flutter_barcode_sdk 2.3.0  flutter_barcode_sdk: ^2.3.0 copied to clipboard
flutter_barcode_sdk: ^2.3.0 copied to clipboard
A Flutter plugin for Dynamsoft Barcode Reader SDK. It covers Android, iOS, Web, Windows, Linux and macOS, supporting linear barcode, QR Code, DataMatrix, MaxiCode, PDF417, etc.
flutter_barcode_sdk #
The Flutter Barcode SDK is a wrapper for the Dynamsoft Barcode Reader SDK. It supports multiple platforms, including Android, iOS, Web, Windows, Linux and macOS, and can read various barcode types such as linear barcode, QR Code, DataMatrix, MaxiCode, PDF417, and more. This SDK encapsulates the low-level decoding functions of the Dynamsoft Barcode Reader, enabling both file and image buffer decoding. The project is actively maintained by community contributors.
Note: For live camera scenarios, it is recommended to use the official Dynamsoft Capture Vision Flutter Edition, as it offers better performance than combining the Flutter camera plugin with the Flutter Barcode SDK.
Table of Contents #
- Getting a License Key
- Supported Platforms
- Supported Barcode Symbologies
- Build Configuration
- API Compatibility
- Usage
- Examples
Getting a License Key #
Supported Platforms #
- Android
- iOS
- Windows
- Linux
- macOS
- Web
Supported Barcode Symbologies #
Linear Barcodes (1D) #
- Code 39 (including Code 39 Extended)
- Code 93
- Code 128
- Codabar
- Interleaved 2 of 5
- EAN-8
- EAN-13
- UPC-A
- UPC-E
- Industrial 2 of 5
2D Barcodes #
- QR Code (including Micro QR Code and Model 1)
- Data Matrix
- PDF417 (including Micro PDF417)
- Aztec Code
- MaxiCode (mode 2-5)
- DotCode
Others #
-
Patch Code
-
GS1 Composite Code
-
GS1 DataBar
- Omnidirectional,
- Truncated, Stacked, Stacked
- Omnidirectional, Limited,
- Expanded, Expanded Stacked
-
Postal Codes
- USPS Intelligent Mail
- Postnet
- Planet
- Australian Post
- UK Royal Mail
Build Configuration #
Android #
Set the minimum SDK version in android/app/build.gradle.
minSdkVersion 21
iOS #
Add camera usage descriptions to ios/Runner/Info.plist:
<key>NSCameraUsageDescription</key>
<string>Can I use the camera please?</string>
<key>NSMicrophoneUsageDescription</key>
<string>Can I use the mic please?</string>
Desktop #
Windows & Linux
Install CMake and platform-specific C++ compiler.
macOS
Install Xcode.
To make the demo app work on macOS:
-
Disable
com.apple.security.app-sandboxand enablecom.apple.security.files.user-selected.read-writeinexample/macos/Runner/DebugProfile.entitlements:<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>com.apple.security.app-sandbox</key> <false/> <key>com.apple.security.cs.allow-jit</key> <true/> <key>com.apple.security.network.server</key> <true/> <key>com.apple.security.files.user-selected.read-write</key> <true/> </dict> </plist>copied to clipboard -
If
DCVpackage is not found, run the command:pod repo add master https://github.com/CocoaPods/Specscopied to clipboardThe command manually adds the CocoaPods
masterspec repository to the local machine to resolve the issue.
