flutter_alice 2.0.1  flutter_alice: ^2.0.1 copied to clipboard
flutter_alice: ^2.0.1 copied to clipboard
Alice is an HTTP Inspector tool which helps debugging http requests. It catches and stores http requests and responses, which can be viewed via simple UI.
A ⭐ star on GitHub repo is the greatest motivation for me #
to keep improving this project! 💖 #
Alice  #
#
Alice is an HTTP Inspector tool for Flutter which helps debugging http requests. It catches and stores http requests and responses, which can be viewed via simple UI. It is inspired from Chuck (https://github.com/jgilfelt/chuck) and Chucker (https://github.com/ChuckerTeam/chucker).
Overlay bubble version of Alice: https://github.com/jhomlala/alice

|

|

|

|

|

|

|

|

|

|

|

|
Supported Dart http client plugins:
- Dio
- HttpClient from dart:io package
- Http from http/http package
- Generic HTTP client
Features:
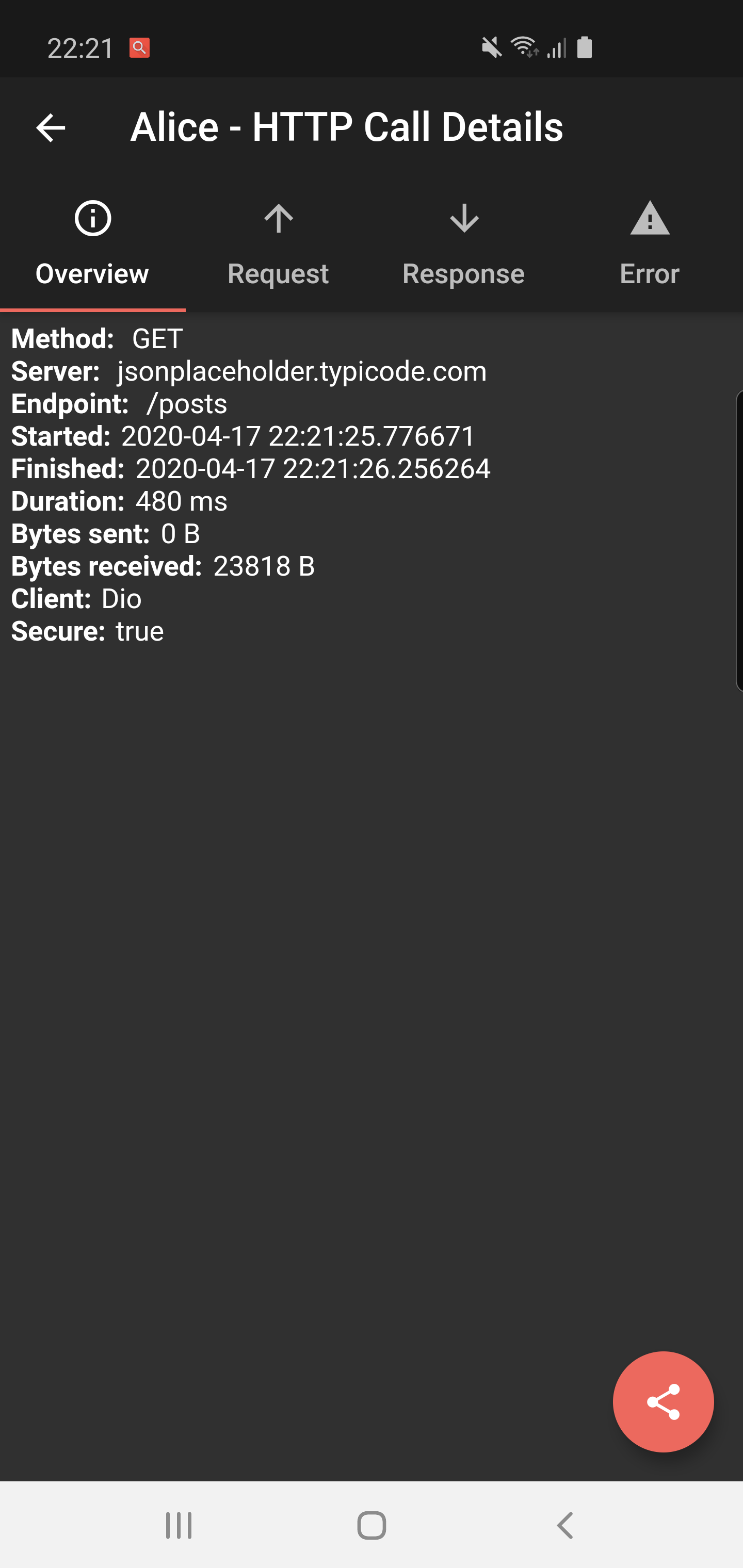
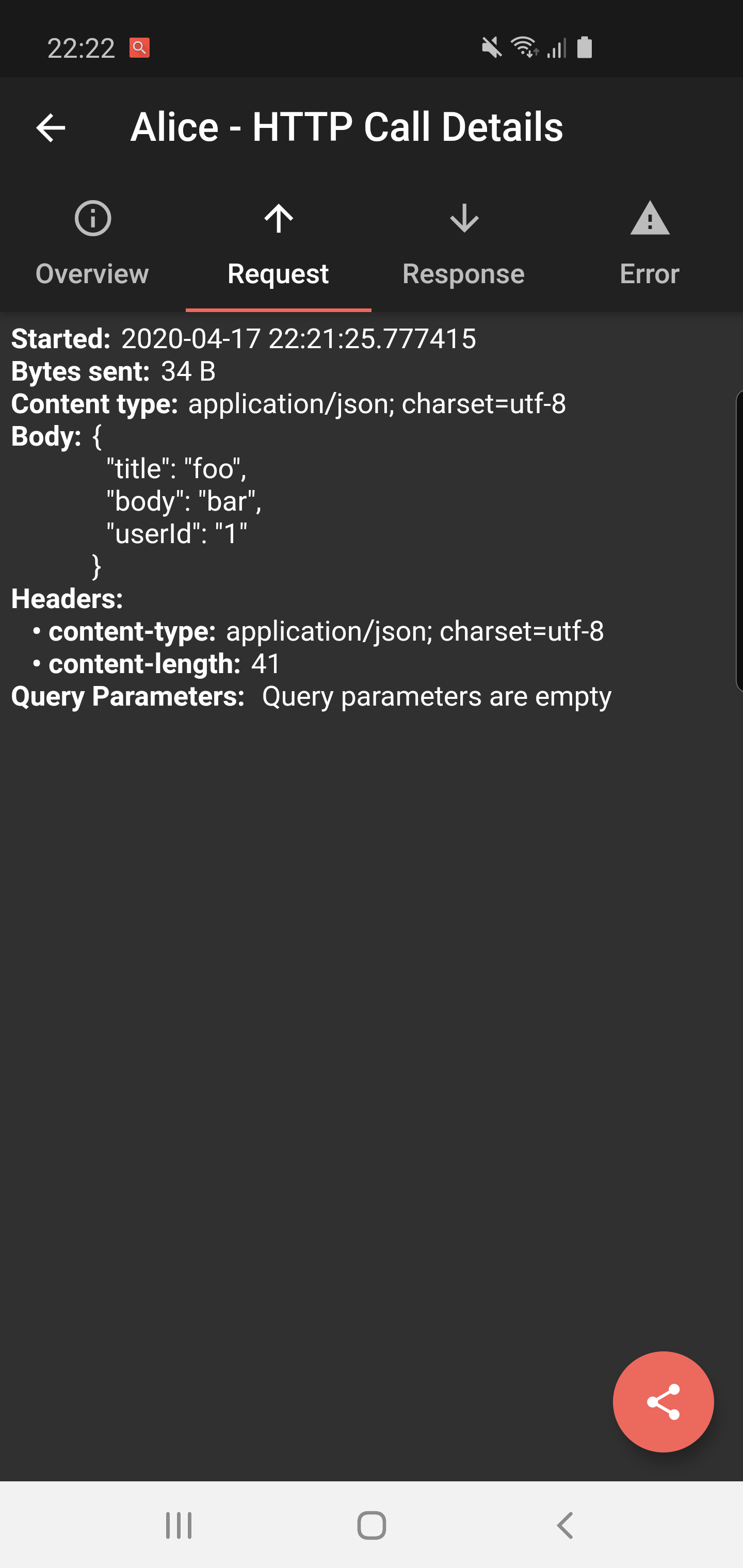
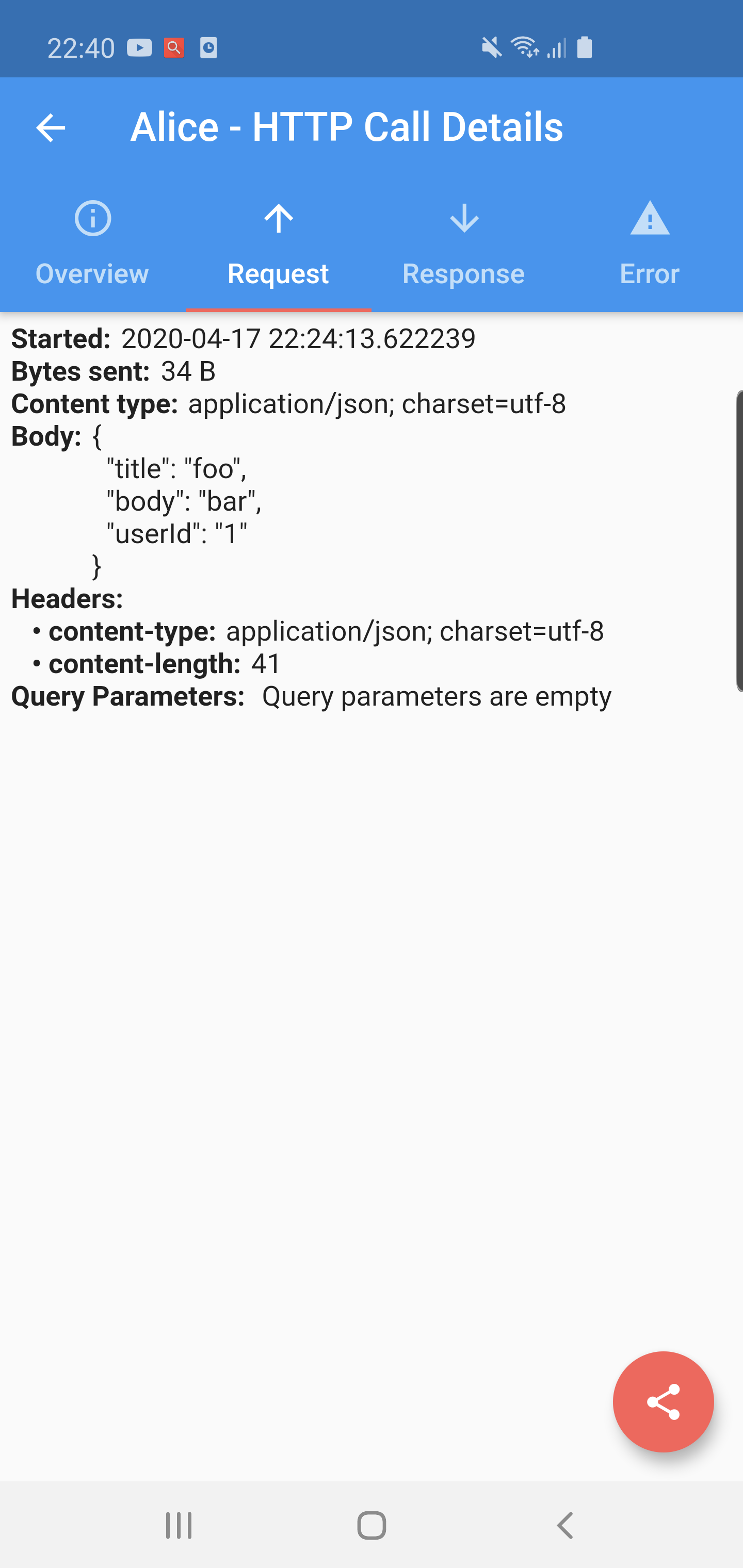
✔️ Detailed logs for each HTTP calls (HTTP Request, HTTP Response)
