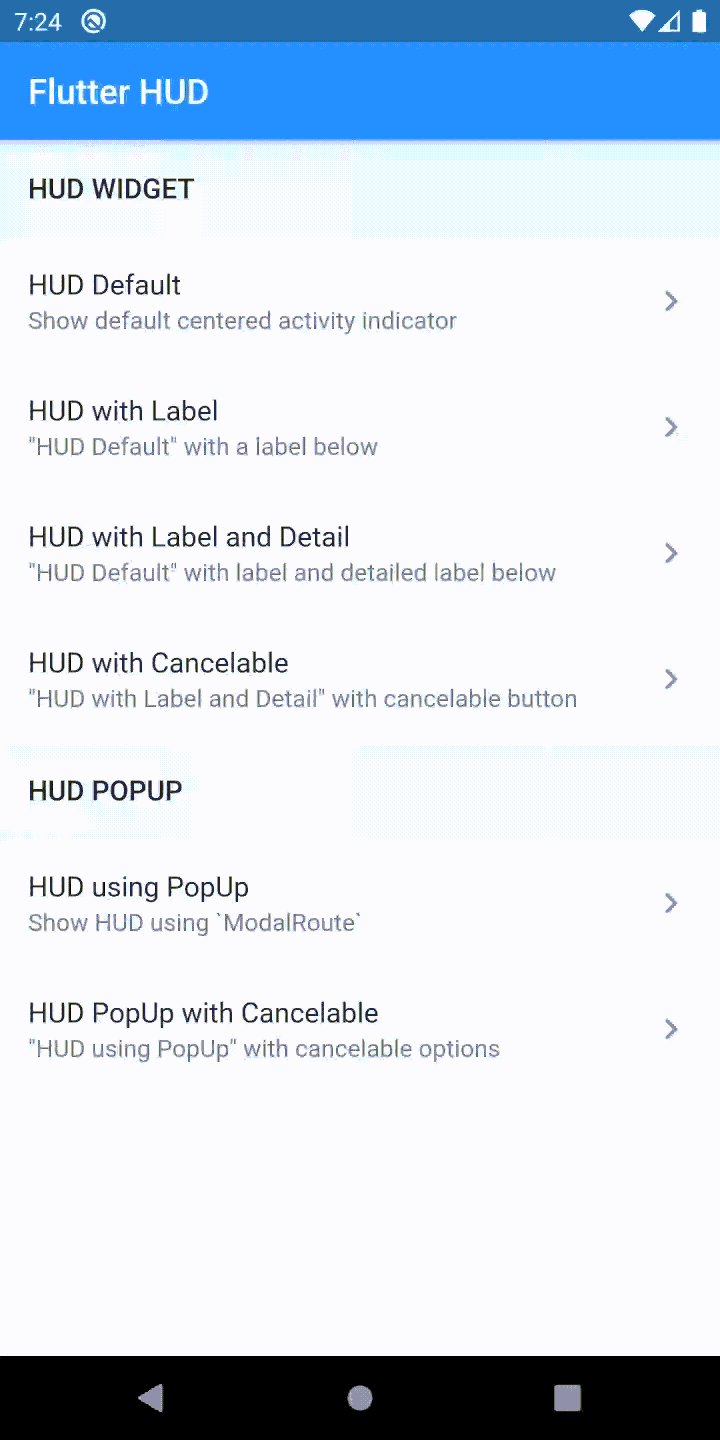
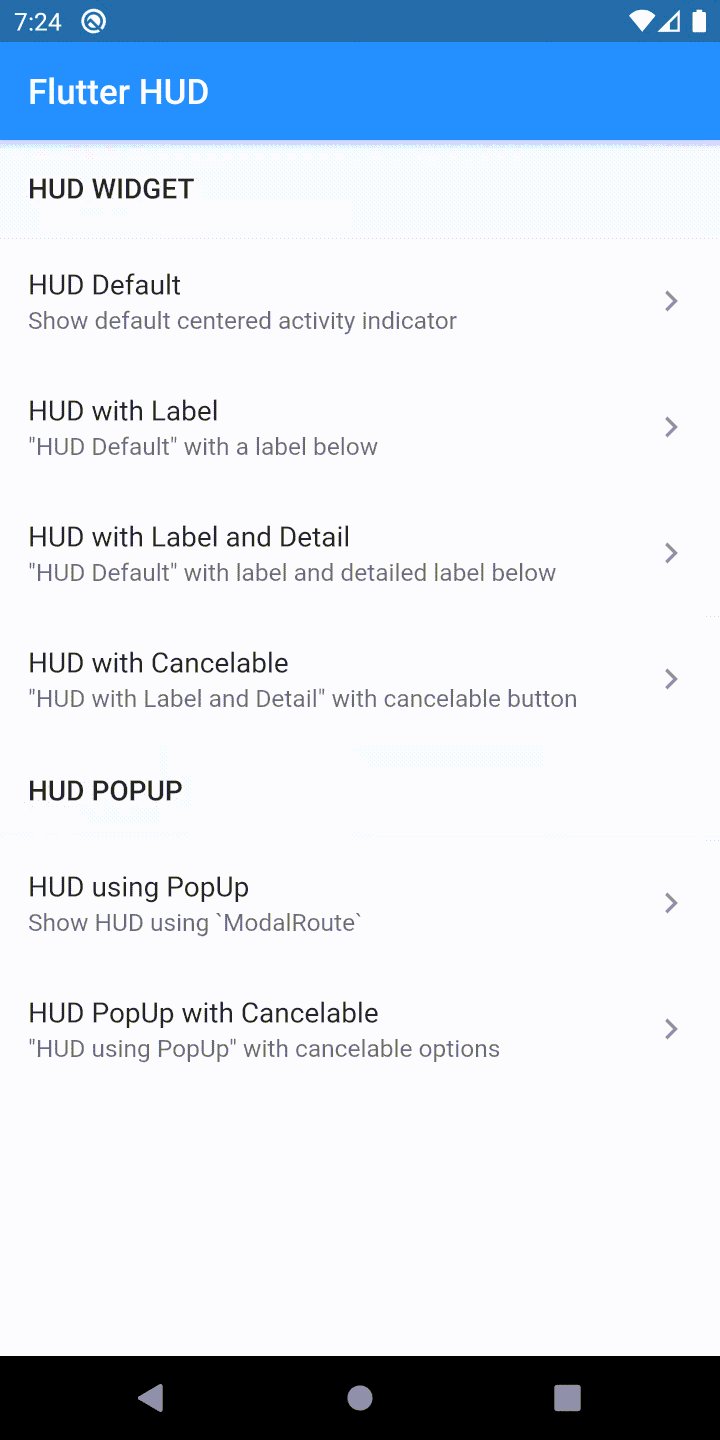
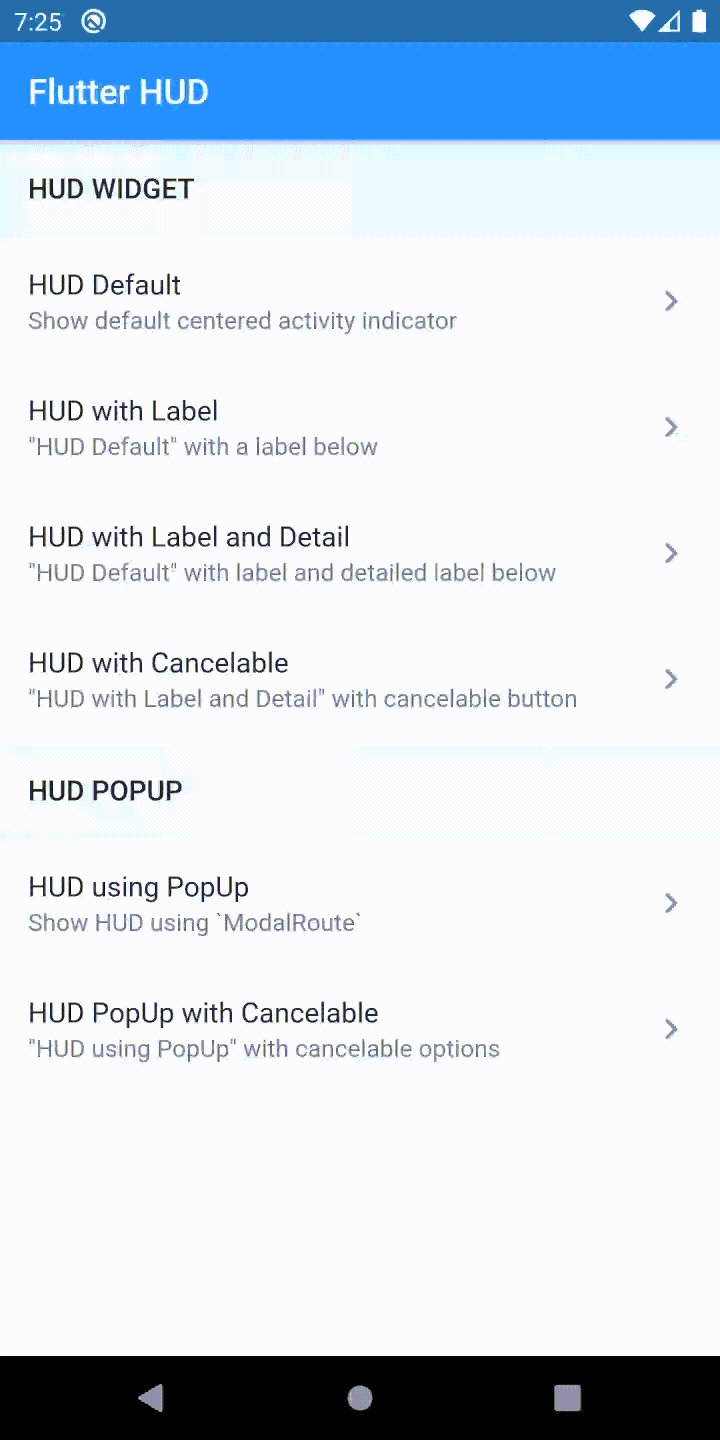
