expandable_view 0.1.0  expandable_view: ^0.1.0 copied to clipboard
expandable_view: ^0.1.0 copied to clipboard
Expandable view that hides on a button at the bottom of the parent widget and expands when clicked to display a different widget.
Expandable View #
Expandable view that hides on a button at the bottom of the parent widget and expands when clicked to display a different widget. Here is the original author, I just made it responsive and usable.
Getting Started #
To use this plugin, add expandable_view as a dependency in your pubspec.yaml file. For example:
dependencies:
expandable_view: ^0.1.0
Usage #
Import the package:
import 'package:expandable_view/expandable_view.dart';
| Parameters | Description |
|---|---|
| child | Widget (Not null) (required) |
| color | Color (optional) |
| gradient | Gradient (optional) |
| icon | IconData (Not Null) (required) |
| iconColor | Color (optional) |
| title | String (optional) |
| titleColor | Color (optional) |
| hasSafeArea | bool (optional) |
| hasAppBar | bool (optional) |
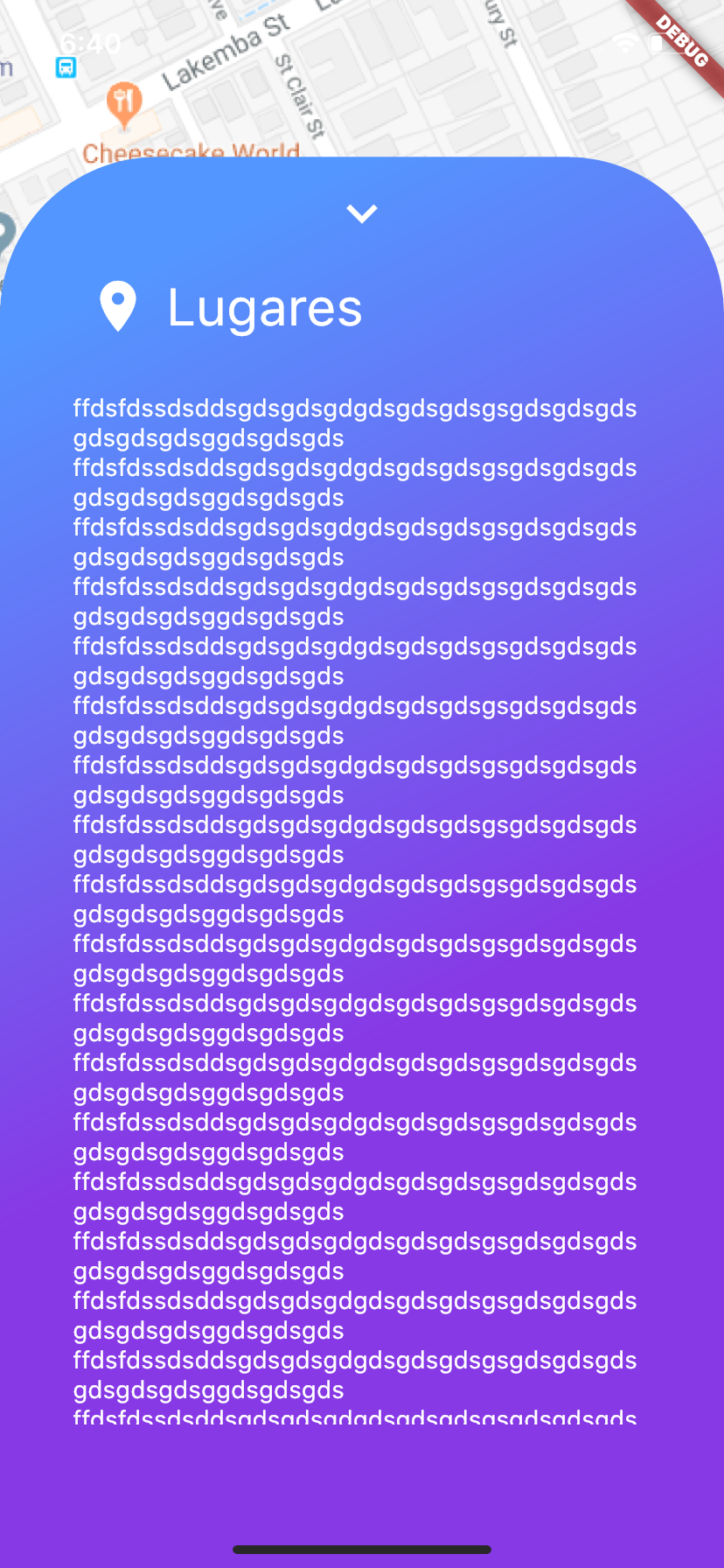
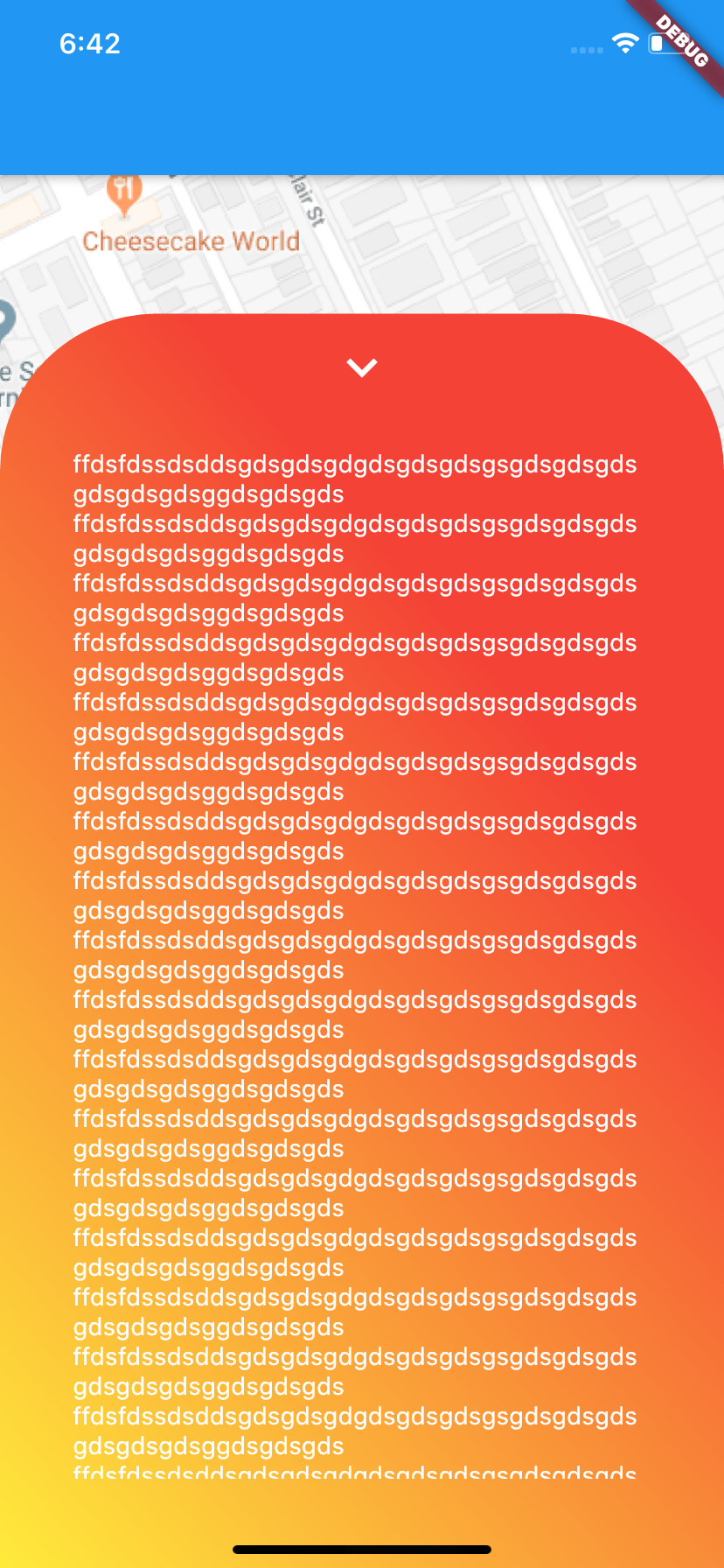
Images #