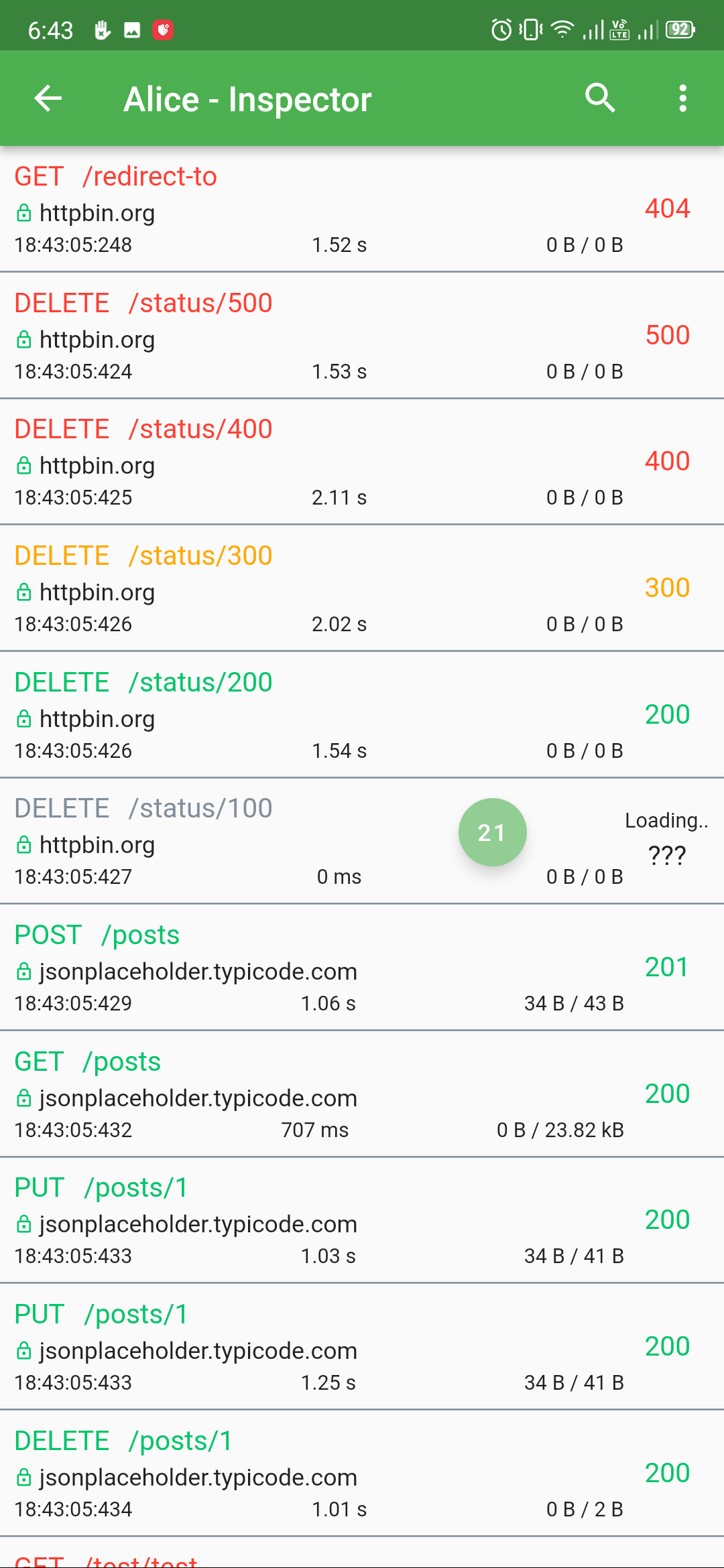
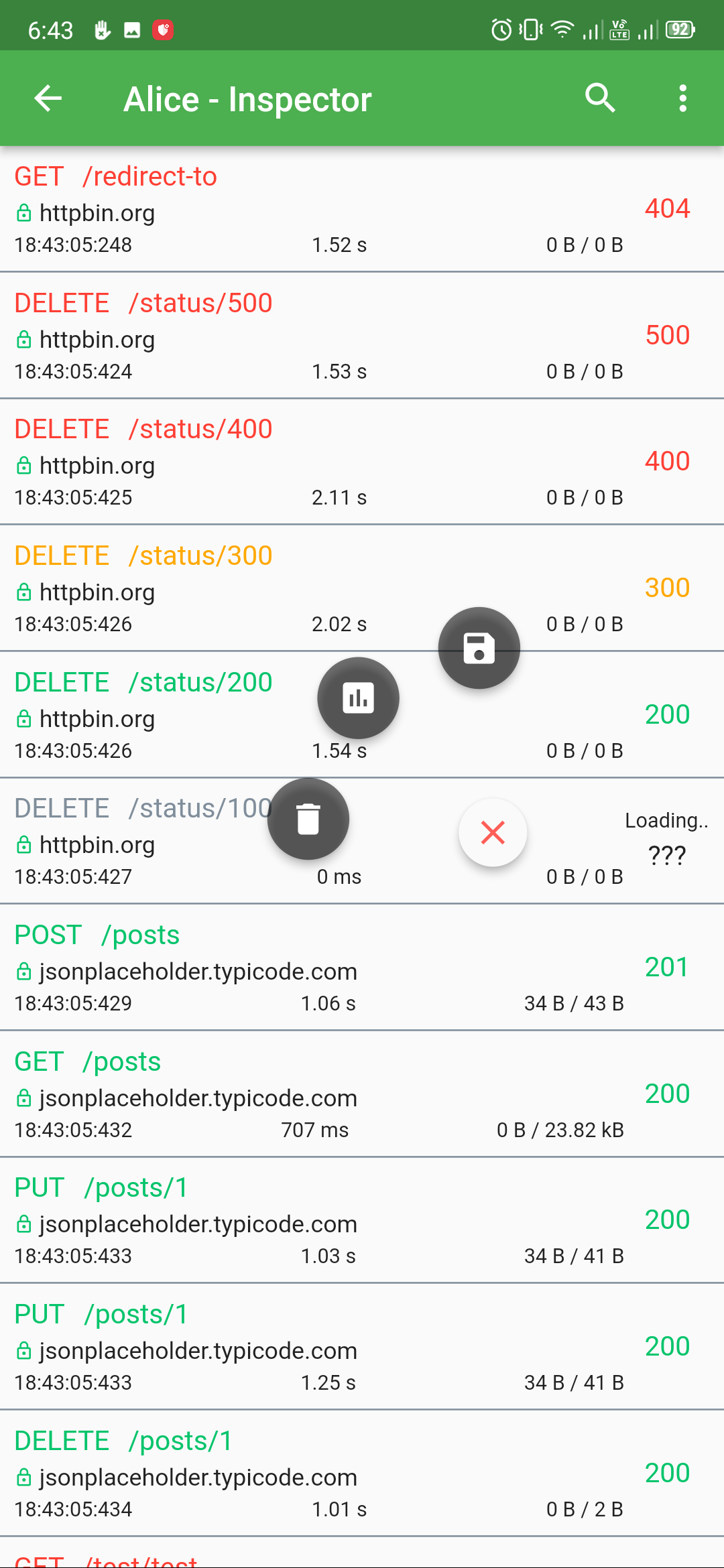
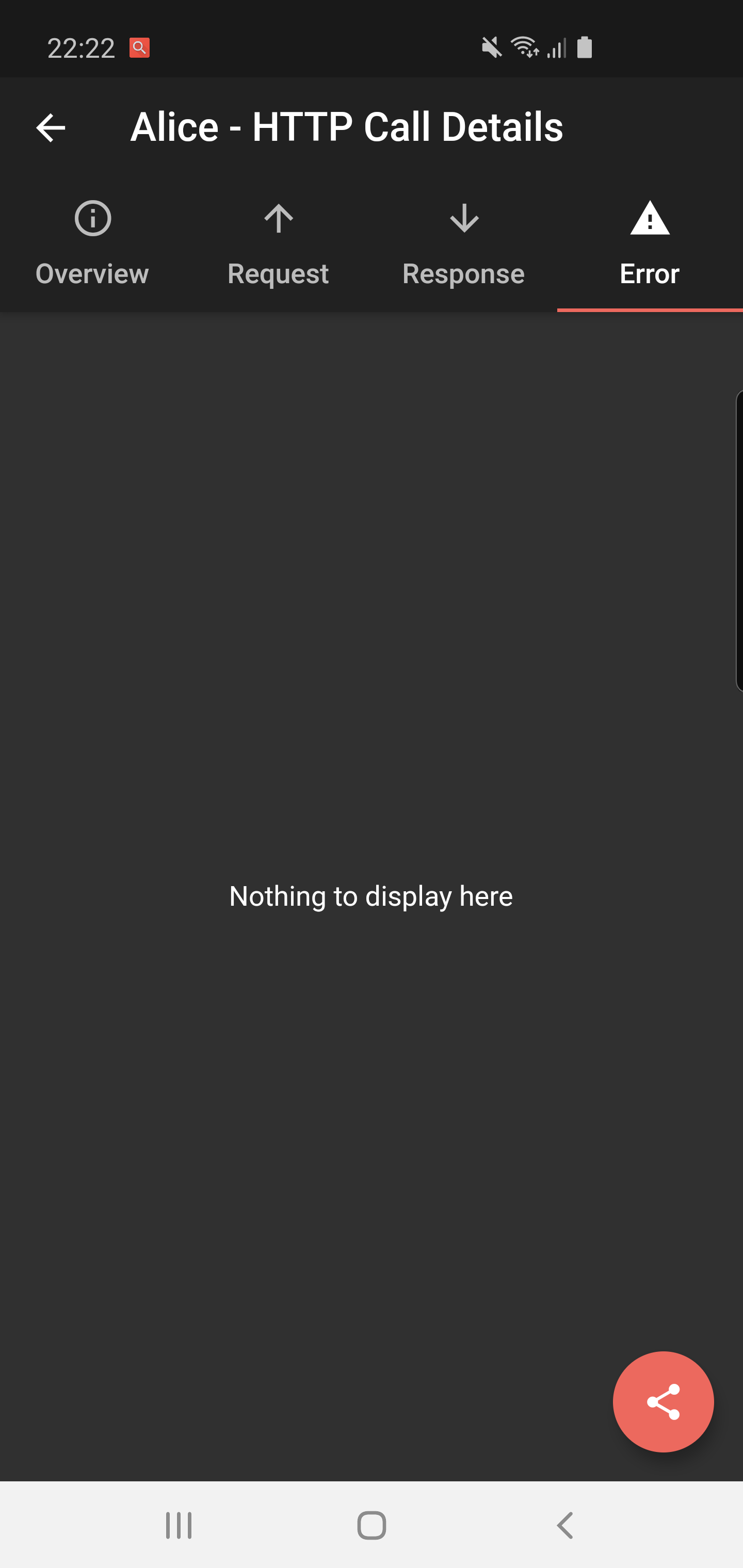
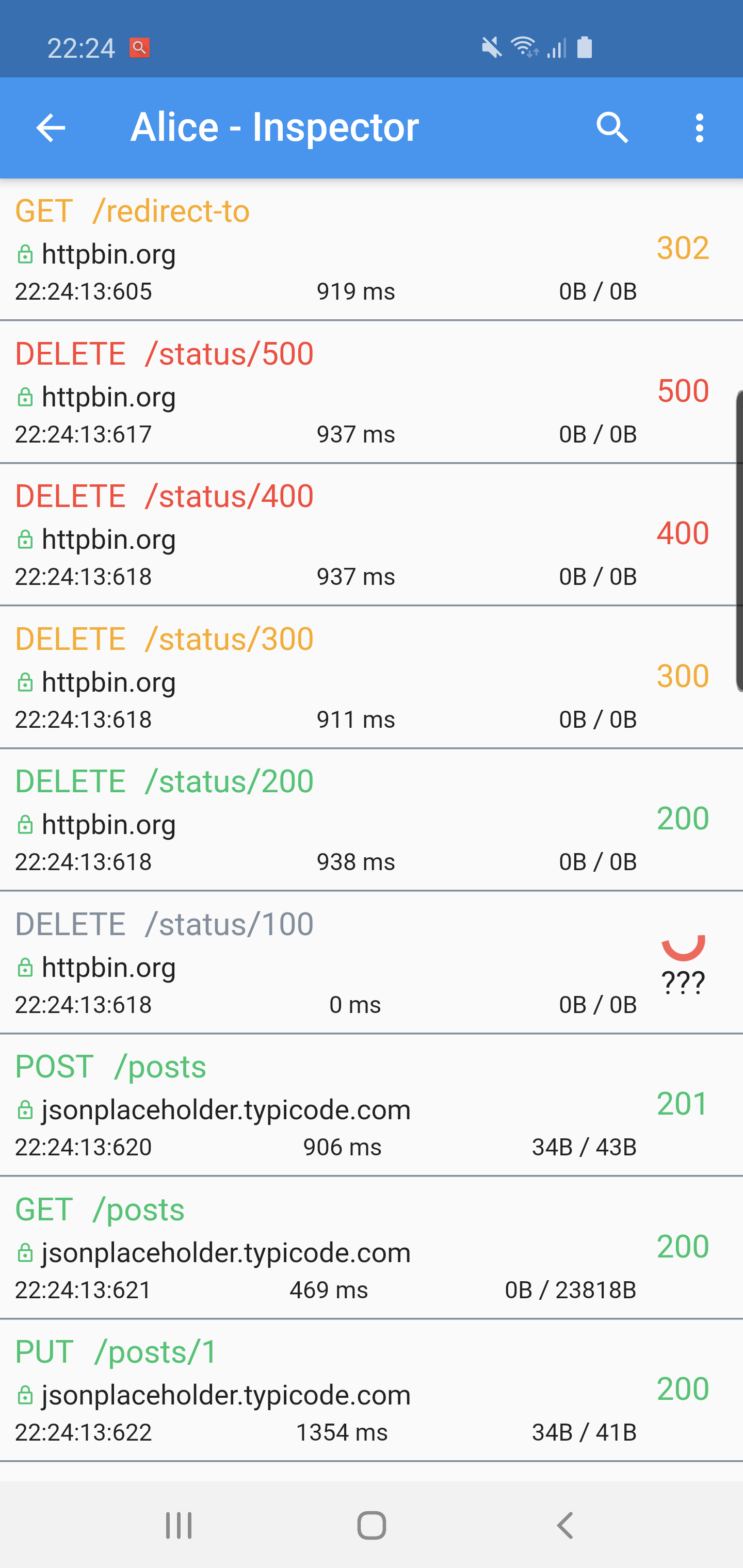
✔️ Inspector UI for viewing HTTP calls
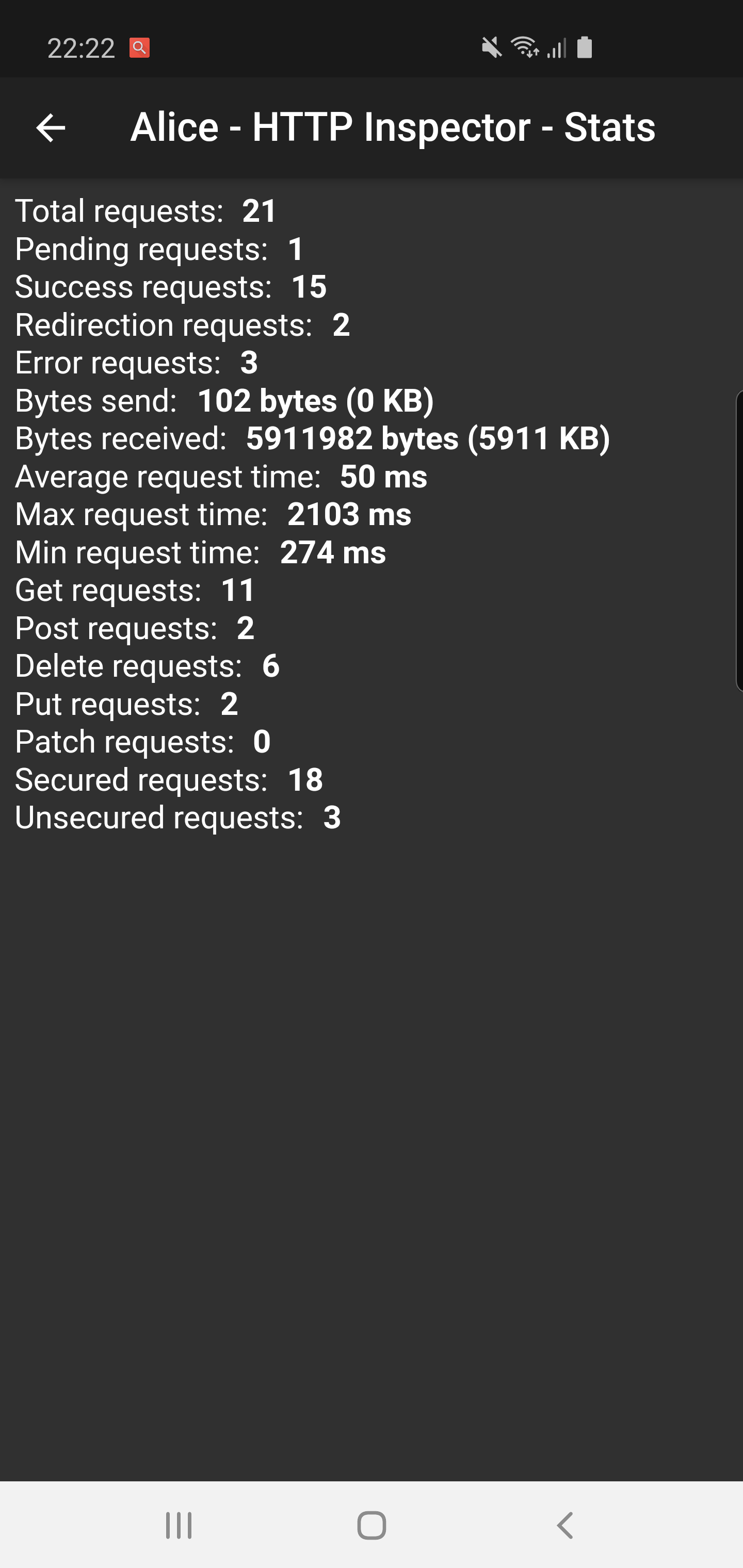
✔️ Statistics
✔️ Support for top used HTTP clients in Dart
✔️ Error handling
✔️ HTTP calls search
✔️ Bubble overlay entry
Install #
- Add this to your pubspec.yaml file:
dependencies:
flutter_alice: ^1.0.1
- Install it
$ flutter pub get
- Import it