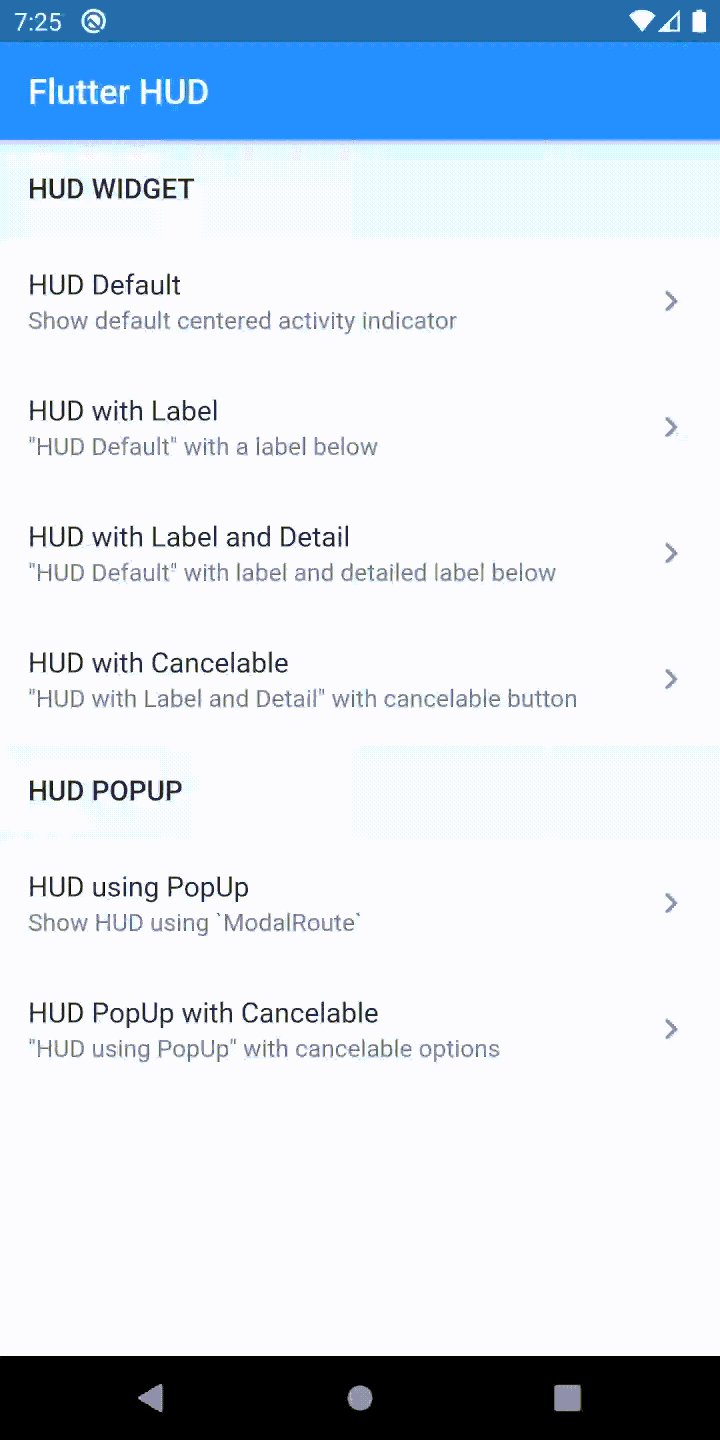
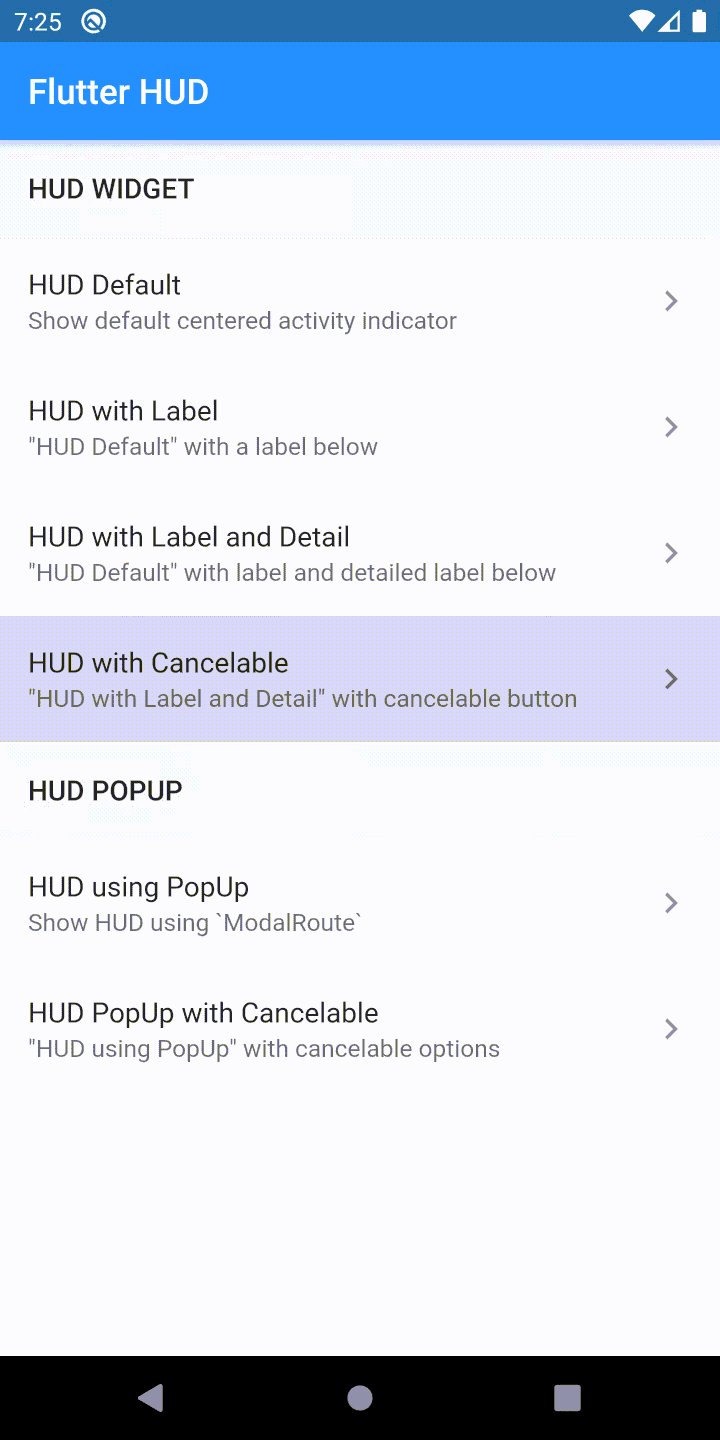
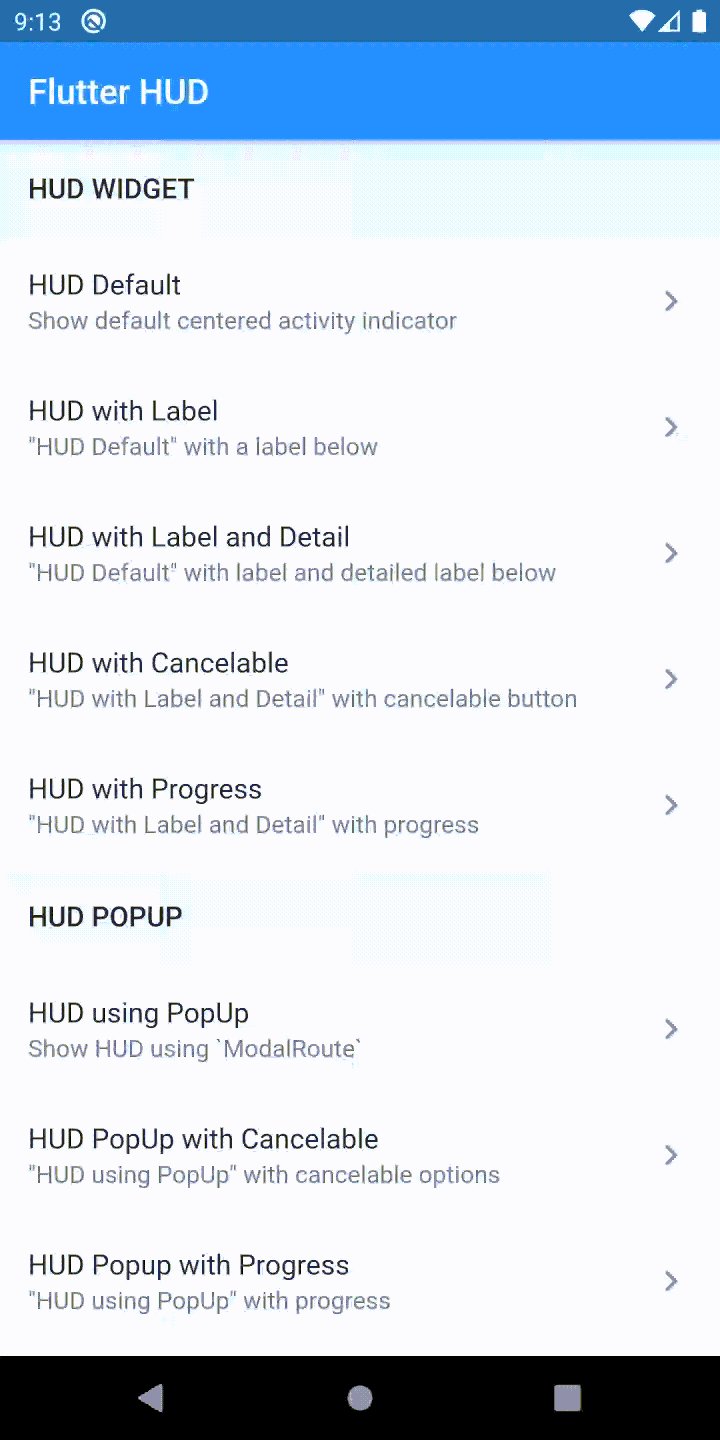