Web #
In index.html, include:
<script src="https://cdn.jsdelivr.net/npm/dynamsoft-javascript-barcode@9.6.42/dist/dbr.js"></script>
API Compatibility #
| Methods | Android | iOS | Windows | Linux | macOS | Web |
|---|---|---|---|---|---|---|
Future<void> setLicense(String license) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<List<BarcodeResult>> decodeFile(String filename) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<List<BarcodeResult>> decodeImageBuffer(Uint8List bytes, int width, int height, int stride, int format) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<int> setBarcodeFormats(int formats) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<String> getParameters() async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<int> setParameters(String params) async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Future<void> init() async |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Usage #
-
Initialize Flutter barcode SDK and set the license key:
_barcodeReader = FlutterBarcodeSdk(); await _barcodeReader.setLicense('LICENSE-KEY'); await _barcodeReader.init();copied to clipboard -
Read barcodes from an image file:
List<BarcodeResult> results = await _barcodeReader.decodeFile(image-path);copied to clipboard -
Read barcodes from an image buffer:
import 'dart:ui' as ui; Uint8List fileBytes = await file.readAsBytes(); ui.Image image = await decodeImageFromList(fileBytes); ByteData byteData = await image.toByteData( format: ui.ImageByteFormat.rawRgba); List<BarcodeResult> results = await _barcodeReader.decodeImageBuffer( byteData.buffer.asUint8List(), image.width, image.height, byteData.lengthInBytes ~/ image.height, ImagePixelFormat.IPF_ARGB_8888.index);copied to clipboard -
Set barcode formats:
await _barcodeReader.setBarcodeFormats(BarcodeFormat.ALL);copied to clipboard -
Get current barcode detection parameters:
String params = await _barcodeReader.getParameters();copied to clipboard -
Set barcode detection parameters:
int ret = await _barcodeReader.setParameters(params);copied to clipboard
Try Barcode Decoding Example #
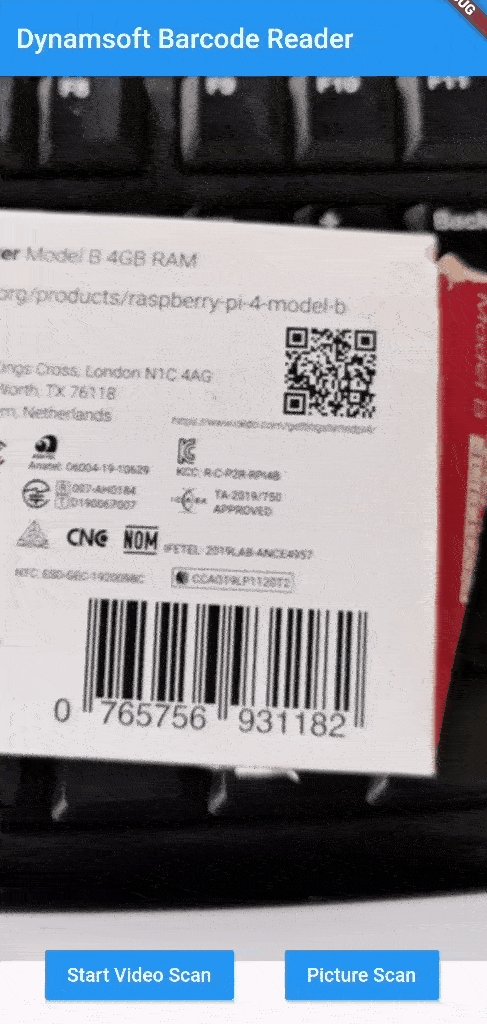
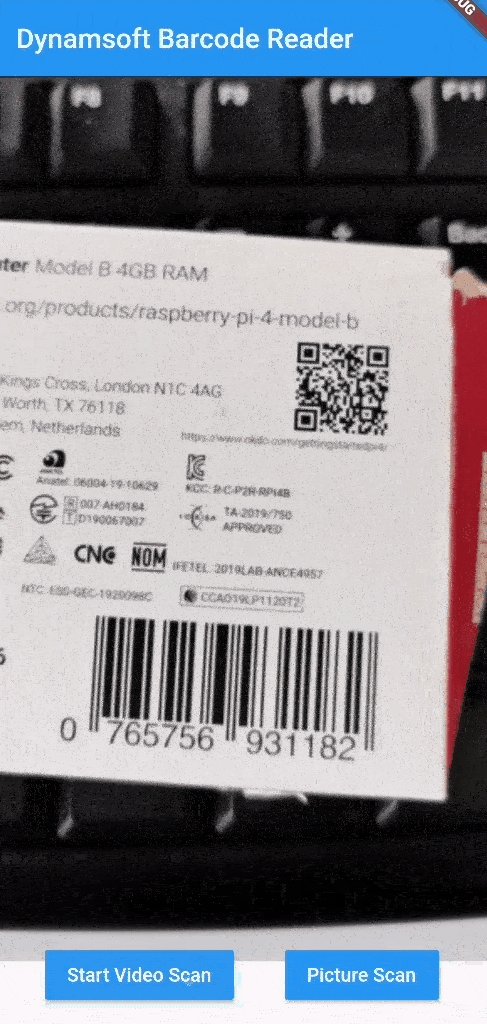
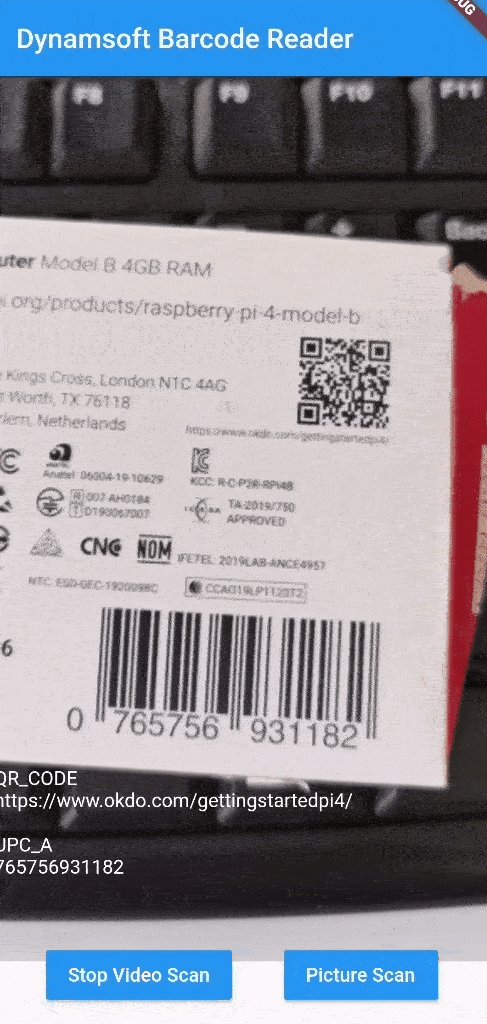
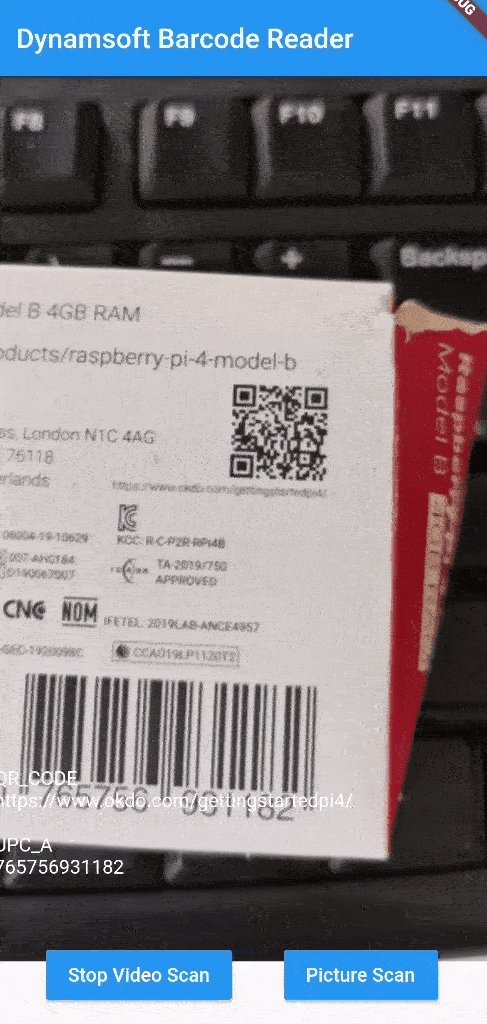
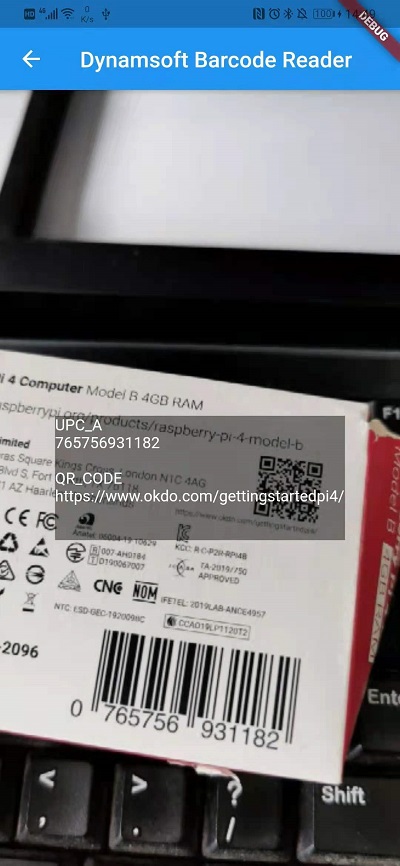
Mobile #
The example allows users to scan barcode Qr code via the camera video stream and read barcode QRCode by a static picture.
