Elevarm design system for Flutter.
- Color:
ElevarmColors
- Typography:
- Shape:
- Shadow:
- Component:
- Advanced Component:
- Theme Data:
- Screens:
- Initialize font configurations by calling
ElevarmFontFamilies.init method in main function:
import 'package:elevarm_ui/elevarm_ui.dart';
void main() {
ElevarmFontFamilies.init(
allowRuntimeFetching: true,
);
runApp(const MyApp());
}
- Set the app's theme by passing
ElevarmThemeData in MaterialApp:
import 'package:elevarm_ui/elevarm_ui.dart';
MaterialApp(
theme: ElevarmThemeData.light(),
);
- You're finished! Now you can start using
elevarm_ui classes below.
Colors are located in ElevarmColors class. See Elevarm Color Reference for the detailed specification.
|
Shade |
Color |
 |
50 |
#F3F4F5 |
 |
100 |
#E7E8EA |
 |
200 |
#B1B4B9 |
 |
300 |
#7C8089 |
 |
400 |
#464C58 |
 |
500 |
#101828 |
|
Shade |
Color |
 |
100 |
#EAECF9 |
 |
200 |
#B9C0EA |
 |
300 |
#8995DC |
 |
400 |
#5869CD |
 |
500 (Default) |
#283EBF |
 |
600 |
#2235A4 |
 |
700 |
#1D2D8A |
 |
800 |
#17246F |
 |
900 |
#121B54 |
|
Shade |
Color |
 |
100 |
#E6F1FC |
 |
200 |
#ADD1F6 |
 |
300 |
#75B0EF |
 |
400 |
#3D90E9 |
 |
500 (Default) |
#0470E2 |
 |
600 |
#0360C2 |
 |
700 |
#0351A3 |
 |
800 |
#024183 |
 |
900 |
#023163 |
|
Shade |
Color |
 |
50 |
#ECFDF3 |
 |
100 |
#E9F7E7 |
 |
200 |
#B8E4B0 |
 |
300 |
#87D179 |
 |
400 |
#55BF43 |
 |
500 (Default) |
#24AC0C |
 |
600 |
#1F940A |
 |
700 |
#1A7C09 |
 |
800 |
#156407 |
 |
900 |
#104C05 |
|
Shade |
Color |
 |
100 |
#FFF7E6 |
 |
200 |
#FEE3AE |
 |
300 |
#FDD077 |
 |
400 |
#FDBD3F |
 |
500 (Default) |
#FCAA07 |
 |
600 |
#D99206 |
 |
700 |
#B57A05 |
 |
800 |
#926304 |
 |
900 |
#6F4B03 |
|
Shade |
Color |
 |
50 |
#FEF3F2 |
 |
100 |
#FAEBEC |
 |
200 |
#EFBDC0 |
 |
300 |
#E49094 |
 |
400 |
#D86268 |
 |
500 (Default) |
#CD353C |
 |
600 |
#B02E34 |
 |
700 |
#94262B |
 |
800 |
#771F23 |
 |
900 |
#5A171A |
import 'package:elevarm_ui/elevarm_ui.dart';
const primary = ElevarmColors.primary;
const success500 = ElevarmColors.success500;
See Elevarm Typography Reference for the detailed specification.
Font families are located in ElevarmFontFamilies class.
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmFontFamilies.init(); // Call this before `runApp`.
const poppins = ElevarmFontFamilies.poppins();
Font weights are located in ElevarmFontWeights class.
| Name |
Weight |
| regular |
400 |
| medium |
500 |
| semibold |
600 |
| bold |
700 |
import 'package:elevarm_ui/elevarm_ui.dart';
const fontWeightBold = ElevarmFontWeights.bold;
Font sizes are located in ElevarmFontSizes class.
| Name |
Size |
| xl5 |
48.0 dip |
| xl4 |
36.0 dip |
| xl3 |
30.0 dip |
| xl2 |
24.0 dip |
| xl |
20.0 dip |
| lg |
18.0 dip |
| md |
16.0 dip |
| sm |
14.0 dip |
| xs |
12.0 dip |
import 'package:elevarm_ui/elevarm_ui.dart';
const fontSizeLg = ElevarmFontSizes.lg;
Border radiuses are located in ElevarmBorderRadius class.
| Name |
Size |
| xs |
4.0 dip |
| sm |
8.0 dip |
| md |
12.0 dip |
| lg |
16.0 dip |
| xl |
20.0 dip |
| xl2 |
24.0 dip |
| xl3 |
32.0 dip |
| xl4 |
40.0 dip |
import 'package:elevarm_ui/elevarm_ui.dart';
const borderRadiusXl = ElevarmBorderRadius.xl;
D. Shadow #
d.1. Box Shadow #
Box shadows are located in ElevarmBoxShadow class.
| Name |
Shadow (h-offset v-offset blur spread color) |
| xs |
0px 1px 2px 0px rgba(16, 24, 40, 0.05) |
| sm |
0px 1px 2px 0px rgba(16, 24, 40, 0.06) 0px 1px 3px 0px rgba(16, 24, 40, 0.1) |
| md |
0px 2px 4px -2px rgba(16, 24, 40, 0.06) 0px 4px 8px -2px rgba(16, 24, 40, 0.1) |
| lg |
0px 4px 6px -2px rgba(16, 24, 40, 0.03) 0px 12px 16px -4px rgba(16, 24, 40, 0.08) |
| xl |
0px 8px 8px -4px rgba(16, 24, 40, 0.03) 0px 20px 24px -4px rgba(16, 24, 40, 0.08) |
| xl2 |
0px 24px 48px -12px rgba(16, 24, 40, 0.18) |
| xl3 |
0px 32px 64px -12px rgba(16, 24, 40, 0.14) |
import 'package:elevarm_ui/elevarm_ui.dart';
const boxShadowXl = ElevarmBoxShadow.xl;
| Component |
Screenshot |
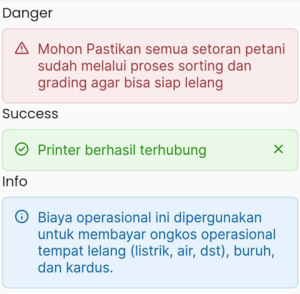
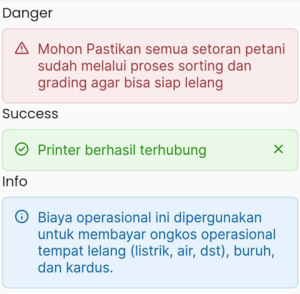
ElevarmAlert |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// Normal alert.
ElevarmAlert(
variant: ElevarmAlertVariant.danger,
text:'Mohon Pastikan semua setoran petani sudah melalui proses sorting dan grading agar bisa siap lelang',
)
/// Alert with close button.
ElevarmAlert(
variant: ElevarmAlertVariant.success,
text: 'Printer berhasil terhubung',
onClose: () {},
)
| Component |
Screenshot |
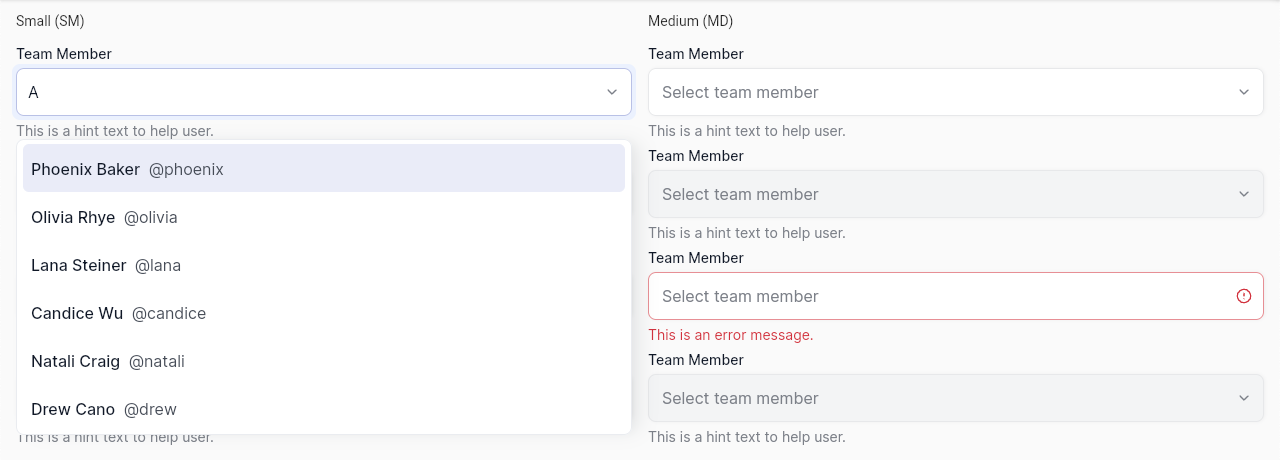
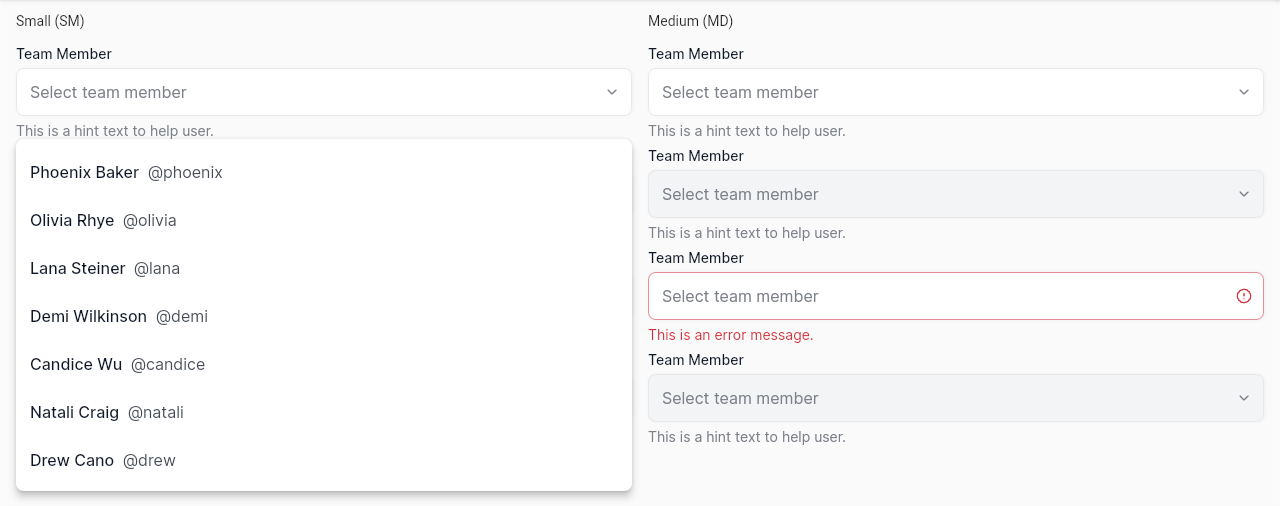
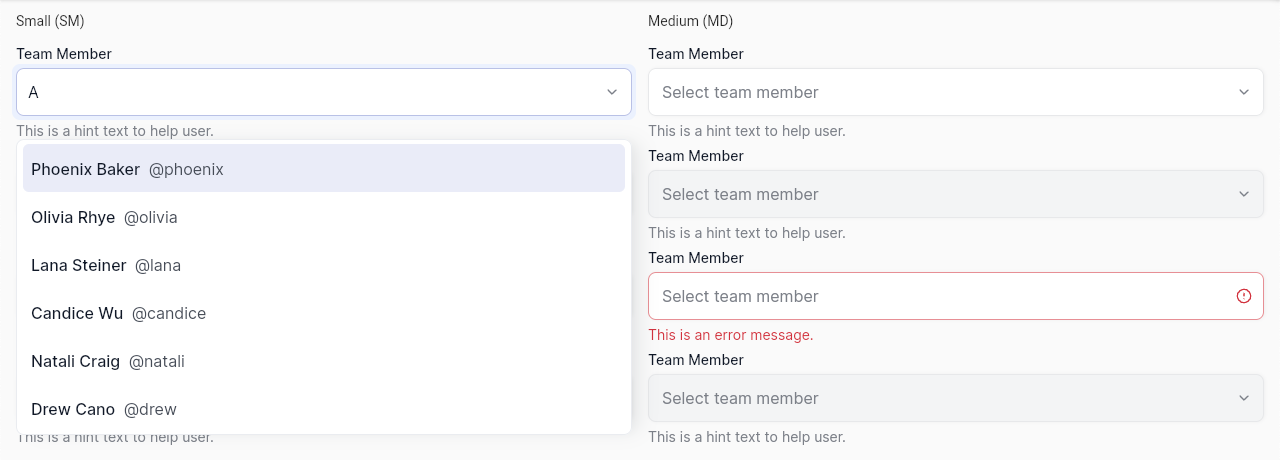
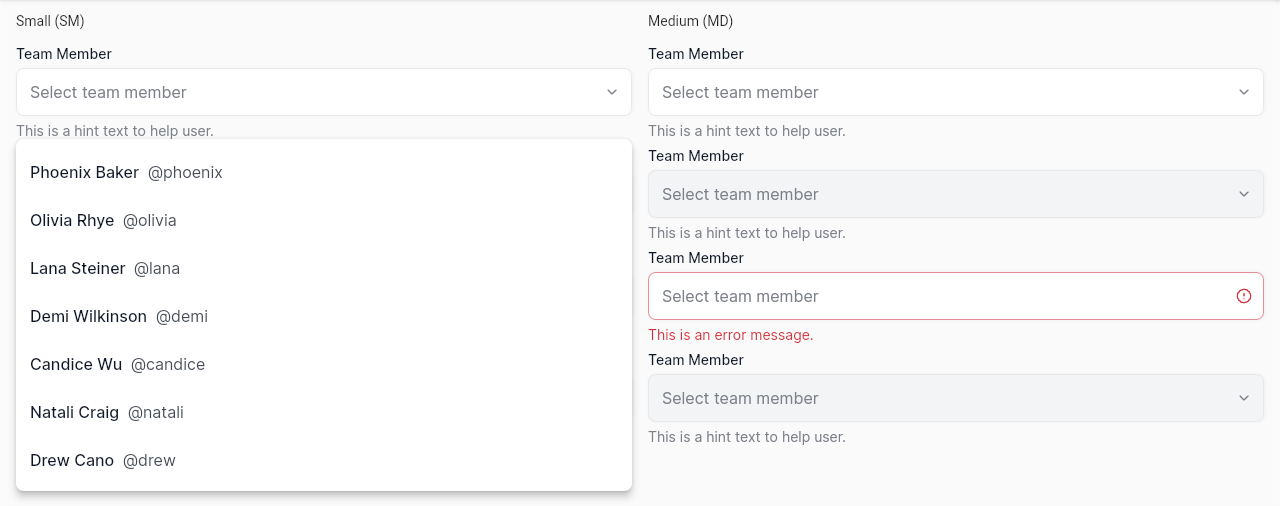
ElevarmAutocompleteInputField |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmAutocompleteInputField<String>(
label: 'Team Member',
hintText: 'Select team member',
helperText: 'This is a hint text to help user.',
onChanged: (value) {},
options: [
ElevarmAutocompleteInputFieldOption(
title: 'Phoenix Baker',
subtitle: '@phoenix',
value: 'Phoenix Baker',
),
ElevarmAutocompleteInputFieldOption(
title: 'Olivia Rhye',
subtitle: '@olivia',
value: 'Olivia Rhye',
),
],
)
See Elevarm Avatar Reference for the detailed specification.
