flutter_fancy_tree_view 1.1.1  flutter_fancy_tree_view: ^1.1.1 copied to clipboard
flutter_fancy_tree_view: ^1.1.1 copied to clipboard
A collection of widgets and slivers that helps bringing hierarchical data to life.
flutter_fancy_tree_view #
A Flutter collection of widgets and slivers that helps bringing your hierarchical data to life.
This package uses a set of callbacks to traverse your hierarchical data in depth first order, collecting the needed information in a simple dart list (the flat representation of the tree) to then lazily render the tree nodes to the screen using slivers.
Screenshots
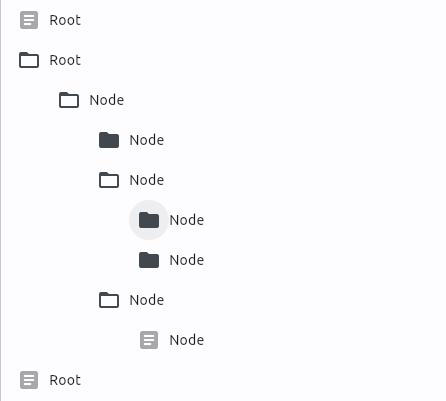
| Blank Indentation |  |
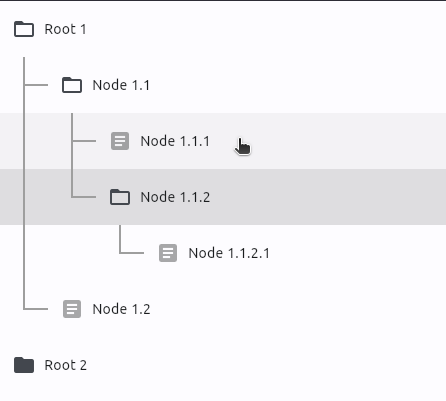
| Connecting Lines |  |
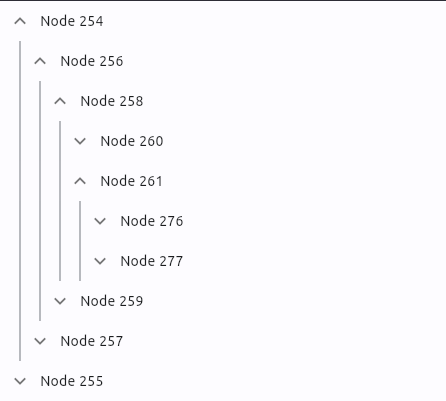
| Scoping Lines |  |
Installation
Run this command:
flutter pub add flutter_fancy_tree_view
This will add a line like this to your package's pubspec.yaml (and run an
implicit flutter pub get):
dependencies:
flutter_fancy_tree_view: any
Now in your Dart code, you can use:
import 'package:flutter_fancy_tree_view/flutter_fancy_tree_view.dart';
⚠️ Warning #
Please, treat version 1.0 as a whole new package. Migrating from previous
versions is discouraged as the package went through a major rewrite and has
many breaking changes.
Features #
- Dynamic "Tree Node" Modeling
- Works with any Widget
- Indentation Guides
- Expand/Collapse Animations
- Sliver tree variants
For a hands on experience of the features, visit the live demo app. The source code for the demo app can be found in the example directory.
Getting Started #
Head over to example/example.md for a well commented example of the basic usage of this package. Also, check out the example/lib/src/examples folder which has some feature specific examples.
Usage #
- Create a "TreeNode" model to store your data
class MyTreeNode {
const MyTreeNode({
required this.title,
this.children = const <MyTreeNode>[],
});
final String title;
final List<MyTreeNode> children;
}
- Create/Fetch your hierarchical data
final List<MyTreeNode> roots = [
const MyTreeNode(title: 'My static root node'),
...fetchOtherRootNodes(),
];
- Instantiate a TreeController.
final treeController = TreeController<MyTreeNode>(
roots: roots,
childrenProvider: (MyTreeNode node) => node.children,
);
- Pass the controller to a TreeView and provide a widget builder to map your data into widgets. Make sure to include a way to toggle the tree nodes' expansion state and a TreeIndentation widget to properly indent them.
@override
Widget build(BuildContext context) {
return AnimatedTreeView<MyTreeNode>(
treeController: treeController,
nodeBuilder: (BuildContext context, TreeEntry<MyTreeNode> entry) {
return InkWell(
onTap: () => treeController.toggleExpansion(entry.node),
child: TreeIndentation(
entry: entry,
child: Text(entry.node.title),
),
);
},
);
}
API Documentation #
Head over to the pub.dev api docs.