cd example
flutter run -d <device>
Video Scan

Picture Scan

For building Android release app, configure build.gradle and corresponding proguard file:
build.gradle
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
proguard-rules.pro
-keep class com.dynamsoft.dbr.** { *; }
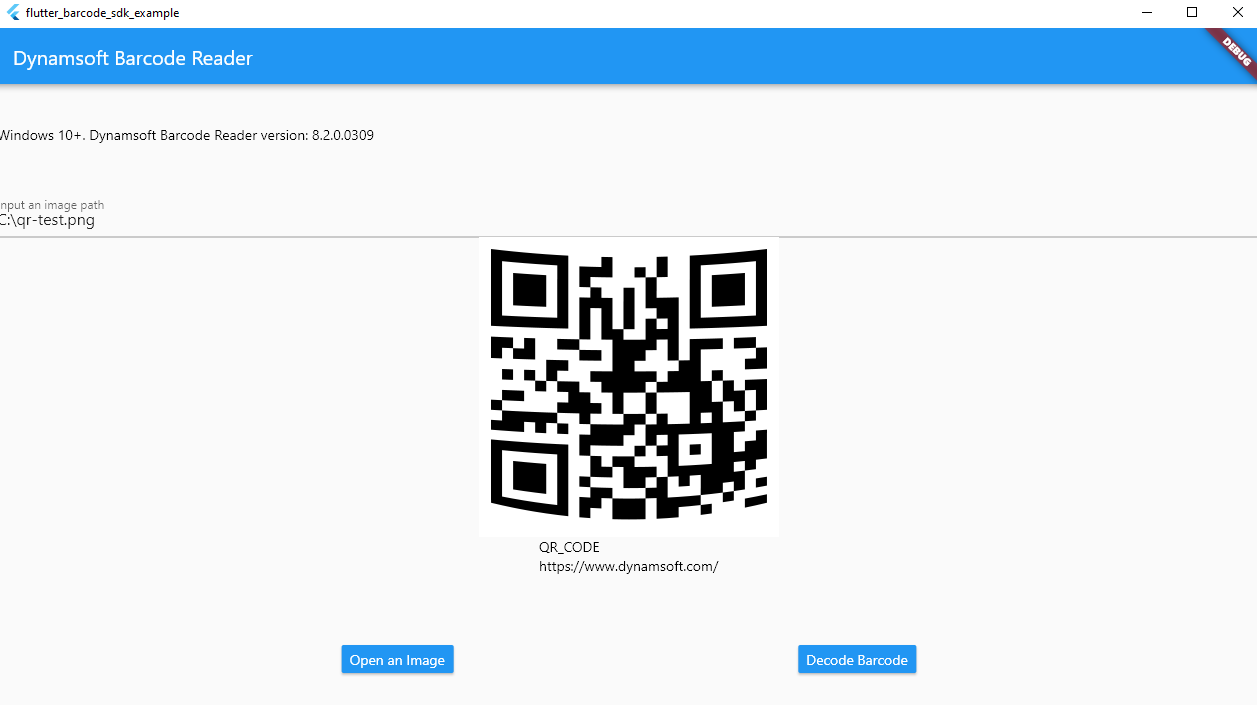
Windows, Linux and macOS Desktop #
Input a valid image path for barcode decoding.