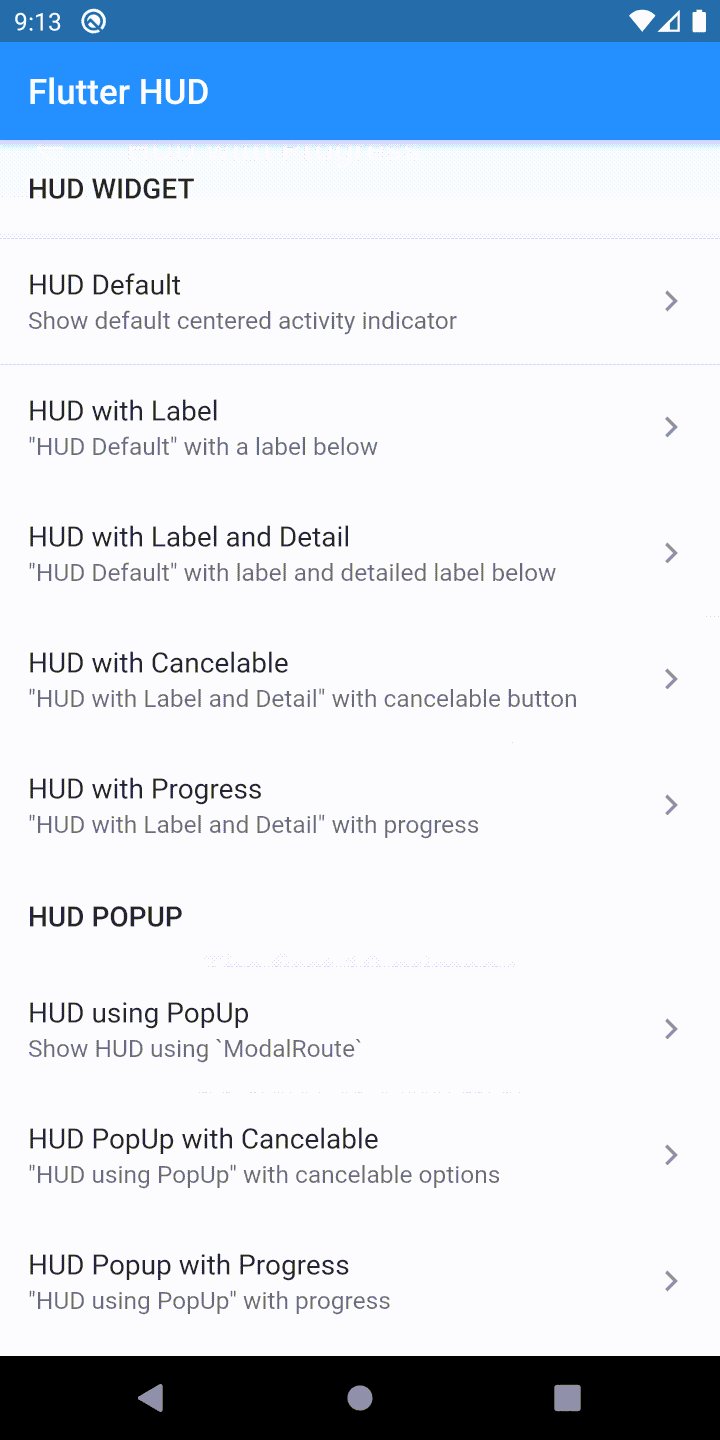
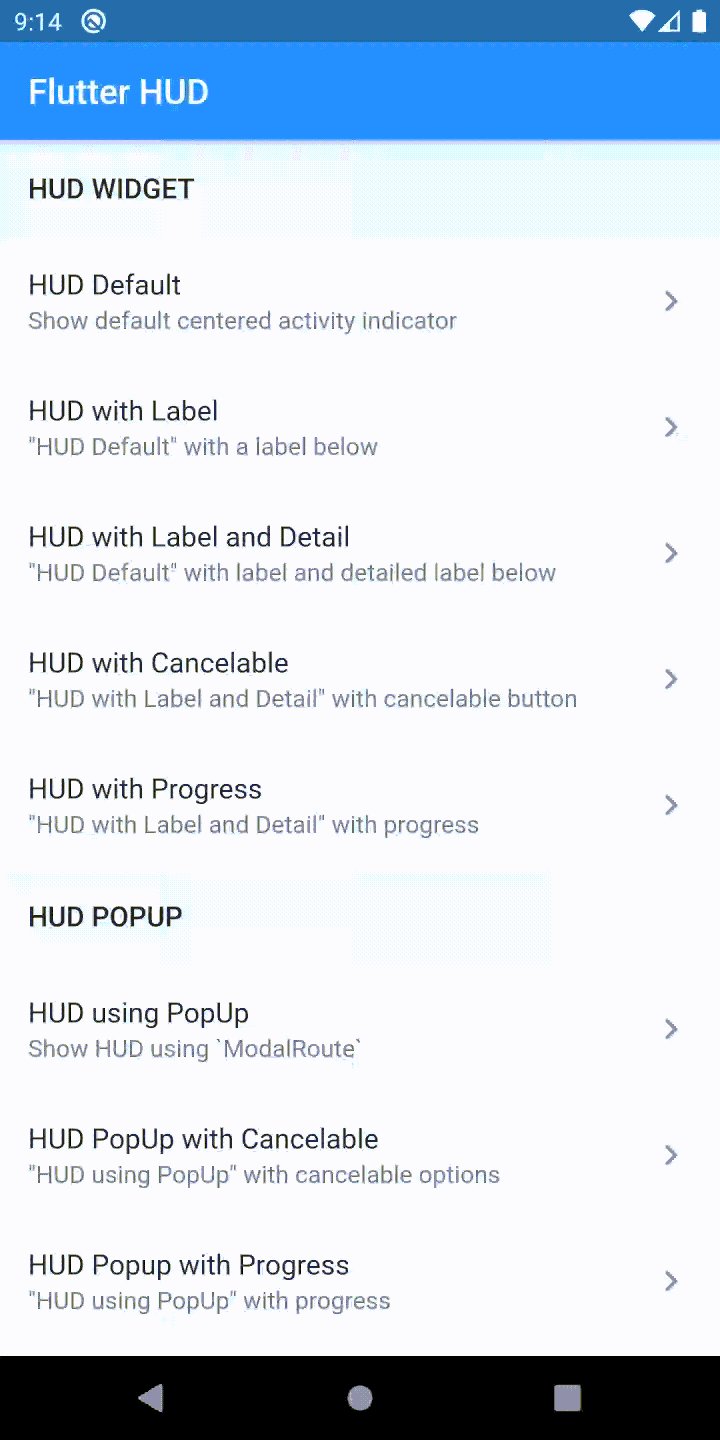
Widget HUD Demo #
| Widget HUD | Widget