| Component |
Screenshot |
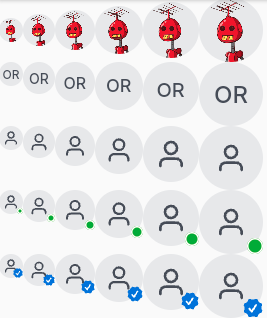
ElevarmAvatar |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// Avatar with initial.
const ElevarmAvatar(
initial: 'OR',
)
/// Avatar with ImageProvider.
const ElevarmAvatar(
image: const NetworkImage(
'https://robohash.org/mail@ashallendesign.co.uk'
),
)
/// Avatar with custom size.
const ElevarmAvatar(
size: ElevarmAvatarSizes.sm,
)
/// Avatar with online indicator.
const ElevarmAvatar(
showOnlineIndicator: true,
)
/// Avatar with verified tick.
const ElevarmAvatar(
showVerifiedTick: true,
)
| Component |
Screenshot |
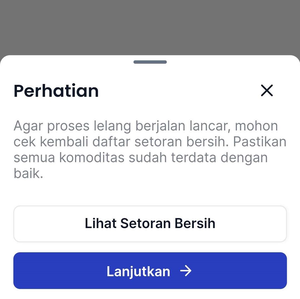
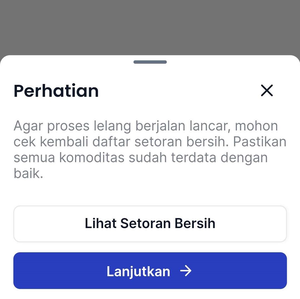
ElevarmBottomSheet |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmBottomSheet(
initialChildSize: 0.65,
title: 'Perhatian',
onPressedClose: () {},
children: [
Text('Agar proses lelang berjalan lancar, mohon cek kembali daftar setoran bersih. Pastikan semua komoditas sudah terdata dengan baik.',
textAlign: TextAlign.left,
style: ElevarmFontFamilies.inter(
color: ElevarmColors.neutral300,
fontSize: ElevarmFontSizes.sm,
fontWeight: ElevarmFontWeights.regular,
),
),
const SizedBox(height: 30),
SizedBox(
height: 44,
width: double.infinity,
child: ElevarmOutlineButton.text(
text: 'Lihat Setoran Bersih',
onPressed: () {},
),
),
const SizedBox(height: 12),
SizedBox(
height: 44,
width: double.infinity,
child: ElevarmPrimaryButton.icon(
text: 'Lanjutkan',
onPressed: () {},
trailingIconAssetName:
'assets/elevarm_icons/outline/arrows/arrow-right.svg',
leadingIconAssetName: null,
)
),
]
);
| Component |
Screenshot |
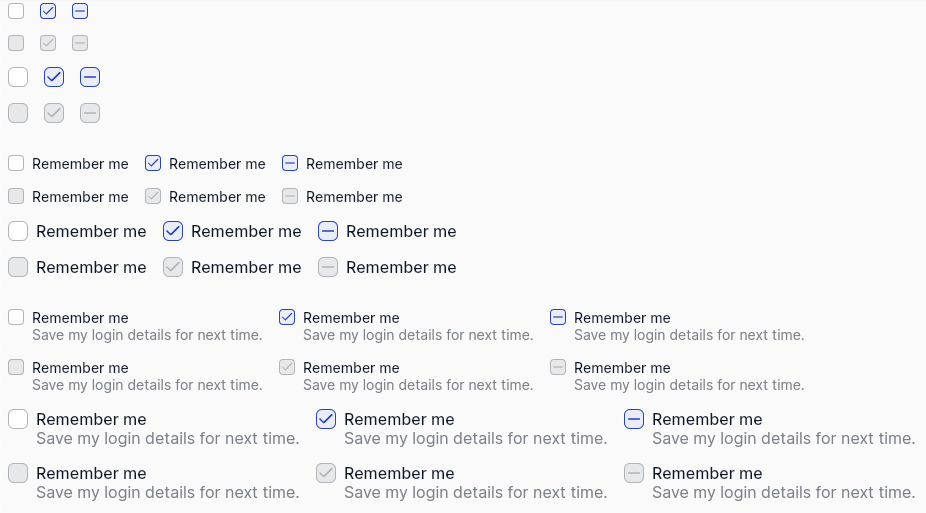
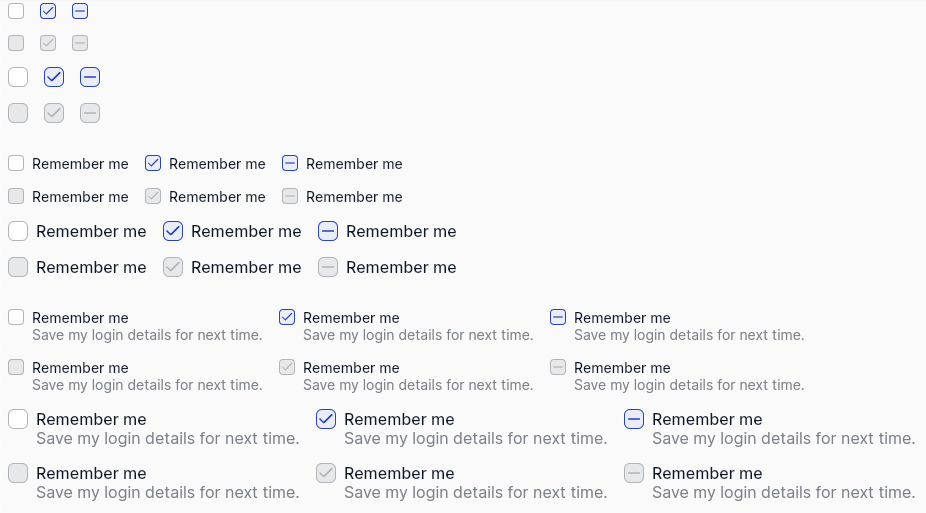
ElevarmCheckbox |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// Checked or not.
ElevarmCheckbox(
checked: false,
onPressed: () {},
)
/// Indeterminate.
ElevarmCheckbox(
checked: true,
indeterminate: true,
onPressed: () {},
)
/// With supporting texts.
ElevarmCheckbox(
checked: false,
onPressed: () {},
title: 'Remember me',
subtitle: 'Save my login details for next time.',
)
| Component |
Screenshot |
ElevarmDivider |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// Normal divider.
ElevarmDivider()
/// With middle content.
ElevarmDivider(
child: Text('With Text'),
)
| Component |
Screenshot |
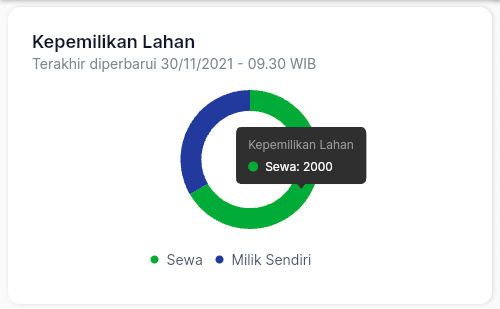
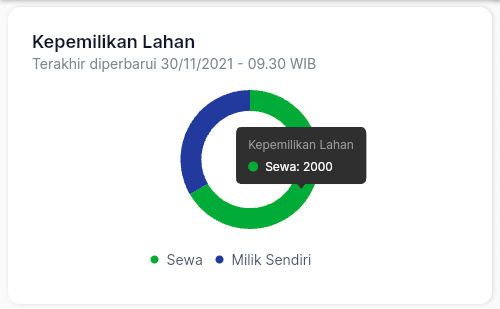
ElevarmDonutChartCard |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmDonutChartCard(
title: 'Kepemilikan Lahan',
subtitle: 'Terakhir diperbarui 30/11/2021 - 09.30 WIB',
dataSource: [
ElevarmDonutChartData(
label: 'Sewa',
value: 2000,
color: ElevarmColors.success,
),
ElevarmDonutChartData(
label: 'Milik Sendiri',
value: 1000,
color: ElevarmColors.primary600,
),
],
)
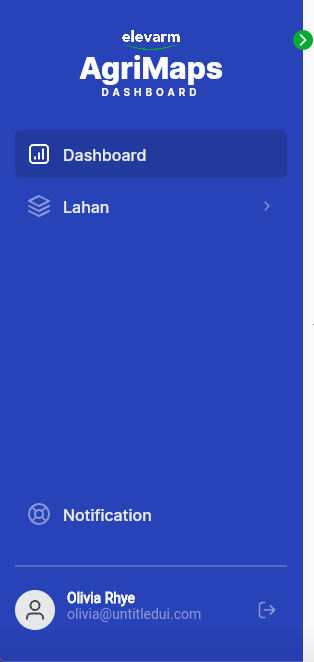
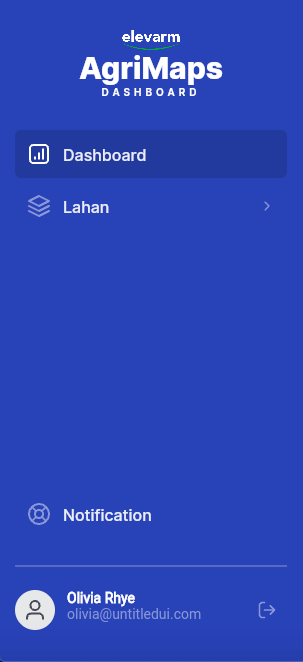
ElevarmDrawer and ElevarmDesktopDrawer #
| Component |
Screenshot |
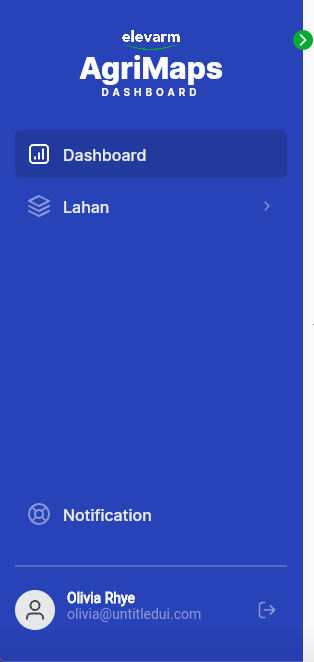
ElevarmDesktopDrawer (expanded) |
 |
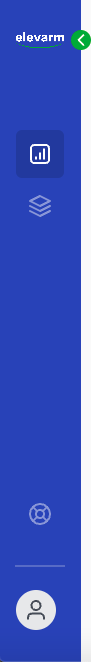
ElevarmDesktopDrawer (shrunk) |
 |
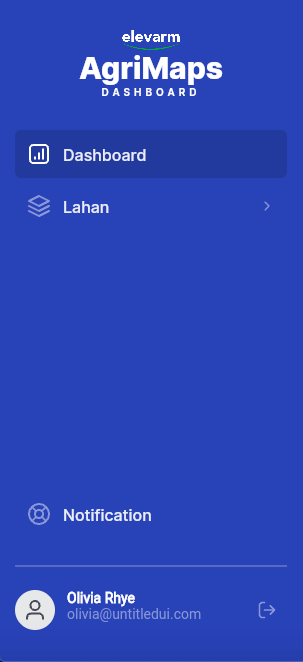
ElevarmDrawer |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
import 'package:go_router/go_router.dart';
/// Drawer for mobile
const ElevarmDrawer(
currentRoutePath: '/dashboard',
onChangedRoutePath: (context, String? routePath) {
if (routePath != null) {
context.go(routePath);
}
},
profileTitle: 'Olivia Rhye',
profileSubtitle: 'olivia@untitledui.com',
onPressedLogout: (context) {},
headerTitle: Text('AgriMaps'),
headerSubtitle: Text('DASHBOARD'),
mainMenus: [], /// List<ElevarmDrawerMenu>
secondaryMenus: [], /// List<ElevarmDrawerMenu>
)
/// Drawer for desktop
const ElevarmDesktopDrawer(
currentRoutePath: '/dashboard',
onChangedRoutePath: (context, String? routePath) {
if (routePath != null) {
context.go(routePath);
}
},
profileTitle: 'Olivia Rhye',
profileSubtitle: 'olivia@untitledui.com',
onPressedLogout: (context) {},
headerTitle: Text('AgriMaps'),
headerSubtitle: Text('DASHBOARD'),
mainMenus: [], /// List<ElevarmDrawerMenu>
secondaryMenus: [], /// List<ElevarmDrawerMenu>
child: Text('Drawer content'),
)
| Component |
Screenshot |
ElevarmDropdownInputField |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmDropdownInputField<String>(
label: 'Team Member',
hintText: 'Select team member',
helperText: 'This is a hint text to help user.',
onChanged: (value) {},
options: [
ElevarmDropdownInputFieldOption(
title: 'Phoenix Baker',