cd example
# Windows
flutter run -d windows
# Linux
flutter run -d linux
# macOS
flutter run -d macos
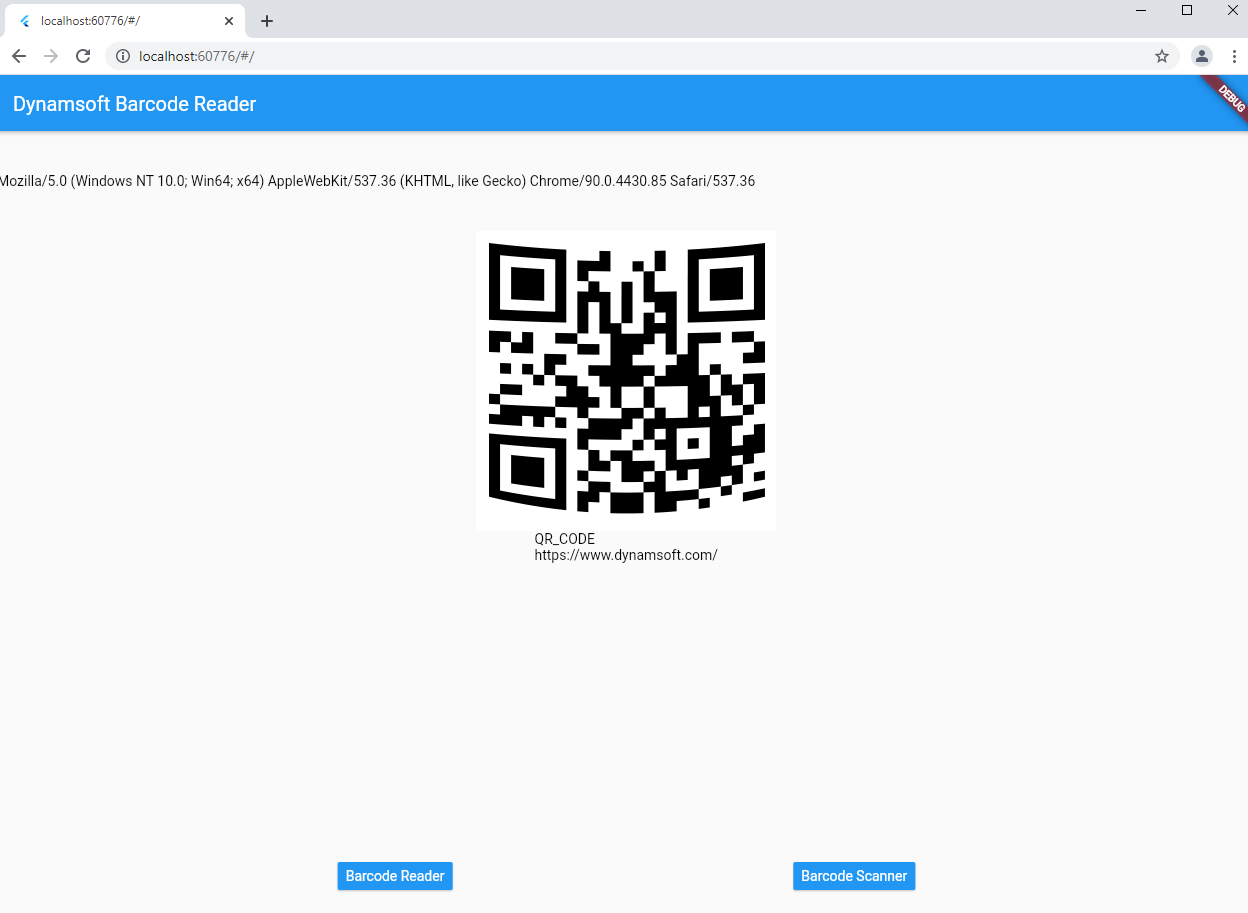
Web Browser #
cd example
flutter run -d chrome