HUD with Label | Widget HUD with Label and Detail |
|---|---|---|
 |
 |
 |
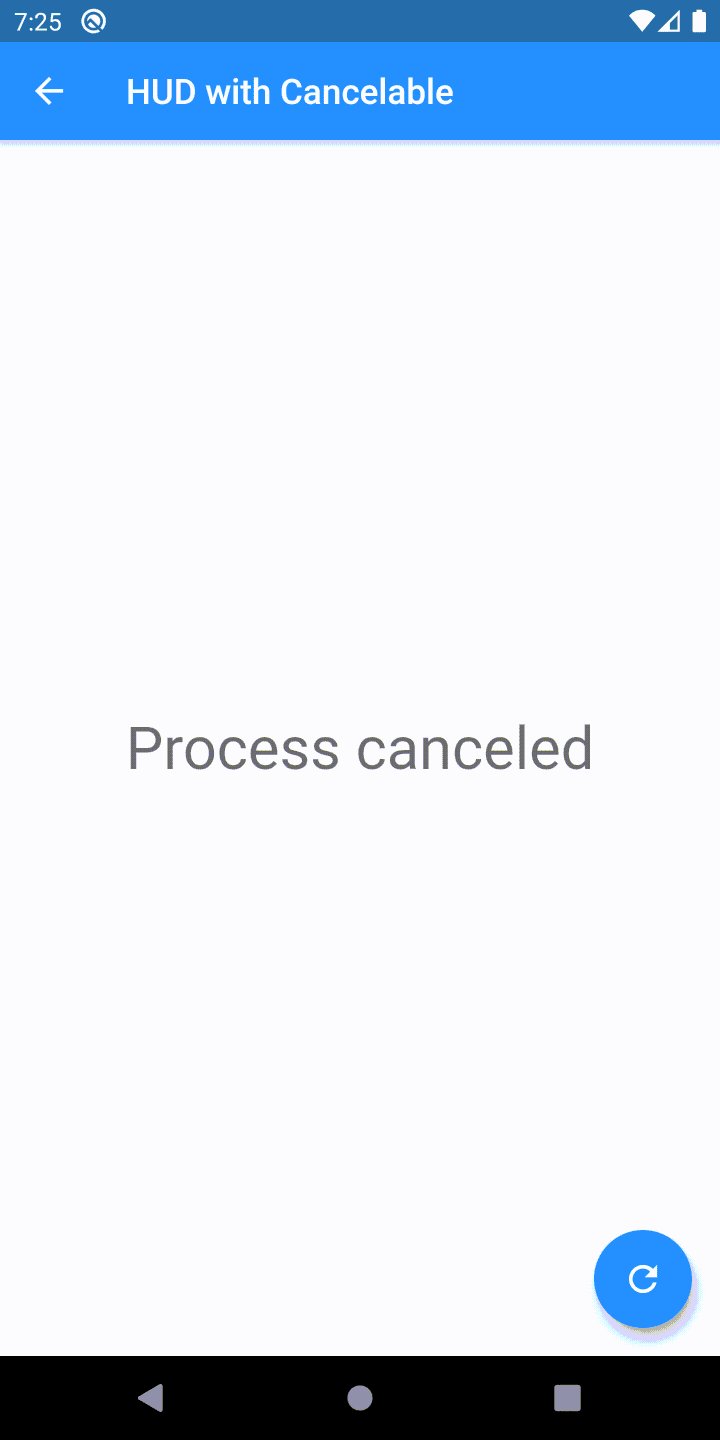
