expand_widget 0.2.0  expand_widget: ^0.2.0 copied to clipboard
expand_widget: ^0.2.0 copied to clipboard
Ability to easily expand and retract a widget collection or text.
Expand Widget #
This Dart package offers developers a streamlined library of Flutter widgets, useful for expanding general & text widgets, when user wishes.
When the users clicks the 'expand' arrow, the hidden widgets or content unfold with a cool animation.
There are two main 'expand' widgets:
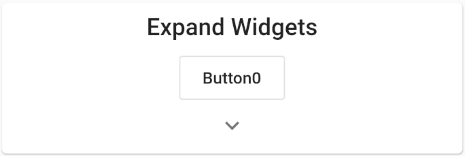
- Expand Child: Useful to show more widgets related to the content already visible by the user.
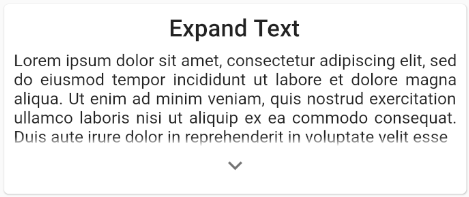
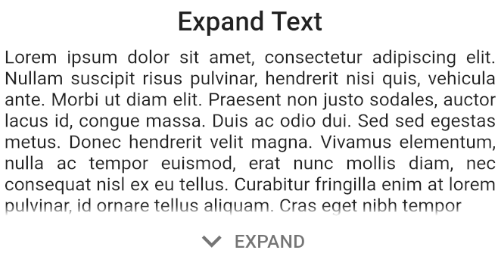
- Expand Text: Useful when texts can be quite big for a small screen. It adds the ability to show the full content if the user wants to.
- Show Child: In contrast to the 'Expand Child' widget, it doesn't have the ability to hide again the content.



Example #
Here is an example of a simple use of this package, from the ExpandChild, ExpandText & ShowChild widgets. If you want to take a deeper look at the example, take a look at the example/ folder provided with the project.
ExpandChild(
child: Column(
children: <Widget>[
OutlineButton(
child: Text('Button1'),
onPressed: () => print('Pressed button1'),
),
OutlineButton(
child: Text('Button2'),
onPressed: () => print('Pressed button2'),
),
OutlineButton(
child: Text('Button3'),
onPressed: () => print('Pressed button3'),
),
],
),
),
ExpandText(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.',
textAlign: TextAlign.justify,
),
ShowChild(
indicator: Padding(
padding: EdgeInsets.all(8),
child: Text(
"SHOW MORE",
style: TextStyle(
color: Theme.of(context).textTheme.caption.color,
),
),
),
child: Column(
children: <Widget>[
OutlineButton(
child: Text('Button1'),
onPressed: () => print('Pressed button1'),
),
OutlineButton(
child: Text('Button2'),
onPressed: () => print('Pressed button2'),
),
OutlineButton(
child: Text('Button3'),
onPressed: () => print('Pressed button3'),
),
],
),
Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Built with #
- Flutter - Beatiful native apps in record time.
- Android Studio - Tools for building apps on every type of Android device.
- Visual Studio Code - Code editing. Redefined.
Authors #
License #
This project is licensed under the GNU GPL v3 License - see the LICENSE.md file for details.




