flexi_productimage_slider 1.0.0  flexi_productimage_slider: ^1.0.0 copied to clipboard
flexi_productimage_slider: ^1.0.0 copied to clipboard
An image slider to represent your products..:)
flexi_productimage_slider #
An image slider to represents your products..:)
Features #
- set image slider with its rest of the thumbnails
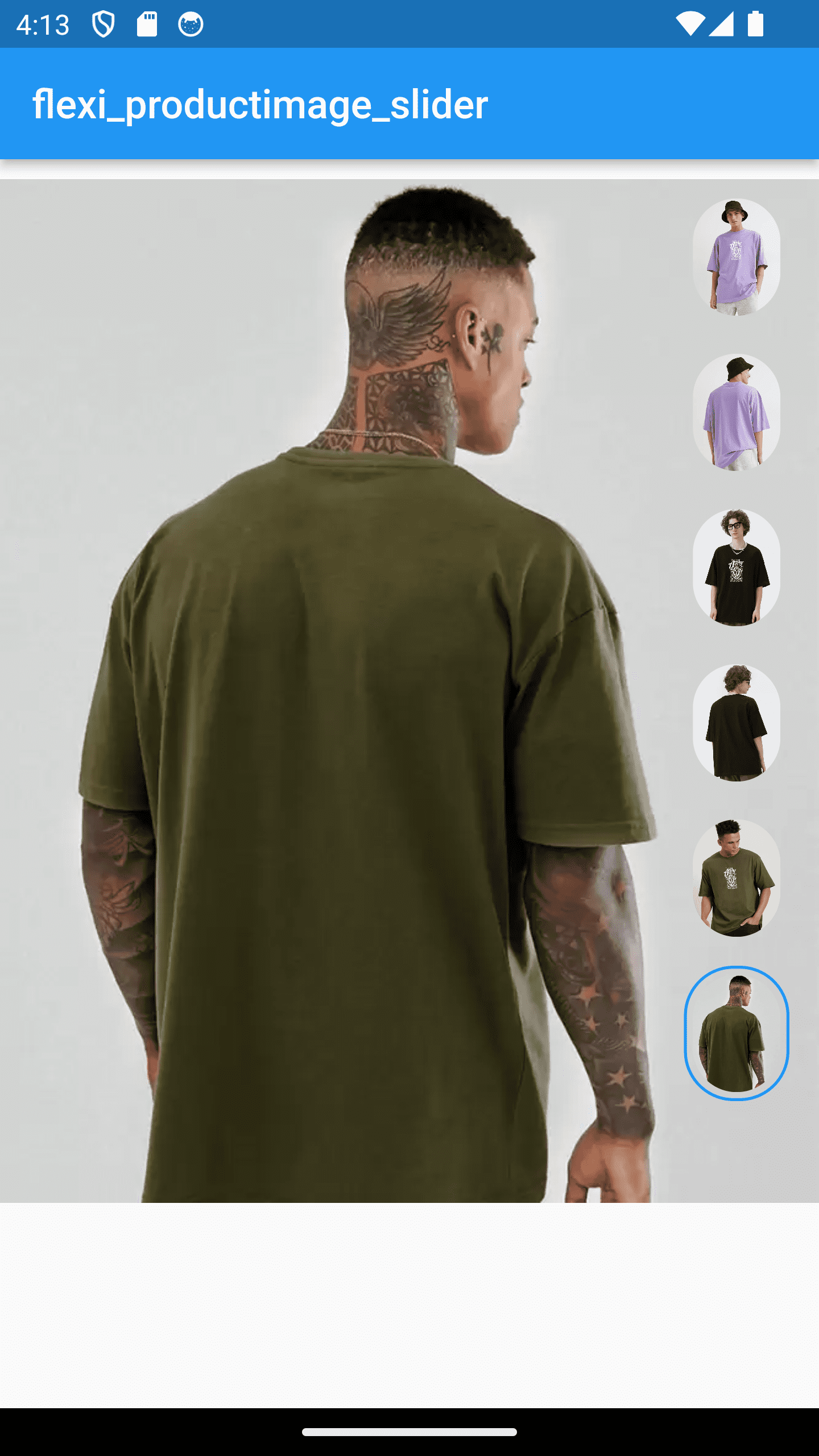
- it provides 2 style and each contains square & circle thumbnail with 3 styles