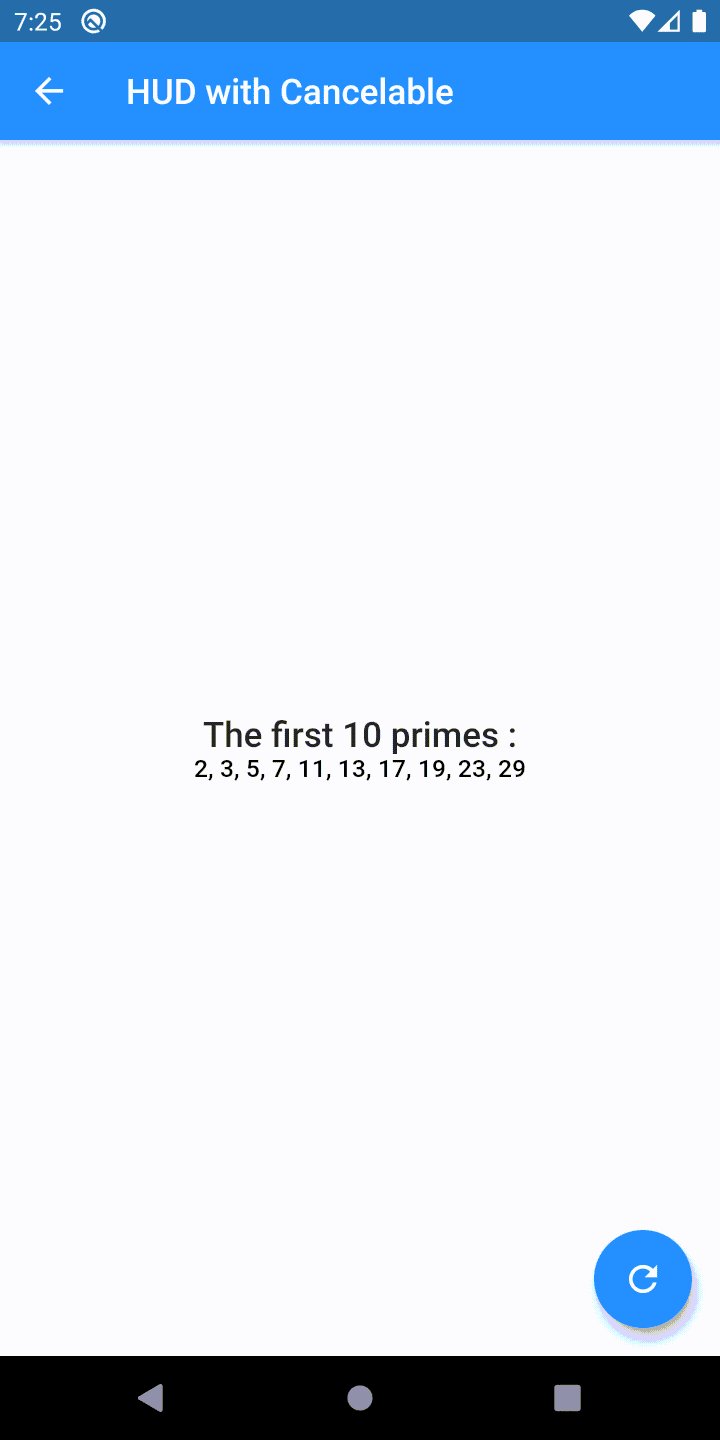
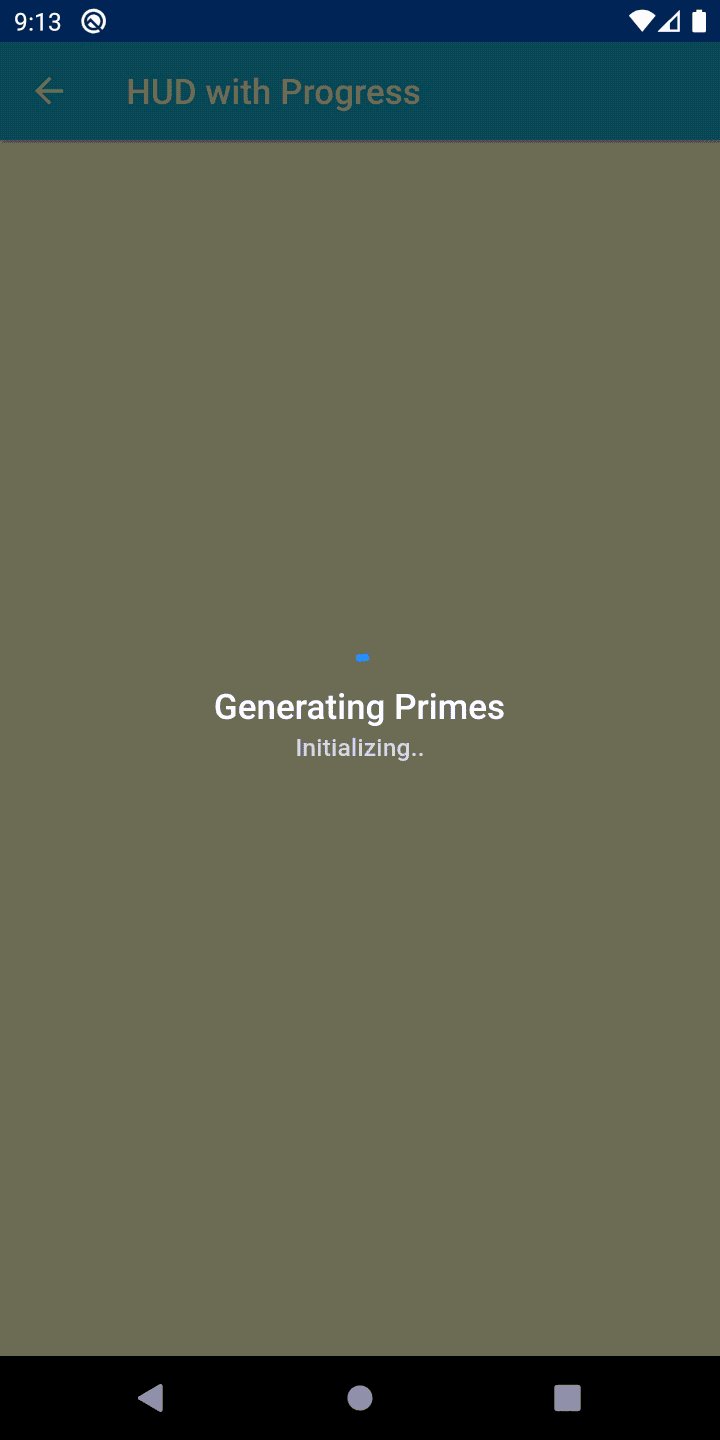
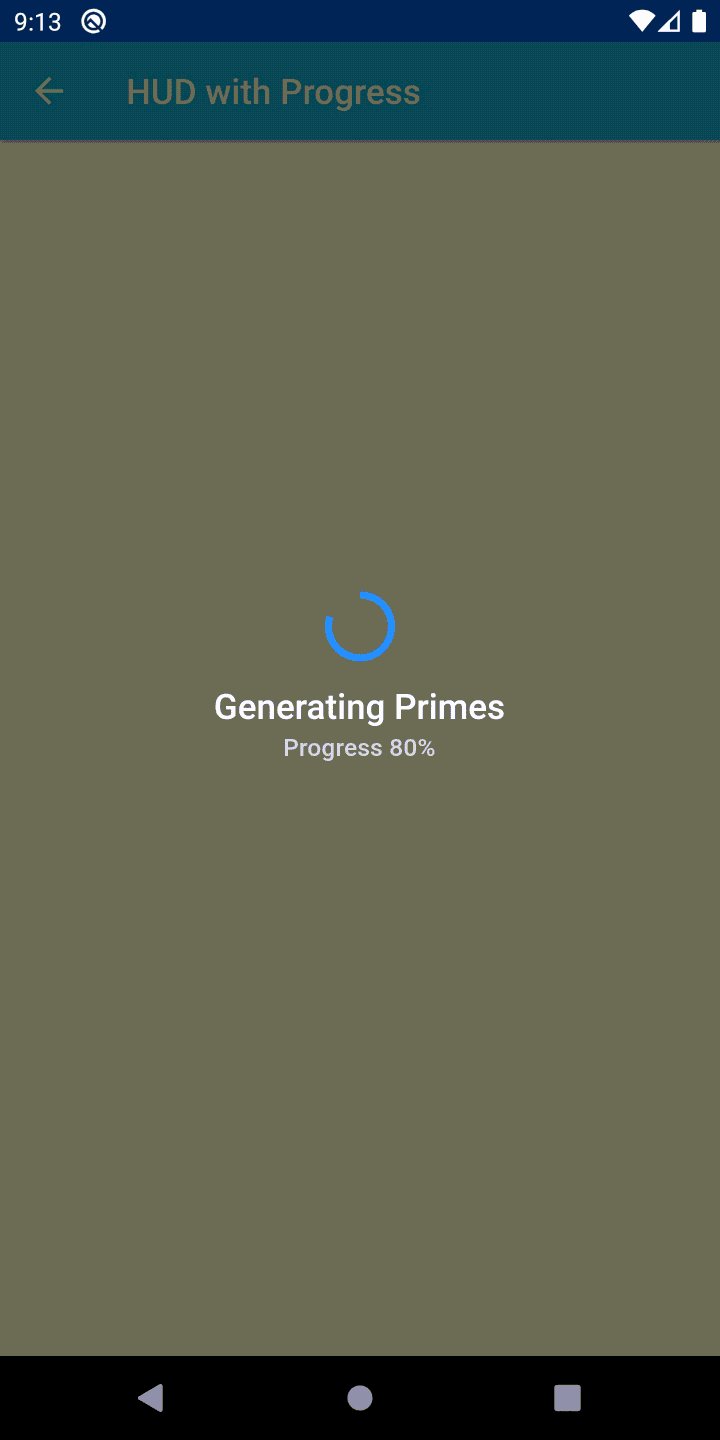
