dialog 0.4.0+1  dialog: ^0.4.0+1 copied to clipboard
dialog: ^0.4.0+1 copied to clipboard
Modern alert, confirm and prompt dialog implementation
Dialog.dart #
Modern alert, confirm and prompt dialog implementation
Description #
This package replaces default alert and confirm dialogs from Dart's Window class and adds missing prompt dialog. Default system dialogs called by that prompts are superseded by modern modal design.
Usage #
Usage is almost the same as set in the Dart's Window class and completely the same as described in the WHATWG HTML Standard. For each dialog there is just one file to import only the dialog you really need. There is also one file to import all three dialogs at once if you want to use them all.
import "package:dialog/<file>";
Libraries to import in <file>: #
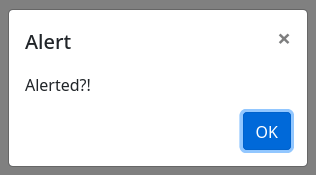
dialogs/alert.dart
Replaces default alert dialog.
querySelector("#alertButton").onClick.listen((_) {
alert("Alerted?!");
});

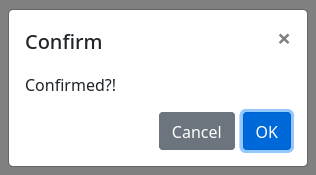
dialogs/confirm.dart
Replaces default confirm dialog.
querySelector("#confirmButton").onClick.listen((_) async {
var myConfirm = await confirm("Confirmed?!");
alert(myConfirm.toString());
});

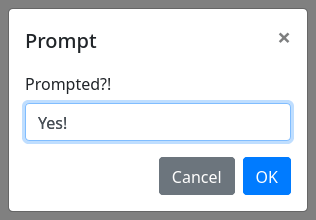
dialogs/prompt.dart
Adds missing prompt dialog.
querySelector("#promptButton").onClick.listen((_) async {
var myPrompt = await prompt("Prompted?!", "Yes!");
alert(myPrompt.toString());
});

dialog.dart
Do you need to use them all at once? Try it by importing dialog.dart file.
Known Issues #
- Bootstrap doesn't use the newest version!
- Why don't you use pub's Bootstrap?
- In v3.3.4 is a bug, which displays backdrop in the front. I'm waiting for the fix in the next release.
Contributing #
Please fill in an issue or a pull request on project's GitHub page. In PR please observe the style of commit messages using the imperative mood.