subtitle: '@phoenix',
value: 'Phoenix Baker',
),
ElevarmDropdownInputFieldOption(
title: 'Olivia Rhye',
subtitle: '@olivia',
value: 'Olivia Rhye',
),
],
)
| Component |
Screenshot |
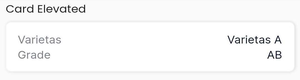
ElevarmElevatedCard |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmElevatedCard(
child: Column(
children: [
Row(
children: [
Text('Varietas',
textAlign: TextAlign.left,
style: ElevarmFontFamilies.inter(
color: ElevarmColors.neutral300,
fontSize: ElevarmFontSizes.sm,
fontWeight: ElevarmFontWeights.regular,
),
),
const Spacer(),
Text('Varietas A',
textAlign: TextAlign.left,
style: ElevarmFontFamilies.inter(
color: ElevarmColors.neutral500,
fontSize: ElevarmFontSizes.sm,
fontWeight: ElevarmFontWeights.regular,
),
)
],
),
],
),
),
| Component |
Screenshot |
ElevarmIcon |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// With Progress Indicator
ElevarmFileUploadCard(
filename: 'Pembayaran.png',
fileSize: 900000,
uploadedAt: DateTime.now().subtract(const Duration(minutes: 5)),
uploadProgress: 0.5,
showProgressIndicator: true,
onDelete: () {},
),
/// Without Progress Indicator
ElevarmFileUploadCard(
filename: 'Pembayaran.png',
fileSize: 900000,
uploadedAt: DateTime.now().subtract(const Duration(minutes: 5)),
showProgressIndicator: false,
onDownload: () {},
),
| Component |
Screenshot |
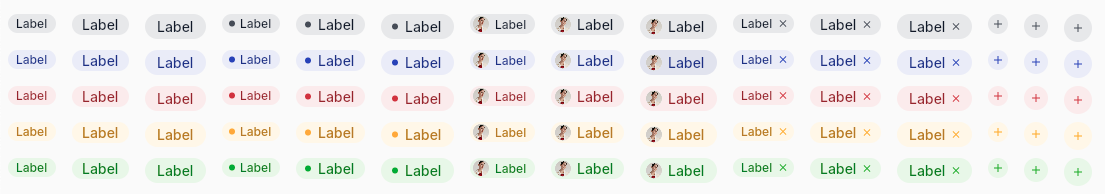
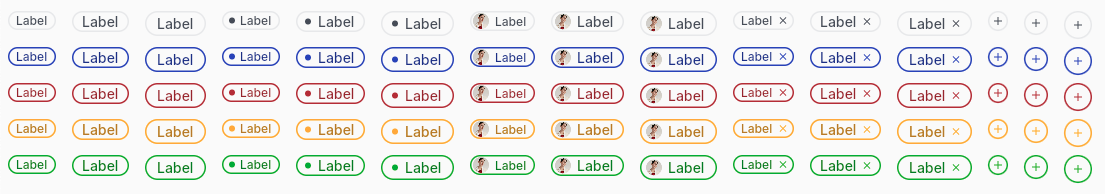
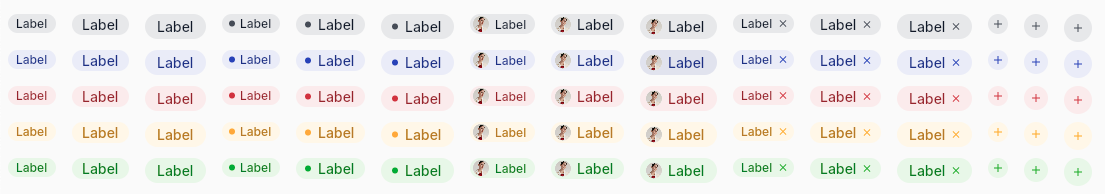
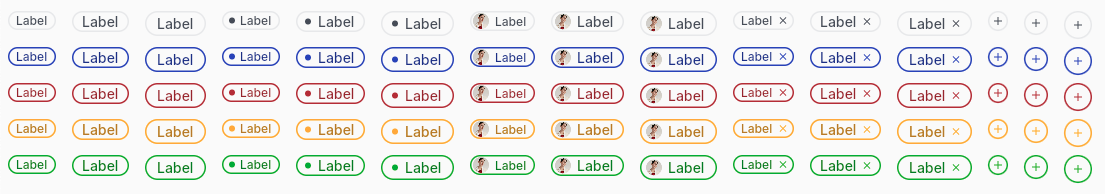
ElevarmFilledBadge |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// With text only.
ElevarmFilledBadge.text(
'Label',
)
/// With text and dot.
ElevarmFilledBadge.dot(
'Label',
)
/// With text and avatar.
ElevarmFilledBadge.avatar(
'Label',
const ElevarmAvatar(
image: const NetworkImage('https://robohash.org/mail@ashallendesign.co.uk'),
),
)
/// With text and cancel icon.
ElevarmFilledBadge.cancel(
'Label',
)
/// With icon only.
ElevarmFilledBadge.iconOnly(
'assets/elevarm_icons/outline/users/user-01.svg',
)
| Component |
Screenshot |
ElevarmIcon |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
const ElevarmIcon(
'assets/elevarm_icons/outline/users/user-01.svg',
)
| Component |
Screenshot |
ElevarmLinearProgressIndicator |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
const ElevarmLinearProgressIndicator(
value: 0.5,
)
| Component |
Screenshot |
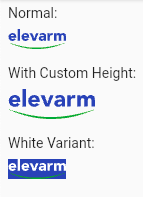
ElevarmLogo |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// Normal logo.
const ElevarmLogo()
/// With custom size.
const ElevarmLogo(
height: 30.0,
width: null,
)
/// White variant.
const ElevarmLogo(
isWhite: true,
)
| Component |
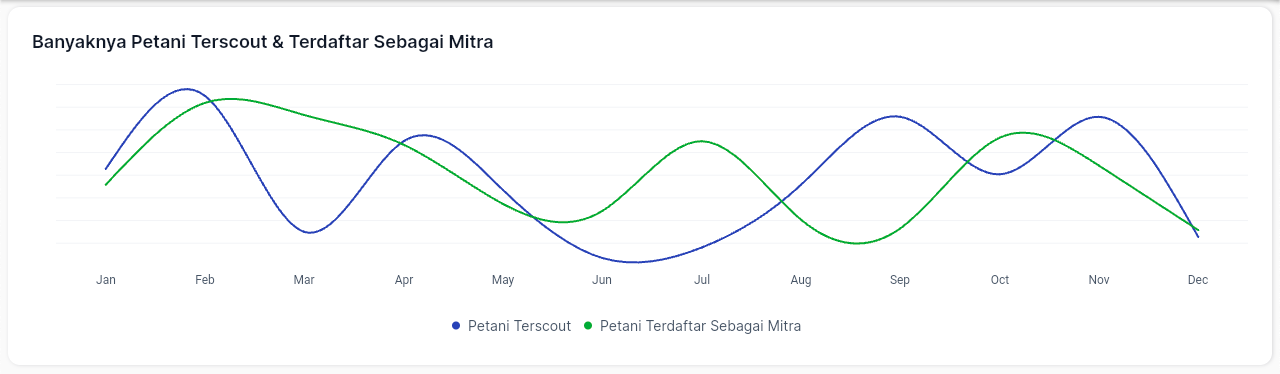
Screenshot |
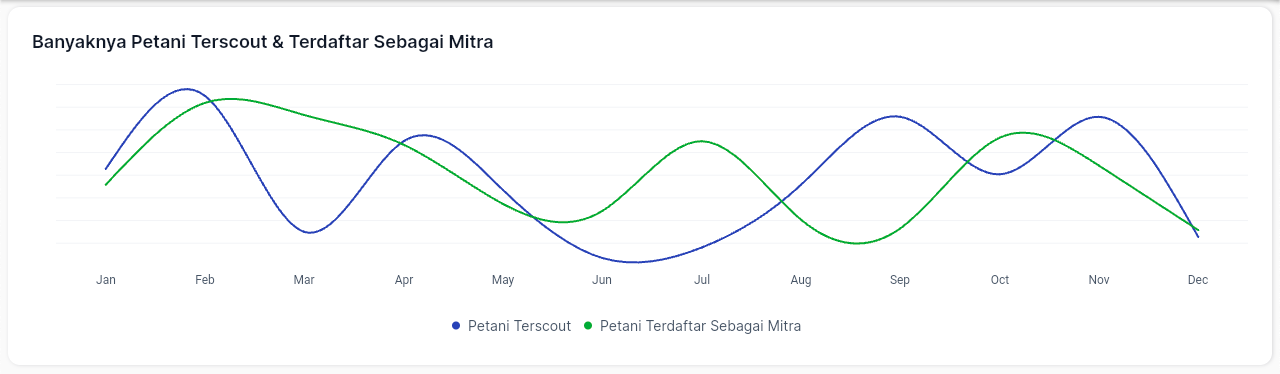
ElevarmLineChartCard |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmLineChartCard(
title: 'Banyaknya Petani Terscout & Terdaftar Sebagai Mitra',
subtitle: 'Terakhir diperbarui 30/11/2021 - 09.30 WIB',
splineType: ElevarmLineChartSplineType.natural,
dataSource: [
ElevarmLineChartDataSeries(
label: 'Sewa',
color: ElevarmColors.success,
dataPoints: [
ElevarmLineChartData(
label: 'Jan',
value: 10,
),
ElevarmLineChartData(
label: 'Feb',
value: 15,
),
],
),
],
)
| Component |
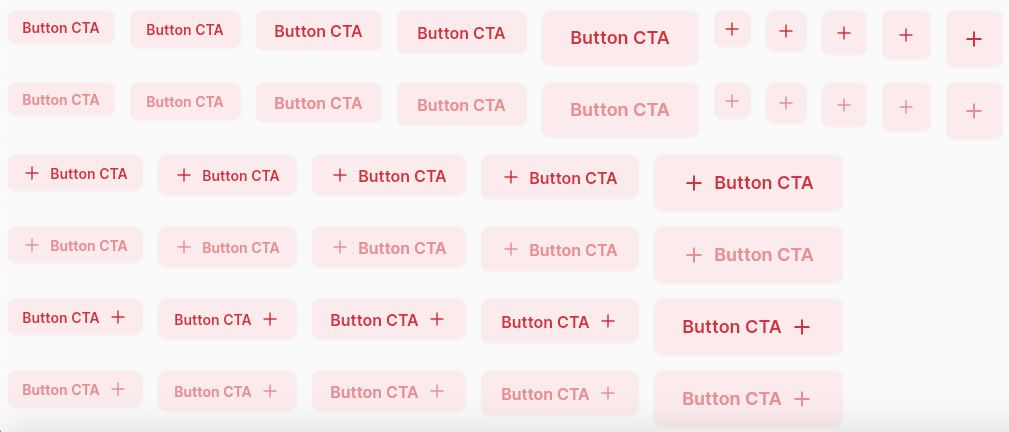
Screenshot |
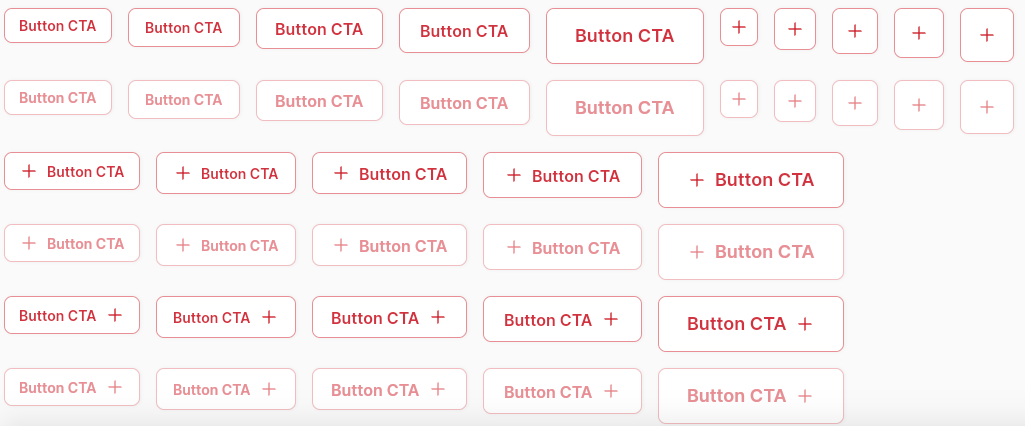
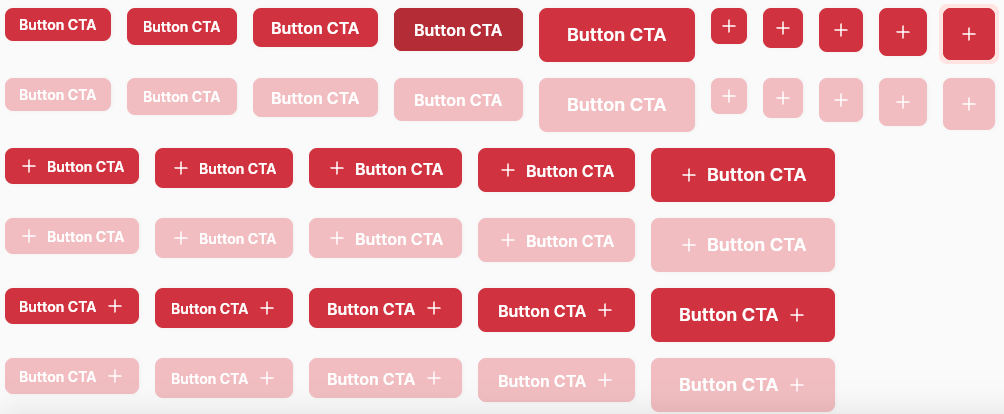
ElevarmLinkNeutralButton |
  |
import 'package:elevarm_ui/elevarm_ui.dart';
// Button with only text
ElevarmLinkNeutralButton.text(
text: 'Button CTA',
onPressed: () {},
)
// Button with text & icon (trailing and/or leading)
ElevarmLinkNeutralButton.icon(
text: 'Button CTA',
onPressed: () {},
height: buttonSize['size'] as double,
leadingIconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
trailingIconAssetName: null,
)
// Button with only icon
ElevarmLinkNeutralButton.iconOnly(
iconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
onPressed: () {},
)
| Component |
Screenshot |
ElevarmLinkPrimaryButton |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
// Button with only text
ElevarmLinkPrimaryButton.text(
text: 'Button CTA',
onPressed: () {},
)
// Button with text & icon (trailing and/or leading)
ElevarmLinkPrimaryButton.icon(
text: 'Button CTA',
onPressed: () {},
height: buttonSize['size'] as double,
leadingIconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
trailingIconAssetName: null,
)
// Button with only icon
ElevarmLinkPrimaryButton.iconOnly(
iconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
onPressed: () {},
)
| Component |
Screenshot |
ElevarmNeutralCard |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmNeutralCard(
child: Column(
children: [
Row(
children: [
Text('Varietas',
textAlign: TextAlign.left,
style: ElevarmFontFamilies.inter(
color: ElevarmColors.neutral300,
fontSize: ElevarmFontSizes.sm,
fontWeight: ElevarmFontWeights.regular,
),
),
const Spacer(),
Text('Varietas A',
textAlign: TextAlign.left,
style: ElevarmFontFamilies.inter(
color: ElevarmColors.neutral500,
fontSize: ElevarmFontSizes.sm,
fontWeight: ElevarmFontWeights.regular,
),
)
],
),
],
),
),
| Component |
Screenshot |
ElevarmOutlinedBadge |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// With text only.
ElevarmOutlinedBadge.text(
'Label',
)
/// With text and dot.
ElevarmOutlinedBadge.dot(
'Label',
)
/// With text and avatar.
ElevarmOutlinedBadge.avatar(
'Label',
const ElevarmAvatar(
image: const NetworkImage('https://robohash.org/mail@ashallendesign.co.uk'),
),
)
/// With text and cancel icon.
ElevarmOutlinedBadge.cancel(
'Label',
)
/// With icon only.
ElevarmOutlinedBadge.iconOnly(
'assets/elevarm_icons/outline/users/user-01.svg',
)
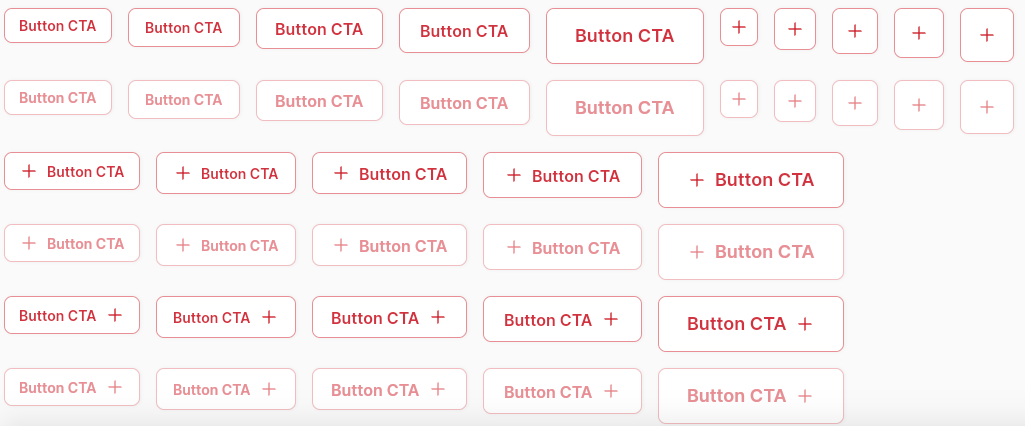
| Component |
Screenshot |
ElevarmOutlineButton |
  |
import 'package:elevarm_ui/elevarm_ui.dart';
// Button with only text
ElevarmOutlineButton.text(
text: 'Button CTA',
onPressed: () {},
)
// Button with text & icon (trailing and/or leading)
ElevarmOutlineButton.icon(
text: 'Button CTA',
onPressed: () {},
height: buttonSize['size'] as double,
leadingIconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
trailingIconAssetName: null,
)
// Button with only icon
ElevarmOutlineButton.iconOnly(
iconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
onPressed: () {},
)
| Component |
Screenshot |
ElevarmOutlinedCard |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmOutlinedCard(
child: Column(
children: [
Row(
children: [
Text('Varietas',
textAlign: TextAlign.left,
style: ElevarmFontFamilies.inter(
color: ElevarmColors.neutral300,
fontSize: ElevarmFontSizes.sm,
fontWeight: ElevarmFontWeights.regular,
),
),
const Spacer(),
Text('Varietas A',
textAlign: TextAlign.left,
style: ElevarmFontFamilies.inter(
color: ElevarmColors.neutral500,
fontSize: ElevarmFontSizes.sm,
fontWeight: ElevarmFontWeights.regular,
),
)
],
),
],
),
),
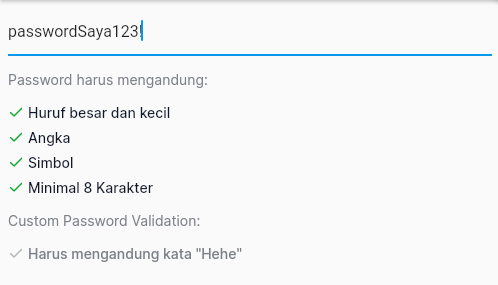
| Component |
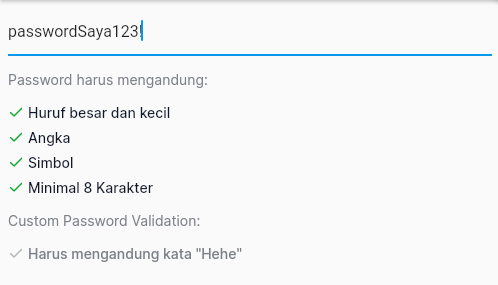
Screenshot |
ElevarmPasswordStrength |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// With default validations.
ElevarmPasswordStrength(
password: _inputPassword,
validations: ElevarmPasswordStrengthValidation.getDefaults(),
)
/// With custom validations.
ElevarmPasswordStrength(
title: 'Custom Password Validation:',
password: _inputPassword,
validations: [
ElevarmPasswordStrengthValidation(
label: 'Harus mengandung kata "Hehe"',
validate: (password) => password.contains("Hehe"),
),
],
)
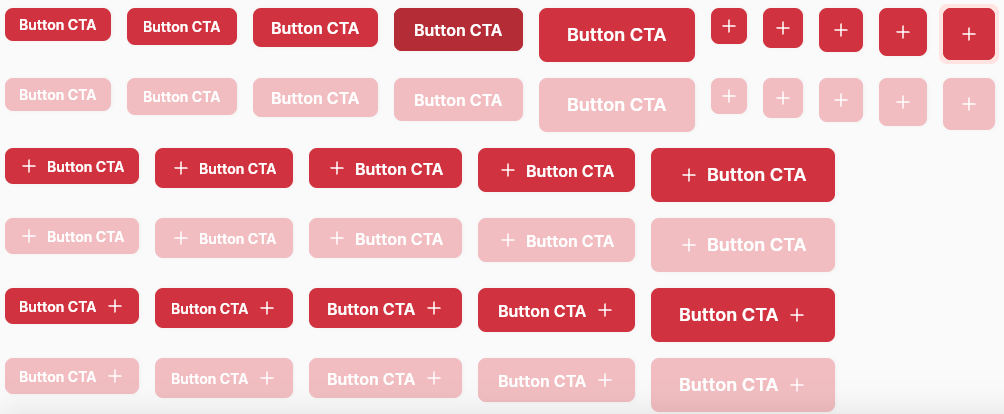
| Component |
Screenshot |
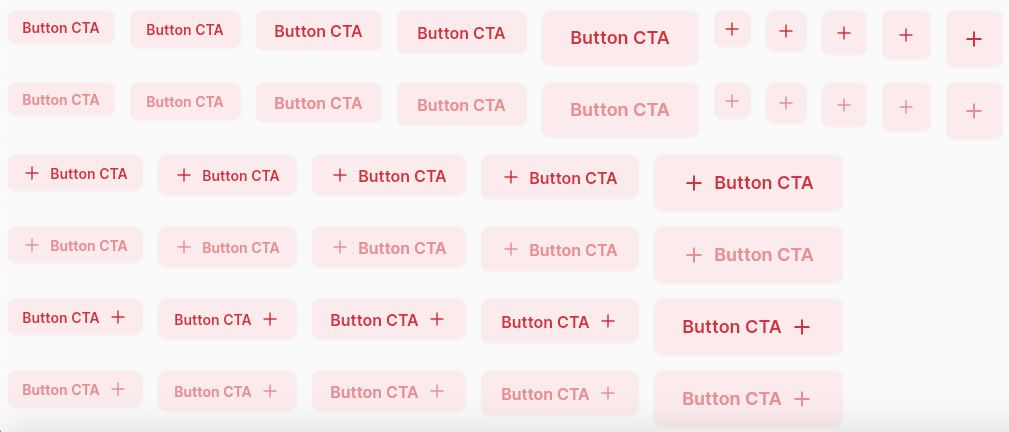
ElevarmPrimaryButton |
  |
import 'package:elevarm_ui/elevarm_ui.dart';
// Button with only text
ElevarmPrimaryButton.text(
text: 'Button CTA',
onPressed: () {},
)
// Button with text & icon (trailing and/or leading)
ElevarmPrimaryButton.icon(
text: 'Button CTA',
onPressed: () {},
height: buttonSize['size'] as double,
leadingIconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
trailingIconAssetName: null,
)
// Button with only icon
ElevarmPrimaryButton.iconOnly(
iconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
onPressed: () {},
)
| Component |
Screenshot |
ElevarmPrimaryCard |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmPrimaryCard(
child: Column(
children: [
Row(
children: [
Text('Varietas',
textAlign: TextAlign.left,
style: ElevarmFontFamilies.inter(
color: ElevarmColors.neutral300,
fontSize: ElevarmFontSizes.sm,
fontWeight: ElevarmFontWeights.regular,
),
),
const Spacer(),
Text('Varietas A',
textAlign: TextAlign.left,
style: ElevarmFontFamilies.inter(
color: ElevarmColors.neutral500,
fontSize: ElevarmFontSizes.sm,
fontWeight: ElevarmFontWeights.regular,
),
)
],
),
],
),
),
| Component |
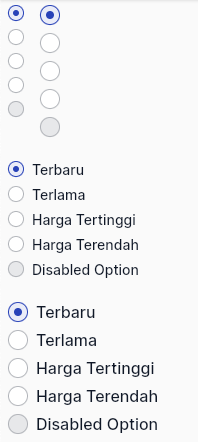
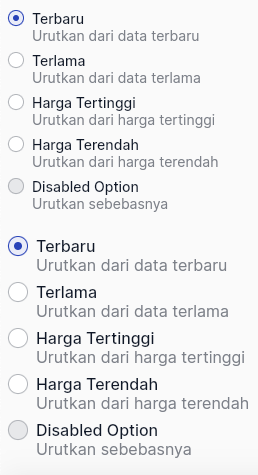
Screenshot |
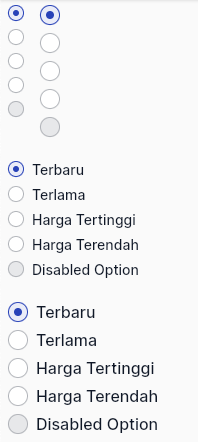
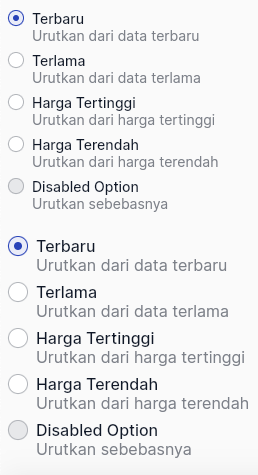
ElevarmRadioButton |
  |
import 'package:elevarm_ui/elevarm_ui.dart';
/// Radio button only.
