explorer 1.3.0  explorer: ^1.3.0 copied to clipboard
explorer: ^1.3.0 copied to clipboard
Universal explorer UI for navigate files, ftp, etc. Support custom providers and any platforms c:
explorer #
Universal flexibility explorer UI for navigate files, ftp, etc.
Support custom providers and any platforms
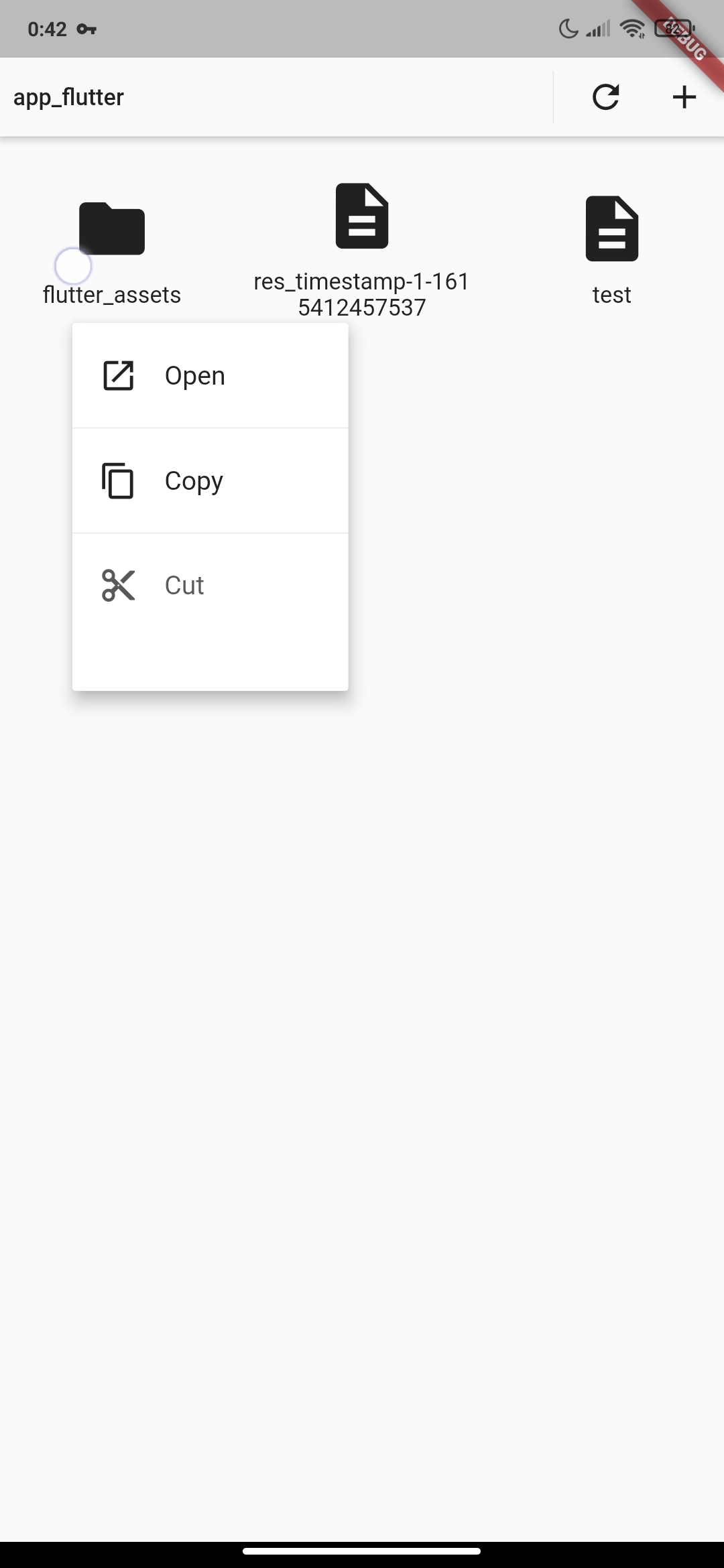
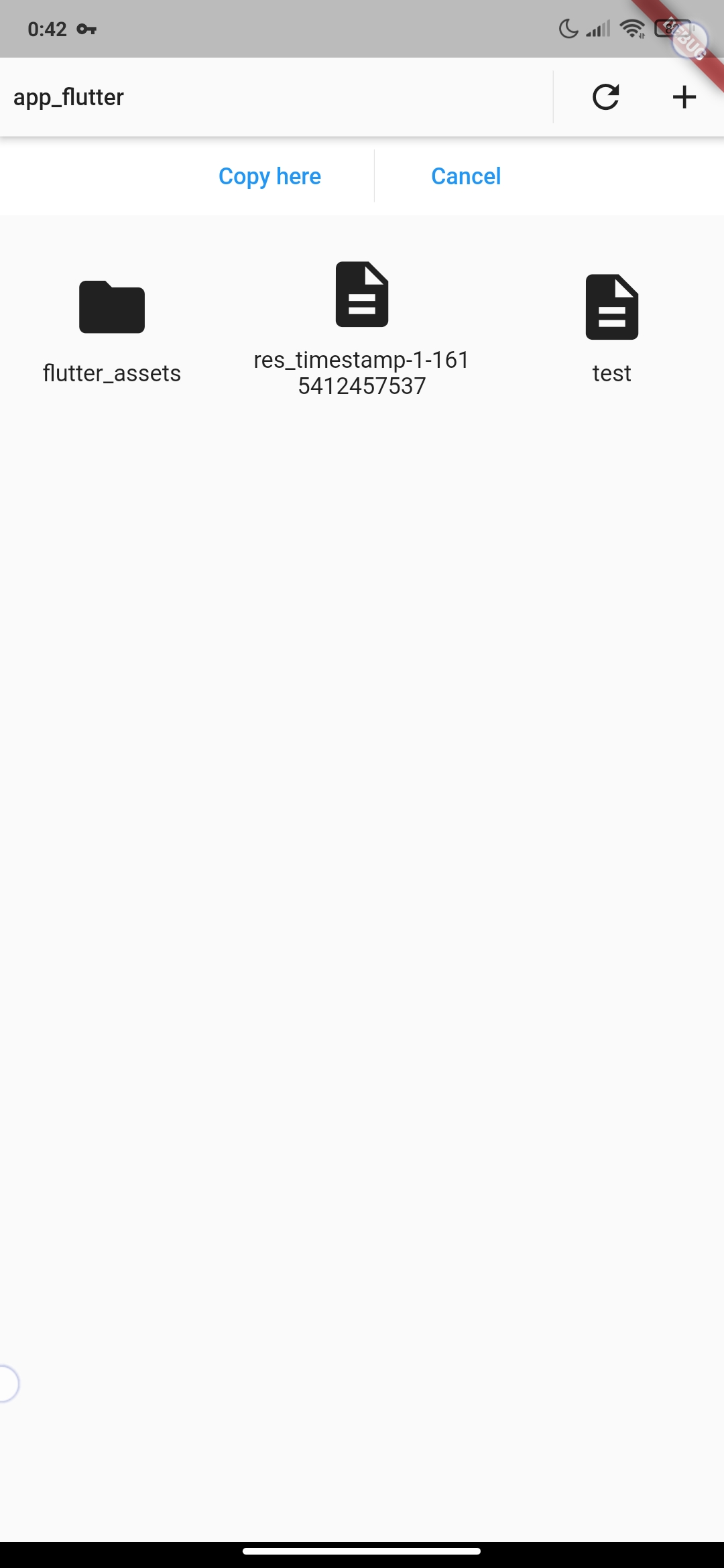
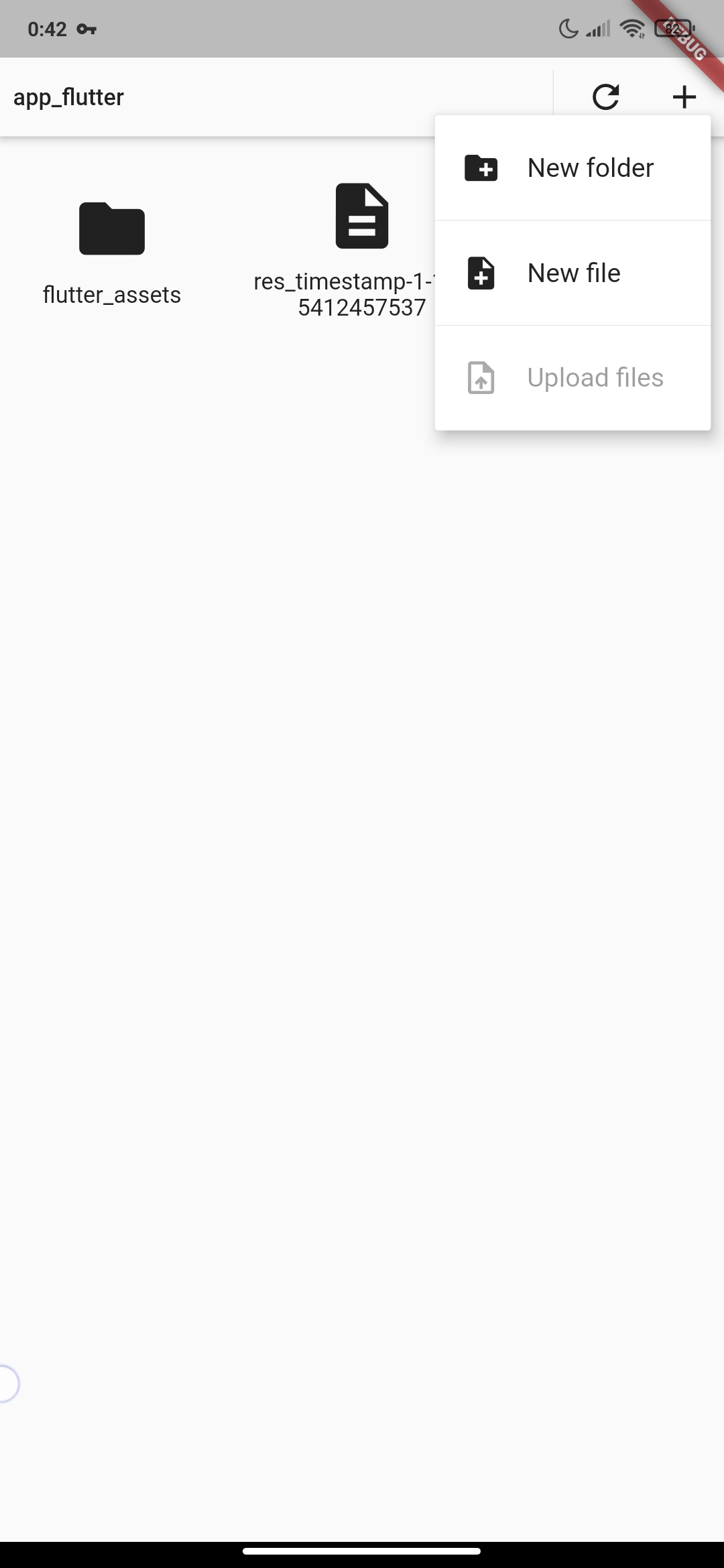
Showcase #
| Context menu | Actions | New & Upload |
|---|---|---|
 |
 |
 |
Getting Started #
In your flutter project add the dependency:
dependencies:
explorer: any
import
/// Main import
import 'package:explorer/explorer.dart';
/// Import for [IoExplorerProvider].
/// Does work only IO (NOT WORK ON WEB)
import 'package:explorer/explorer_io.dart';
Api overview #
ExplorerController #
| Parameter | Description | Required | Default |
|---|---|---|---|
| provider | An entity responsible for navigating the file structure of any type, ex. IoExplorerProvider for io | [x] | - |
