flutter_bloc_monitor 2.0.0+3  flutter_bloc_monitor: ^2.0.0+3 copied to clipboard
flutter_bloc_monitor: ^2.0.0+3 copied to clipboard
Flutter bloc monitor is as the name says, a monitor for the great flutter_bloc library. You can easyli monitor all your blocs activities in an easy way.
A package to monitor all your BloC activities. You can monitor things like what events were added in which order. You can see all both the transitions that happened and errors that were thrown.
Basic Usage #
The package is quite straightforward to be used. Just create a FlutterBlocMonitorDelegate and pass it to your BlocSupervisor.
void main() {
BlocSupervisor.delegate = FlutterBlocMonitorDelegate();
runApp(MyApp());
}
Just by doing that and all your BloCs will start to be tracked.
This package expose all the actions, transitions and errors in static variables so you can consume ir anywhere you like.
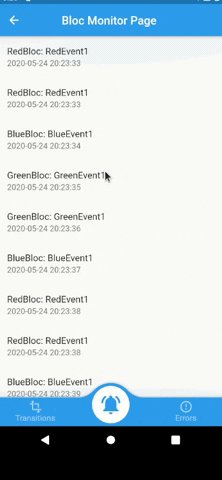
FlutterBlocMonitorDelegate.events
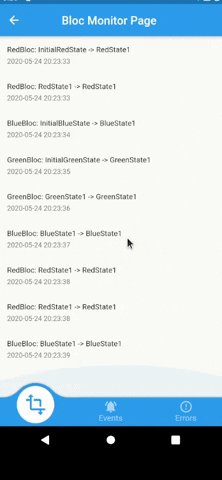
FlutterBlocMonitorDelegate.transitions
FlutterBlocMonitorDelegate.errors
If you ant to see this kind of information in a nicer way you can navigate to a page that shows these info. To do that just do:
Navigator.of(context).push(
MaterialPageRoute(
builder: (_) => FlutterBlocMonitorPage(),
),
)

Advanced usage #
If you want to do your own kind of stuff when an event, transition and error occur you can pass the callback function to the onEventFunc, onTransitionFunc and onErrorFunc parameters.
void main() {
BlocSupervisor.delegate = FlutterBlocMonitorDelegate(
onEventFunc: (bloc, event) => print(event),
onTransitionFunc: (bloc, transition) => print(transition),
onErrorFunc: (bloc, error, stacktrace) => print(error),
);
runApp(MyApp());
}
Todo #
- ❌ Tests
Features and Bugs #
Please sugest new features and report bugs on issue tracker.