ElevarmRadioButton<String>(
value: 'farmer',
groupValue: _selectedFarmer,
onChanged: (String newSelectedFarmer) {},
)
/// With supporting texts.
ElevarmRadioButton<String>(
value: 'farmer',
groupValue: _selectedFarmer,
onChanged: (String newSelectedFarmer) {},
title: 'Remember me',
subtitle: 'Save my login details for next time.',
)
| Component |
Screenshot |
ElevarmSecondaryButton |
  |
import 'package:elevarm_ui/elevarm_ui.dart';
// Button with only text
ElevarmSecondaryButton.text(
text: 'Button CTA',
onPressed: () {},
)
// Button with text & icon (trailing and/or leading)
ElevarmSecondaryButton.icon(
text: 'Button CTA',
onPressed: () {},
height: buttonSize['size'] as double,
leadingIconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
trailingIconAssetName: null,
)
// Button with only icon
ElevarmSecondaryButton.iconOnly(
iconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
onPressed: () {},
)
| Component |
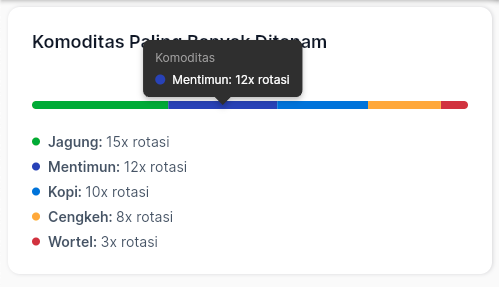
Screenshot |
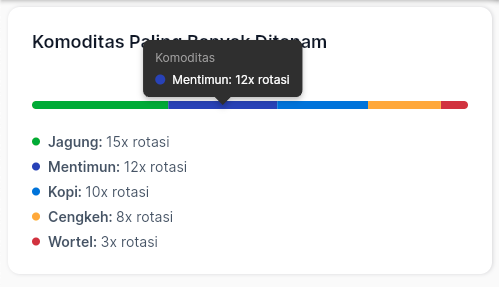
ElevarmStackedHorizontalBarChartCard |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmStackedHorizontalBarChartCard(
title: 'Komoditas Paling Banyak Ditanam',
tooltipTitle: 'Komoditas',
subtitle: 'Terakhir diperbarui 30/11/2021 - 09.30 WIB',
legendValueBuilder: (data) => '${data.value}x rotasi',
dataSource: [
ElevarmStackedHorizontalBarChartData(
label: 'Jagung',
value: 15,
color: ElevarmColors.success,
customData: '1000 Transaksi',
),
ElevarmStackedHorizontalBarChartData(
label: 'Mentimun',
value: 12,
color: ElevarmColors.primary,
customData: '2k Transaksi',
),
],
)
| Component |
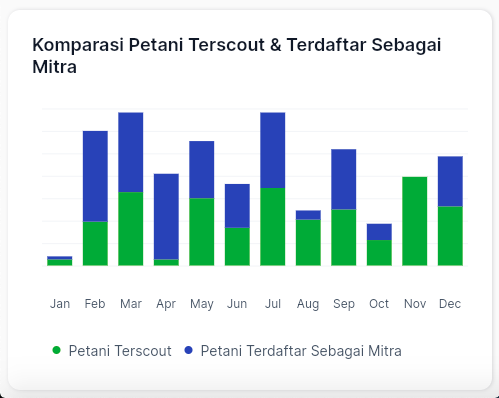
Screenshot |
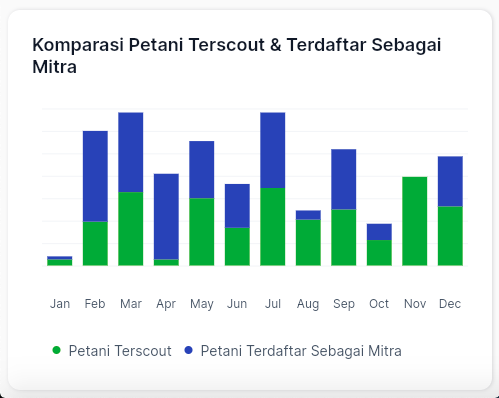
ElevarmStackedVerticalBarChartCard |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmStackedVerticalBarChartCard(
title: 'Komparasi Petani Terscout & Terdaftar Sebagai Mitra',
tooltipTitle: 'Petani',
subtitle: 'Terakhir diperbarui 30/11/2021 - 09.30 WIB',
dataSource: [
ElevarmStackedVerticalBarChartDataSeries(
label: 'Sewa',
color: ElevarmColors.success,
dataPoints: [
ElevarmStackedVerticalBarChartData(
label: 'Jan',
value: 10,
),
ElevarmLineChartData(
label: 'Feb',
value: 15,
),
],
),
],
)
| Component |
Screenshot |
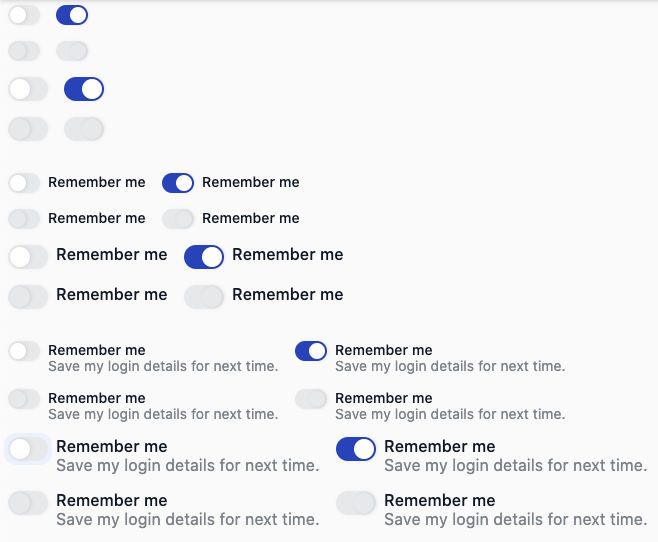
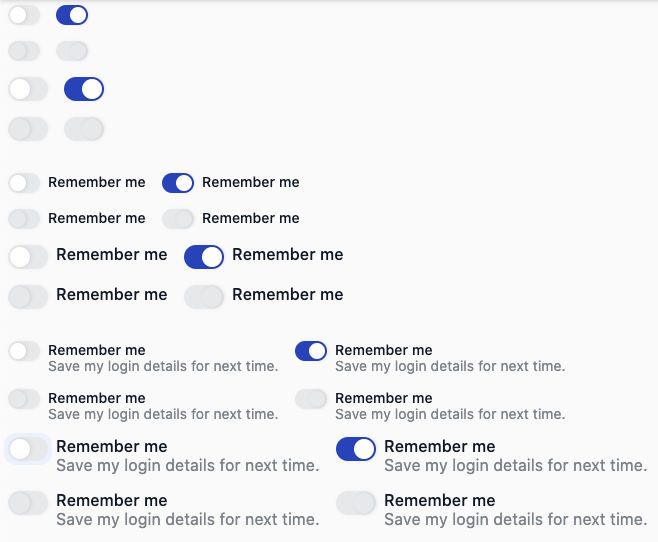
ElevarmSwitch |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
/// Switched on or not.
ElevarmSwitch(
value: false,
onChanged: (newValue) {},
)
/// With supporting texts.