|

|

|

|

|

|

|

|

|

|

|

|
Getting started #
aspectRatio : set this value as per your image ratio
boxFit : how your image should fit in box
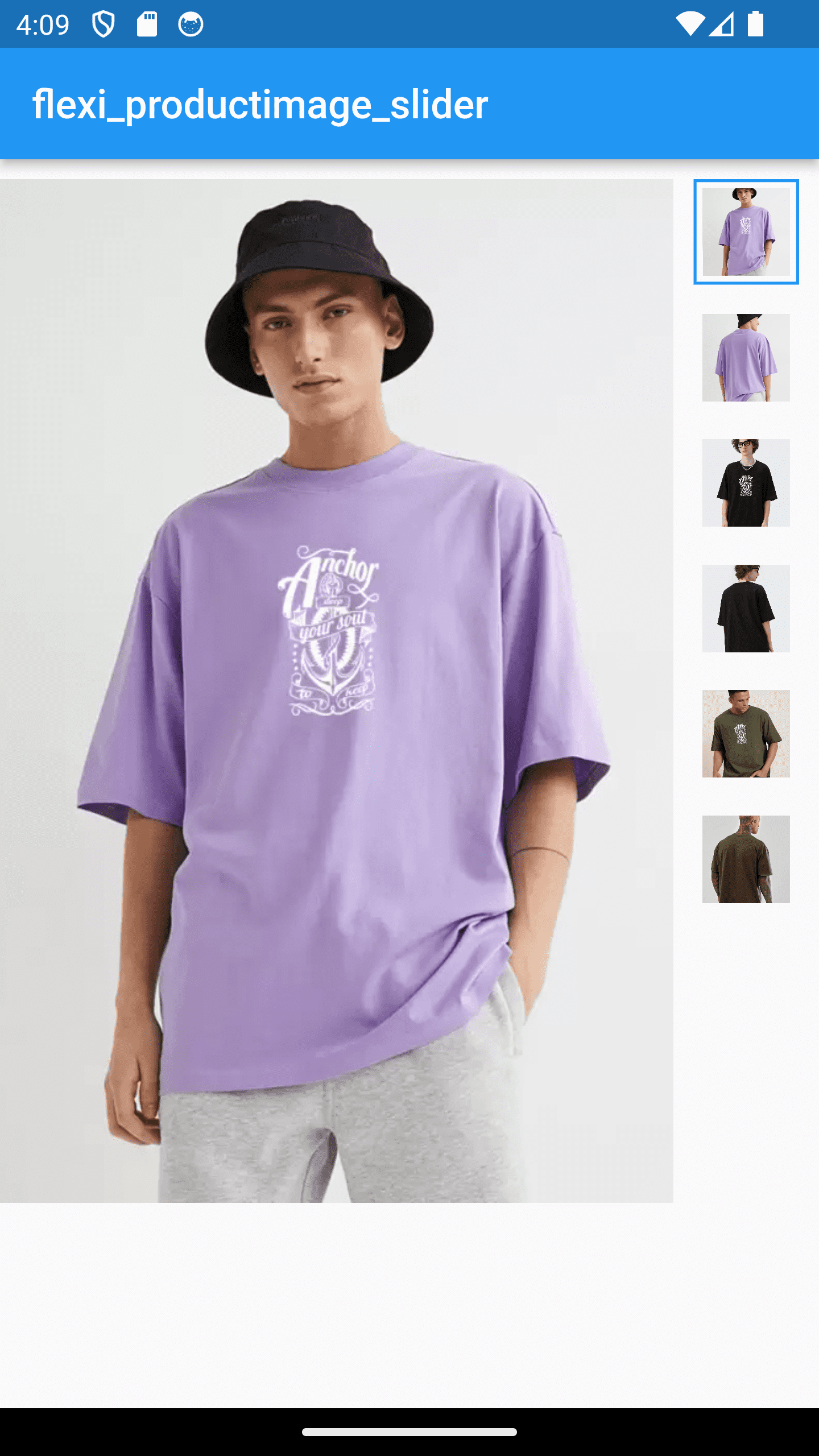
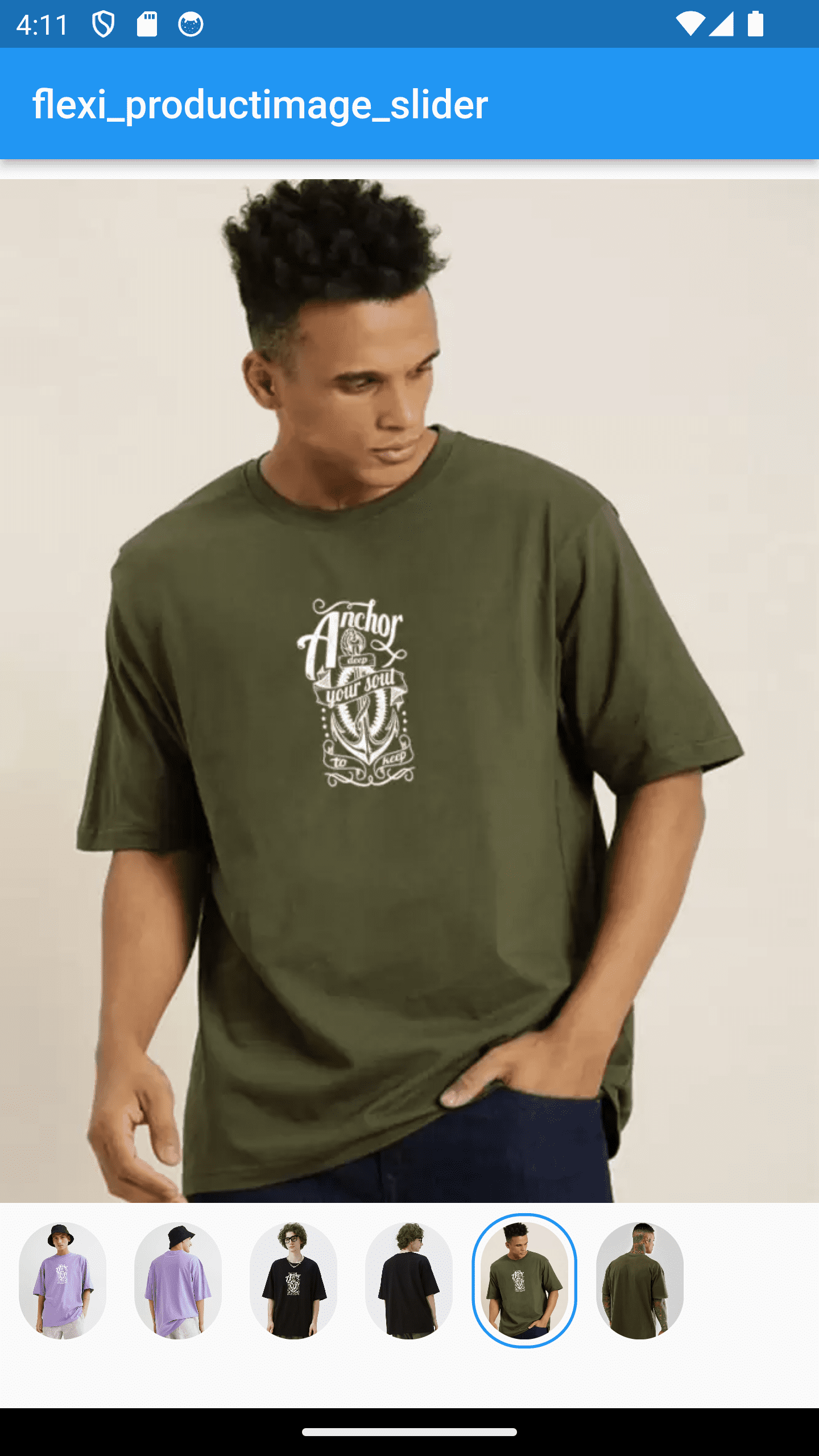
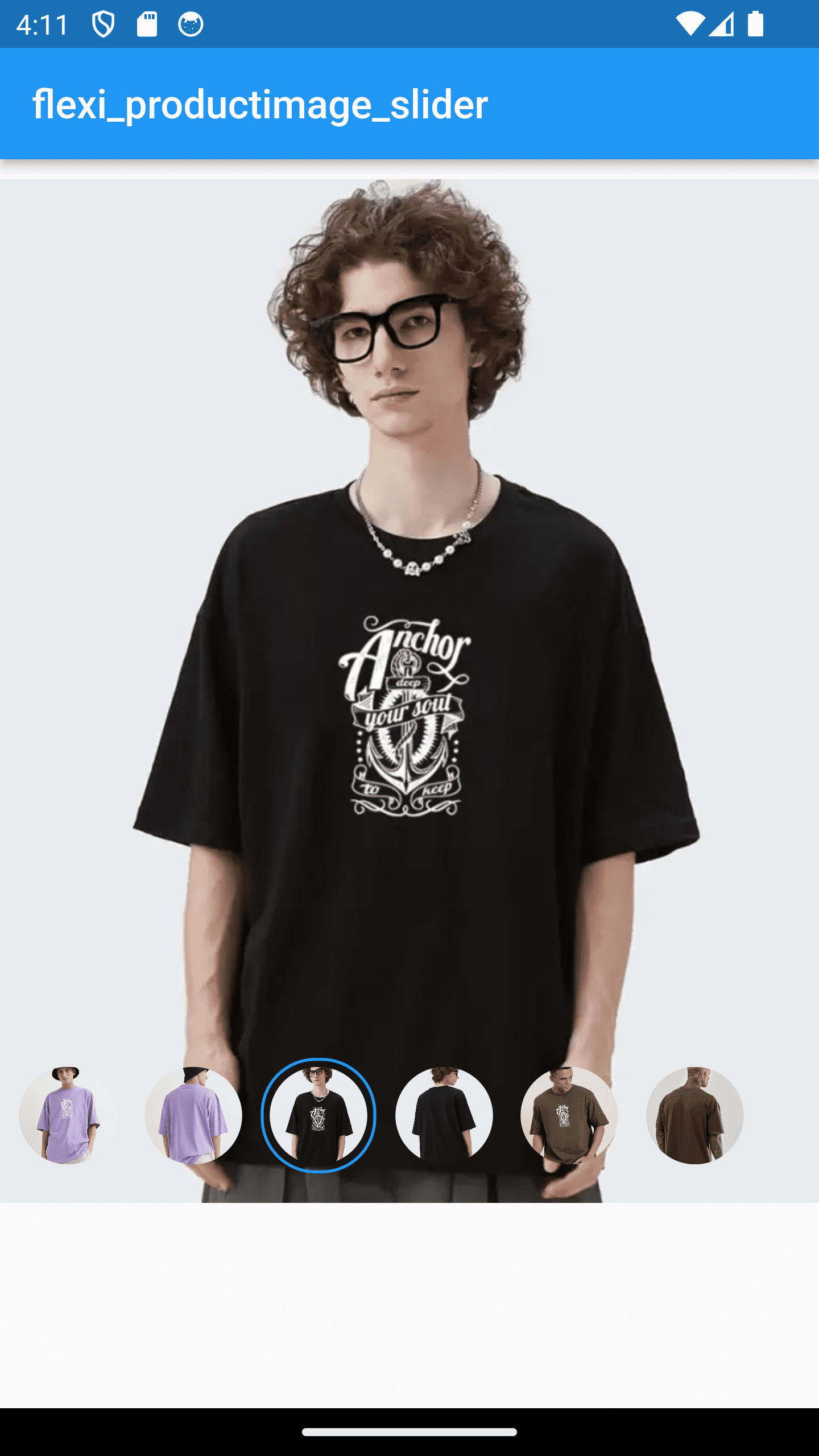
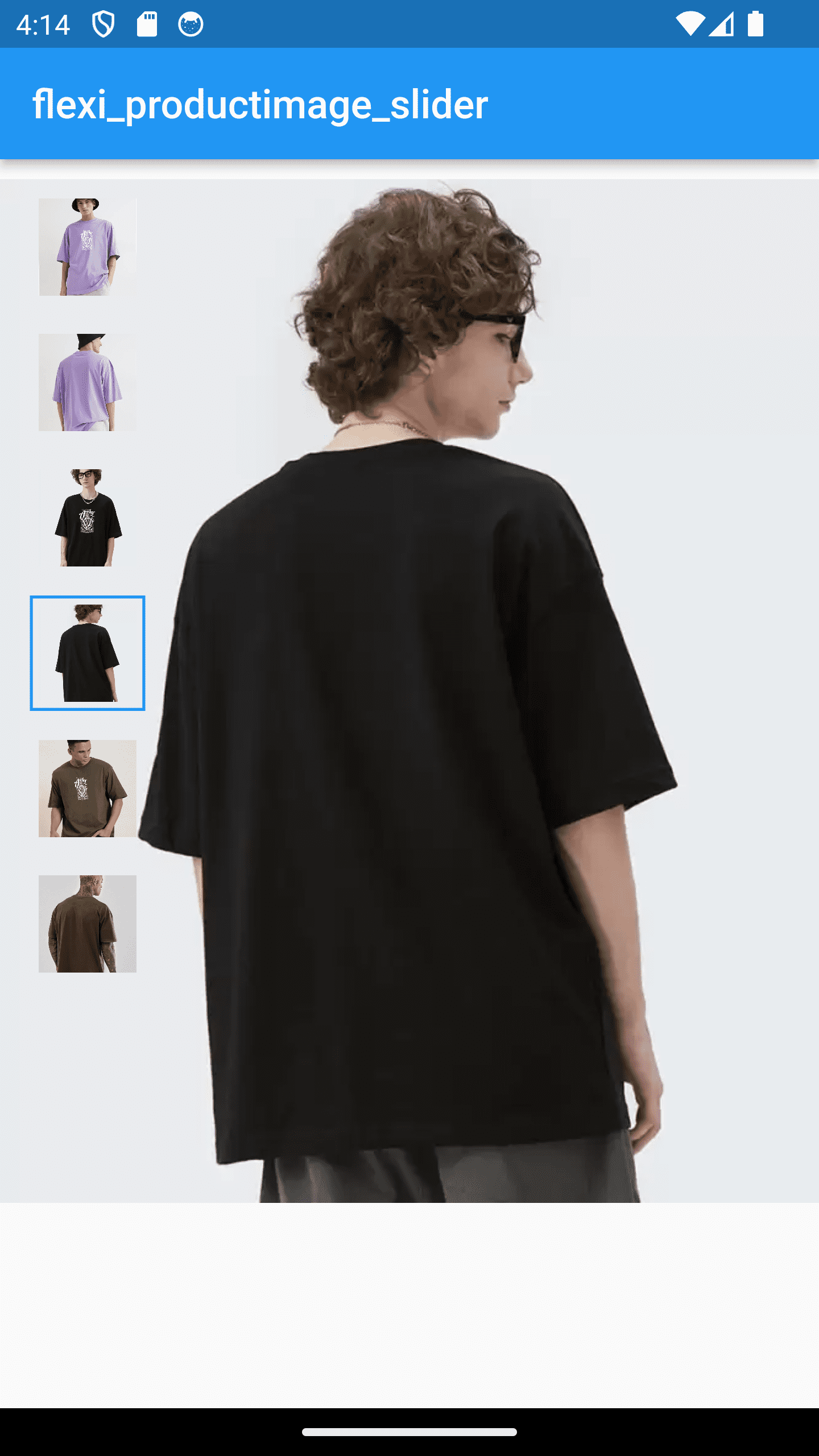
thumbnailPosition : where you want present the rest of the images to end user
thumbnailShape : set thumbnail shapes either sqaure or circle
sliderStyle : Style1 : display thumbnails on the image (left , right , bottom)
Style2 : display thumbnails next to image (left , right , bottom)
Installation #
In your pubspec.yaml file within your Flutter Project:
dependencies:
flexi_productimage_slider: <latest_version>
Usage #
import 'package:flexi_productimage_slider/flexi_productimage_slider.dart';
flexi_productimage_slider(
arrayImages: [
"https://thumbs.dreamstime.com/b/mauve-flower-composition-1-690383.jpg",
"https://c4.wallpaperflare.com/wallpaper/226/777/282/beautiful-flower-wallpaper-hd-free-download-1704-wallpaper-preview.jpg",
],
aspectRatio: 16/9,
boxFit: BoxFit.cover,
thumbnailPosition: ThumbnailPosition.LEFT,
thumbnailShape: ThumbnailShape.Circle,
sliderStyle: SliderStyle.Style2
),
...
Additional information #
Images used for example is just for a demo purpose.