fluent_ui 1.0.1+1  fluent_ui: ^1.0.1+1 copied to clipboard
fluent_ui: ^1.0.1+1 copied to clipboard
Implements Fluent Ui in flutter. Based on the official documentation
Implements Fluent UI to Flutter. It's written based on the following documentations:
- https://docs.microsoft.com/en-us/windows/uwp/design/
- https://developer.microsoft.com/pt-br/fluentui#/controls/web
Motivation #
Since flutter has Windows support (currently in alpha as of 18/02/2021), it's necessary to have support to its UI guidelines to build apps with fidelity, since it has support for Material and Cupertino. See this for more info on the offical fluent ui support
See also:
Usage #
To use this package, please read the documentation


Widgets: #
✔️ = Done
(1) = High priority
(2) = Medium priority
(3) = Low priority
NOTE: The code for all the images below can be found on the example folder
Basic Inputs:
- ✔️ Button
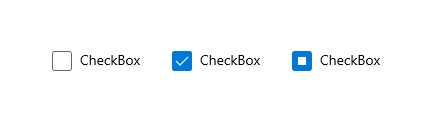
- ✔️ Checkbox
- ✔️ RadioButton
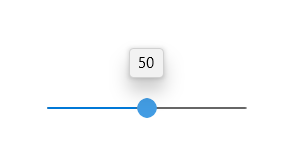
- ✔️ Slider
- ✔️ ToggleButton
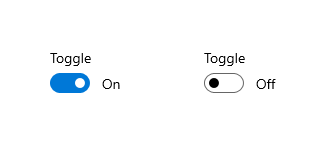
- ✔️ ToggleSwitch
- (3) DropDownButton
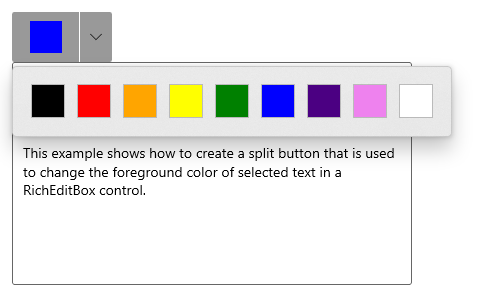
- ✔️ SplitButton
- ✔️ RatingControl
- ✔️ TextBox
- (3) Auto suggest box
- (2) ComboBox
- ✔️ Dialogs
- (3) Flyouts
- (3) Teaching tip
- (2) Tooltip
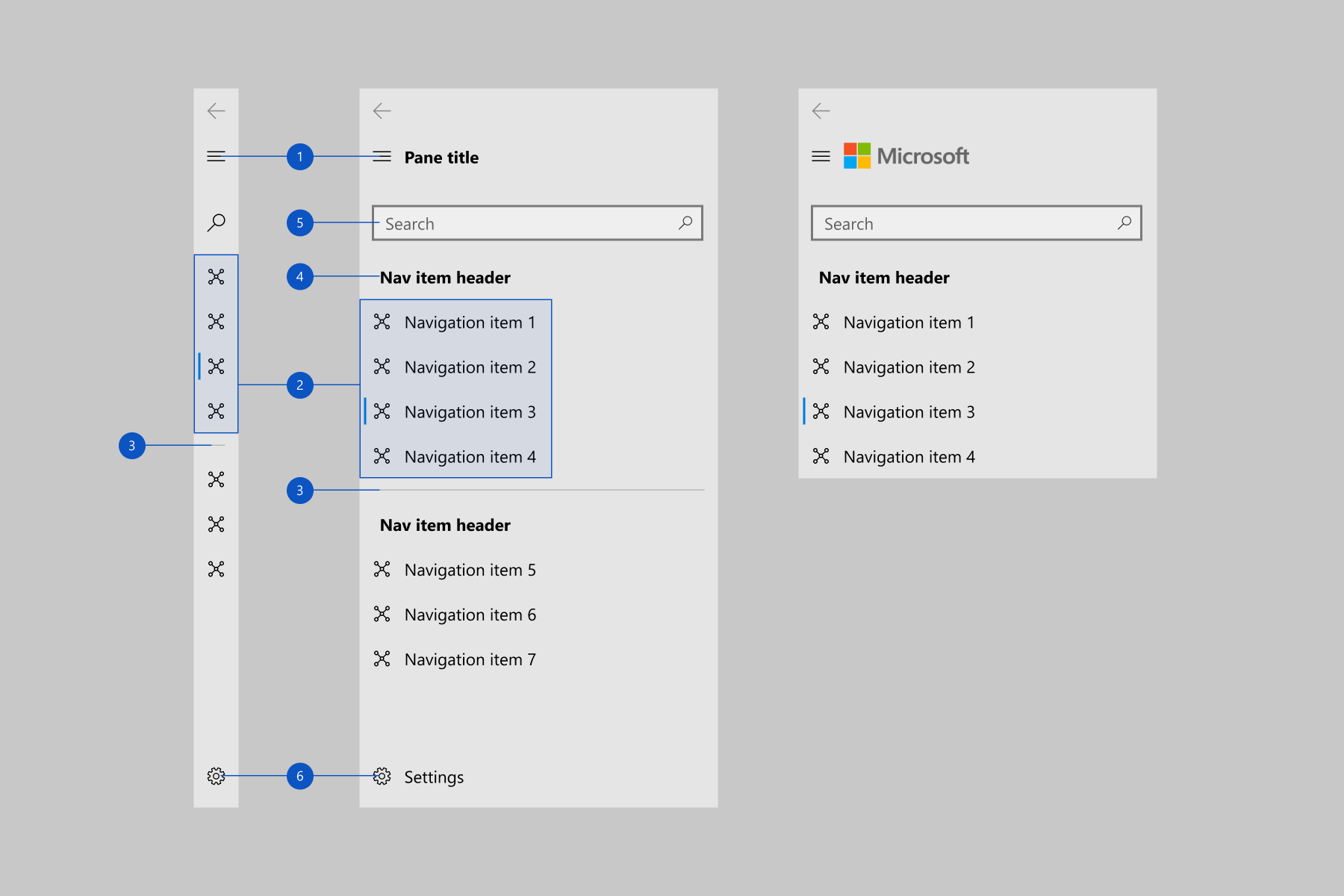
- ✔️ Navigation View
- (3) Pivot
- (3) TabView
Pickers:
- (3) Date and time
- (3) Calendar date picker (Depends on ComboBox)
- (3) Calendar view
- (2) Date picker (Depends on ComboBox)
- (2) Time picker (Depends on ComboBox)
Others:
- (1) Progress indicators
- (3) Info bar
- (3) Badges
- (3) Sound
- (3) Contact card
- (3) Flip View
- (3) Tree View
- (3) Pull to refresh
Contribution #
Feel free to open an issue if you find an error or make pull requests.