ElevarmSwitch(
value: false,
onChanged: (newValue) {},
title: 'Remember me',
subtitle: 'Save my login details for next time.',
)
| Component |
Screenshot |
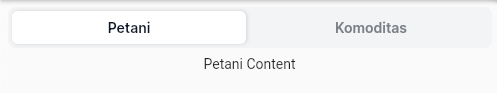
ElevarmTabBar |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmTabBar(
labels: const ['Petani', 'Komoditas'],
activeIndex: 0,
onChange: (int newIndex) {},
)
| Component |
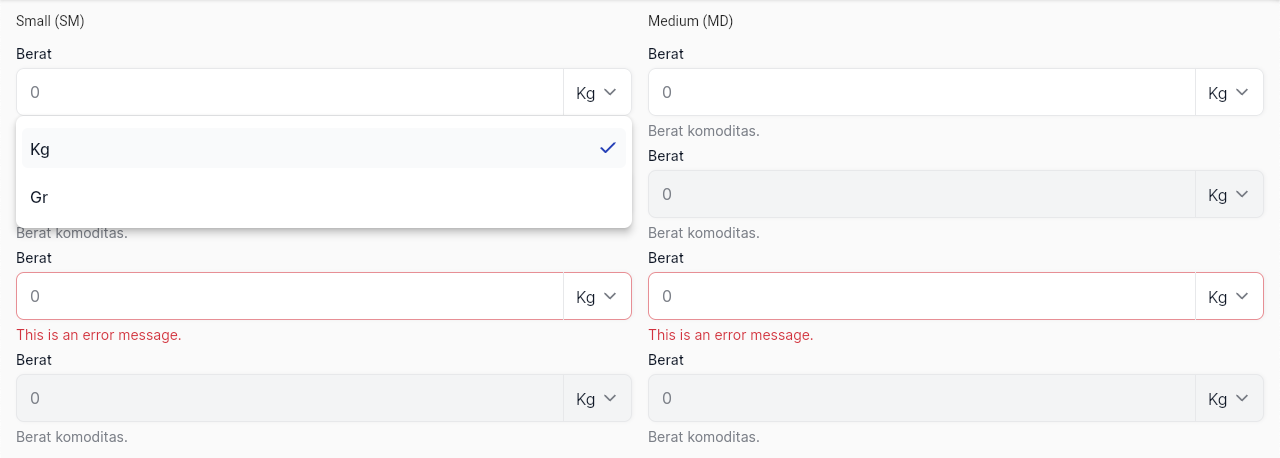
Screenshot |
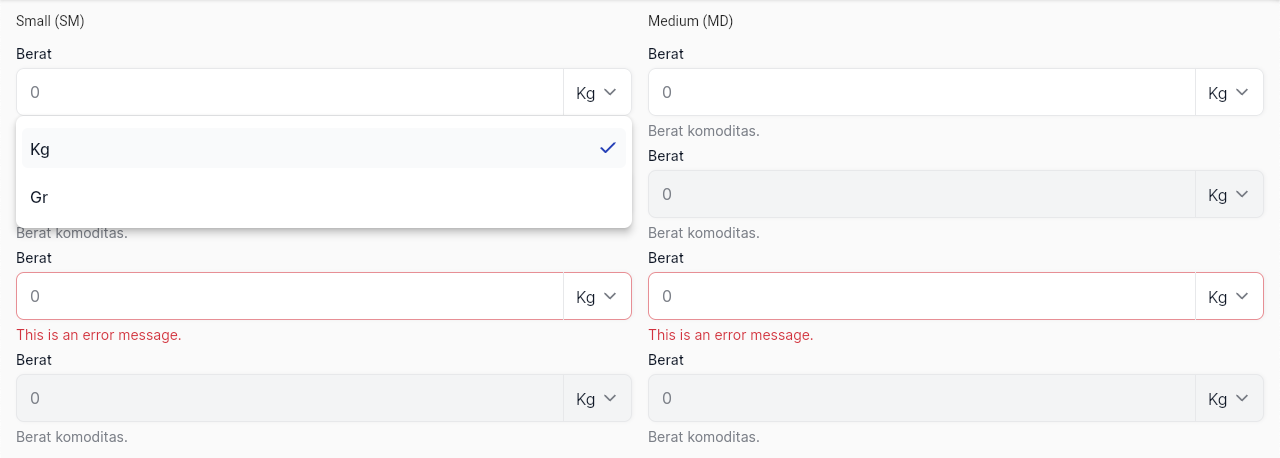
ElevarmTextDropdownInputField |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmTextDropdownInputField(
label: 'Berat',
hintText: '0',
helperText: 'Berat komoditas.',
errorText: 'This is an error message.',
dropdownInitialValue: 'Kg',
dropdownOptions: [
ElevarmDropdownInputFieldOption(
title: 'Kg',
value: 'Kg',
),
ElevarmDropdownInputFieldOption(
title: 'Gr',
value: 'Gr',
),
],
dropdownOnChanged: (value) {},
enabled: true,
)
| Component |
Screenshot |
ElevarmTextInputField |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmTextInputField(
label: 'Email',
hintText: 'olivia@untitledui.com',
helperText: 'This is a hint text to help user.',
suffixIconAssetName:
'assets/elevarm_icons/outline/general/help-circle.svg',
onTapSuffix: null,
errorText: null,
enabled: true,
)
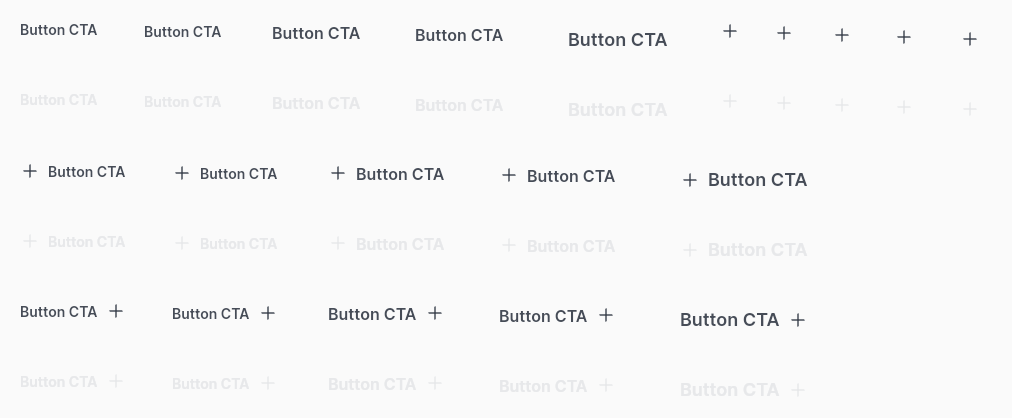
| Component |
Screenshot |
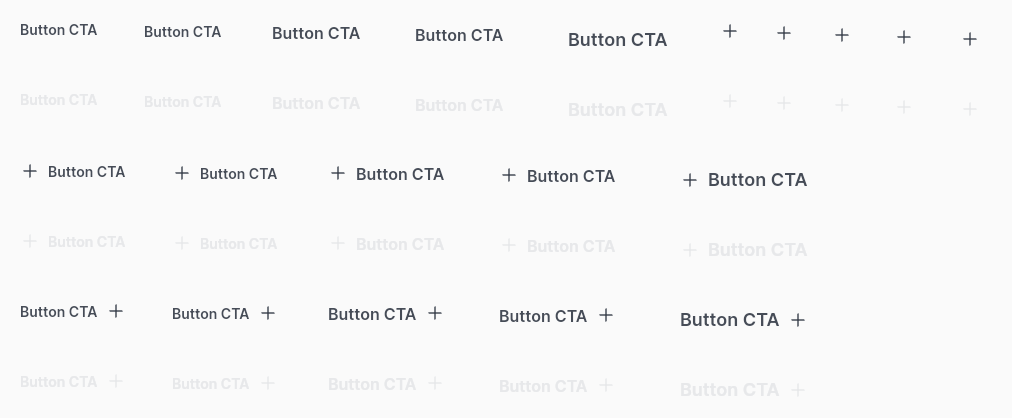
ElevarmTertiaryNeutralButton |
  |
import 'package:elevarm_ui/elevarm_ui.dart';
// Button with only text
ElevarmTertiaryNeutralButton.text(
text: 'Button CTA',
onPressed: () {},
)
// Button with text & icon (trailing and/or leading)
ElevarmTertiaryNeutralButton.icon(
text: 'Button CTA',
onPressed: () {},
height: buttonSize['size'] as double,
leadingIconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
trailingIconAssetName: null,
)
// Button with only icon
ElevarmTertiaryNeutralButton.iconOnly(
iconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
onPressed: () {},
)
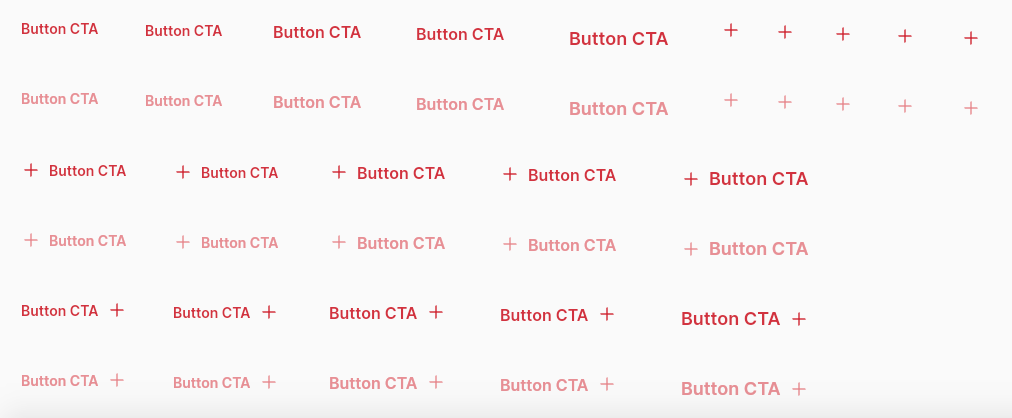
| Component |
Screenshot |
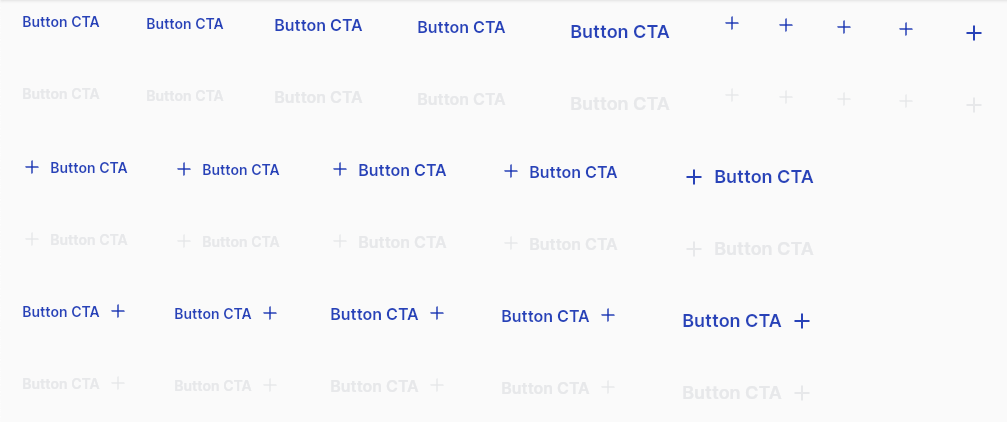
ElevarmTertiaryPrimaryButton |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
// Button with only text
ElevarmTertiaryPrimaryButton.text(
text: 'Button CTA',
onPressed: () {},
)
// Button with text & icon (trailing and/or leading)
ElevarmTertiaryPrimaryButton.icon(
text: 'Button CTA',
onPressed: () {},
height: buttonSize['size'] as double,
leadingIconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
trailingIconAssetName: null,
)
// Button with only icon
ElevarmTertiaryPrimaryButton.iconOnly(
iconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
onPressed: () {},
)
| Component |
Screenshot |
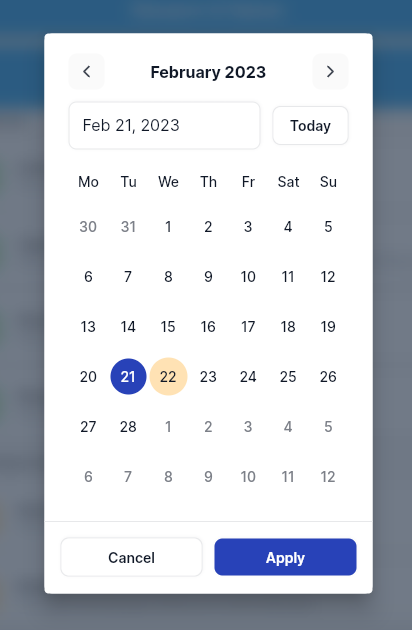
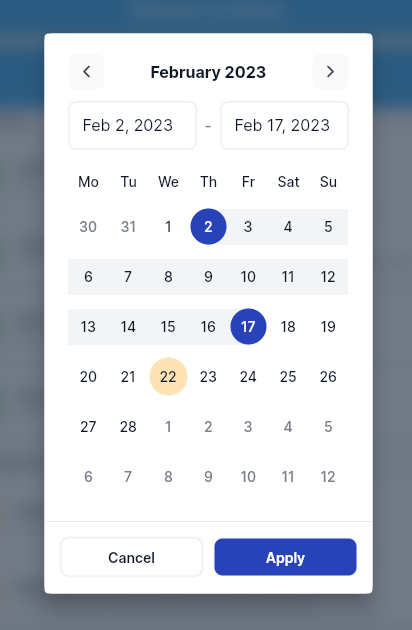
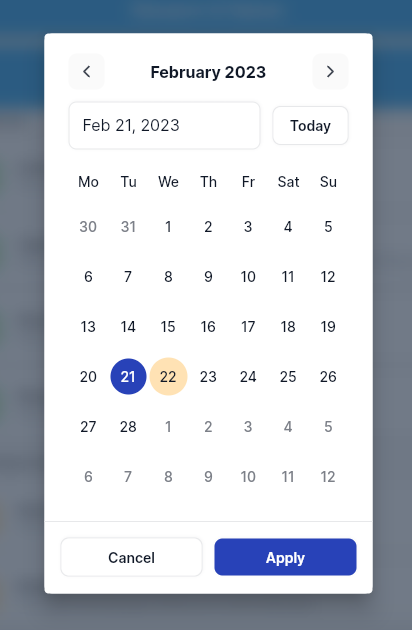
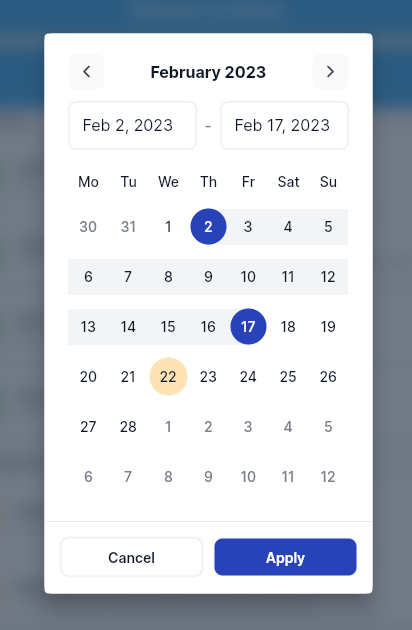
showElevarmDatePickerDialog |
  |
import 'package:elevarm_ui/elevarm_ui.dart';
// Show date picker dialog
showElevarmDatePickerDialog(
context: context,
initialDisplayDate: DateTime(2022, 1, 1),
initialSelectedDate: DateTime(2022, 1, 1),
).then((value) {
print("RESULT: $value");
});
// Show date range picker dialog
showElevarmDatePickerDialog(
context: context,
mode: ElevarmDatePickerMode.range,
initialDisplayDate: DateTime(2022, 1, 1),
initialSelectedRange: DateTimeRange(
start: DateTime(2022, 1, 1),
end: DateTime(2022, 1, 31),
),
).then((value) {
print("RESULT: $value");
});
showElevarmSnackBar and showElevarmSnackBarDesktop #
| Component |
Screenshot |
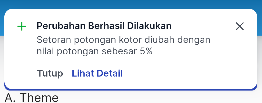
showElevarmSnackBar |
 |
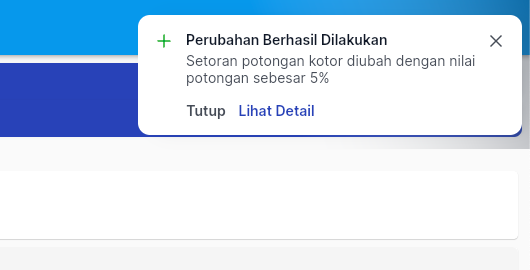
showElevarmSnackBarDesktop |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
// Show Snackbar (for mobile).
showElevarmSnackBar(
context: context,
iconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
alignment: Alignment.topRight,
iconColor: ElevarmColors.success,
title: 'Perubahan Berhasil Dilakukan',
subtitle: 'Setoran potongan kotor diubah dengan nilai potongan sebesar 5%',
positiveText: 'Lihat Detail',
onPositiveButton: () {
_snackBarAnimationController?.reverse();
},
negativeText: 'Tutup',
onNegativeButton: () {
_snackBarAnimationController?.reverse();
},
onCloseButton: () {
_snackBarAnimationController?.reverse();
},
onAnimationControllerInit: (animationController) {
/// Save AnimationController in a state.
