fluid_dialog 2.0.0  fluid_dialog: ^2.0.0 copied to clipboard
fluid_dialog: ^2.0.0 copied to clipboard
A dialog that can switch between multiple contents and animates size and alignment dynamically.

Fluid Dialog #
A dialog that can switch between multiple contents and animates size and alignment dynamically.
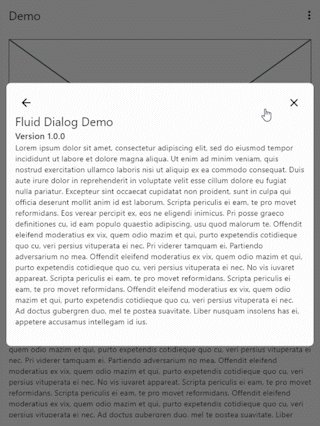
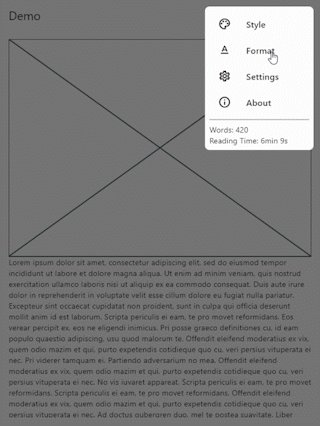
Video Demo #

Features 🎉 #
- Navigate between different pages
- Animated size and alignment
- Fully customizable
Usage 🧪 #
To show a FluidDialog you typically use Flutter's showDialog function. You can also use your implementation to show the dialog.
Here's an example:
showDialog(
context: context,
builder: (context) => FluidDialog(
// Set the first page of the dialog.
rootPage: FluidDialogPage(
alignment: Alignment.bottomLeft, //Aligns the dialog to the bottom left.
builder: (context) => const TestDialog(), // This can be any widget.
),
),
);
To navigate in the dialog, use the DialogNavigator. It works similarly to the flutter navigator.
This only works for widgets in the FluidDialog
TextButton(
onPressed: () => DialogNavigator.of(context).push(
FluidDialogPage(
builder: (context) => const SecondDialogPage(),
),
),
child: const Text('Go to next page'),
),


