diagram_editor 0.0.3  diagram_editor: ^0.0.3 copied to clipboard
diagram_editor: ^0.0.3 copied to clipboard
A flutter diagram editor library that provides DiagramEditor widget and a possibility to customize all editor design and behavior.
diagram_editor #
Flutter diagram editor library for showing and editing diagrams of custom type. It provides DiagramEditor widget and a possibility to customize all editor design and behavior.

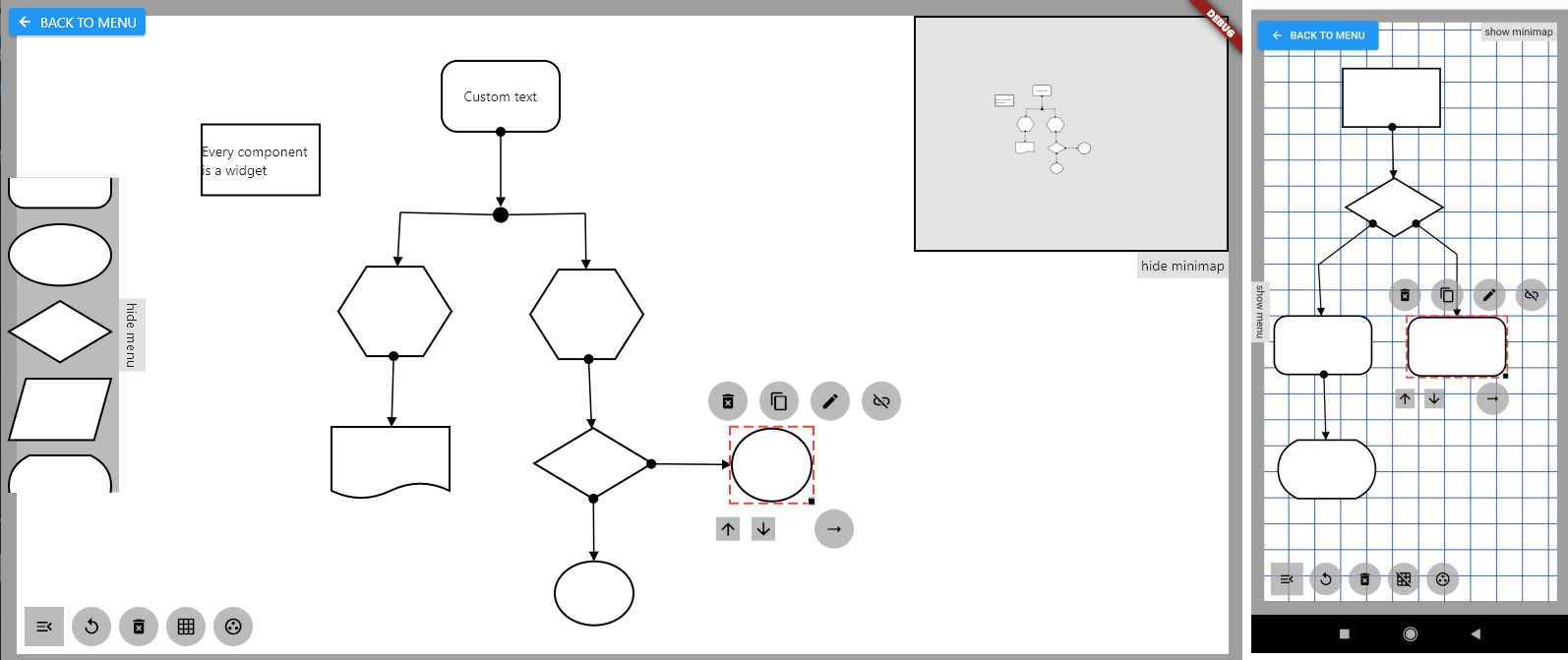
Demo App Example (example source code)
Getting Started #
Simple example of this package usage is in /example folder.
Use of DiagramEditor widget:
DiagramEditor(
diagramEditorContext: DiagramEditorContext(
policySet: myPolicySet,
),
),
myPolicySet is a class composed of mixins, for example:
class MyPolicySet extends PolicySet
with
MyInitPolicy,
CanvasControlPolicy,
LinkControlPolicy,
LinkJointControlPolicy,
LinkAttachmentRectPolicy {}
MyInitpolicy can be following:
mixin MyInitPolicy implements InitPolicy {
@override
initializeDiagramEditor() {
canvasWriter.state.setCanvasColor(Colors.grey[300]);
}
}
There are several editor policies that can be implemented and added to policy set:
InitPolicyCanvasPolicyComponentPolicyComponentDesignPolicyLinkPolicyLinkJointPolicyLinkAttachmentPolicyLinkWidgetsPolicyCanvasWidgetsPolicyComponentWidgetsPolicy
Some policies are already implemented and ready to use:
CanvasControlPolicyLinkControlPolicyLinkJointControlPolicyLinkAttachmentRectPolicy
More in examples (links above).