_snackBarAnimationController = animationController;
},
);
// Show Snackbar (for desktop).
showElevarmSnackBarDesktop(
context: context,
iconAssetName: 'assets/elevarm_icons/outline/general/plus.svg',
alignment: Alignment.topRight,
iconColor: ElevarmColors.success,
title: 'Perubahan Berhasil Dilakukan',
subtitle: 'Setoran potongan kotor diubah dengan nilai potongan sebesar 5%',
positiveText: 'Lihat Detail',
onPositiveButton: () {
_snackBarAnimationController?.reverse();
},
negativeText: 'Tutup',
onNegativeButton: () {
_snackBarAnimationController?.reverse();
},
onCloseButton: () {
_snackBarAnimationController?.reverse();
},
onAnimationControllerInit: (animationController) {
/// Save AnimationController in a state.
_snackBarAnimationController = animationController;
},
);
| Component |
Screenshot |
ElevarmMobilePaginationFooter |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmMobilePaginationFooter(
currentPage: _currentPage,
numPages: 10,
onPressedNext: _currentPage < 10 ? _handlePressedNext : null,
onPressedPrevious:
_currentPage > 1 ? _handlePressedPrevious : null,
),
| Component |
Screenshot |
ElevarmOtpField |
 |
|
 |
import 'package:elevarm_ui/elevarm_ui.dart';
OtpFormField(
length: 4 // length of fields,
onChanged: (String otp) {} // callback on fields changed,
onResendOtpCode: () {} // callback on tap resend otp code text,
duration: 60 // resend timer duration. default: 30
),
import 'package:elevarm_ui/elevarm_ui.dart';
MaterialApp(
theme: ElevarmThemeData.light(),
)
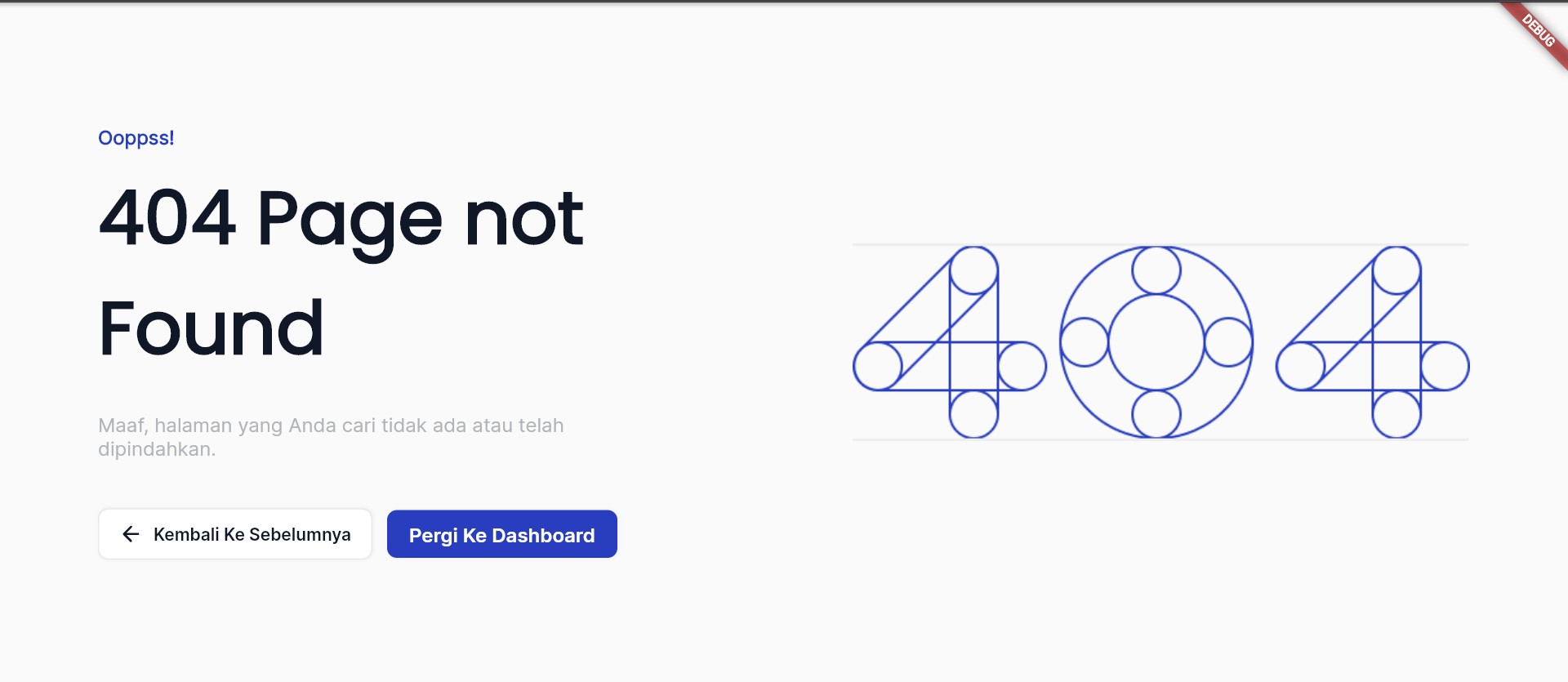
| Screen |
Screenshot |
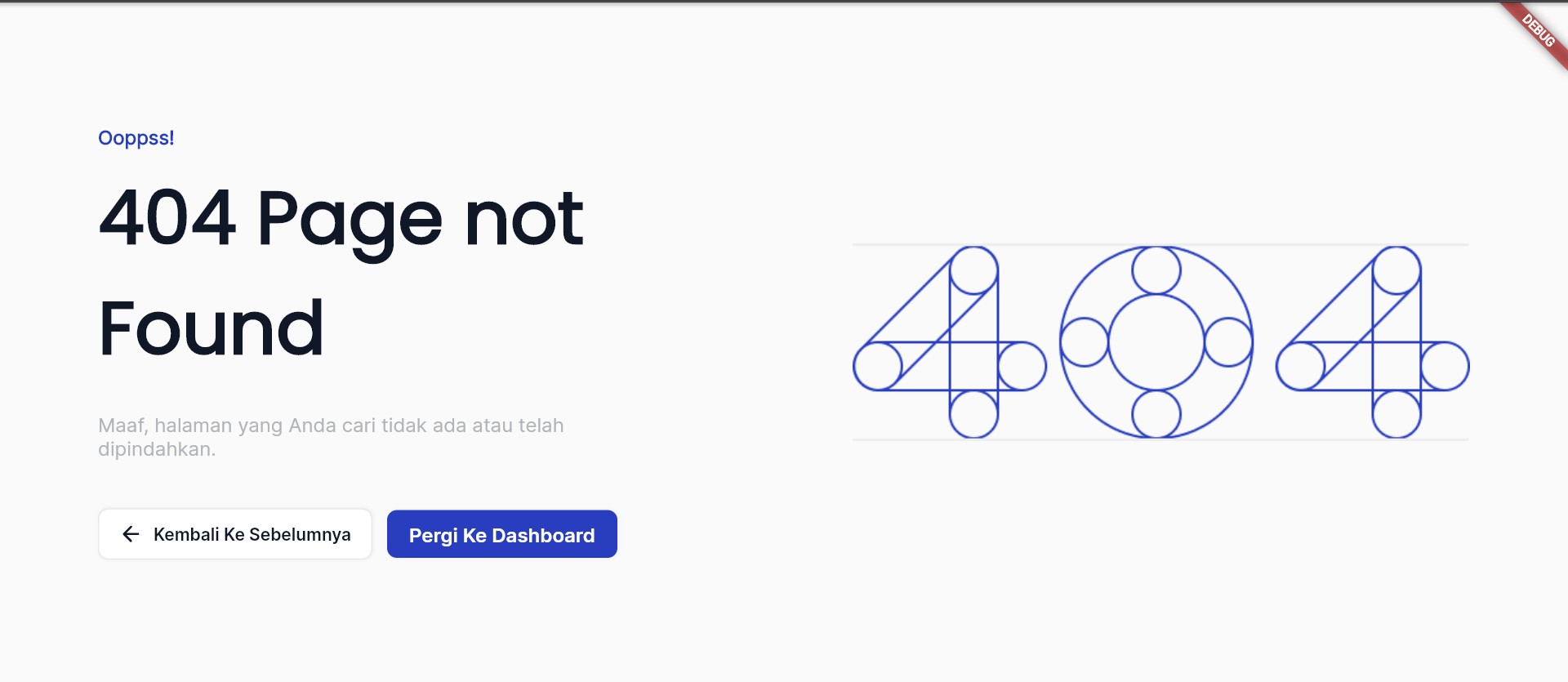
Elevarm404DesktopScreen |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
Elevarm404DesktopScreen(
prevNavButtonAction: () {} ,
mainNavButtonAction: () {} ,