| Widget HUD with Cancelable | Widget HUD with Progress | |
|---|---|---|
 |
 |
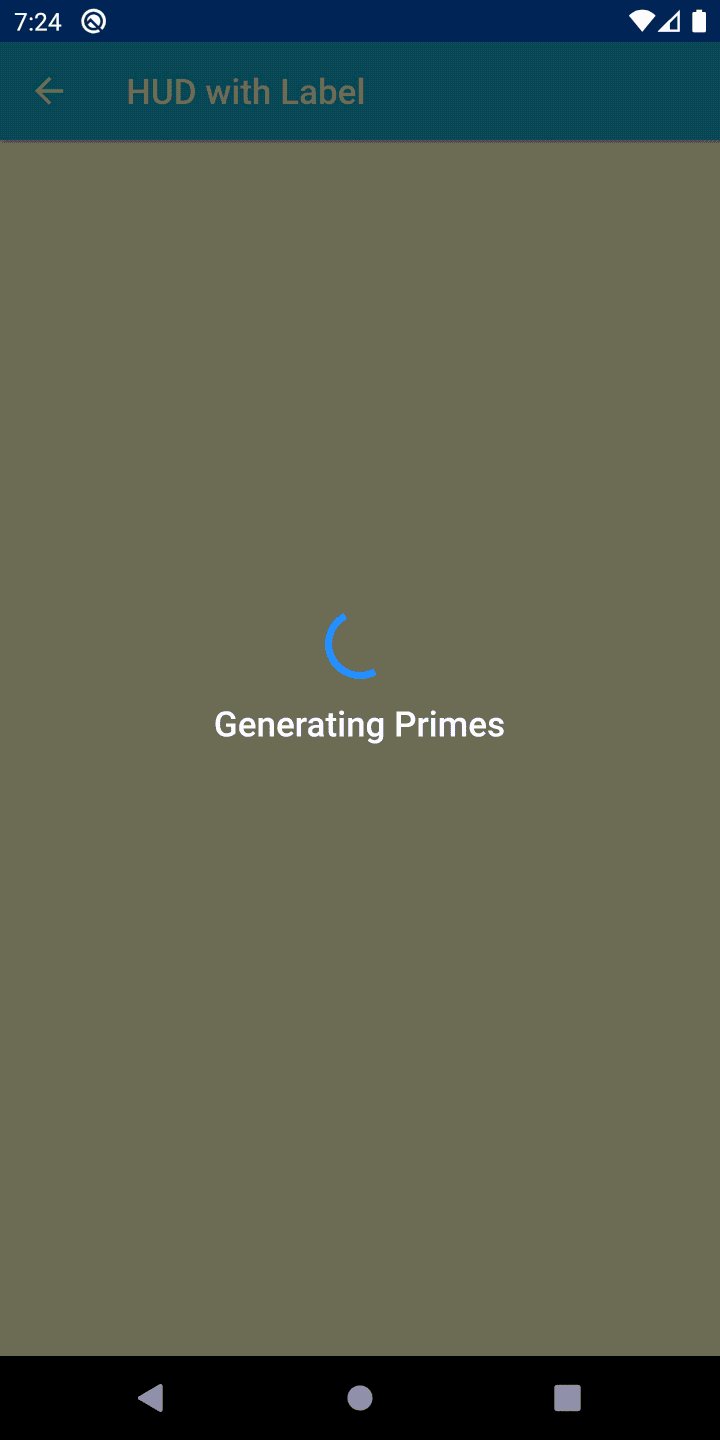