import 'package:flutter_alice/alice.dart';
Usage #
Alice configuration #
- Create Alice instance:
// Define a navigator key
final navigatorKey = GlobalKey<NavigatorState>();
// Create Alice with the navigator key
final alice = Alice(navigatorKey: navigatorKey);
- Add navigator key to your application:
MaterialApp(
navigatorKey: navigatorKey,
home: YourHomeWidget(),
)
You need to add this navigator key in order to show inspector UI.
- Optional: To use bubble overlay, wrap your app with OverlaySupport:
// Don't forget to import overlay_support package
import 'package:overlay_support/overlay_support.dart';
OverlaySupport(
child: MaterialApp(
navigatorKey: navigatorKey,
home: YourHomeWidget(),
),
)
HTTP Client configuration #
For Dio
Add interceptor to your Dio instance:
final dio = Dio();
dio.interceptors.add(alice.getDioInterceptor());
For HTTP package
You can use extension methods for cleaner code:
// Import extensions
import 'package:flutter_alice/core/alice_http_extensions.dart';
// Use extension methods
http
.get(Uri.parse('https://jsonplaceholder.typicode.com/posts'))
.interceptWithAlice(alice);
// For POST requests with body
http
.post(Uri.parse('https://jsonplaceholder.typicode.com/posts'), body: body)
.interceptWithAlice(alice, body: body);
Or use the standard approach:
http.get(Uri.parse('https://jsonplaceholder.typicode.com/posts')).then((response) {
alice.onHttpResponse(response);
});
// For POST requests with body
http.post(Uri.parse('https://jsonplaceholder.typicode.com/posts'), body: body).then((response) {
alice.onHttpResponse(response, body: body);
});
For HttpClient from dart:io
You can use extension methods:
// Import extensions
import 'package:flutter_alice/core/alice_http_client_extensions.dart';
// Use extension methods
httpClient
.getUrl(Uri.parse("https://jsonplaceholder.typicode.com/posts"))
.interceptWithAlice(alice);
// For POST requests with body
httpClient
.postUrl(Uri.parse("https://jsonplaceholder.typicode.com/posts"))
.interceptWithAlice(alice, body: body, headers: Map());
Or use the standard approach:
httpClient
.getUrl(Uri.parse("https://jsonplaceholder.typicode.com/posts"))
.then((request) async {
alice.onHttpClientRequest(request);
var httpResponse = await request.close();
var responseBody = await utf8.decoder.bind(httpResponse).join();
alice.onHttpClientResponse(httpResponse, request, body: responseBody);
});
### Opening the Inspector
You can open the inspector UI in different ways:
```dart
// Open directly
ElevatedButton(
child: Text("Open Inspector"),
onPressed: alice.showInspector,
)
// Or call from anywhere in your code
alice.showInspector();