prevNavButtonLabel = 'Kembali Ke Sebelumnya', // Default value
mainNavButtonLabel = 'Pergi Ke Dashboard', // Default value
highlight = "Ooppss!", // Default value
title = "404 Page not Found", // Default value
description = "Maaf, halaman yang Anda cari tidak ada atau telah dipindahkan.", // Default value
image = "packages/elevarm_ui/assets/images/not_found_illustration.png", // Default value
),
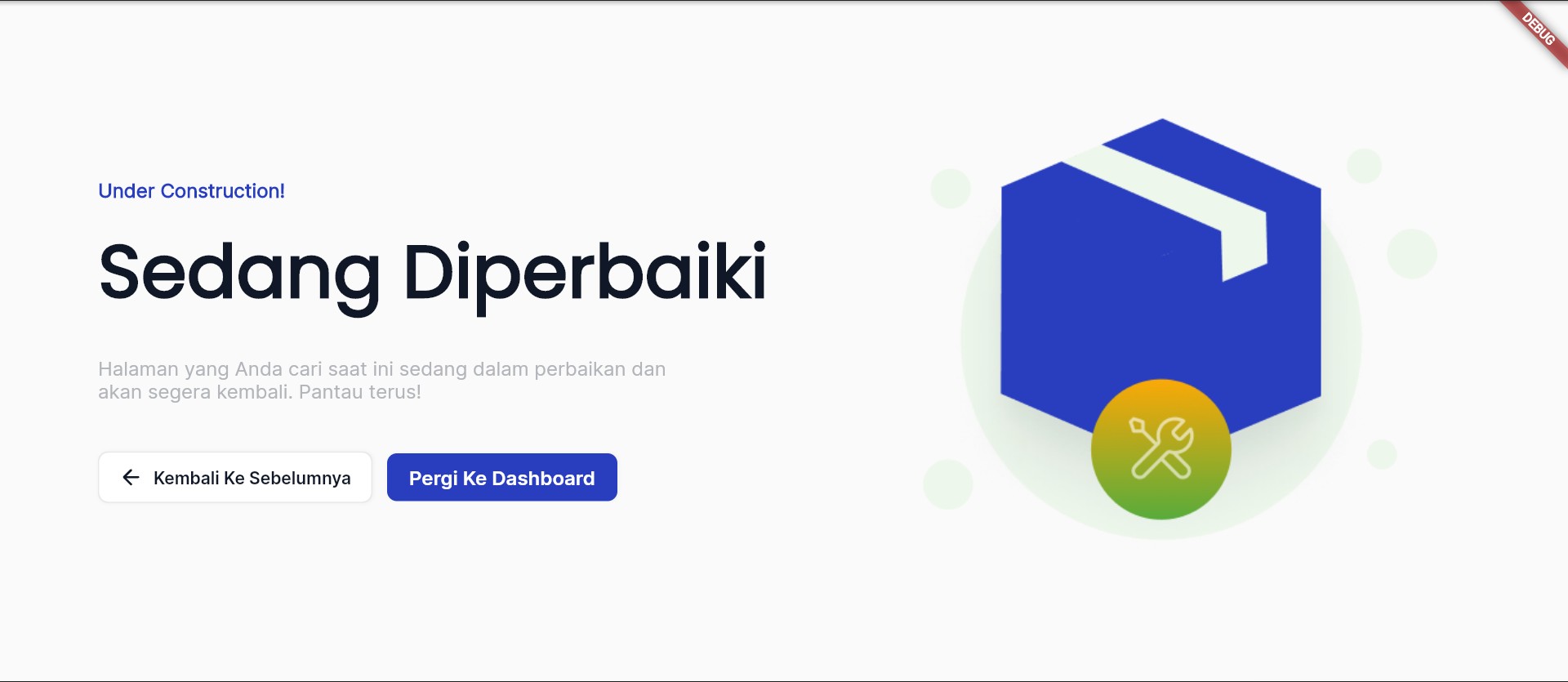
| Screen |
Screenshot |
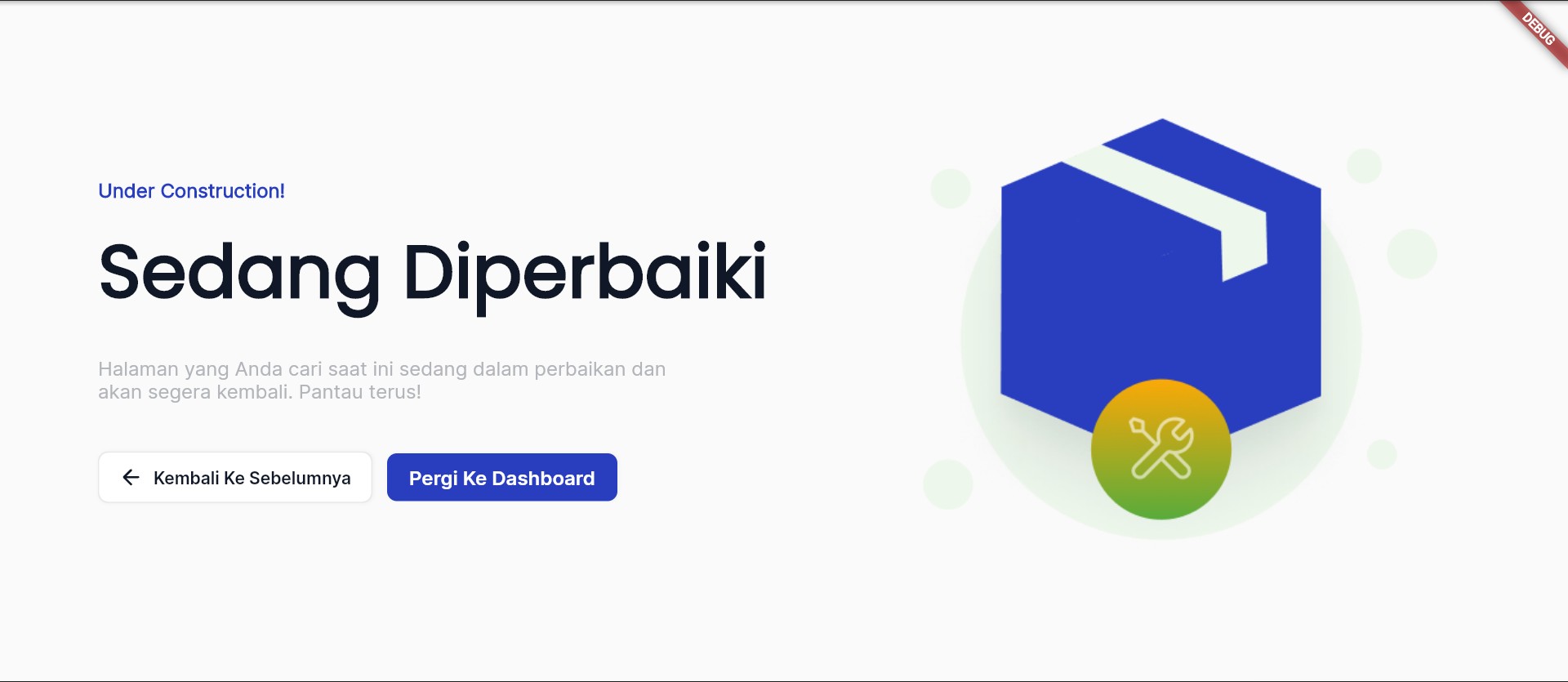
ElevarmUnderConstructionDesktopScreen |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmUnderConstructionDesktopScreen(
prevNavButtonAction: () {} ,
mainNavButtonAction: () {} ,
prevNavButtonLabel = 'Kembali Ke Sebelumnya', // Default value
mainNavButtonLabel = 'Pergi Ke Dashboard', // Default value
highlight = "Under Construction!", // Default value
title = "Ooopss.. Error!", // Default value
description = "Halaman yang Anda cari saat ini sedang dalam perbaikan dan akan segera kembali. Pantau terus!", // Default value
image = "packages/elevarm_ui/assets/images/under_construction_illustration.png", // Default value
),
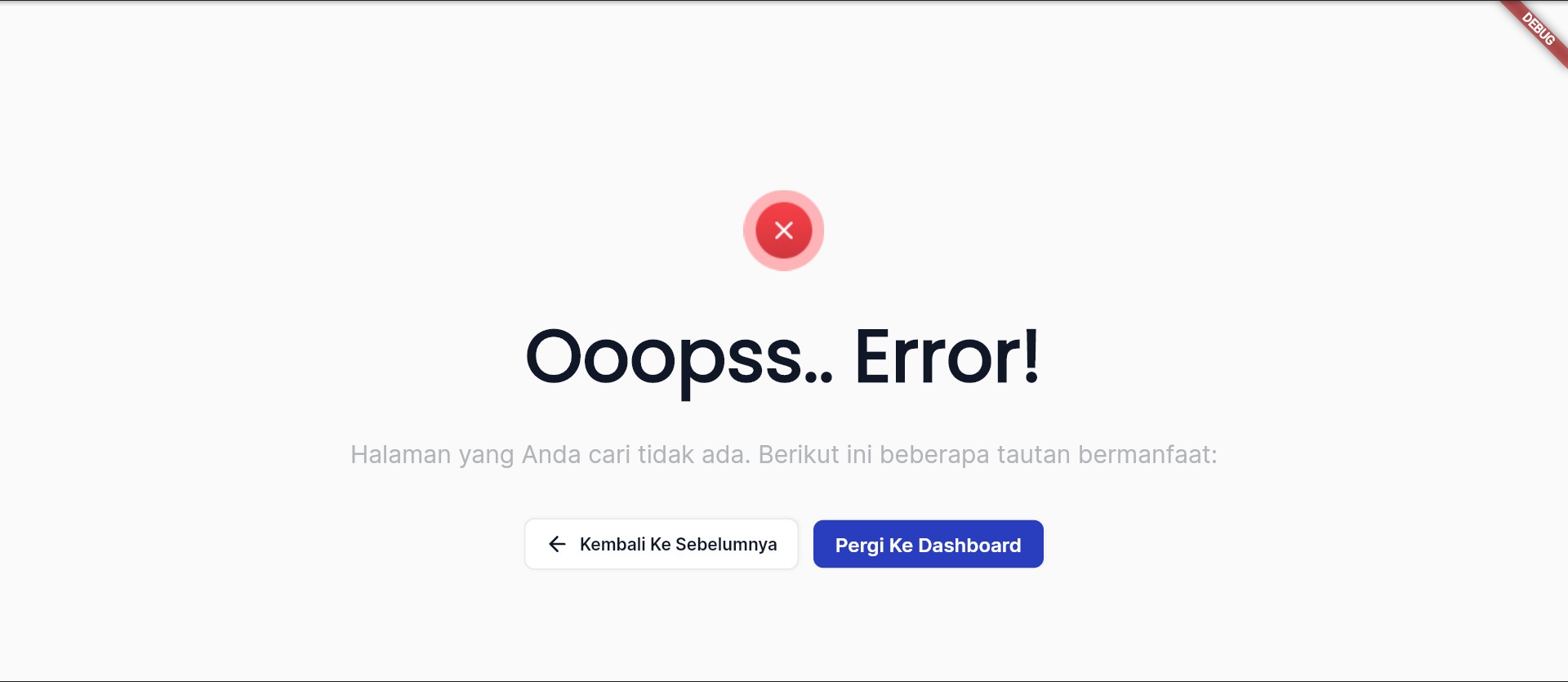
| Screen |
Screenshot |
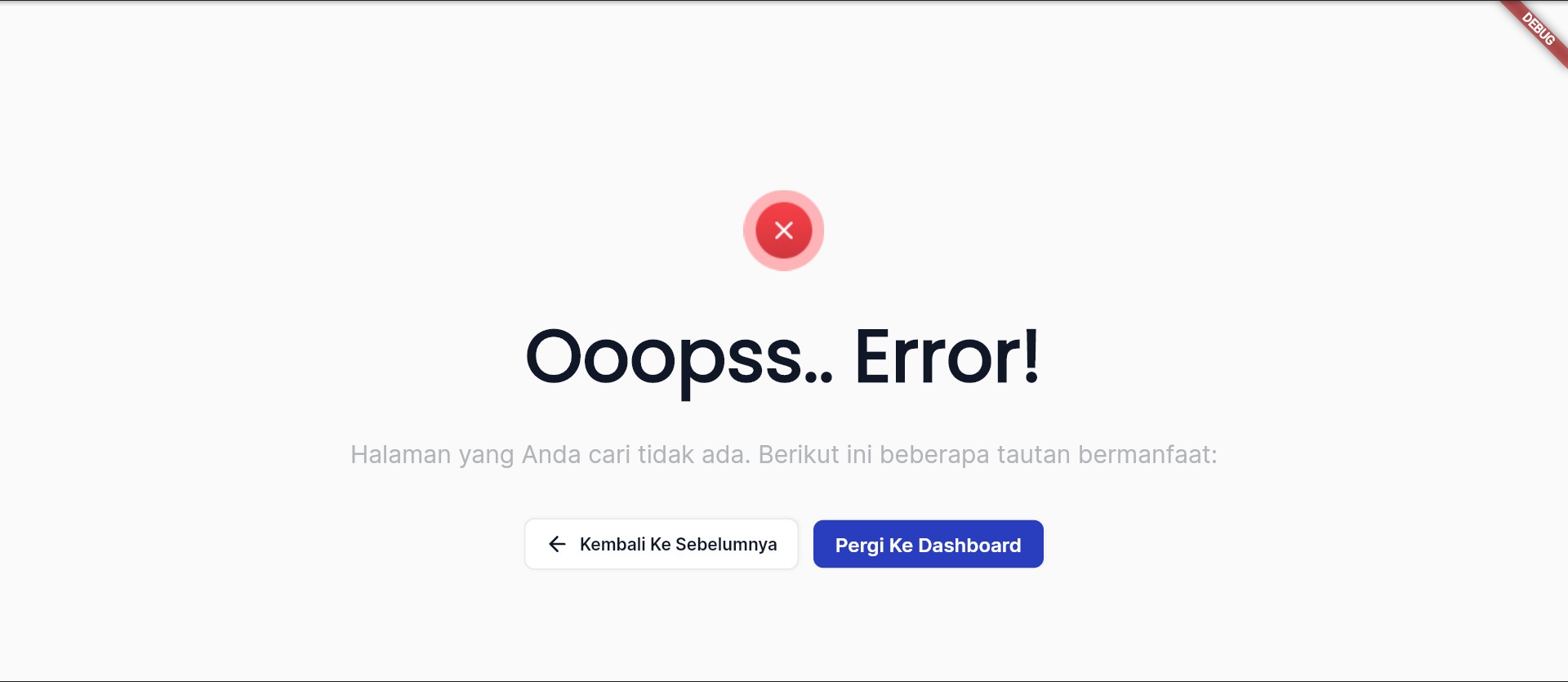
ElevarmErrorDesktopScreen |
 |
import 'package:elevarm_ui/elevarm_ui.dart';
ElevarmErrorDesktopScreen(
prevNavButtonAction: () {} ,
mainNavButtonAction: () {} ,
prevNavButtonLabel = 'Kembali Ke Sebelumnya', // Default value
mainNavButtonLabel = 'Pergi Ke Dashboard', // Default value
title = "Ooopss.. Error!", // Default value
description = "Halaman yang Anda cari tidak ada. Berikut ini beberapa tautan bermanfaat:", // Default value Default value
),
Contact here: elevarm.com
 elevarm_ui: ^0.2.0 copied to clipboard
elevarm_ui: ^0.2.0 copied to clipboard