floating_navbar 2.0.1  floating_navbar: ^2.0.1 copied to clipboard
floating_navbar: ^2.0.1 copied to clipboard
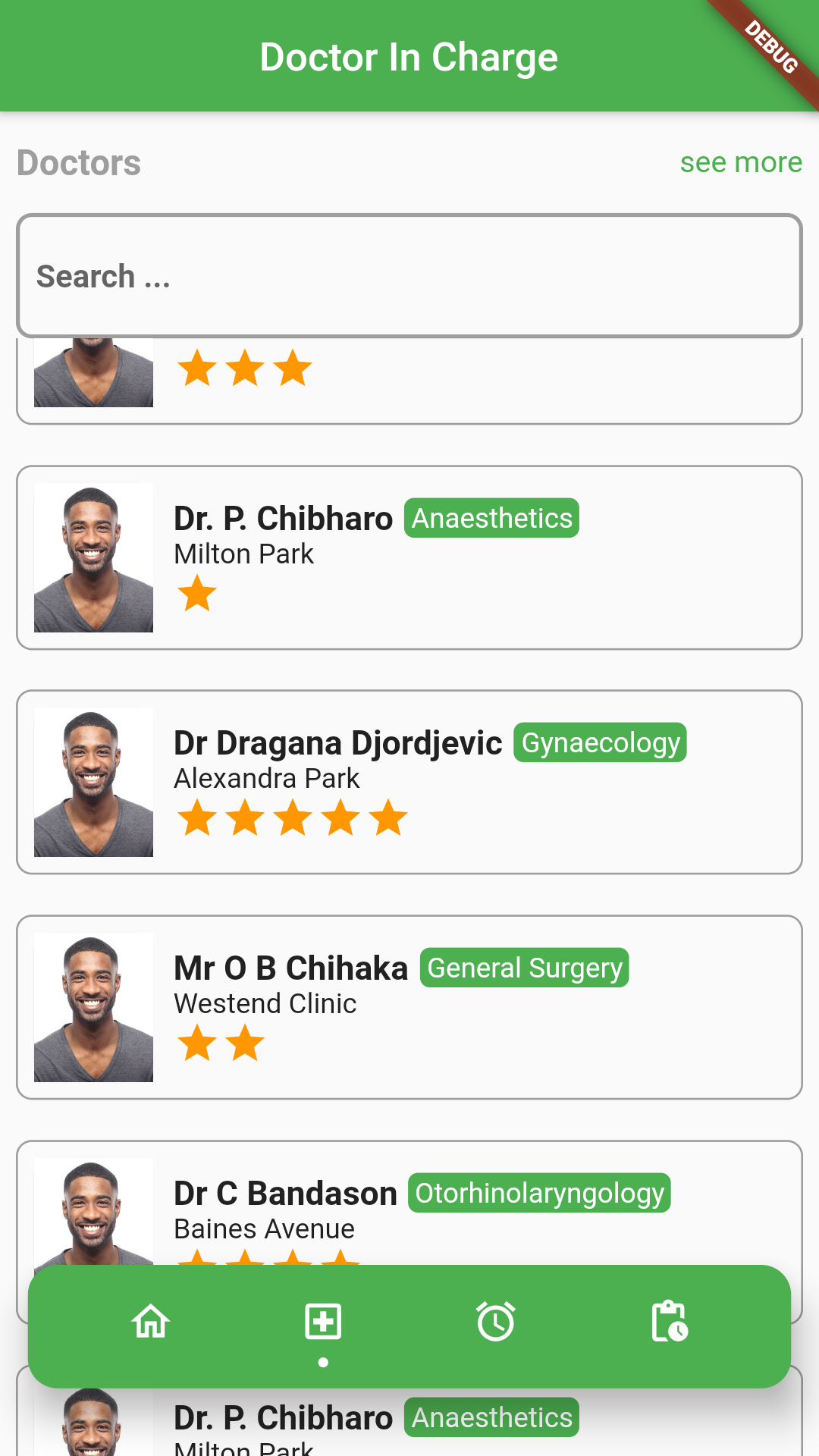
Customisable, clean looking bottom floating navbar. FloatingNavBar comes with multiple customization options - colors, page indicators, etc. This can be used as an alternative to the default BottomNa [...]
floating_navbar #
Simple customiable floating bottom navigation bar. #
Usage #
Add dependency #
floating_navbar: ^2.0.1
Import package #
import 'package:floating_navbar/floating_navbar.dart';
Use in code as follows #
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'FloatingNavBar',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: FloatingNavBar(
color: Colors.green,
selectedIconColor: Colors.white,
unselectedIconColor: Colors.white.withOpacity(0.6),
items: [
FloatingNavBarItem(iconData: Icons.home_outlined, page: Home(), title: 'Home'),
FloatingNavBarItem(iconData: Icons.local_hospital_outlined, page: Doctors(), title: 'Doctors'),
FloatingNavBarItem(iconData: Icons.alarm, page: Reminders(), title: 'Reminders'),
FloatingNavBarItem(iconData: Icons.pending_actions_outlined, page: Records(), title: 'Records'),
],
horizontalPadding: 10.0,
hapticFeedback: true,
showTitle: true,
),
);
}
}
Thanks to Darshan Aswath