Explorer #
| Parameter | Description | Required | Default |
|---|---|---|---|
| controller | ExplorerController initialized instance | [x] | - |
| builder | Builder callback for fully customize UI | [x] | - |
| bottomBarBuilder | Additional builder for bottom bar | [ ] | - |
| uploadFiles | Callback called on tap upload files action, (action show only if callback exist!) | [ ] | - |
| filePressed | Callback called file pressed | [ ] | - |
ExplorerToolbar #
Top toolbar with breadcrumbs & actions
ExplorerActionView #
Action view with actual command (Copy / move here etc.)
ExplorerFilesGridView #
Show files as grid
Examples #
Simple example #
See full at example dir
/// Initialize controller in initState
_controller = ExplorerController(
provider: IoExplorerProvider(
entryPath: '/path/to/entry', // For IO explorer pass some entry path
),
)
Explorer(
controller: _controller,
// Customize UI by Explorer & you own widgets!
builder: (_) => [
ExplorerToolbar(),
ExplorerActionView(),
ExplorerFilesGridView(),
],
// Callback called on file at explorer pressed
filePressed: (file) {
if (file.size > 200000) {
final snackBar =
SnackBar(content: Text('Can\'t open files with size > 200kb'));
// Find the Scaffold in the widget tree and use it to show a SnackBar.
ScaffoldMessenger.of(context).showSnackBar(snackBar);
return;
}
}
)
Custom provider #
You need implement ExplorerProvider and pass result to ExplorerController as provider. You can make any provider: ftp, rest api, etc.
abstract class ExplorerProvider {
/// Explorer starts path
String get entryPath;
/// Explorer actual path
String get currentPath;
/// Navigate to specific path
Future<List<Entry>> go(String path);
/// Create new directory at [currentPath]
Future<ExplorerDirectory> newDirectory(String name);
/// Create new file at [currentPath]
Future<ExplorerFile> newFile(String name);
/// Recursive remove file or dir at [currentPath]
Future<void> remove(Entry name);
/// Copy file or dir
Future<void> copy(Entry from, Entry to);
}