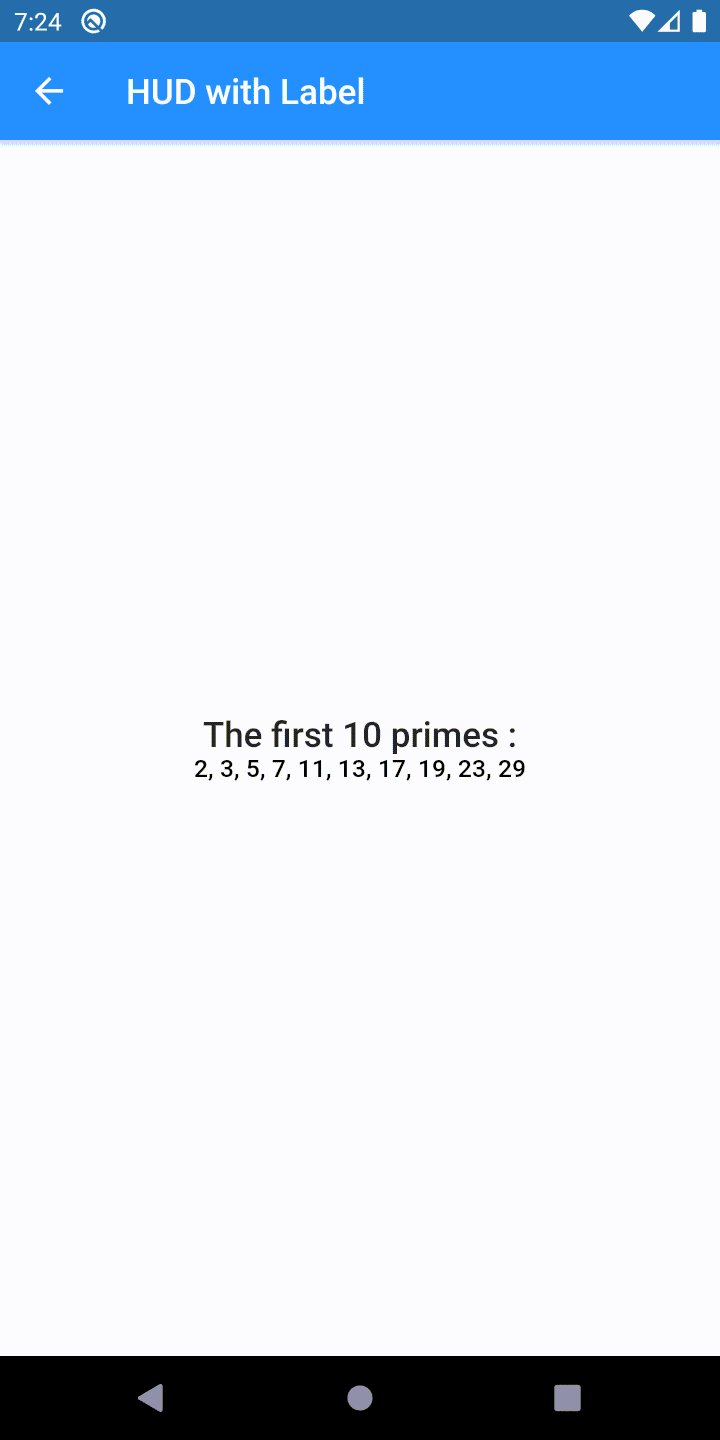
Widget HUD Popup #
| Popup HUD | Popup HUD with Cancelable | Popup HUD with Progress |
|---|---|---|
 |
 |
 |
Author #
Flutter HUD plugin is developed by Alann Maulana. You can contact us me mas@alan.my.id.

