end_credits 2.0.0  end_credits: ^2.0.0 copied to clipboard
end_credits: ^2.0.0 copied to clipboard
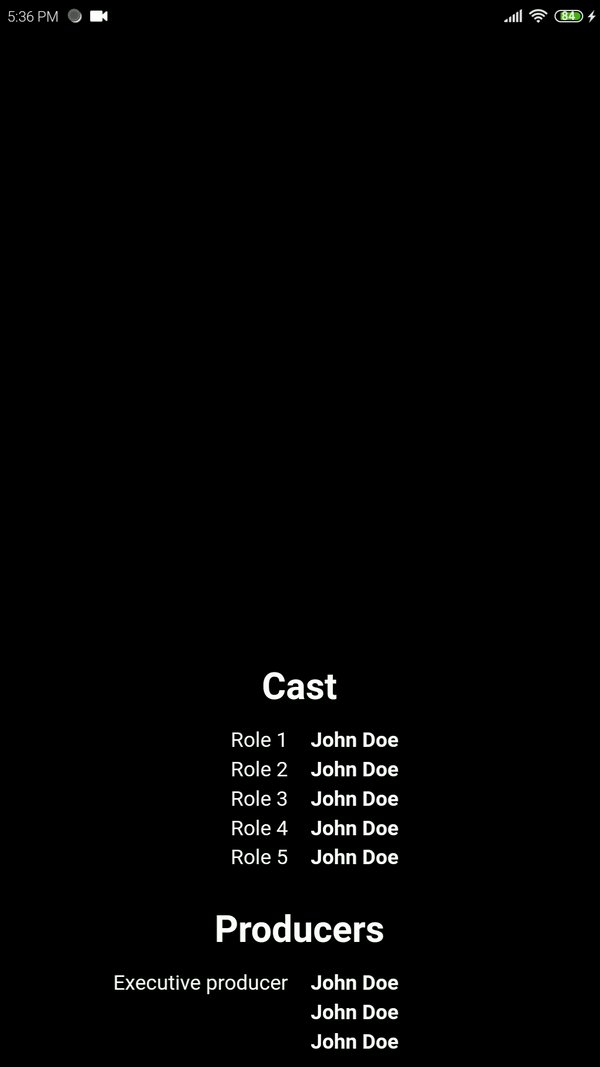
Show a simple and cinematic end credits screen in your Flutter app.
end_credits #
Show a simple end credits screen in your Flutter app.

Getting Started #
EndCredits(
sections,
backgroundColor: Colors.black,
curve: Curves.linear,
delay: Duration(seconds: 1),
speedFactor: normalSpeedFactor,
);
You need to pass an array of Section:
Section(title: 'Cast', roles: [
Role(name: 'Role 1', crew: [Responsable('John Doe')])
])
You can customize the text style of:
- Section
- Crew
- Role
There are 3 predefined speed factors, but you can pass a custom double value
- Slow
- Normal
- Fast


