drag_down_to_pop 1.0.0  drag_down_to_pop: ^1.0.0 copied to clipboard
drag_down_to_pop: ^1.0.0 copied to clipboard
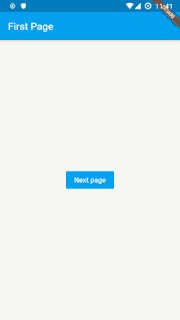
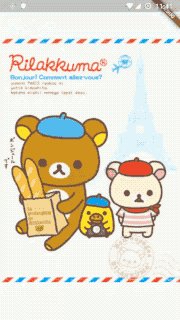
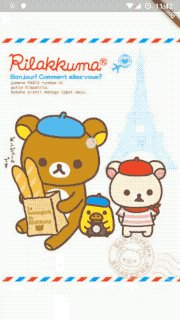
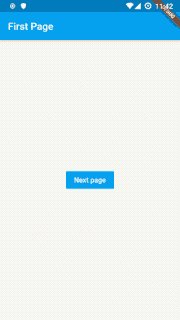
A page transition which supports drag-down-to-pop gesture.
drag_down_to_pop #
A page transition which supports drag-down-to-pop gesture. The main source code is copied from the cupertino/route.dart in Flutter SDK with some modifications.

Simplest Usage #
Create a new PageRoute to use this page transiaction.
import 'package:drag_down_to_pop/drag_down_to_pop.dart';
class ImageViewerPageRoute extends MaterialPageRoute {
ImageViewerPageRoute({@required WidgetBuilder builder})
: super(builder: builder);
@override
Widget buildTransitions(BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation, Widget child) {
return const DragDownToPopPageTransitionsBuilder()
.buildTransitions(this, context, animation, secondaryAnimation, child);
}
}
// Push to a new page using ImageViewerPageRoute
Navigator.push(
context,
ImageViewerPageRoute(builder: (context) => ImageViewerPage()),
);
