flutter_dynamic_table 0.0.8  flutter_dynamic_table: ^0.0.8 copied to clipboard
flutter_dynamic_table: ^0.0.8 copied to clipboard
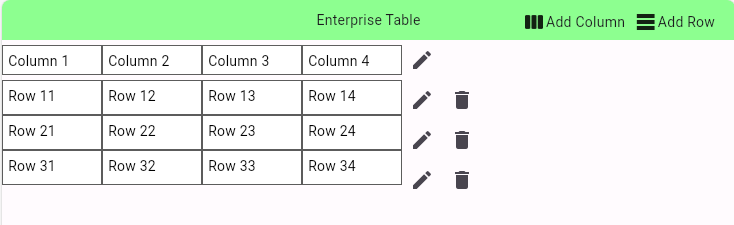
Flutter Dynamic Tables Package
Flutter Dynamic Tables #
Flutter Dynamic Tables package lets you add a beautiful and dynamic tables to your Flutter app.
Installation #
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
flutter_dynamic_tables: ^0.0.1
- Import the package and use it in your Flutter App.
import 'package:flutter_dynamic_tables/flutter_dynamic_tables.dart';
Example #
There are a number of properties that you can modify:
- columnWidth;
- tableHeight;
- tableColor;
- columnColor;
- cellColor;
|

|